
「理想のわたしたち」になるためのデザイン・シンキング(2)
このnoteについて
課題とは、現状と理想とのギャップであり、
課題を正しく捉えるためには「理想の状態」を見つけることが必要、
そのアプローチとして、デザイン・シンキングが有効と述べてきました。
今回は2回めとして、デザイン・シンキングの5つのモードのうちEMPATHIZEについて、何を、どのように進めるのか?を書きます。

EMPATHIZEとは
Empathizeは直訳すると「共感する」です。
共感には Sympathy と Empathy が単語として存在します。
d.schoolをはじめとして、デザイン・シンキングの現場では
必ずEmpathizeという語を使います。
なぜなら、意味合いが全く違うからです。
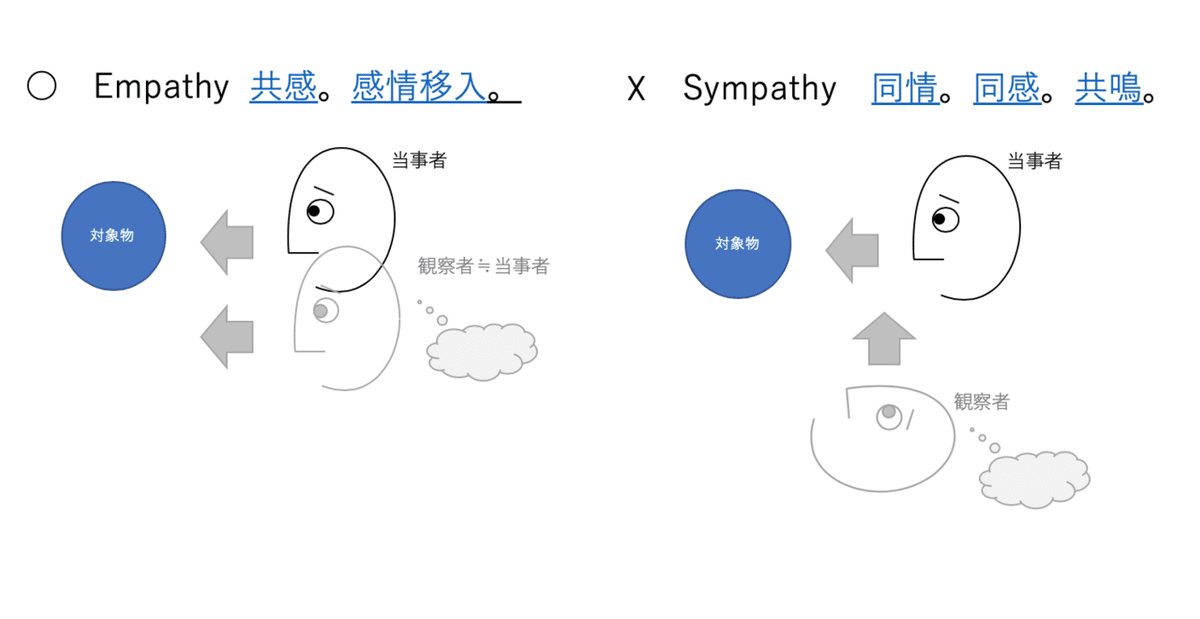
Empathy
他者の目で見て、他者の耳で聞いて、他者の心で感じる(≒憑依する)
当事者の価値観や行動原則を尊重して、観察者が寄り添い追体験する力
Sympathy
自分の目で見て 自分の耳で聞いて、自分の心で感じる(≒観察する)
当事者の行動を外から眺めて、観察者が解釈する力
図にするとこうです。

