
#illustrator 自動で伸び縮み!?イラストを使った超可愛い棒グラフを作るテクニック
皆様おはこんばんチワッス!ゲラです!
さてさて今回のテーマは
自動で伸び縮み!?イラストを使った超可愛い棒グラフを作るテクニック
でございます!
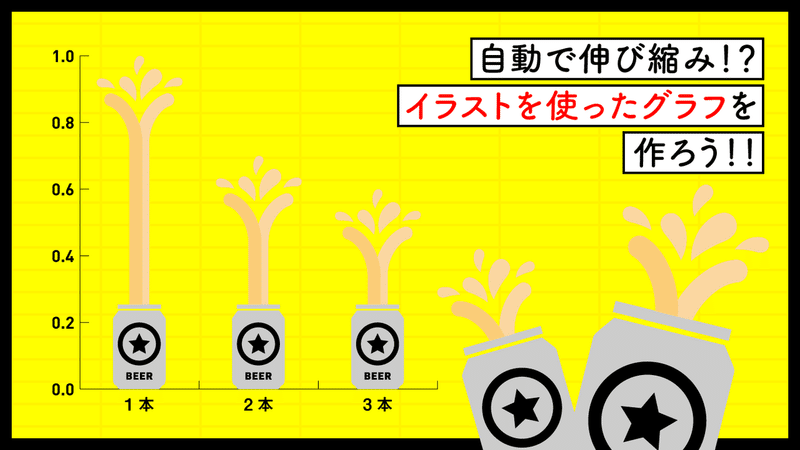
イラストレーターにグラフ機能という数値を入力するとグラフを生成してくれる機能があります。今回紹介するのは棒グラフを「自動で伸び縮みするイラスト」で作るテクニックです!

上記の画像のように、缶と先端の水しぶきの形はそのままで、中間の部分だけ自動で伸び縮みする棒グラフが作れちゃいます!
とっても可愛いグラフが作れるのでぜひぜひ一緒に作ってみてください!
そんじゃいってみましょーーーーーーーー!!
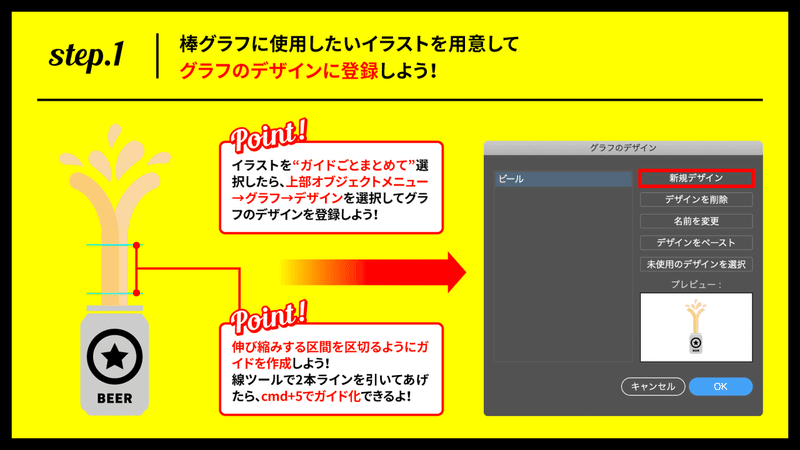
【step.1】 イラストを用意してグラフのデザインに登録する

まずは棒グラフに使用するイラストを用意しましょう!
中間部分が伸び縮みするので、イラストの中間部分は伸ばしても形が崩れないような形状にすることがポイント!
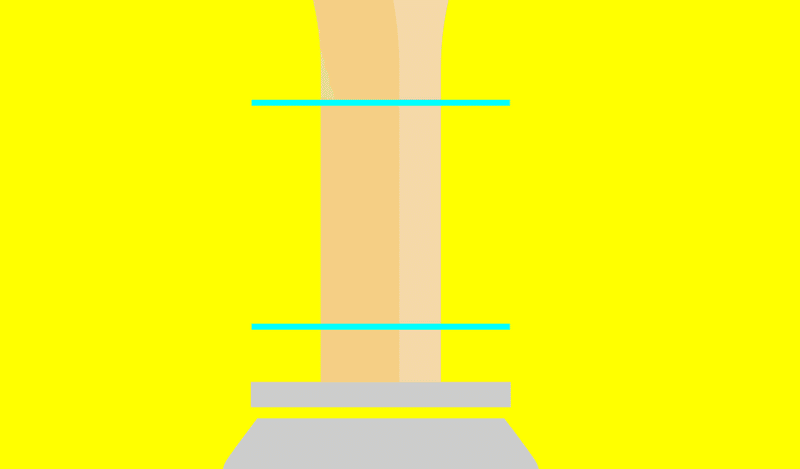
イラストが用意できたら、線ツールで伸び縮みする中間地点を区切るように2本線を引いてあげましょう!

