
Keynoteでアニメーションを作る
Keynoteを使えばアニメーションが作れるではないか!
最近それを知り、
自分のパソコンにあるKeynoteで
色々な実験を繰り返しております。
因みにKeynoteとは
MacやiPhoneであれば、
搭載されているプレゼン用アプリです。
私が今回目をつけているのは
「アニメーション」という機能。
この機能を使うと、
自分が作った画像を
動かすことができます。
他のアニメーションソフトと比べると、
動かし方は限られるのでしょうが、
無料で使えるという点が大きいです。
動きには移動、スケール、回転、ドロップなど、
基本的な動きが沢山入っております。
しかも複数の動きを
同時に使うこともできるので、
使い方次第では
複雑な動きを表現できます。
うむ、使わなければ勿体ない!
そう思った私は
とにかく何かを作ることにしました。
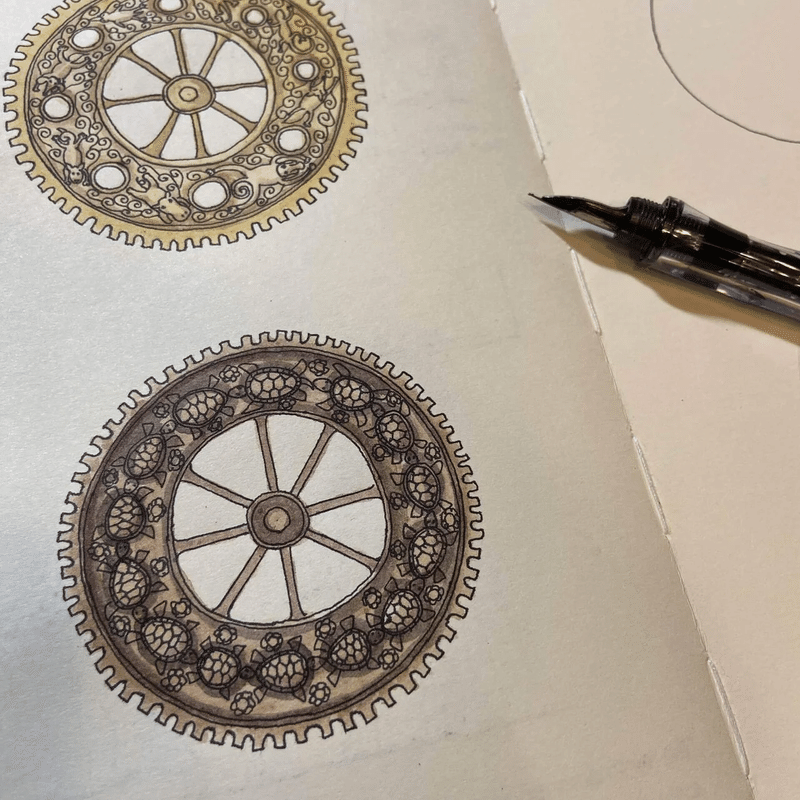
思いついたのは
歯車を回すというもの。
一体何故歯車にしたのかは、
もう覚えておりません。
ということでまず
動かしたい絵を描きました。
あまり簡易的な絵だと
動画作品も簡素になってしまうので、
できるだけ重厚感を意識しました。
重厚感というものも
なかなかに表現するのが
難しいものです。
以下のようなものを
描いてみました。



あとはこれらをスキャンして、
Photoshopで切り抜き、
色調整するだけ。
これで素材は完成!
Keynoteを開いて
切り抜いた歯車の絵を
ドラッグ&ドロップし、
アニメーション機能で回転を選んで出来上がり!
以下がとりあえず作った
アニメーション動画になります。
歯車追加!#絵 #イラスト #水彩画 #歯車 #絵描きさんと繫がりたい #イラスト好きな人と繋がりたい #万年筆 #アニメーション pic.twitter.com/L3Atz0ZVGO
— 横山 ゴロー (@gorokabsa) September 19, 2021
絵は何度も描いているのに、
あまりそれが動いているのを
見たことがありません。
とても不思議な気持ちになります。
どんどんアニメーションの研究を重ね、
自分の動画作品を増やしていこう!
今日はここまで。
この記事が気に入ったらサポートをしてみませんか?