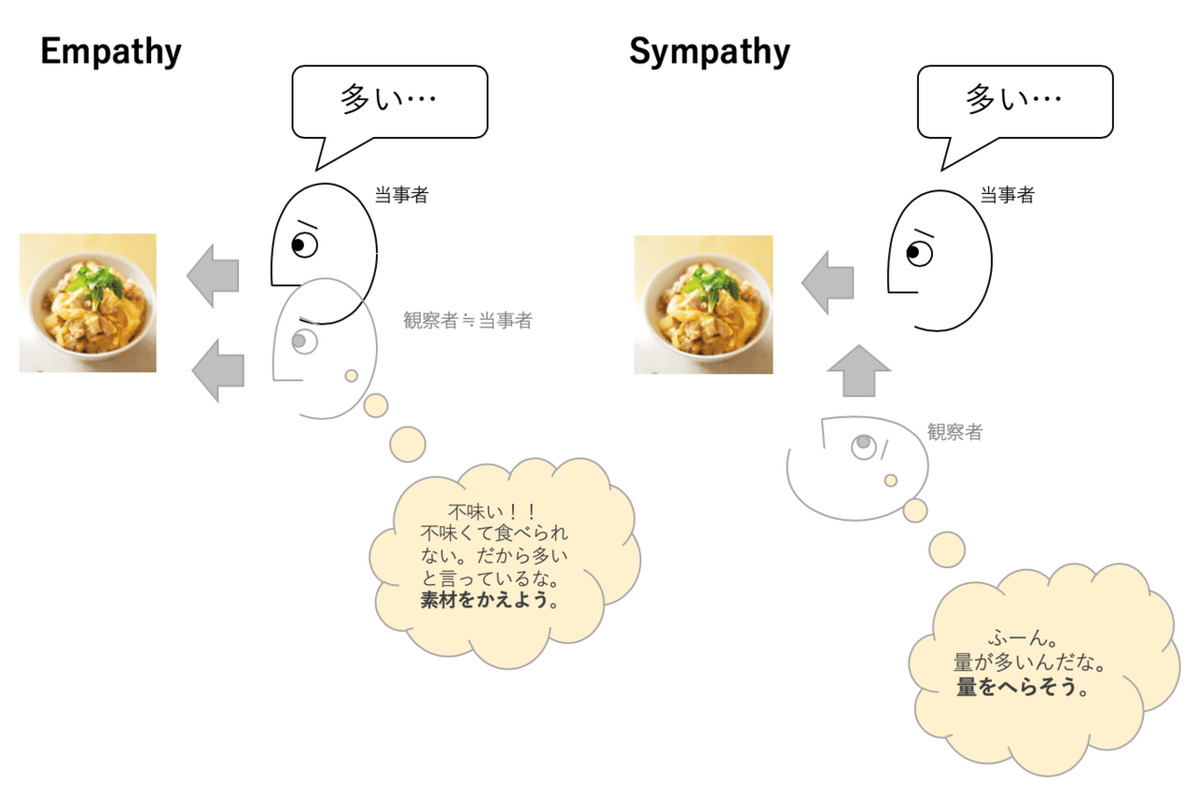
実は、これは大きな違いをもたらします。例えば以下のようなケースです。

同じ当事者が発する「多い・・・」というインプットから、
向き合い方の違いで全く違う解決策が導かれてきます。
どちらのアプローチが、当事者の思う「理想の状態」に早く近づけそうでしょうか?
このEmpathyの考え方が大事なのです。
EMPATHIZEのモードでおこなうこと
共感によって、その人の受ける感情・その人のいる文脈を理解し、
理想の状態を発見する行動として、
一例として、以下のようなものをつかいます。
バリューグラフ
製品やサービスに「なぜ?」という、より上位の目的を問い続けることで、ユーザーの意識・感情を追体験して理解します。
段階的に目的を識別することで、その後でそれを満たすクリエイティブな代替案を考えます。また“どのように”ゴールが満たされるのかを聞くことで下位のレベルを見つけ出すことができます。

