
#illustrator 意外とやり方がわからない…イラレ初心者向けテクニック集
皆様おはこんばんチワッス!ゲラです!
さてさて今回のテーマは
意外とやり方がわからない…イラレ初心者向けテクニック集
でございます!
長いことデザイン業をしていて今でこそ当たり前に使っているイラレの基本テクニック。
昔は単純なテクニックでもどうやればいいかわからずに悩んだことがたくさんありました!

今回はそこにスポットを当てて、イラレ初心者がやり方がわからず詰まりがちな基本テクニックを紹介していこうと思います!
そんじゃいってみましょーーーーーーーー!!
【1】 文字にグラデーション

文字にグラデーションをかけようと思って、通常通り文字を選択しグラデーションを適用したら真っ黒に…なんてことありますよね?
実は通常のやり方では文字に対してグラデーションはかけられません。
文字を選択したら、アピアランスパネル下部から新規塗りを追加してあげましょう!
追加した塗りを選択した状態でグラデーションを適用することで、文字に対してもグラデーションをかけることができます!
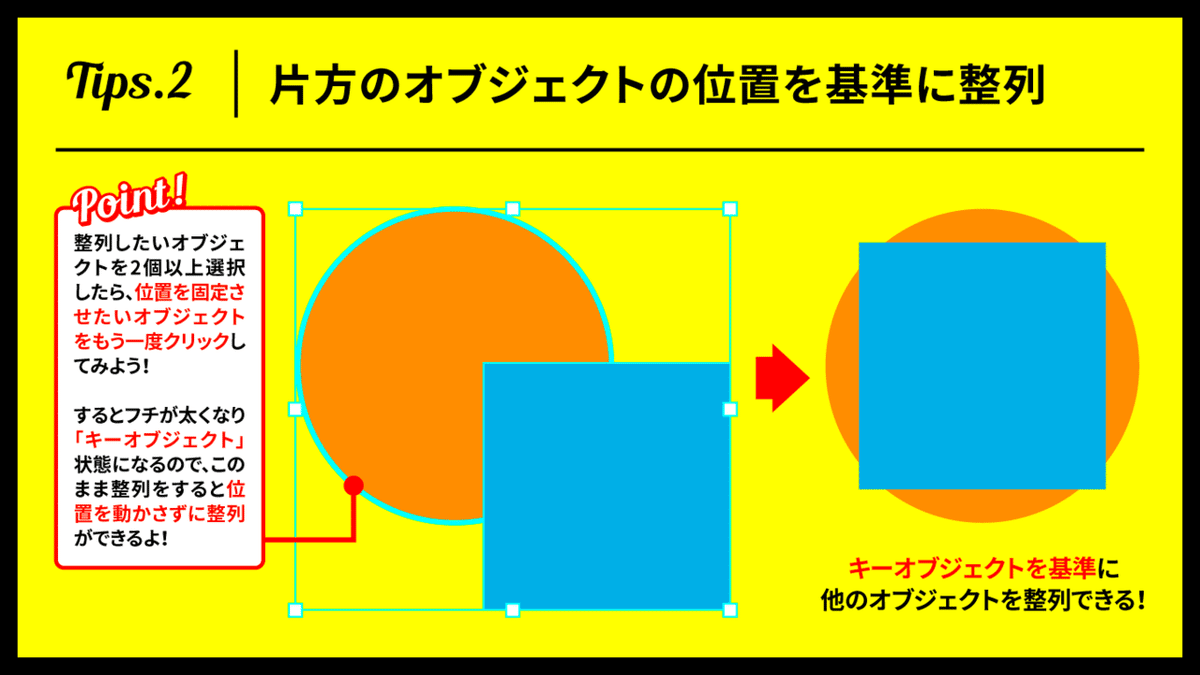
【2】 片方のオブジェクトを基準に整列

