
#illustrator デザインの基本!インデントを駆使して文頭を揃えよう!
皆様おはこんばんチワッス!ゲラです!
さてさて今回のテーマは
デザインの基本!インデントを駆使して文頭を揃えよう!
でございます!
皆さん、文頭を揃えたいときってありますよね?あるよな?あるな?(圧力
デザインをしていれば文頭を揃えたいときは必ずあるはず!
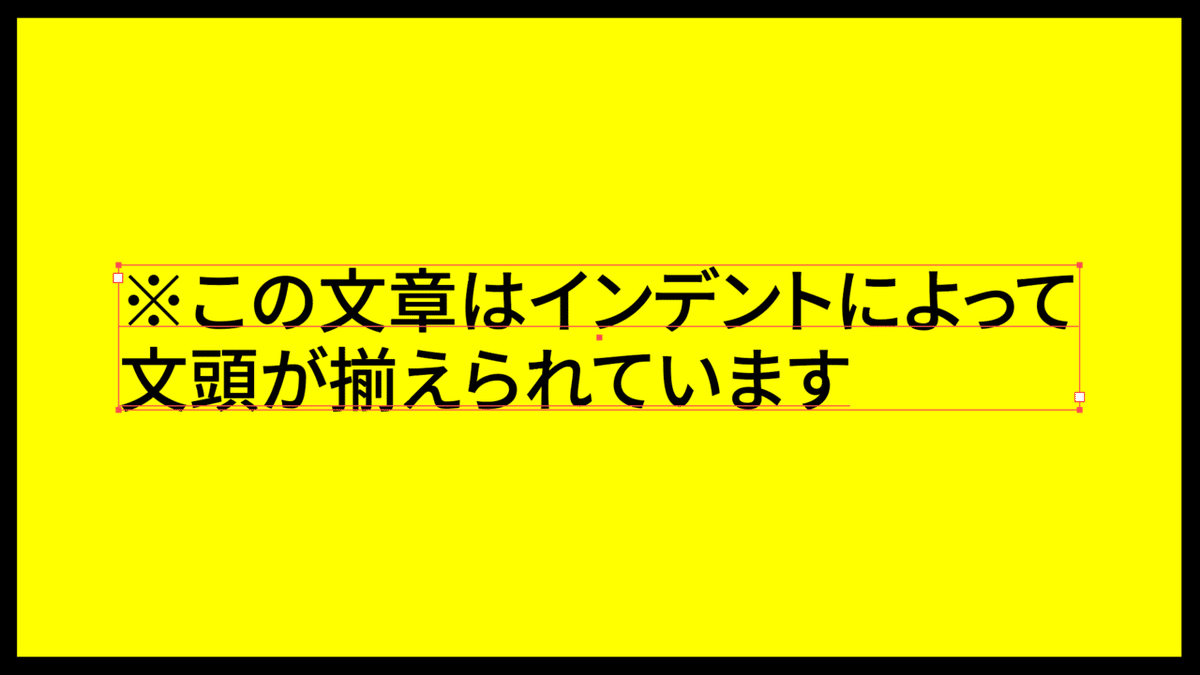
例えばその代表例がコレです!

※(米印)が先頭に来る注意書きですね!
こういった注意書きなんかは1行目と2行目の頭をキチンと揃えて綺麗に見せてあげるのはデザイナーとして当然の気遣いだと思います!
ただ2行目以降全ての行頭に全角スペースを入れて1文字分右にずらして揃えるなんてあまりに効率が悪い!
今回はそんな時に使える「インデント設定」というものを紹介しようと思います。デザイナーたるもの必ず覚えておくべき機能です!
そんじゃいってみましょーーーーーーーー!!
