
Day3. Insight & Typology /CIID Winter School, Service Design
CIID Winter School Tokyo 2020 に参加してきました。この記事では、私の受講したService Designワークショップの3日めのレポートを書きます。自分の理解をダンプする目的で書くので、粗々な文章になります。図説などはあとで差し替えるかもしれません。なお、CIID Winter Schoolに参加した目的や背景はこちらの記事をご覧ください。
Analysis Process: 課題を特定するための収束

Theme
Design a Service That Improves the Health and Well-Being of the Elderly People in Tokyo.
2回のユーザインタビューから課題のタネやターゲットの周辺情報を出しまくったところで、取り組む課題を絞り込む作業に入ります。
ここで登場したのがClustering & Themesという手法です。まずはクラスタリング。発散したポストイットを各自見て回って、気になったカードをピックアップし、似たカードを他からも集めてきてクラスタを作ります。良さそうなかたまりになってきたら、そのクラスタにテーマをつけます。

Clustering&Themesという妙にカッコイイ名前がついていますが、実際は普段会社でさんざん使っている手法に似ています。サービスデザインで使う時のポイントは、機能ではなく感情的なテーマをつけることと、直感的に面白い・興味深いと感じるカードを選ぶことだそうです。
グループ全員でああだこうだ言いながら、時間いっぱいまでポストイットを寄せたり離したりしまくりました。
Insights: 直感的な驚きを、誰が読んでもわかる文章に
感情のクラスタがいくつも浮かび上がってきたところで、いよいよインサイトメイキングに入ります。イノベーティブなサービスを作るには、インサイトを見つけてきちんと書き上げることはめちゃくちゃ大事だそうです!ゆくゆくサービスコンセプトやプロトタイプを提案する時に、ステークホルダーの合意を得られるストーリーを語るためにも、このプロセスが不可欠。
なので実際の現場でも、インサイトには時間をかけ、この後の工程で何度も書き直しながら磨いていくとのこと。仕事では相当手探りで取り組んできた「インサイト」が、やっぱり重要なんだと確信できて嬉しかった(?)😊
「インサイトとは何ぞ」という定義は難しく、私はまだ自分の言葉では見つけられてないのですが、このワークショップでは以下のように解説されていました。(言語化の難しさが察せられた。)
Insight = what you saw + what you know + your intuition
インサイトは、言われた時に「あっ、そうだ!」と思える驚きがあることを、インタビューを見ていない誰が読んでもわかる文章に書き上げるもの。でも、良いインサイトを見極めるのに明確なルールはなく、直感に頼って「面白いな、興味あるな」と思えるものを選ぶしかない。ちなみにインサイトは、1人のユーザの特定の発言から見つかることも、複数のユーザの傾向から見つかることもあるそうです。
hint: 地下鉄サービスを作った時のインサイト事例
■bad insight: "電車の駅に自転車を止めるスペースがない"
→目で見てわかる、これに対して取れるアクションが1つしかない
■good insight 1: "旅行者は複数の交通手段を組み合わせて旅行している"
→なぜなら景色を見たいから。このインサイトを見ると、地下鉄会社はやるべき改善策がいくつも思いつく。
■good insight 2: "旅行者はメインの観光地以外を訪れない"
→なぜならメインの観光地しか知らないから。これは旅行者に自分の訪問先を地図に書き込んでもらって初めてわかった事実。
ここからは個人に分かれて、自分たちが作ったテーマやポストイットを見ながら、インサイトの候補となる気づきをできるだけたくさん書き出しました。ここで見つけた気づきをインサイトに昇華させるコツは、面白いと感じるカードを見つけたら「なんでこれ面白いんだろう?」と考えることだそうです。
Insightを書き上げる
インサイトのタネだと思うものを個人で書き出しては、グループメンバーと共有しあい、「それは深い」「これは深くない」と言い合う時間を何度か挟みながら、各自でインサイトを書き上げます。インサイトを文章にする時のコツは以下だそう。
good insights...
- Self-explanatory (追加説明がたくさん必要なインサイトは未熟)
- Have "because"(○○である、なぜなら〜 という文章にできる)
- Are non-obvious and specific
- Describe "how things are", not "how they should be"
全然書きあげられなくて泣きそうになりましたが、「後でブラッシュアップするから、今はいくつか候補があれば大丈夫〜」ということで、強制的に次のステップへ進みました。

Typologies: ペルソナはクズだ!
インサイトの解像度をさらに上げるための工程として、user typologyという手法を学びました。ここで衝撃的だったのが講師からの「ペルソナはクズだ」という一言。これには生徒からも反発が出ていました。笑
通常、インタビューをたくさんして、ユーザプロファイルを作っていくと、行動傾向の似ている人をまとめたくなってくる。そこで開発チームは「ペルソナ」を作り始めるが、いくら行動傾向や属性が似ていても、勝手なイメージで人物像を作り上げてしまうと、その行動背景にあったモチベーションの違いを見逃してしまう。そこで、ペルソナではなくuser typologyを作るのがおすすめなのだそう。

user typologyは、ペルソナをもっと抽象化したもので、「人」ではなく、「ある1日の行動」にフォーカスしてユーザー群を定義する。例えば上のスライドは「スーパーで買物する人」のtypology。「今日ほしいもの買う人」「安いものチェックしに来る人」「買おうか迷ってるものの検討に来る人」「見てるだけの人」の4つの行動群に分けている。あくまで「その日の行動」で分けられているので、同じ人物でも、別の日には違うtypologyになりうる。