2つのオブジェクトを選択した状態で整列機能を使うと、両者の真ん中の位置に整列されます(つまりオブジェクトは2つとも動いてしまいます)
これを避けるためにキーオブジェクトという機能が存在します。
2つのオブジェクトを選択したら、続けて片方のオブジェクトをもう一度クリックしてみてください。選択状態のフチが1段階太くなったと思います。これがキーオブジェクトです。
この状態で整列を実行すると、キーオブジェクトの位置は完全に固定されてキーオブジェクトを基準にもう片方のオブジェクトを整列することができます!
【3】 ワープ系効果はグループ化してから

効果メニューから選択できるワープ機能はご存知でしょうか??
オブジェクトを円弧上に歪ませたり、旗状に歪ませたり、色々な形に歪ませることができるとっても面白い機能です。
ただ注意したいのが、上の画像の左図のように複数のオブジェクトで構成されるものを歪ませたい場合はバラバラにワープ効果をかけないこと!歪み方がバラバラになってしまいます。
こういった場合は一度オブジェクトをグループ化してまとめてからワープ効果をかけることで、キチンと統一された歪み方にすることができます。
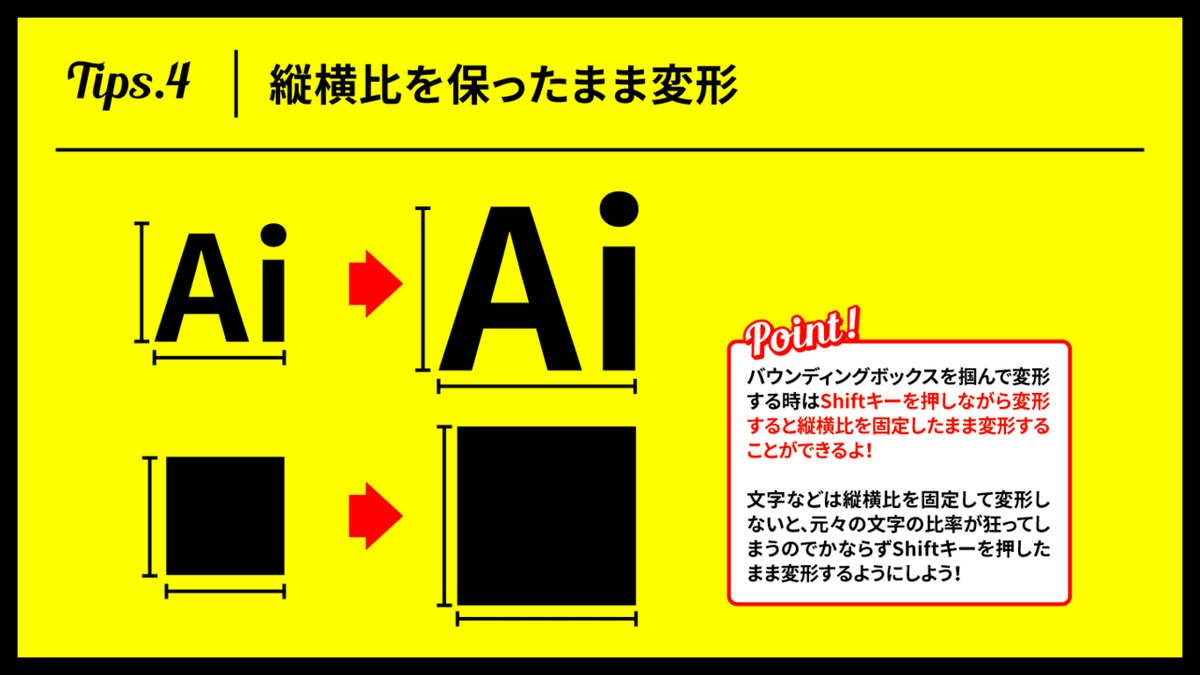
【4】 比率を保ったまま変形