【step.1】 エリア内文字を用意する
まずインデント設定を効率よく使うには「エリア内文字」である必要があります。

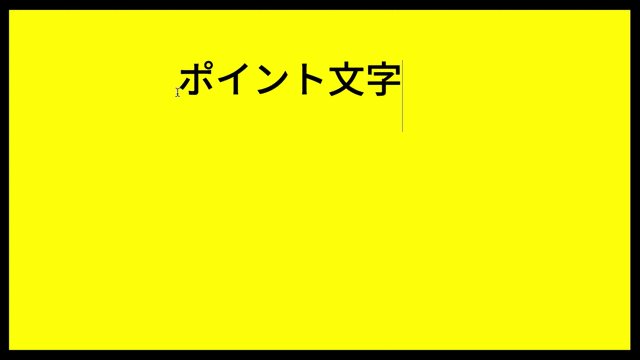
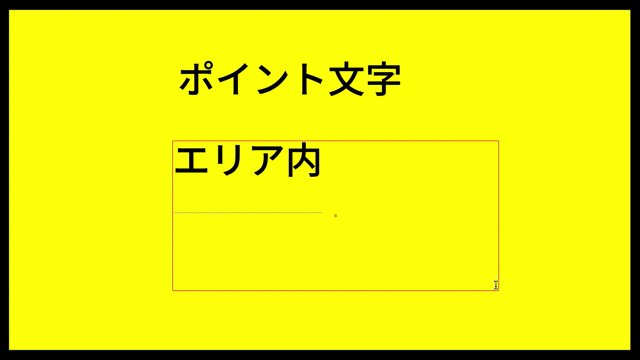
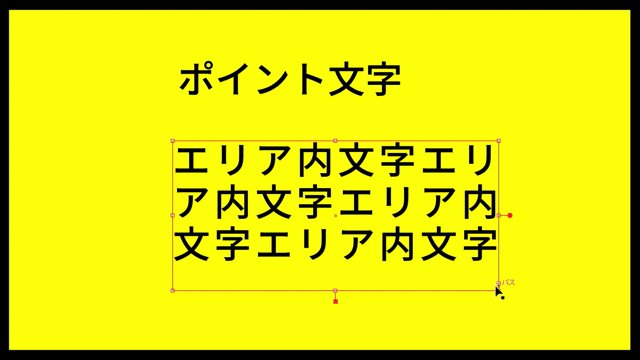
文字ツールを使用する際に、クリックしてその場に打ち込むのがポイント文字、ドラッグして範囲を指定してから打ち込むのがエリア内文字です。

今回は冒頭でお見せした注意書きをエリア文字で用意しました!
