
【1日1サイトレビュー】 #17 左ききの道具店
今回は左利きの道具店さんのオンラインショップです!
自分が左利きということもあり、つい選んでしまいました💦
では早速、色んなスキルを学ばせてもらいましょ〜う🌟
01. サイト概要
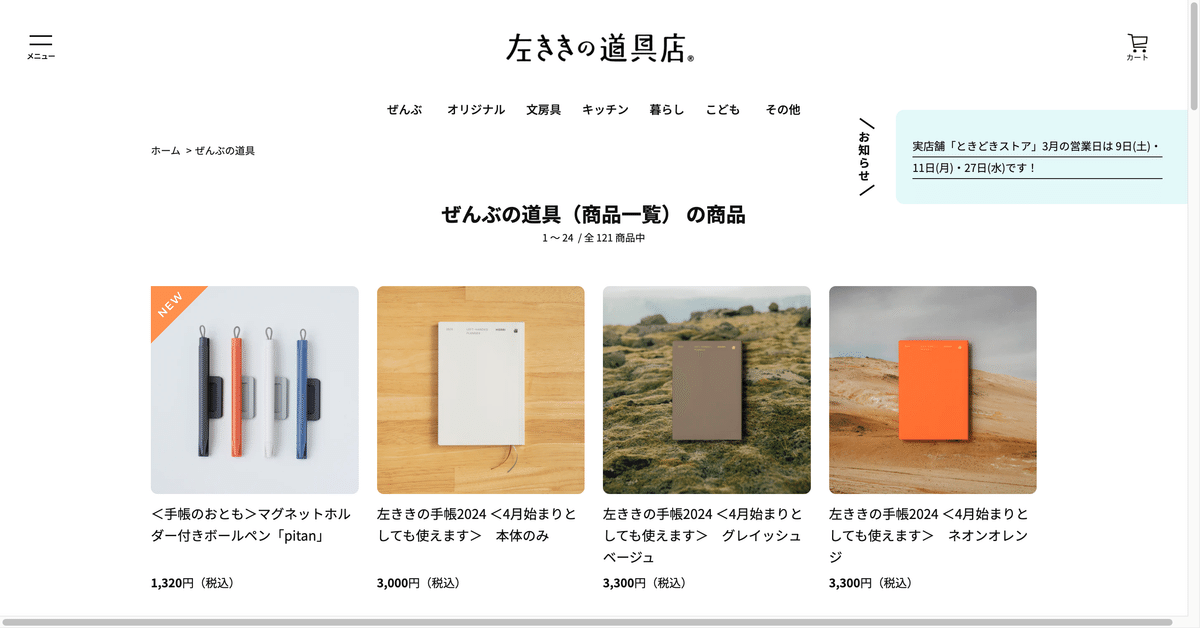
左利き向けの商品をメインで販売しているオンラインショップページ
岐阜県に実店舗があるが、月1~2回のみ開くお店なので、オンライン購入がメインと予想。
目的・ゴール(予想)
購入してもらう
ターゲット(予想)
・左ききの人
・20代〜40代の方。
02. 客観的な目線で見てみる
もしも私が、「左利き用の文房具を探していたら」という設定で見てみます👀
・左利きにとってありがたい商品ばかりで嬉しい〜!
・ページ開いてすぐの左端にカテゴリボタンがあって、すぐに探せて便利。
・さりげなくイラストがあって可愛い
・どこがどう違うのか、商品ページにわかりやすく記載されていて、良い!左利きでも気づいてなかった使いづらさを改善しているところがすごい🌟
・画像の左上に「NEW」「再入荷」など書かれていて、新しいもの好きや人気商品好きにとってはわかりやすい。
・地味だけど価格も税込表示で買う側にとっては分かりやすい。
・商品の色がカラフルで可愛い!選ぶの楽しそう。
03. デザイナー目線で考えてみる

配色について
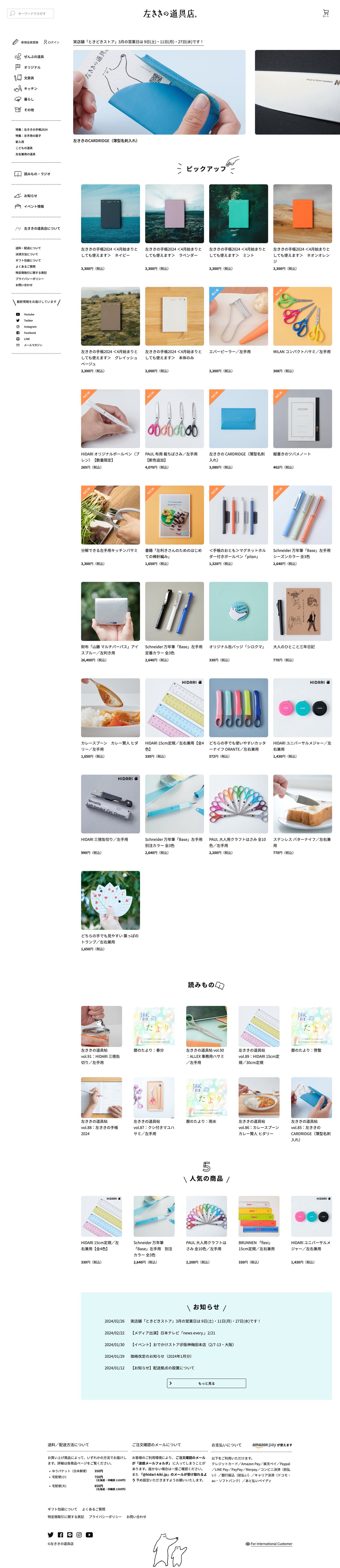
・基本背景は白で、文字は真っ黒寄りの色。トップのお知らせ部分にだけ背景として水色が使われているくらいで、ほぼモノトーンカラーでデザインされている。
・商品画像がカラフルで華やかなので、このくらいモノトーンでちょうどいいと感じた。
デザインについて
【いいと思った点】
・ナビがサイドにある状態だが、スクロールして最後まで行くと、ハンバーガーとホームボタンが出てくる仕様になっていて、常にサイドにナビがあるよりも商品をじっくり見れる気がする。。。
また、レスポンシブになると上部に出てくる仕様。全て表示できないため、バーをスクロールすれば全て見れる仕様になっていて、わかりやすい(下記画像参照)

