
スマートフォンのディスプレイ巨大化に伴う、UIデザインの潮流
前回の投稿でAppleのFluid Interfacesについての論考しましたが、Fluid Interfacesが生まれた一つの背景として、ディスプレイの巨大化があります。
本稿では大画面化するディスプレイへのUIデザインの対応について、現在どの様な流れになっているのか、個人的に観測している中で考察している事をご紹介したいと思います。
巨大化し続けるディスプレイサイズ
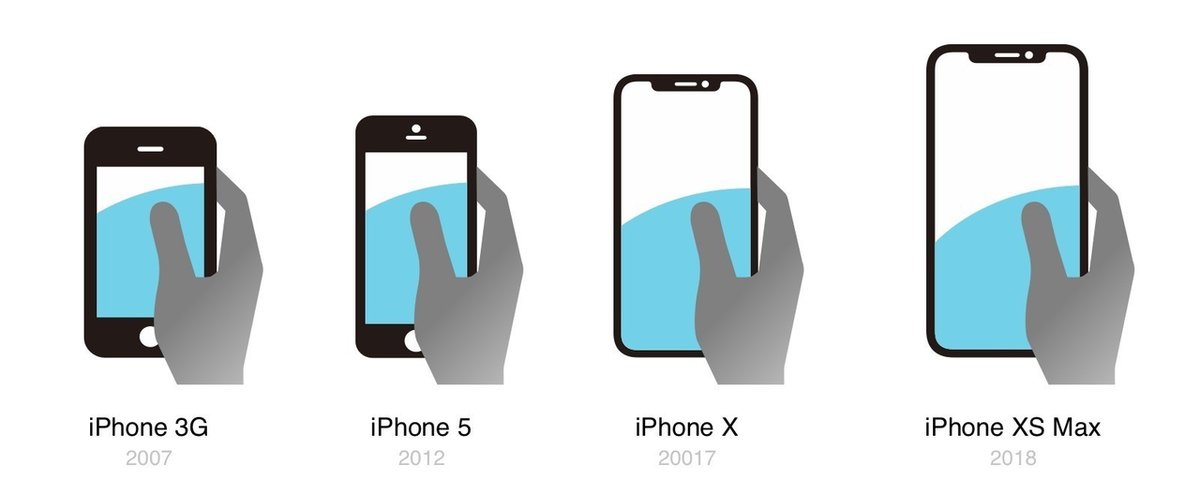
2007年に初めてiPhoneが世に出てから、現在の最新のモデルiPhone XS Maxまでのディスプレイサイズの変遷をまとめたのが下の図です。

初代iPhoneとXS Maxを比較すると、物理的なディスプレイ面積は約2.7倍大きくなり、ディスプレイの縦横比は約1.4倍縦長になっています。
iPhone Xから22%縦長化
特に著しく変化したのが、iPhone Xが登場した事によってそれまで1.77だった縦横比が2.16まで伸長して22%縦長になっています。これは勿論、iPhone Xによってディスプレイがベゼルレスになり、デバイスの上下までディスプレイが面積を広げたからです。

そしてiPhone Xのベゼルレスデザインを追うように、Android端末メーカーの各社もノッチを搭載したベゼルレスデザインのモデルを市場に投入しているため、これはモバイル端末の長期的なトレンドになりそうです。
片手持ちによるディスプレイのカバレージ
ディスプレイが大きくなると、情報量が増える事のトレードオフとして片手持ちした時に指先でカバー出来る範囲が狭くなってしまいます。
具体的に片手持ちした時の、ディスプレイのカバー範囲を歴代の4つのiPhoneで見てみたいと思います。
手の大きさは私を基準に大まかに塗りました。握る位置やグリップの仕方によって変わってくるとは思いますが、それほど無理をせずに指が届く範囲が青く塗ったエリアになります。