【2】 段落パネルからインデントを設定する
インデントの使い方はとっても簡単です!

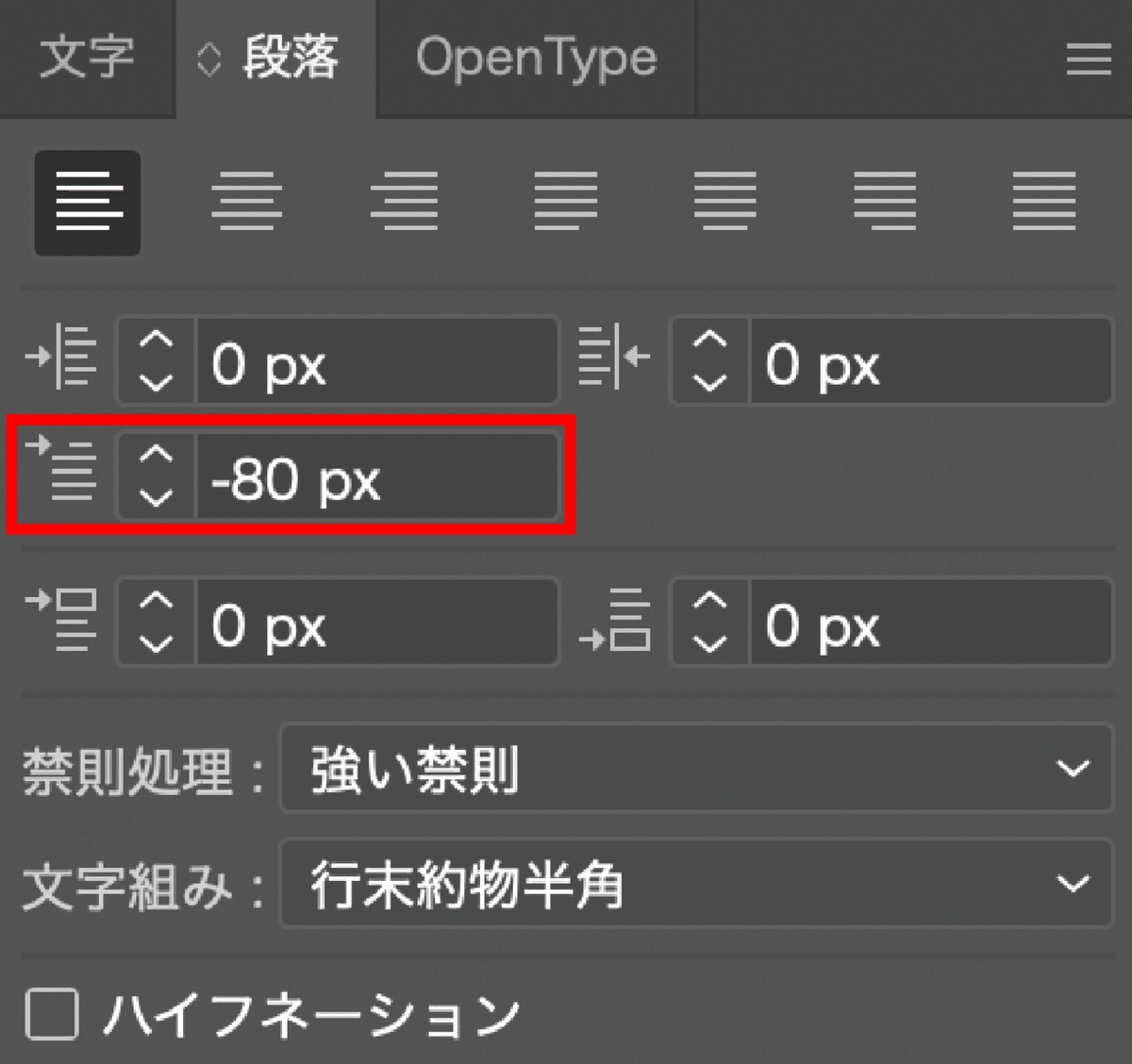
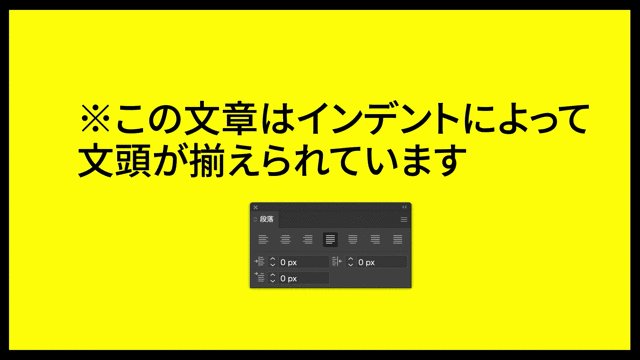
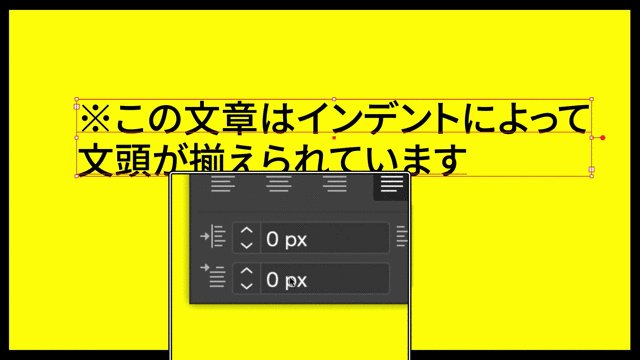
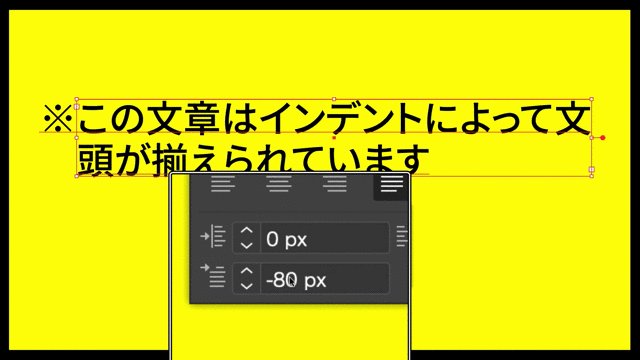
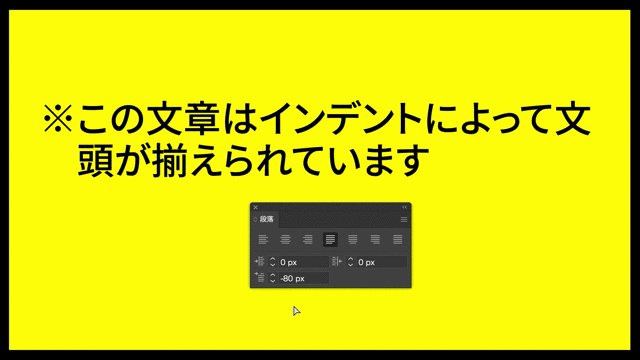
段落パネルの赤枠の項目にフォントサイズと同じ数値(1文字分)を入力してあげましょう!