そしてうまいことtypologyを定義できたら、こんな風☝️にtypologyごとにジャーニーマップを引くと、サービス設計がしやすくなるのだそう。
なお、もっとデモグラフィックな情報でユーザを分類する"segmentation" は、そこからユーザの行動を推察しづらいのであまり使わない。そして、user typologyは大きく4(±1)つくらいでユーザのボリュームゾーンをカバーできるくらいがちょうど良い粒度だが、その4つで全ユーザをカバーしきる必要はないとのことでした。これは初めての概念なので、やってみないとわからないな...

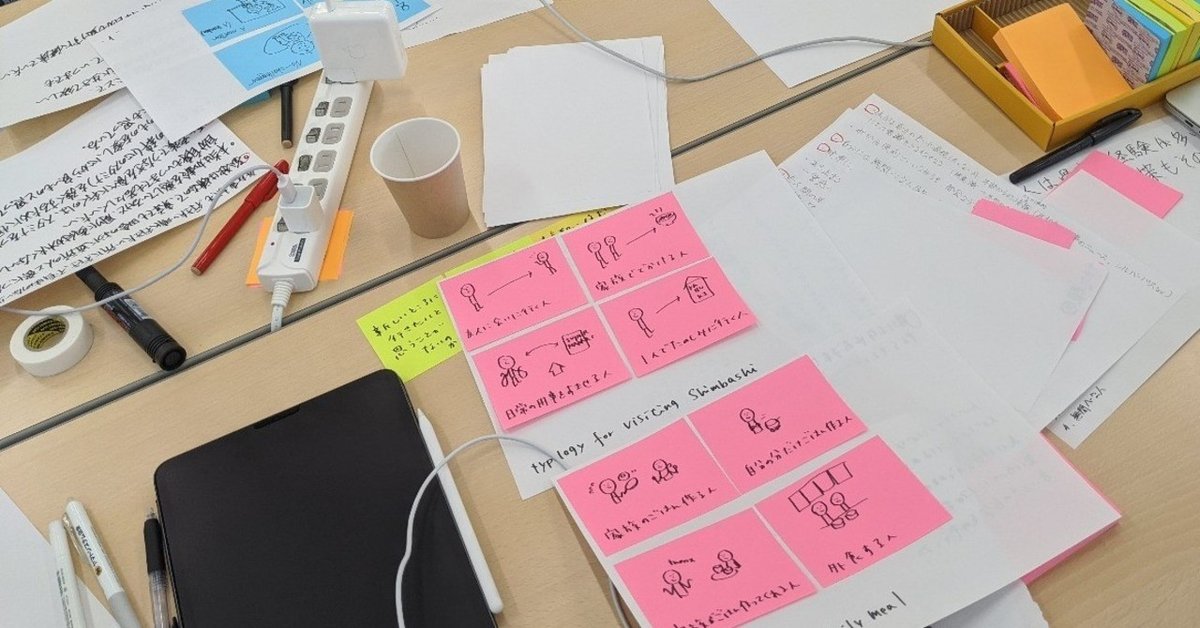
ということで、「自分たちの考えたインサイトに関連するtypologyを4つ作って」という指示で作ってみたものがこちら☝︎。typologyに名前をつけて、できれば絵をつけるのが大事だそう。実際に考えてみると、4つのtypology自体を定義することよりも、どんなシーンでの行動でタイプ分けするかを決める方が難しいです。私は「新橋にお出かけ」というかなり具体的なシーンを設定したのでtypologyも簡単ですが、「高齢者の生活」みたいな広範なシーン設定でtypologyを考えた人は大変そうでした。
Service Designのステップ的には、ここで考えたtypologyの1人を主語にしてインサイトを詰めるっぽいのですが、時間がなくてこの日はここで終了になりました。Day4はここから、ソリューションの発想に移っていきます。
Quick Review for Day3
印象深かったこと
・インサイトの見つけ方:実務で難しくて悩んでいるところですが、ここでもやはり「直感で面白そうなのを選ぶ」以上のメソッドがなく、直感力の研鑽よ...と思いました😭
・インサイトの整え方:"because"がつけられるように考える、というのはすぐ使えそうなtipsです。
・user typology: 初見のフレームワークなので興味津々。自社サービスで定義したら、どんなtypologyできるかな?
疑問に思ったこと
・インサイトとtypologyはどう関連するのか?理解があやふやのまま終わってしまった...これを使ってインサイトを強化する作業をちゃんとやりたかった。
note初心者です。発信力を研鑽したくて書いています。