この様に初代iPhoneでは片手でディスプレイの殆どの領域をカバー出来ていたのが、iPhone XS Maxではディスプレイの下半分程度しかカバー出来なくなっています。
UIデザインのトレンド
こうしたディスプレイの巨大化に適応するように、既にUIのトレンドに変化が起きつつあります。Apple謹製のアプリ他、幾つかの秀逸なUIデザインのアプリの事例を動画で紹介します。
注目してほしいのは、それぞれのアプリのタッチ位置です。以下に紹介する全てのアプリが、起動から始まりコア体験に至るまでの過程の操作をほぼ画面下半分の領域だけで実現出来ている点に注目して下さい。
1. Apple Books
まずはApple Booksです。旧iBooksですがiOS 12と共に大幅リニューアルしました。「本を探す」という「本を読む」に次ぐアプリのコア体験である部分を、画面下半分の操作だけで出来ています。
中でも注目なのは、書籍の詳細ビューを表示した時に一度ハーフモーダル式のUIに遷移し、横移動で書籍を切り替える状態に変化します。そしてハーフモーダルを少し上にスクロールするとトランジションが完了しますが、下に向かってスワイプすると、前の画面に戻るというFluid InterfacesのRedirectable UIを実現しているデザインになっています。後述しますが、モーダルからモーダルへの画面遷移が繰り返し可能になっており、従来推奨されて来なかった画面遷移を採り入れています。
2. Apple Map
同じくApple謹製のMapアプリです。iPhone登場以来、検索ボックスの位置が画面上部に配置されるUIがデファクトでしたが、大画面では「検索ボックスをタップする」という最初のアクション自体が非常に難しくなっています。
Apple MapのアプローチはマップUIにコントロールの為のハーフモーダルを被せる形で、地図情報はベースのレイヤーに、操作系のコントロール郡はモーダルのレイヤーに分離する事で、画面下半分でほとんどの操作を完了できる造りになっています。
3. Spotify
Spotifyは先日、アプリのリニューアルを実施して、5つあったタブが3つに削減されるという大幅な刷新が行われました。
こちらもギャラリーのビューから楽曲の再生を行うプレーヤー間の移動が画面下半分の操作で出来るようになっています。また、検索ボックスへのアプローチは少々トリッキーですが、タブの検索ボタンをもう一度タップする事で検索ボックスにフォーカスする、というアプローチを採っています。
4. Netflix
Netflixは2018年前半にモバイルアプリのホーム画面のトップに、作品の巨大なキービジュアルが表示されるようになりました。その下には新機能の「プレビュー」が並び、その下にリコメンデーションベースの作品が並ぶ構成になりました。ユーザーは画面上部に指を伸ばす事なく、観るべきものを探す事が出来ます。Netflixも検索はSpotifyと同様のアプローチを採っています。
また別の機会で詳しく触れたいと思いますが、NetflixとSpotifyとも以前は画面下部のタブメニューではなく、ドロワーを採用していました。その後、両者ともリコメンデーションベースのコンテンツ選択と、検索/カテゴリベースのコンテンツ選択を分離・集約する事でドロワーを廃止し、タブナビゲーションへの移行に成功しています。
5. TikTok
TikTokはご存知、中国のショートムービーサービスですが、ローンチからたった2年弱で月間5億ユニークユーザーという驚異的な成長を遂げました。
TikTokは起動するとすぐに縦型動画が再生される所からアプリが始まりますが、これは機械学習に基づく高度なリコメンデーションによって成されています。
縦型動画を上下にスワイプして切り替えながら閲覧するだけでTikTokのコア体験は成り立っていますが、コメントの閲覧や投稿者の他のコンテンツへの深掘りなども全て画面下半分で実現できる、大変秀逸なUIデザインのアプリになっています。
ガイドラインはどう変化しているか
現時点で大型ディスプレイに対応するためのガイドラインはAppleのHuman Interface Guidelineも、GoogleのMaterial Designも明確にはなっていません。
Apple BooksやApple Mapといった先行的なプロジェクトでの成果を経て、次のiOS 13あたりからHuman Interface Guidelineに反映され、SDK上必要なコンポーネントも併せて提供されるのではないかと見ています。
1. iOS: 新しいタイプの画面ヒエラルキー
iOSの画面構造はプッシュとモーダルの遷移によって構成されています。基本的にプッシュ遷移によってコア体験までの道程が進んでいき、モーダルによって重要な入力や決定が行われるという構成です。その為、モーダル遷移から更にモーダル遷移する事は従来推奨されてきませんでした。現在の位置関係が判らなくなりやすい為です。
Human Interface Guidelines / Navigation

しかし上記で紹介したApple Booksの新たなUIは、書籍の詳細画面(モーダル)から別の書籍の詳細画面(モーダル)への遷移を可能としており、そのためモーダル → モーダルという従来非推奨だった画面遷移も採り入れています。
Appleも大型ディスプレイに適当した画面構造のパターンは現在進行系で整理をしているのではないかと予想していますが、少なくとも旧来タブーとされていたUIの常識は、新たな大型ディスプレイ環境においては認識をアップデートしていく必要がありそうです。
2. Android: Material Designの変更点
Material Designにおいても大画面化への対応と見受けられるアップデートが繰り返し行われています。

従来Material Designではボトムのナビゲーションが非推奨でしたが、2016年に「Bottom Navigation」が追加されました。

更に2018年のGoogle I/Oでは「App bars: bottom」が新たに追加されました。これは従来、画面上部に位置していたAction Barを下部に配置できる事により、画面上部にエッジレスデザインを採り入れやすくする為ではないかと見ています。
大型ディスプレイにどう対応していくか
では、現在の時点でどうやって大型ディスプレイへ対応させていくべきか?まだセオリーは確立していない無いと思います。しかし、まず最初にやるべきは『アプリのコア体験に至るプロセスは何か』を明確に定義した上で、その操作に必要な部品が画面上半分に存在していないか確認する事でしょう。
アプリを起動してから、ユーザーに対して一番の価値を提供する機能に至るまでの動線で「押しにくい」「指が届かない」「スマホを持ち替えないといけない」「スマホ落としそう」と意識させる事はユーザーの集中力を妨げ、道具としての自己帰属感を著しく損なってしまうはずです。
まずは現在のUIの操作性の課題を洗い出した上で、海外もサービスも含め先行事例などを日々収集しつつ、どんなアプローチがこれから先デファクトになるか予測していく事がとても重要な姿勢だと考えています。
-------------------------
今後も海外事例などを中心に、UIのトレンドをTwitterで発信していきますので、よければフォローして下さい。他にもこんな事例があるなど教えていただけると大変嬉しいです!
いいなと思ったら応援しよう!