こうすることで段落の頭文字が自動的に左に1文字分ずれてくれます!コレでわざわざ2行目以降の行頭に全角スペースを入れたりせずに済むわけですね。
文字の打ち替えも修正も楽チンですね!
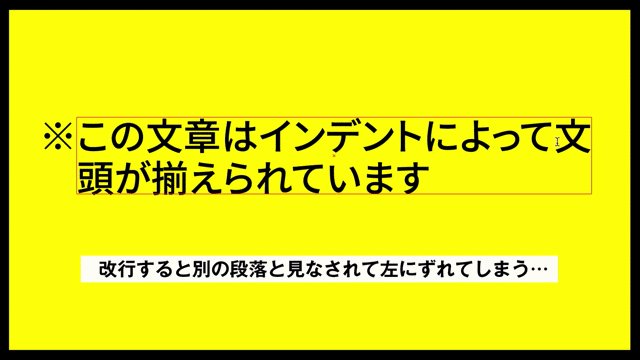
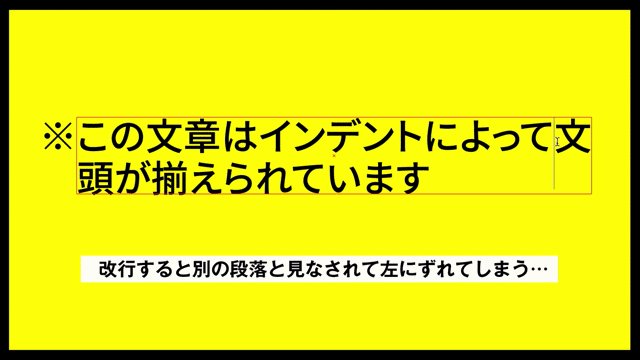
【3】 インデントを設定しつつ改行したい場合
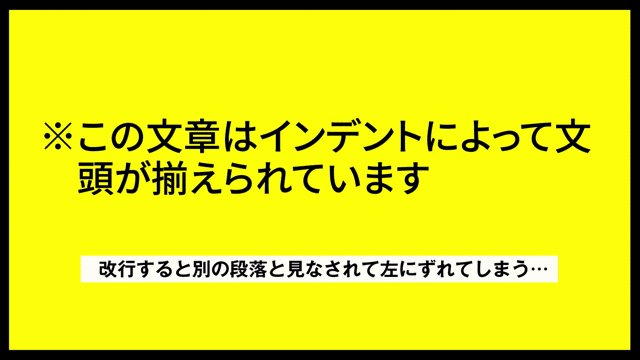
ただちょっと待ってください。先ほどこのインデント設定は段落の頭文字をずらす機能だと説明しましたよね?

