
UIデザインツール「Pixso」を使ってみた!
おはようございます。ごまです。
新卒で入社しました医療機器メーカーでのソフトウェアエンジニアとしての経験も5年目を迎えまして、最近は外からソフトウェア開発に関連する、新しい知見やノウハウを取り入れようというような取り組みを社内ではおこなっています。
その中で、直近の設計開発業務では、ソフトウェア開発プロセスの中にプロトタイピングとユーザビリティ評価を取り入れることに成功しました!
新製品の開発をする中で、まるっきり新規でGUIを設計したのですが、デザイナー出身でもなければ、デザインセンスもない私ですので、いざ設計したGUIに対してユーザビリティが高いと自信を持って言えるかというと全く言えず。。。
その不安を解消べく、プロトタイピングとユーザビリティ評価を実施しました!
その際に、私はAdobe XDを初めて使用して、チュートリアルを見よう見まねで必死にGUIデザインを作成し、なんとか画面遷移も作っていきました。デザインツールとしては、FigmaやSketchも調べると出てきたのですが、Adobe製品に絶大な信頼を置いていた私はAdobe XDを選択しました。
そんな経験をしまして、今回はあまり聞くことのない「Pixso」というデザインツールを使用してみましたので、レビュー記事を作成しようと思います!
Pixsoとは?
Pixsoはブラウザ上で使用可能なUIデザインツールです。
デザインツールとしての制作機能、そしてチームで作業や確認が可能な共有機能、完成イメージが具体化するプロトタイプ機能を搭載しつつ、オールインワンのデザインプラットフォームとなっております。
Adobe XD、Figmaの機能に類似していますが、デザイン体験をアップデートしております。
詳しくは、公式HPをご覧ください!
Pixsoを使ってみた
Pixsoの良さはなんといっても無料で利用できることです。ワークスペースからすぐに試せるということで、私も早速利用してみました。
①自動レイアウトができる
UIデザインツールで必須と私が思っている機能について、Pixsoでもできるのか、試してみました。
まずは自動レイアウト機能ですが、もちろんできました。フレームを用意して、その中にテキストを入力してみると、ちゃんと自動でレイアウトを調整してくれました。
テキストはもちろんのこと、図形も等幅で間隔を調整できることも確認できています。
フレームをセットして、その中にオブジェクトをセットしておくことで、自動レイアウトによって、微調整の手間がかなり削減されます。


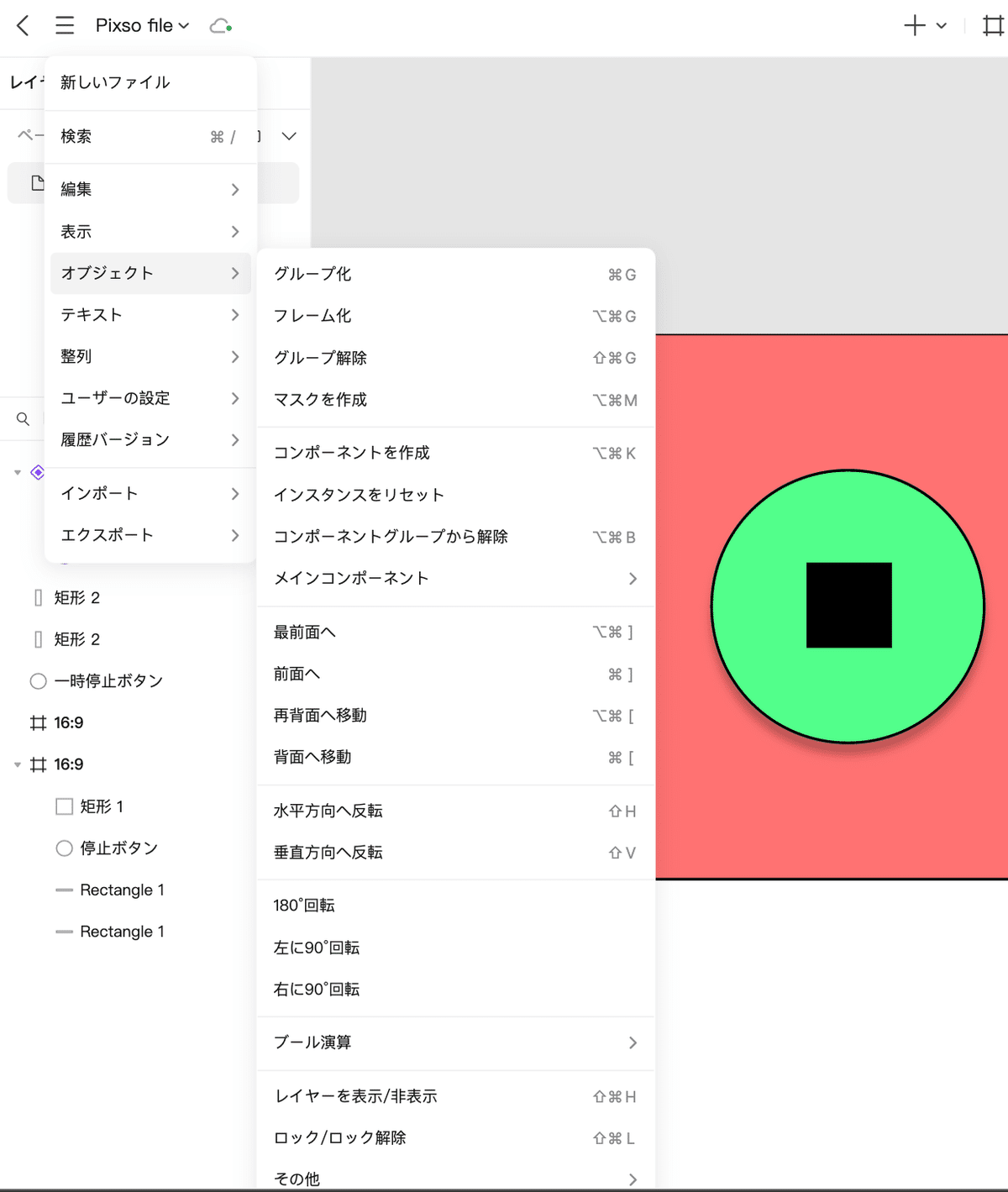