※文部科学省「イノベーション対話ツールの開発」について より抜粋引用
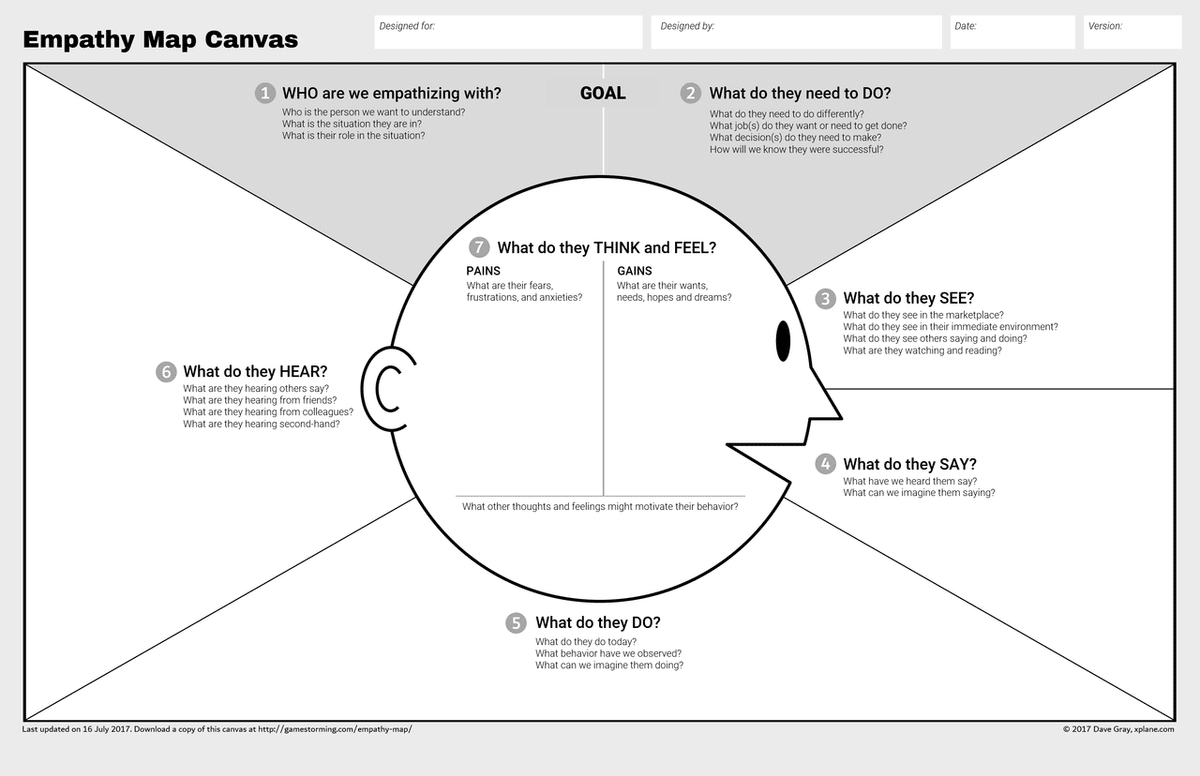
共感マップ
Dave Grayによる「ゲームストーミング」と名付けられた人間中心デザインツールキットの一部で、そのユーザーが「誰」で「何」をしてほしいのか、意識・感情を追体験して理解します。
私達はよくバリューグラフとセットで、バリューグラフの結果から共感マップを作り上げるワークを実施して、ユーザーを深く理解していきます。
ゴールを明確にしたら、「見る」「言う」「やる」「聞く」をグループワークで共感しながら埋めていき、だんだんと頭の中の動きにフォーカスしていきます。

"Updated Empathy Map Canvas" by Dave Gray から引用
私達のプロジェクトでは、いわゆる「ペルソナ」シートを綺麗に、くわしく作り上げることはあまりしません。
「ペルソナ」として、デモグラフィックを細分化していくにつれ、ユーザーの感情を理解するという目的とズレていくためです。この共感マップをペルソナの代わりとして、後続のワークでも使い、それによりユーザー体験として一貫性をもたせ、わからなくなったらまたこの原点に戻っていきます。
こうしてEMPATHIZEのモードでユーザーへの共感を持つころができたら、次にDEFINEのモードに進みます。
次回に続きます。
よろしければサポートお願いします!