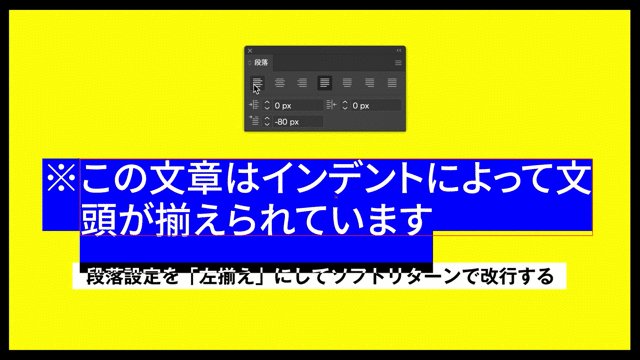
なのでこのように途中で普通に改行してしまうと、1行目と2行目は違う段落と見なされて2行目の頭も左にずれてしまうのです…
これの対処法は2つありますので覚えておきましょう。

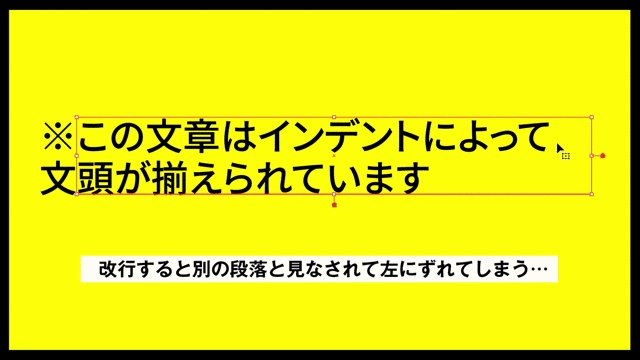
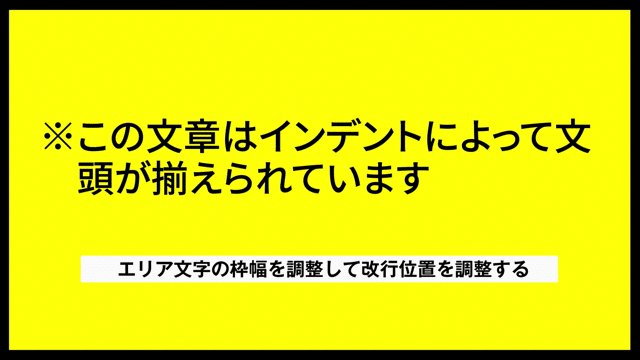
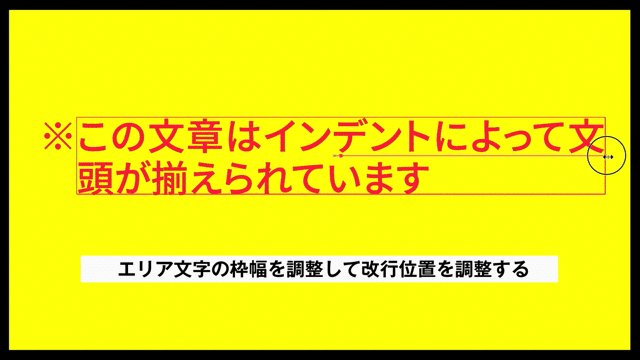
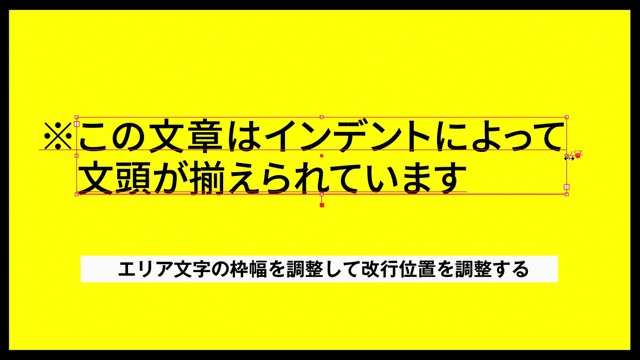
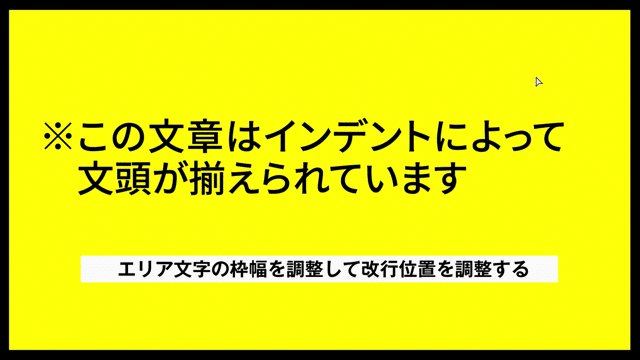
まず1つ目はテキストボックスの幅を縮めたり広げたりすることで、文字の改行位置を調整する方法です!

