
8月のやってみてよかった取り組み
デザイナーのぎぼんぬです。
今回は8月にやってみてよかった取り組みを紹介します!
1.Googleカレンダーのスケジュール管理方法
Googleカレンダーでスケジュール管理なんで、みんなやってるじゃん!と思ったと思いますが、今回は私のアレンジ管理法を紹介します。
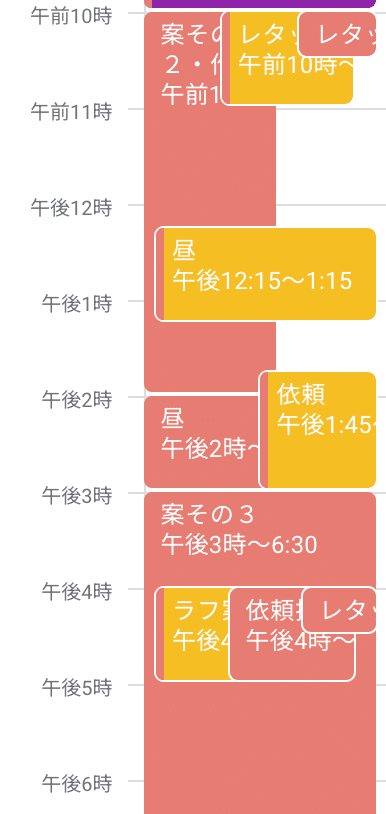
まず、普通のカレンダーの場合だと、ただ単に今日自分が動く予定を入れると思います。以下のようなイメージで。

私がやってみたことは、その日の予定と実際の稼働時間を可視化することです。
例えば、3時間予定してた作業が4時間かかったり、逆に想定していた時間より早く終わった場合はそれをカレンダーに別の色で表記するようにします。
元々なぜこれをやり始めたかというと、その1日で達成できたことや、その日に感じた自分自身の課題を可視化することを目的にスタートしました。
以前のnoteで日報をつけておけばよかったことを書いたのですが、その反省を踏まえて行なっている取り組みです。
ちなみに以前のnoteはこちら
やってみてわかったこと
そうすると、想定していた作業時間と実際にかかった時間にどれだけ差があったかが可視化出来るようになりました👍🏻 ̖́- また、カレンダーに残っていると「あの日どうだっけ?」など振り返る時にすぐに分かるので便利です。
このカレンダーの色分けは、自分見えてるページにしか反映されないので(他の人から見ると、予定が重複して入ってるように見える)誰かに共有する際はスクリーンショットで共有するのがおすすめです!
ただ、私の場合時々ブラウザの調子が悪くて、カレンダーに記入したと思っていた記録が残ってなかったことがあったので、一度カレンダーに予定を登録しても、ちゃんとリロードして確認するようにしています涙
2.サイトレビューをする
これはこちらのnoteを参考に初めて見ました!
yukaさんはnotionで作成されおり、ありがたい事に実際のレビューnotionまで公開されています🗒ᝰ✍🏻 ̖́-
yukaさんが実際のSite Reviewを共有していたので、そちらを参考にしつつ新たな項目を増やして作成していました。
実際にやってみて
実際の私のレビューはこんな感じです。
自分がなぜこのサイトの分析をしようと思ったのか、なぜこのサイトに惹かれたのかという直観的な心情を、できるだけ分かりやすくすることを意識しました。(私はかなり苦手なので、、)
実際にやってみて私自身の課題も見えました。
そのデザインを表現する(○○っぽい、○○時代のデザインに近い、アートのジャンルで言うと○○に該当する)言語化の力が弱いことに気付きました。
単に表現のボキャブラリーという意味だけでなく、デザインの歴史や様々な分野の知識がないとデザインの意図に近づくのは難しいかもしれない、と感じました。
「すごい!」「かわいい!」「おしゃれ!」の言葉で片付けちゃいそうですが、なぜそう思ったのかや、どの部分がそう思わせたのか(配色なのか、フォントなのかとか)そういったことをもっと上手く伝えられるようになるのが今の課題です😶🌫️
さいごに
どちらの取り組みも8月からスタートしたものなので、今後改善できそうな部分も見えてくるかもしれません。また、やってみて「できるようになったこと」や過去の自分との差も今後わかってくると思うので、次回以降に継続した結果をまたnoteに書ければと思います!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