線が引けたら2本とも選択した状態でcmd+5でガイド化してあげましょう!
次にこのガイドとイラストをまとめて選択して
上部オブジェクトメニュー→グラフ→デザイン
を選択してあげましょう。
※ガイドが触れない方は option+cmd+; でガイドのロックを解除してあげると触れるようになります。
設定ウィンドウが出てくるので、新規デザインを選択すればイラストが登録されます!
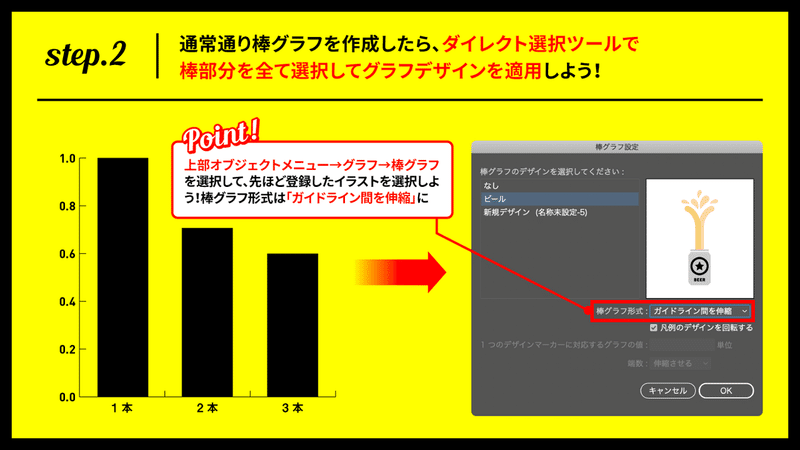
【step.2】 棒グラフを生成してグラフデザインを適用

通常通り棒グラフを生成したら(ここでは棒グラフの作り方は省きます)ダイレクト選択ツールで棒部分を全て選択して
上部オブジェクトメニュー→グラフ→棒グラフ
を選択します。
設定ウィンドウが出てくるので、先ほど登録したイラストを選択してから棒グラフ形式の項目を「ガイドライン間を伸縮」に変更してあげましょう!
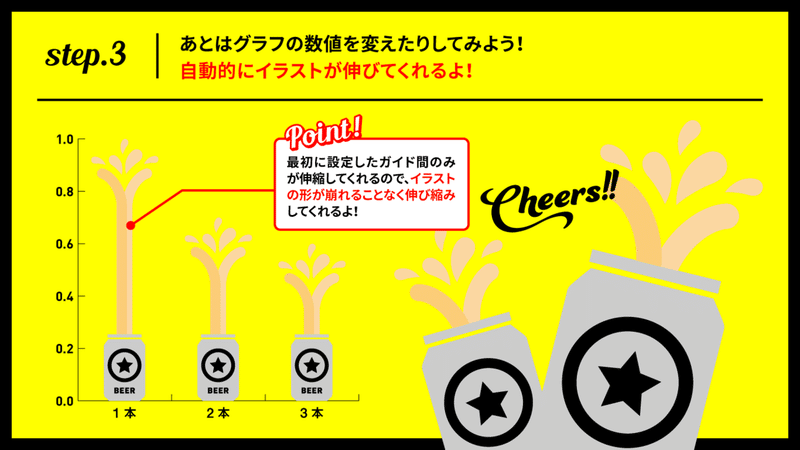
【step.3】 グラフの数値を変えて完成!

この段階で既にイラストが適用されているので、あとはグラフの数値を変更してみたりしてイラストが綺麗に伸び縮みするかを確認してあげましょう!
これで形の崩れないイラストで作った棒グラフの完成です!
ーーーーーーーーーーーーーーーーーー
いかがでしたでしょうか??
棒グラフは通常通りに作るとかなり淡白で質素なものになりやすいですが、こういったイラストを使用してあげると一気にデザインが華やかになりますよ!
ぜひぜひお試しください!!
そんじゃまたなお前らwwwwwwwwwバァイwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
この記事が気に入ったらサポートをしてみませんか?