②オブジェクトの編集は左上のケバブメニューからできる
今度は作成したオブジェクトの編集ですが、最初はどこからできるのか見つけられず、最前面への移動や複数オブジェクトのグループ化などの機能がまさかないのかと思ってしまいました。
が、さすがにありました。画面左上のケバブメニューを開くと、ちゃんとオブジェクトの編集メニューが表示されましたね。

③オブジェクトをコンポーネント化してまとめて編集できる
こちらも多用する機能だと思います、オブジェクトのコンポーネント化です。
画面をいくつも作成して画面遷移を再現するプロトタイピングツールですから、もちろん同じオブジェクトをいくつもの画面で多用しますよね。
そんな時に役立つのがコンポーネント化でして、Adobe XDでもまずこれをマスター使いこなすことが効率化のスタートだと思っています。
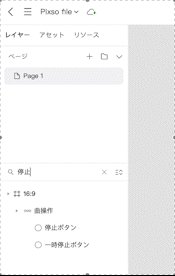
Pixsoでもできました。一番左の再生ボタンをメインコンポーネントに設定し、右の2つのボタンはメインコンポーネントからコピーして作成したオブジェクトになります。
下図のように、一番左のメインコンポーネントの背景色を変更すると、子のコンポーネントたちも連動して背景色が変わります。

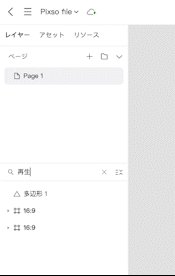
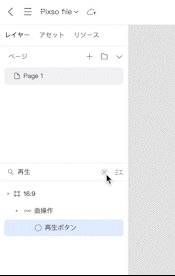
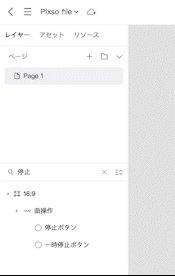
④レイヤーを検索できる
レイヤーを検索できることがわかりました。これはAdobe XDではできなかったかと思います。
複雑な画面になればなるほど、レイヤーが多くなります。レイヤーごとに名前をつけて、それを検索すれば、目的のレイヤーをすぐに見つけることができますね。

Adobe XDとの比較
さぁ、私が普段利用しているAdobe XDに備わっている基本的な機能は搭載されていることがわかりました。
ここでは、Adobe XDにはできないけれど、Pixsoならできることを見ていきたいと思います。
リアルタイムな共同編集
これはPixsoのHPにも大きな特徴として書かれていますが、この機能があるだけでAdobe XDより格段に使いやすくなると思いました。
Adobe XDでも誰かと一緒に画面デザインを作成する場合、Creative Cloudの共有ファイルを共同編集する形になります。
この時、他ユーザーによる編集がリアルタイムで反映されるわけではなく、一定時間おきに反映される形になります。しかも一定時間ごとに一瞬画面更新で編集画面がフリーズするので、タイミングが悪いとフォーカスが急に無くなったりするのです。ファイルが重いと特にフリーズの時間が長くなり、ユーザビリティは格段に落ちます。
