
【9割のデザイナーが知らない】視野を理解し一歩抜きん出たwebサイトにする方法
ご覧頂きありがとうございます!
ギヤと申します!
今は主にweb制作の事業をしており、ロジカルですべてのデザインに理由があるwebサイト制作を目指しています。
今回のはじめての投稿は、webデザイナーがweb制作にも落とし込むべき「人間の視野」の話をしようと思います。
「インターフェースデザインの心理学」という本を読んでいたところ、とても参考になったのでこの場を借りてアウトプットしようと思います。
人間の2つの視野とは
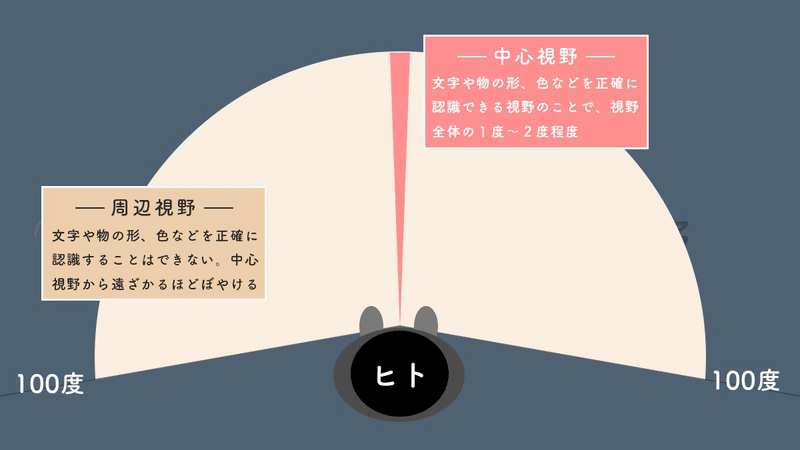
まず初めに、人間の視野は大きく以下の2つに分けられます。
・中心視野
・周辺視野

ひとつめの中心視野は普段私たちが注視する視野のことで、視野全体(周辺視野)の1度〜2度程度の範囲だと推定されています。
ふたつめの周辺視野は、左右100度まで見えると推定されています。
カフェでパソコンを使ってブログ執筆作業中の光景で例えてみましょう。
あなたはブログを執筆中で、ブラインドタッチをしながらPC画面に入力されていく文字を目で追っています。
このとき、タイプされて画面に反映されている一文字一文字が中心視野の範囲です。反対に隣に座っている人のデスク周りや店内風景は文字に注視している場合ボヤけて見えますよね?これが周辺視野です。
中心視野と周辺視野の役割
この2つの視野にはそれぞれ役割があります。
その役割が以下の通りです。
・中心視野:対象となるものを詳細に認識するための視野
・周辺視野:対象となるものの全体をおおよそにつかむための視野
上記の視野の役割についてはとある面白い実験がされていたのでご紹介します。
リビングやキッチンといった身近な複数枚の写真を以下の画像のように、中心視野や周辺視野部分を灰色のフィルターで覆い隠しました。

写真を見せる時間はとても短く、かつ覆っている部分も多いためその短時間ではどの場所の写真か把握しずらくなっています。
見せた後で被験者にどこの写真だったか聞いてみると、写真の中央部がフィルターで覆われている場合はどこの写真か識別できたということでした。
逆に周辺部分が覆われている場合は把握できなかったそうです。
少しややこしくなりましたが、上記の画像のように、対象物をピンポイントで詳細に認識するときには中心視野を使いますが、場面全体をおおまかにでも認識するためには周辺視野を使う必要があるということがこの実験で分かったのです。
そのため私たちweb制作をする側としては、メインのコンテンツ以外の余白やスペースも読者がページの概要や雰囲気をつかむ要因にもなりえるということを認識しなければいけません。
それらの余白やスペースに配置する情報や要素によって、そのページとサイトの狙いを明確に伝えられる可能性があります。
視野の役割を無視するべきwebページとは
反対に視野を無視した法が良いwebページがあります。
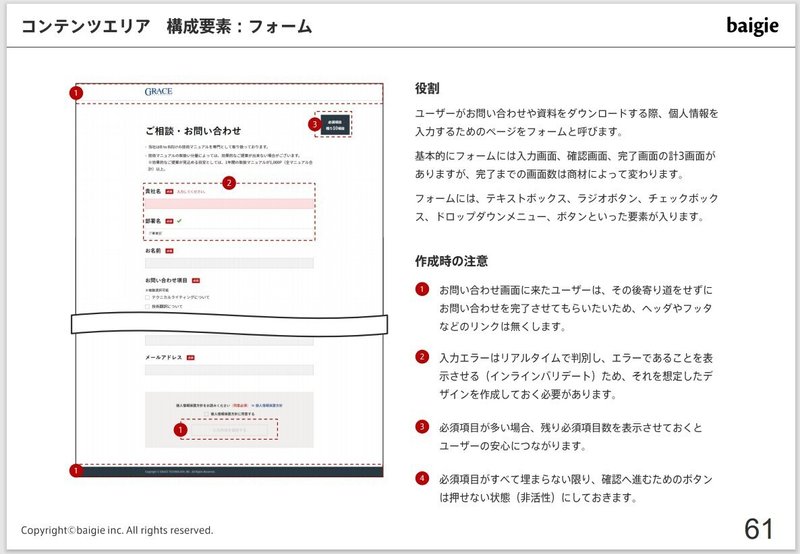
それは以下のようにご相談やお問合せフォームなどのページには余計な情報を与えない方が無難です。
なぜなら余計な情報を掲載したせいてせっかく訪れたお問合せフォームからの離脱に繋がる可能性や、寄り道をしてしまう可能性が少なからずあるからです。
そのためお問い合わせを完了させるためにも余計な装飾などは避けるべきです。
私たちは周辺視野によってコントロールされている
