
#illustrator 3D機能を使って超可愛いクリスマスオーナメントを作るテクニック
皆様おはこんばんチワッス!ゲラです!
さてさて今回のテーマは
3D機能を使って超可愛いクリスマスオーナメントを作るテクニック
でございます!
季節はもう冬!冬のイベントといえばクリスマスですよクリスマス!皆さんクリスマスツリーはもう出しましたか!?
デザイナーの皆さんはクリスマス商戦に向けたデザインのお仕事で大忙しなはず!(多分

というわけで今回はイラストレーターで超簡単に作れるクリスマスオーナメントの作り方をご紹介しちゃいましょう!
様々なデザインに応用の効くテクニックなのでぜひぜひ覚えてみてください!
そんじゃいってみましょーーーーーーーー!!
【1】 模様をシンボルライブラリに登録

まずはオーナメントのねじれた模様のベースを作っていきましょう!
画像のように縦長の長方形を等間隔に8個ほど置いたものを、シンボルに登録してあげましょう!
オブジェクトをまとめてシンボルパネルにドラッグ&ドロップするだけで大丈夫!登録時に設定ウィンドウが開きますがダイナミックシンボルとして登録してあげればOKです!
今はただの長方形の羅列ですが、これが最初にお見せした完成イメージのようにねじれた模様になってくれます。
【2】 「回転体(クラシック)」で半円を立体の球体に

次に3D機能を使って球体を作っていきましょう!
円形の右側を残した半円(これが逆だと3D機能を適用した際に球体にならないので注意しましょう)に対して
上部効果メニュー→3Dとマテリアル→3D(クラシック)→回転体(クラシック)
を選択してあげましょう!
設定ウィンドウが出てくるので、下記のように設定して“OKは押さずに”次のステップにGOしましょう!
位置:前面
表面:陰影(艶あり)
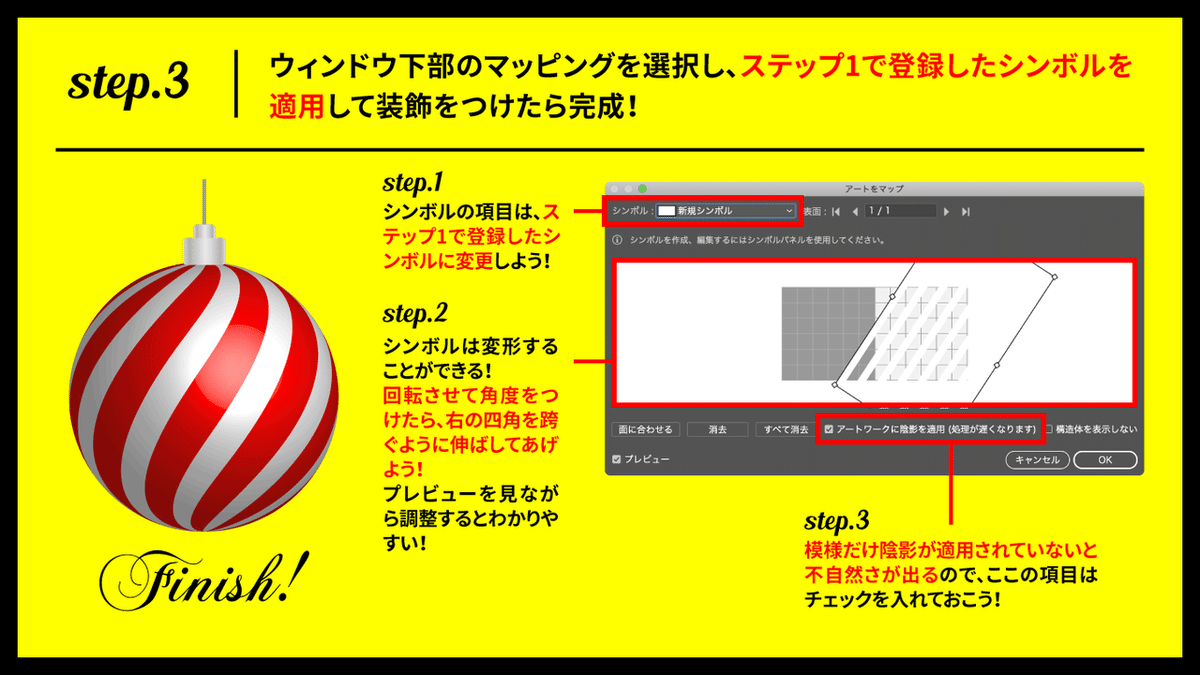
【3】 シンボルを模様としてマッピングして完成

先ほど開いたままの設定ウィンドウ下部にある「マッピング」を選択しましょう!
このマッピング機能は3D化したオブジェクトに対してシンボルを柄のように貼り付けることができます。
まずは上部にあるシンボルの項目をステップ1で作成したシンボルに変更しましょう!
次にウィンドウ中央に出現したシンボルを斜めに回転して、右の四角の範囲全体を跨ぐように伸ばしてあげましょう!

プレビューを見ながら変形していくとわかりやすいのですが、シンボルを斜めに配置することでねじれたような模様を球体につけることができます。綺麗な位置に調整できたらOKを選択しましょう!
あとはオーナメントの紐や金具などの細かい装飾をつけて完成でございます!!
ーーーーーーーーーーーーーーーーーー
いかがでしたでしょうか??
3D機能のマッピングを使うと、3Dオブジェクトに対してシンボルを貼り付けることができます!オーナメントの柄以外にも色々なことに使える便利な機能なので是非とも抑えておきましょう!
ぜひぜひお試しください!!
そんじゃまたなお前らwwwwwwwwwバァイwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
この記事が気に入ったらサポートをしてみませんか?