それに対して、Pixsoはそもそもブラウザ上で編集できるツールですので、リアルタイムで他ユーザーによる編集が反映され、そこにはほぼタイムラグがありません。
コメント機能
共同編集機能の一部になるかもしれませんが、さらにこれは便利だ!と思ったのがコメント機能です。

Adobe XDの場合だと、編集画面でコメントを残すことはできません。特定のコンポーネントやフレームに対して、他ユーザーとコメントのやり取りをする場合は、オンライン共有した上で、他ユーザーは編集できないブラウザ上でしかコメントすることができなかったと思います。
ですので、私が普段誰かとCreative CloudでUIデザインを共同編集する際は、フレームのすぐ横に文字色でユーザーを区別しつつ、テキストを直接書き残してやり取りする様な方法をとっていました。
この方法だと、長いやりとりになればなるほど、省略できないコメントがテキストとして編集画面に蓄積されていきますので、かなり場所をとってしまうんですよね。。。
それに対してPixsoは、Adobe XDではオンライン共有のブラウザ画面でしか残せない様なコメントを、共同編集画面で編集しながら、誰がコメントしたかもわかる形で残すことができるようです!
これはかなり便利だと思いました!Miroのイメージで、編集画面にはコメントのアイコンしか表示されない形でコメントを残すことができるので、編集中にコメントが邪魔になって編集しずらいというようなAdobe XDで感じていた問題は完全に解消されました!
その他
ここまで説明してきたような、私が感じたAdobe XDとの違いですが、実はPixsoの公式HPでもその違いについて説明されていました。リアルタイムな共同編集機能についてももちろん書かれていましたので、それ以外にHPを見てこんな違いもあるのかと知ったことについて、書いていきます。
「デザインツールのAdobe XDとの比較」というWebページがあるのですが、ここまで強烈に競合を意識して、比較のWebページまであることってなかなか珍しいですよね。なんとしてでもユーザーを移籍させようという強い意志を感じます。笑
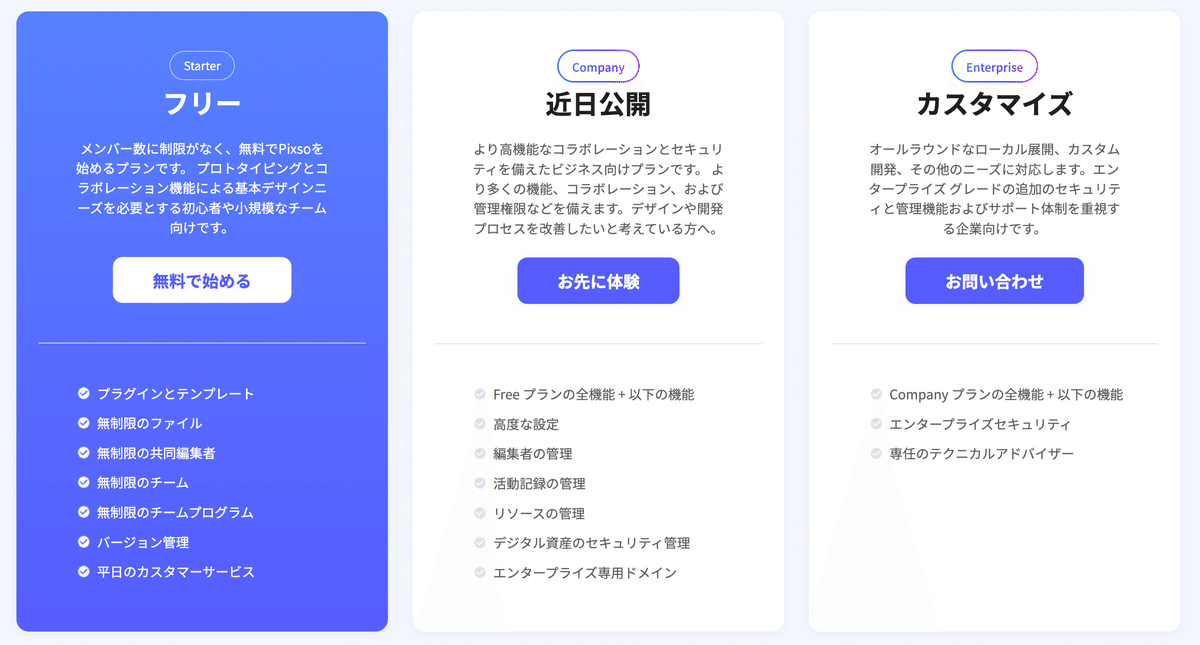
①無料でできることが多い
まず1つ目は、Pixsoの方がコスパが良いということです。
Pixsoはさまざまなフォント、アイコン、テンプレート、およびその他の人気リソースが無料で提供されており、自由に使用することができます。


