
#illustrator 時計モチーフを超爆速で作るテクニック
皆様おはこんばんチワッス!ゲラです!
さてさて今回のテーマは
時計モチーフを超爆速で作るテクニック
でございます!
時計のモチーフって商業デザインで結構使うことも多いのに、意外と作るのめんどくさくないですか??
何が一番めんどくさいって、数字を綺麗に30度ずつ円状に置いていかないといけないこと!これが非常にめんどくさい!

ということで今回は時計モチーフの簡単な作り方をご紹介します!
その前に今回重要となる必須アイテムがあります!それが以前こちらの記事でご紹介させていただいたこの「テキストをパスの角度に合わせるスクリプト」です!
この無料スクリプトを事前に入れておきましょう!ダウンロードはこちらから!
使い方は後ほど説明します!
そんじゃいってみましょーーーーーーーー!!
【1】 数字を用意してリピート機能で円状に配置する

まずは段落設定を中央揃えにしたテキストを用意します!文字は後で打ち替えるのでとりあえず12にしておきましょう。
テキストを選択したら
上部オブジェクトメニュー→リピート→ラジアル
を選択してテキストを円状に配置していきます。
ラジアルを適用したら“コントロールパネル”からインスタンス数を12に、半径をお好みの大きさに調整してあげましょう!
※オブジェクトを直接触って半径を変えることもできますが角度が微妙に変わってしまったりするので、必ずコントロールパネルから数値を入力して半径を変更してあげましょう!
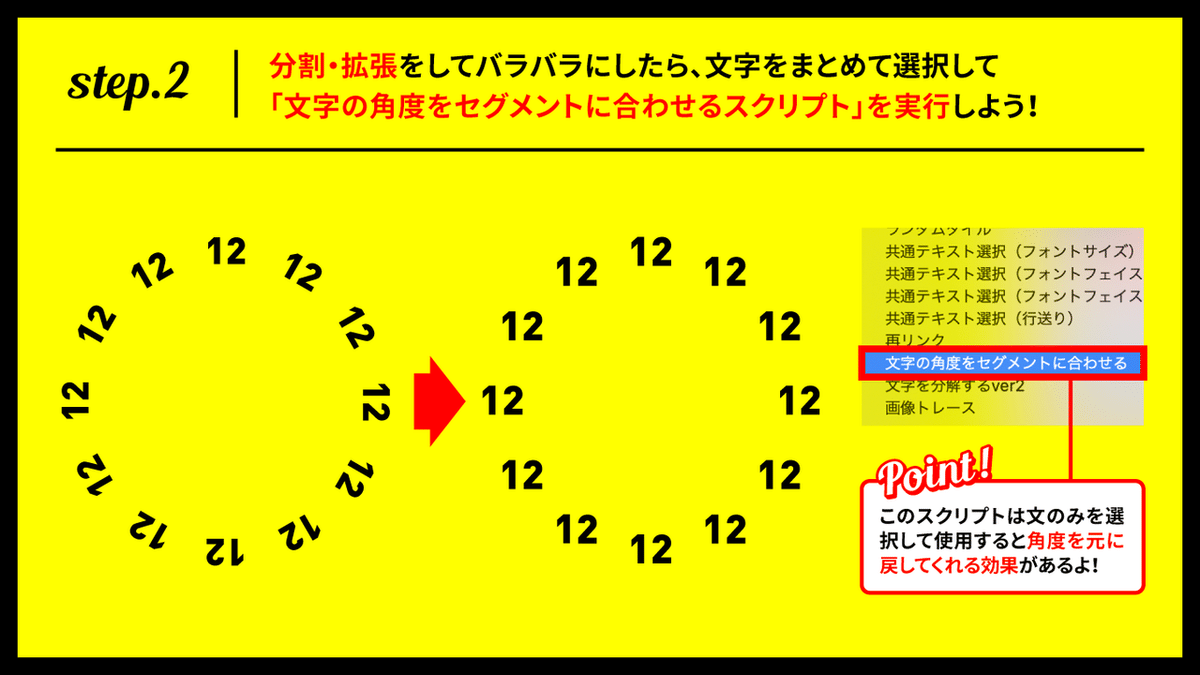
【2】 分割拡張でバラバラにしてスクリプトを実行!