これは超基本的なイラレのテクニックです。
オブジェクトを変形する際にShiftキーを押しながら拡大縮小をすることで、元々の縦横比を保ったまま変形することができます!
縦横比を保ったまま変形しないと「元々は正方形だったのに比率が変わってしまった…」「文字の縦横比が変わって形が崩れてしまった」ということがあります。
元々の美しい比率を保ったままの変形を求められる場面では必ずShiftキーを押しながらの変形を意識してあげましょう!
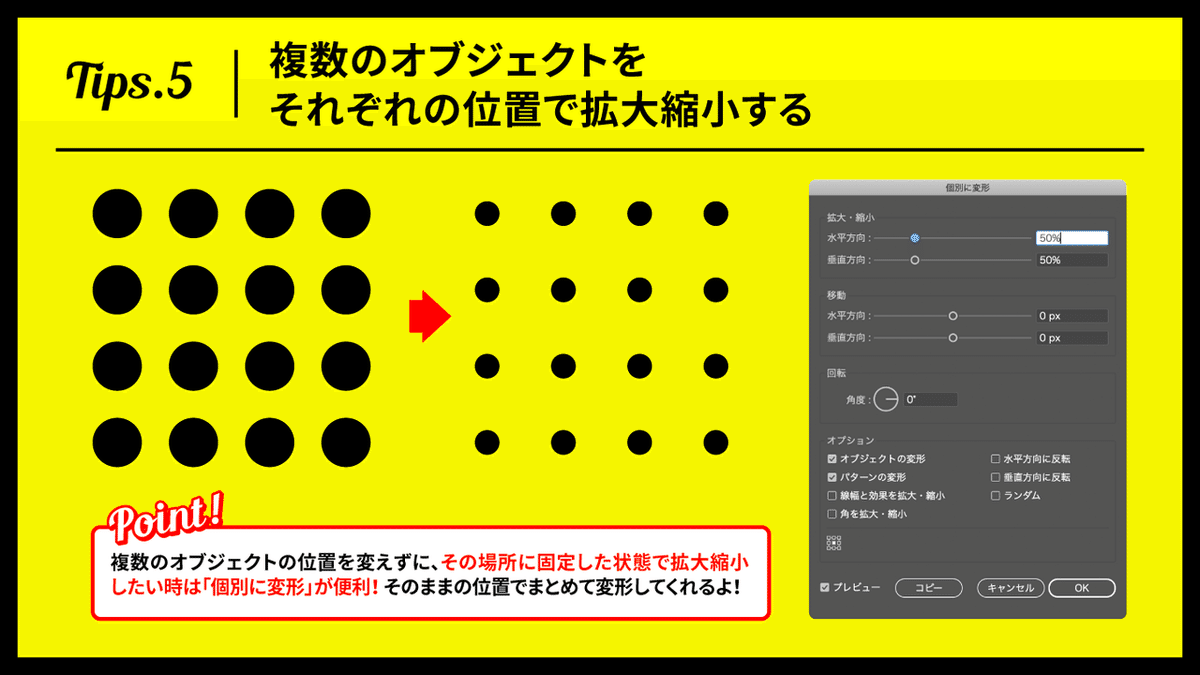
【5】 複数のオブジェクトをそれぞれの位置で拡大縮小する

複数のオブジェクトをまとめて拡大縮小したいときってありますよね??ただ複数のオブジェクトをまとめて変形するとそれぞれのオブジェクトの位置が変わってしまいます。
オブジェクトの位置はそれぞれ変えないで固定したまま変形をしたい時は「個別に変形」という機能が非常に便利です!
この機能は名前の通り、それぞれのオブジェクトを“個別”に変形してくれるとっても便利な機能です。
この機能を使えばそれぞれのオブジェクトの位置は変えずに、そのままの位置で拡大縮小、はたまた回転などの基本的な変形をすることができます。
ーーーーーーーーーーーーーーーーーー
いかがでしたでしょうか??
今でこそ当たり前に使っているイラレのテクニックですが、手探りだった駆け出しの頃は簡単な動作すらも中々どうやればいいのかわかりませんでした…
これからデザイナーを目指す方々の参考に少しでもなれば嬉しいです!
ぜひぜひお試しください!!
そんじゃまたなお前らwwwwwwwwwバァイwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