私が使い始めた頃のAdobe XDは無料プランもあったのですが、現在は無料では使えなくなっていました。
年間1.5万円程度かかるAdobe XDに比べて、Pixsoは基本無料で利用できるというから、特に駆け出しの初心者の方はPixsoを導入ツールとして選択するのがおすすめですね!
無料プランであるにも関わらず、ファイル数・共同編集者数・チーム数どれも無制限!さすがに魅力的すぎます。。
②デザインの引き渡しが簡単
UI/UXというバズワードが普及している今日では、デザイナー以外にもプロダクトマネージャーや市場対応担当者、経営層など、様々な部門の方がデザイン品質に対する重要性を感じ始めています。
私が働いている環境においても、ソフトウェアエンジニアと外部のデザイナーが共同編集しながらデザインを詰めていきます。さらには、実装フェーズに移る前の段階で、デザインツールを用いて作成したプロトタイプに対するレビューやユーザビリティ評価を、他製品のエンジニア・市場対応部門・開発部門の上司・品質保証部門など、様々な方に行ってもらう取り組みも増えてきました。これらの方も一緒に編集するようなことまではしないですが、少なくともデザインツールを用いて確認してもらう作業が発生します。
これまで使用してきたAdobe XDはアプリのツールであるため、少なくとも共同編集する場合はアプリをインストールしなければならず、編集してもらう可能性があるチームメンバーや上司には、インストールしてもらった上で有料アカウントを発行してもらう必要がありました。有料なこともあり、社内の全ソフトウェア開発チームに対して普及するのも一定のハードルがあります。
また、閲覧してもらうだけであっても、一度ローカルファイルをCreative Cloudにアップロードした上で、リンクを共有しなければなりません。しかも、「共有する」というコマンドを実行した際に、そのタイミングでアップロードしているのか、他の処理が走っているのかはわかりませんが、一定時間画面が操作不可な状態になってしまいます。
それに対してPixsoならば、ブラウザベースのデザインツールになっているので、アプリをインストールする必要もなければ、ブラウザのリンクだけ共有すれば完了です。
今後、Webサービス系の事業会社さんとかならば特に、デザイナーだけでなく、会社に所属するすべての人が一丸となってUIデザインを作り上げていく様になっていくと私は考えています。
そんな時に、関わる人全員がブラウザ上でリンク共有だけで編集までできる様になれば、ワークショップ形式でデザインを検討するような使い方もできるのではと思っています。
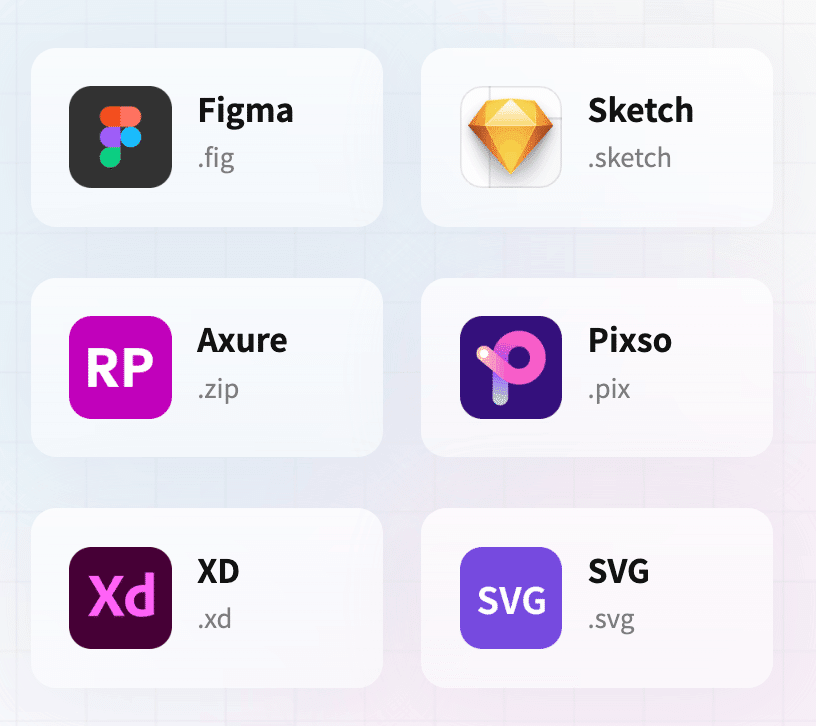
