
#7 バリエーションについて考えてみよう
第7回からは、バリエーションのある商品についてです。
早速データの作り方を…と、いいたいところですが、前回までのnoteで嫌になるほど表や数字を見てちょっと疲れた頃かと思いますので、今回は小休止がてら、モールによって違うバリエーションの持ち方に触れてみたいと思います。
ざっくり分けると楽天式とAmazon式。
皆さんは、楽天やAmazonでお買い物をしたことがありますよね。
例えば服を買うとしたら、サイズを選び、色を選択して、購入ボタンをポチっと押す。
普段何の気なしに見ている項目ですが、商品登録をする側になってみると、バリエーションの構成方法がまったく異なっていることに気が付きます。
楽天と同じようなつもりでAmazonに商品を登録して、「あれっ?」となった経験がある方もいらっしゃるのではないでしょうか。
……もちろん、今まで楽天もAmazonも触ったことがありません、という方も多々いらっしゃるはずなので、モールやカートによってこういう違いがあるよ、というのをなんとなく把握していただければいいかな、と思います。
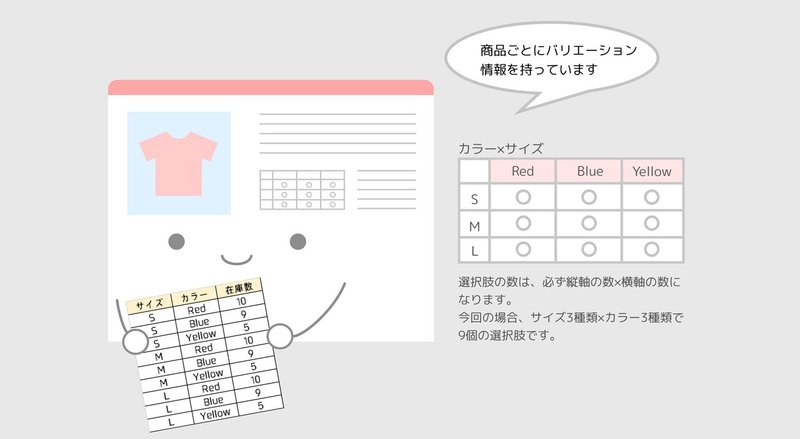
楽天形式のバリエーション
楽天形式の場合、商品情報用のデータと、バリエーション用のデータの2種類から構成されています。
商品ごとにそれぞれ自分でバリエーションの情報を持っている感じですね。
また、選択肢の数は必ず「縦軸の数×横軸の数」になります。

Yahooショッピング(PayPayモール)、MakeShop、futureshopも、この形式です。
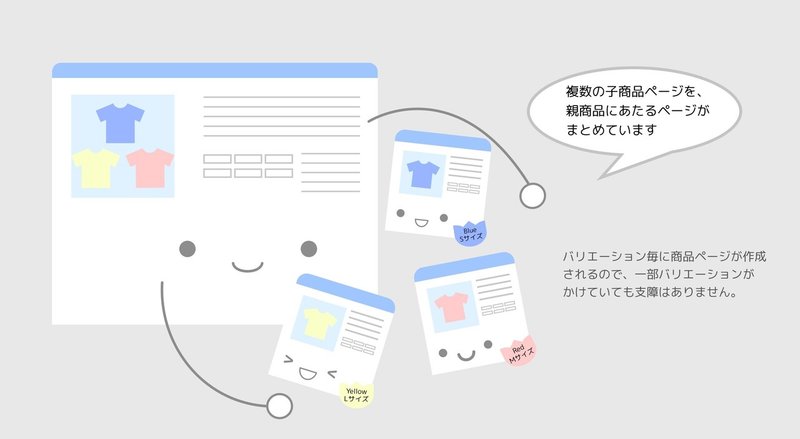
Amazon式のバリエーション
Amazon形式の場合、登録は商品情報用のデータ1つで完結します。
この形式は、それぞれのバリエーション毎に独立した商品ページ(子商品)が作成され、親にあたるページ(親商品)がそれらをまとめるという成り立ちでできています。
全部別のページなので、バリエーションを選択するとURLが変わるのを確認できます。
ちなみに楽天はバリエーションを選択してもURLが変わらないので、違いがよく分かりますよね。

ちなみにこちらはバリエーション毎に1つずつ商品ページが作られるので、必ずしも「縦軸の数×横軸の数」にはなりません。一部のバリエーションがなければ、そこだけ作らないということもできます。
EC-Beingというカートシステムはこの形式に近いですが、Amazon形式のバリエーション登録方式はあまり多くないように思います。
いかがでしょう、なんとなく違いが伝わったでしょうか?
慣れてくると、登録形式の違いで必要な情報の見当がついたりしてきますので、覚えておいて損はないと思います。
次回は、いよいよバリエーション用のデータの作り方について解説します。
【P.S】
ちょっと気合を入れてイラストを作ったら思ったよりかわいくできました。

記事をお読みいただきありがとうございます!
Give&Give株式会社は、各種EC事業を包括的にサポートしているコンサルティング会社です。
お困りのことがございましたら、ぜひお気軽にお問い合わせください。
この記事が気に入ったらサポートをしてみませんか?