先ほど作成したリピートオブジェクトに対して
上部オブジェクトメニュー→分割・拡張
を選択して、テキストをバラバラに触れるように分割してあげましょう!
ただこのままではそれぞれの数字が円状に角度がついてしまっていますね…
ここで活躍してくれるのが冒頭で説明した「テキストをパスの角度に合わせるスクリプト」でございます!
このスクリプトは元々角度のついたパスに対してテキストの角度を合わせてくれる便利スクリプトなのですが、テキストだけを選択してスクリプトを実行すると、角度のついたテキストを元の角度に戻してくれる効果があります!
テキストをまとめて選択したらこのスクリプトを実行!角度を全て0度に戻してあげましょう!
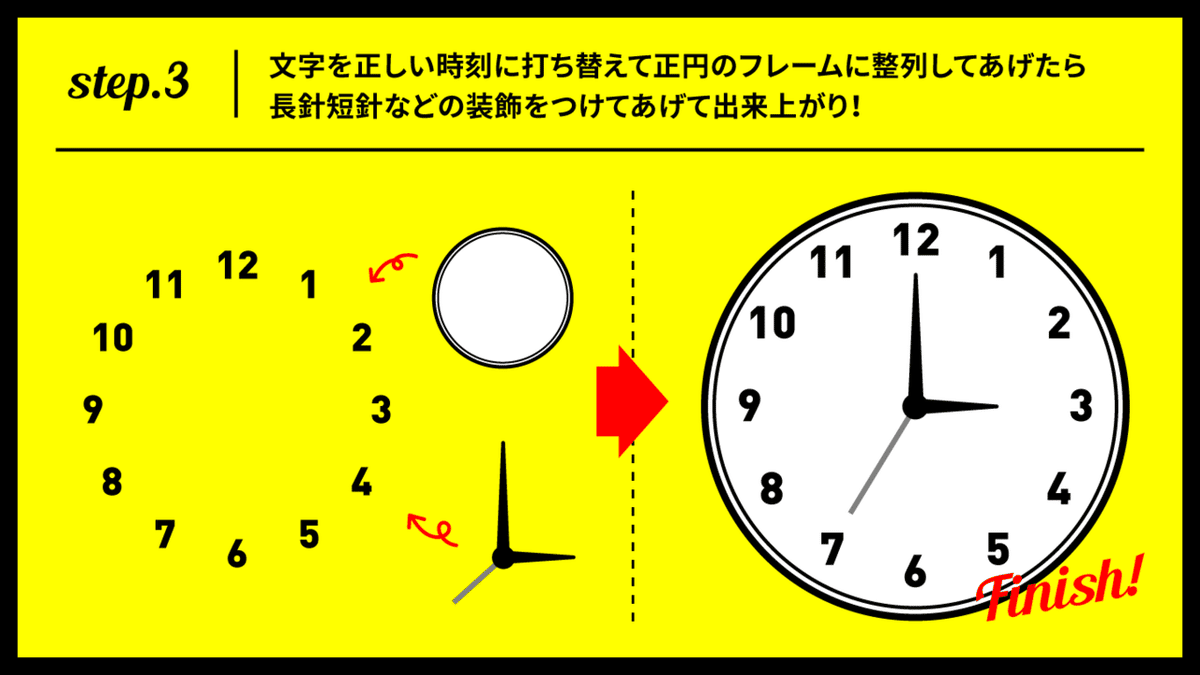
【3】 文字を正しく打ち替えて装飾をつけたら完成!

最後の仕上げです!今だと全て「12」になってしまっているので文字を正しい時刻に打ち替えてあげましょう!
あとは正円のフレームに対して中央に整列してあげて、長針短針秒針などの装飾を自由につけたら完成です!
ーーーーーーーーーーーーーーーーーー
いかがでしたでしょうか??
時計モチーフを作るのに一番重要なのが数字を円状に綺麗に配置することです。
本来であれば綺麗に正確に置くのは難しいですが、リピート機能とテキストの角度を元に戻すスクリプトを使えば簡単にそれが実現できちゃいます!
時計のモチーフはデザインの仕事で頻繁に使うので是非ともこのレシピを押さえておくと役に立つこと間違いなしです!
ぜひぜひお試しください!!
そんじゃまたなお前らwwwwwwwwwバァイwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
この記事が気に入ったらサポートをしてみませんか?