③ファイルの互換性が豊富
これも上記のデザインの引き渡しに関連してですが、Sketch、XD、SVG、およびその他のファイルと互換性があり、インポートまたはエクスポートできるんです!

事業会社あるあるだと思っているのですが、GUIのデザインを外部発注したい時に、複数のデザイン会社から発注先を委託すると思います。
その際に、デザイン会社ごとにFIgmaとか、Adobe XDとか、使用しているデザインツールが異なると、デザインのディスカッションを行う際にそららのデザインツールをインストールしていなければならないです。
私のチームの場合は、Adobe XDを開発チームとして使用しているので、自動的にAdobe XDによるデザインをおこなっている会社に発注先が限定されてしまうのです。
ただ、発注会社としてはPixsoを使用できるようにしておけば、デザイン会社がFIgmaを使用していようが、Adobe XDを使用していようが、ファイルの互換性があるので、それぞれのエクスポートファイルを納品してもらえれば、Pixsoにインポートすることによって、細かいデザインの修正を行うことができます。
レビューを行なったり、画面設計書を作成するために、デザインツールでデザインしたGUIのキャプチャを用いたりする場合に、納品されたデザインから少し修正する場合って結構あると思います。
Pixsoさえ使える様にしておけば、いくらでも対応できるというのはとても心強いです!
このように、PixsoがAdobe XDと比較して優れているポイントはたくさんあることがわかりました!何よりも無料で使用できるので、一旦本業で画面デザインをする際にPixsoを使用してみて、細かいところの使用感を確かめてみようかなと思います!
さいごに
これまで様々な記事を書いてきましたが、今回のようなデザインツールについての発信は自分のためにもなるなと思い、初のPR記事を書くことに。記事の執筆をきっかけに、新しいツールに触れることができ、自分にとってもためになりました。
まだまだ認知度は低いPixsoですが、使い勝手としてはAdobe XDに勝るとも劣らないことは保証できます!
また、無料で無制限に使えることが何よりの強みですので、気になる方は一度使用してみてはどうかと思います。公式HPやワークスペースへのリンクをもう一度貼っておきますね。
今後も、様々な新しいツールが開発され、競合同士で切磋琢磨し合っていただけると、デザインを行う我々にとっては嬉しいばかりですね。
それでは!
※本記事は、株式会社ピクソーさんからの依頼によりPR記事として執筆したものになります。
この記事が気に入ったらサポートをしてみませんか?