私たちがまったく意識したことのない2つの視野ですが、面白いことに私たちが無意識に目を向ける中心視野というのは、周辺視野によってコントロールされていることが分かっています。
中心視野となる何かに注視したから周辺視野も見えるのではなく、周辺視野で見えたものがきっかけとなり、どこかに視線を移し注視するという行動を取るのです。
誰もが体験したことのある例としては、ネットサーフィンをしていたときにふと訪れたwebサイトの横のスペースにバナー広告が貼ってあり、ついその広告に視線を移してしまったという経験は誰もがあるはずです。
ですがこの場合、バナー広告を見ようと思ってwebサイトに訪れたわけではないと思います。
訪れたwebサイトの周辺視野内にバナー広告があり、無意識にバナーに見線を移してしまったという結果になったわけです。
つまり、先ほどもお伝えしましたが自身のwebサイトの周辺視野になり得る余白やスペースも、場合によっては読者への訴求スペースとなり得るわけです。
ですが、その訴求や装飾が場合によっては読者のストレスになる場合もあります。
なぜストレスになるのかはこのあとすぐ後述します。
周辺視野も意識したwebデザインを行うべき理由
いまもし目の前にパソコンがあればYoutubeを開いてみて下さい。
何かひとつサムネイル画像に注視してみるとそれ以外のサムネイル画像がボヤけて見えると思います。
ボヤけているのは周辺視野内なので当然なのですが、このようなぼやけた画像が脳に送られているわけです。
そのため先ほどお伝えしたように、周辺視野内での過度な訴求や装飾は読者に読みにくさやストレスを与えてしまう可能性もゼロではありません。
ここまで意識してwebデザインを行えているデザイナーは私含め少ないと思います。
多くのデザイナーが中心視野ばかりを意識したデザインを行なっていますが、このように周辺視野を意識したデザインも行うことができればより読者の読みやすさや、ユーザー体験の向上にもつながるでしょう。
最近はCTAボタンや、ナビゲーションメニューなどがスクロールしても固定された位置にとどまっているwebサイトがありますが、まさに人間の周辺視野を意識したwebサイトといえるのではないでしょうか?
今回の記事から学ぶアクションプラン
今回はwebサイトに落とし込むための、人間の二つの視野の理解ということでお伝えしました。
人間には中心視野と周辺視野があり、中心視野は私たちが普段無意識に注視している視野のことであり、周辺視野は中心視野以外の見えている視野のことをいいます。
中心視野は対象物の詳細をピンポイントで把握する役割があるのに対し、周辺視野は対象物をおおまかに把握するための役割があります。
このことから学ぶべきアクションプラン以下の通りです。
・webサイトの余白を無理なく上手く使うことでwebサイトの目的や概要を伝える
・webサイトの企画段階でデザインを考えた時に、自分の周辺視野を用いて周辺視野部分がストレスなく読めるか確認する
・CTAボタンやナビゲーションメニューをスクロールしても固定する仕様にするかどうか慎重に検討する
ここまでご覧頂きありがとうございました!
このブログではweb制作に関する一歩踏み込んだデザインやマーケティングの知識をメインに発信しています。!いいねやフォローを頂けますと大変励みになります。
最後になりますが、webサイトの制作やその他デザイン業務ついてご検討されている方はお気軽にご相談ください!
忙しいあなたのため、微力ですがお力にならせて下さい。
それでは、また次回お会いしましょう!
この記事が気に入ったらサポートをしてみませんか?