
プログラミング初心者が学んだ4つのこと
どどどどうも、こんにちは。
納豆のネバネバよりオクラのネバネバの方が好きなちぇるです。
今回はプログラミングをやったアウトプットとして「なにをやったのか」を具体的に書いていこうと思います。
今回やったことは4つです。あ、ちなみに僕はProgateというサイトで自主学習のような形で学習しています。(ホリエモンとかがテックアカデミーとかネット学習で誰かに教えてもらうのがいいと言っていたけど、とりあえず自分でやってみてダメなら、学習塾も視野に入れてみよう)
・1章 開始タグと終了タグ
・2章 リンク作成
・3章 見出しと段落
・4章 コメント
この4つを今回は学習しました。なのでこの4つに着目して「何をやったか」を「自分の知識定着」として、「どこかの初心者さん」に届くと信じて具体的に掘り下げたいと思います。いくぜ!!ひゃっふい!!!(急にはしゃぎます、ごめんなさい笑)
・1章 開始タグと終了タグ
これはテキストやリンクを囲む役割をしています。
・<a></a>はリンクを囲みます。そうするとその囲まれたリンクをクリックすることで飛べるようになるんです。すごいですね、みんなこんな感じでリンク貼ってたのか。
<h></h>はテキストを囲みます。そうすることによってブラウザに表示され、人間が認識できる言語に姿を変えます。
例えば 開始タグ⇨<a>,<h> 終了タグ⇨</a>,</h>

こんな感じで開始タグと終了タグでテキストを挟みます。
実際にやってみると、
<h>僕のおちん○んをみてください</h>
こんな感じにテキストを<h></h>で挟むと人間が認識できる言語に変貌を遂げます。
・2章 リンク作成
・1章で説明した<a></a>を使って進めていきます。「クリックして欲しいリンクを<a></a>で挟む」という至って単純明快なサルでもわかる作業です。

実際にやってみると、
<a>僕のおちん○んフォトギャラリー</a>
こうすることによって「僕のおちん○んフォトギャラリー」というクリックのできるリンクが誕生し、クリックしたらリンク先へ飛べるという優れもの。ぜひお試しあれ。
・3章 見出しと段落
見出しは『<1h></1h>』で、段落は『<p></p>』です。
・見出しは<1h></1h>が大見出しで<6h></6h>は小見出しというように数字が大きくなればなるほど、「字は小さくなっていく」という仕様。

実際にやってみると、
<1h>恐らくこれは僕のおちん○んです</1h>
こんな感じにすると大見出しができます。終了タグは全てに「/」が必要なので忘れないようにしないとですね。
・段落は<p></p>で囲むと改行されます。

実際にやってみると、
<h2>おちん○んとは</h2> <p>舐めるものです</p>
と、こんな感じにやると改行されるなりぃ〜。
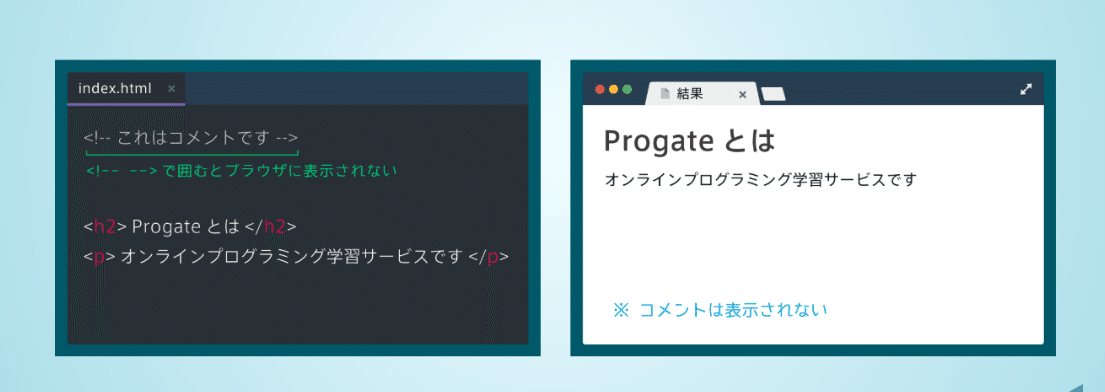
・4章 コメント
コメントはおまけみたいな感じで、プログラミングには直接の関係はないです。平たくいうと「コメント」とは「メモ機能」です。<!-- -->で囲むとその囲まれた部分がメモと化します。囲まれた部分はブラウザには表示されないのでご安心を。

実際にやってみると
<!-- これは僕のおちん○んです -->
こうすることでメモができます。やってみてね。
とりま、頑張ってまとめてみました〜!あ〜疲れた!!これ夜中の2時に書いてるからね!しかも一時間半もかかったぞ!!!ずっと背筋丸めてたから猫背感が半端ない!!でも達成感はすごいいいいい!!頭の中めっっっっっっっっっっっっっっっっっっちゃ整理された!!!またProgateやったらアウトプットしようか、すごい整理整頓された!!
ってな感じにプロローグ書いたんで終演にしよう。じゃ、ストレッチして褒めノート書いて寝ます。お休みなさい〜
「良作」「面白かった」「ためになった」と思ったら投げ銭してもらえると、嬉しいです。次の記事を書くモチベーションに繋がります!サポートお待ちしています。