・ナビやボタンにアイコンが多く仕様されていて、可愛らしい印象。
・商品詳細ページで、左側の画像と価格、購入ボタンが固定で右側をスクロールすると情報がたくさん見れる仕様がいい!詳細を見ながら買いたいと思った時にまたボタンを探すことなくすぐにカートに入れるボタンを押せる◎
また、レスポンシブでもカートへ入れるボタンは下のあたりに固定で表示されていて導線がしっかり作られている。
・下層ページに行くと、右上にお知らせボタンが出ていて、クリックすると実店舗の営業日が出てくるデザインが可愛い!押してみたくなる仕掛けで、実店舗の存在を知って来店する人も増える効果がありそう!(下記画像参照)

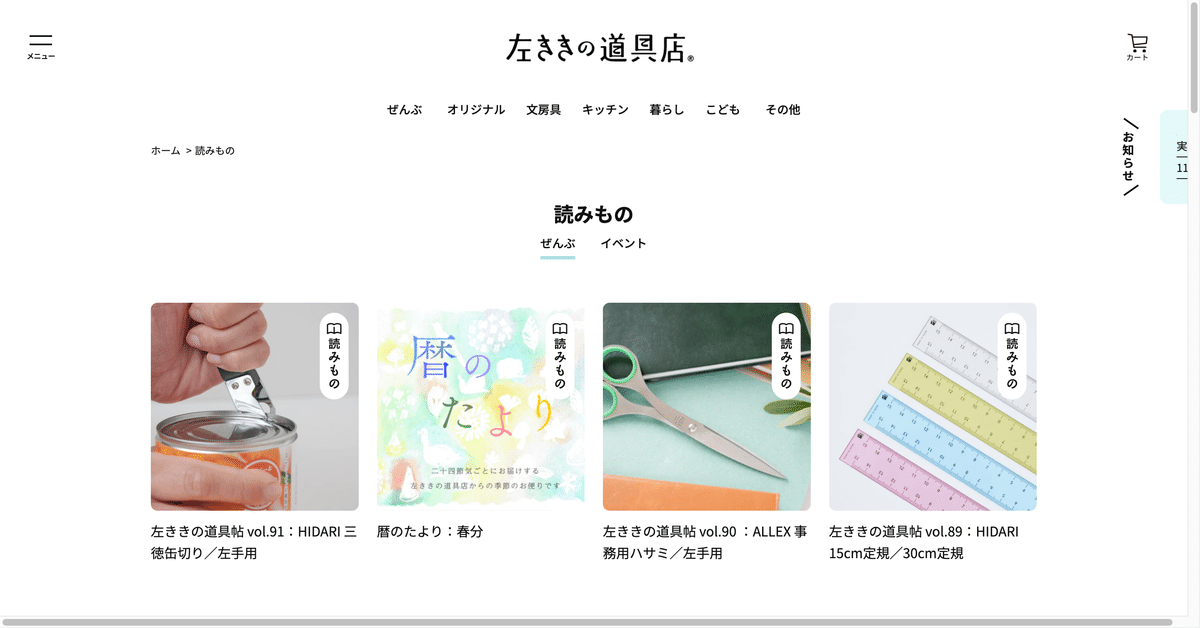
・読みものページの画像左上に「読みもの」マークがあって、なぜだろうと思ったが、おそらく商品ページと間違わないようにするためと推測。ユーザーのことを考えられたデザイン。(下記画像参照)

【気づいた点】
・手帳の商品画像について、背景が風景や植物の画像になっていて実際の色がどのようなのかがわかりづらいかもと思った。詳細ページに背景白の商品画像がある方が現物とのギャップが少ないのかも。。。
・ハンバーガーが左上、ホームボタンが左下、カートボタンが右上と、ボタンの位置が散らばっているので操作しづらかったり、ボタンがどこかわからなくなったりしてしまいそうかもと感じた。
04. 最後に
トップページ画像

感想
カラフルな商品が多いぶんデザインはモノトーンでシンプルに、かつ、ゆるっとしたアイコンで可愛い印象を持った素敵なサイトでした!左ききのポイントとか、使用例の写真があるのも購入後の使用イメージが湧いていいなぁと感じました!ぜひ、一度買ってみたい🥺
ということで、これにて第17回サイトレビュー終了です!
ではまた〜👋
この記事が気に入ったらサポートをしてみませんか?