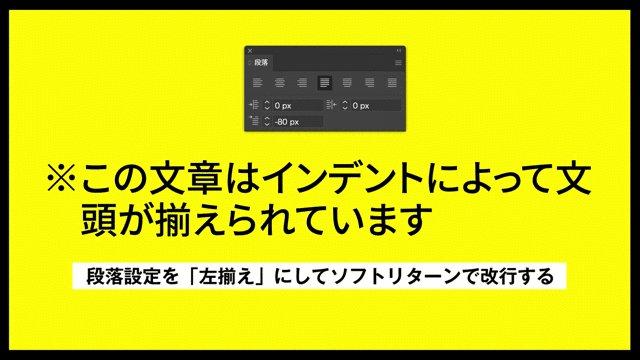
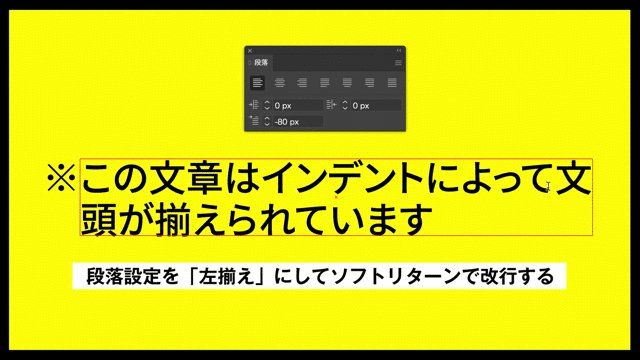
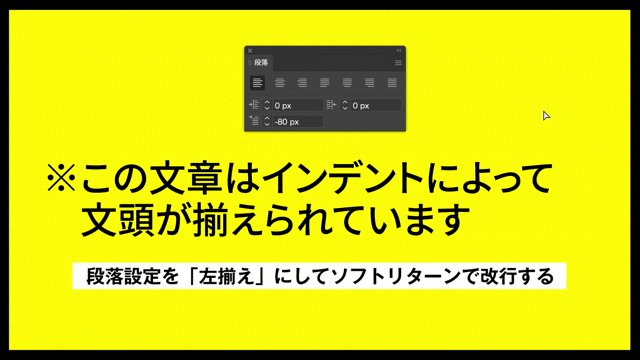
2つ目は段落設定を「左揃え」にした上で、改行したいポイントでソフトリターンキー(Shiftキー+Enterキー)で改行する方法です!
※「左揃え」でなく「均等配置(最終行左揃え)」の設定でも問題ありませんが、1ラインの文字数が少ない場合にソフトリターンで改行すると文字間がかなり広くなってしまう場合があります
ソフトリターンキーとはなんぞや?という方はこちらの記事をご覧ください(宣伝
以上の紹介した2つのやり方で、改行も問題なくできるので併せて知っておきたいテクニックです!
ーーーーーーーーーーーーーーーーーー
いかがでしたでしょうか??
今回紹介した注意書きのパターン以外にも、段落の先頭にある記号分文字をずらしたいときはデザインをしていれば必ずあると思います!
そういったときに全角スペースをわざわざ入れて力技で解決するのではなく、キチンと機能を駆使して綺麗な文字組を目指していくことがプロのデザイナーの技です!
ぜひぜひお試しください!!
そんじゃまたなお前らwwwwwwwwwバァイwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
