
見ると心が折れる素人感の漂うデザイン5選
コードキャンプ株式会社でデザイナー向け教務を務める井上です。
今回は、Webデザイナーを目指す初学者の方が陥りがちなデザイン上の過ち5選をまとめました。
Web制作現場で長くアートディレクションに携わる身として、これらが疎かにされている作品を受け取ると「長くなりそうだ・・・」と、気が重くなるのが正直な感想です。
「うわっ!私のデザイン素人すぎ・・・」と感じている方は、ぜひご一読ください。
※この記事は筆者個人の見解です
1.アイコン・ピクトグラムが必要以上に大きい

例に挙げたWebページにおけるの「選ばれる理由」のようなコンテンツでは、アイコン・ピクトグラムはテキストに対する補助であり、主役ではありません。
抽象化されたアイコン・ピクトグラムだけをユーザが見ても、文章による補足説明が無ければ、何のコンテンツなのかが理解しにくいためです。
したがって、必要以上の大きさで見せると野暮になります。
テキストに対するノイズ(阻害する要素)にならないサイズに抑える必要があります。

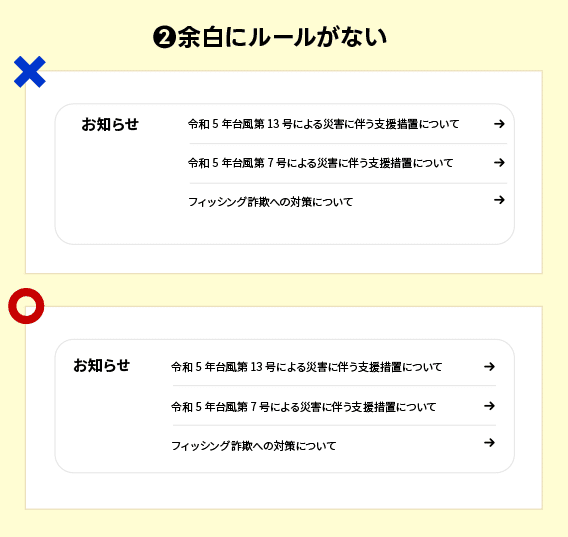
2.余白にルールがない

まずは、例の×と○で余白のルールのどんな違いがあるかを見てみましょう。
×は角丸内テキストの上下左右余白がバラバラですが、○はすべて等しい値になっています。
余白に気を配らないと、意図した情報がうまく伝わらず、かつ見る人に不快な印象を与えます。
相手が見ただけで意図が伝わるよう、ルール付けを行うことが重要です。
3.色を多用している

視覚的効果を担保出来無いのであれば、無闇に色数を増やすのはやめましょう。
「色」という視覚情報が増えることで、ユーザの理解を遠回りさせること繋がります。
この例では「9割引という驚異的なベネフィットを強く訴えたい」ために最も目立つ配色にしました。
ブラックとホワイト以外は2~3色に絞ると世界観がまとまりやすくなります。
4.必要以上に縁取りをする
縁取り(袋文字と同義)の役割は大別すると2つあります。

1.要素の保護
文字や画像が背景・周辺の要素の干渉を受けて目立たなくなるのを防止する
2.要素の強調
文字や画像をより強調する
とくに2.で利用する場合、多用するとデザイン全体のバランスが崩れ、野暮になりやすい傾向があります。
バナーで言うとキャッチ文などの利用に留め、濫用して悪目立ちしないよう配慮しましょう。
5.コントラストに気を配っていない

コントラストはデザイン4大原則における「強調」と同義ですが「初学者がおろそかにする技術No.1」と言えます。
このような作品を見ると「デザイン以前に情報の整理整頓ができていない」と不安にさせてしまうので注意が必要です。
ただしポイントはシンプルで、「目立たせるものは目立たせ、そうでないものは目立たせない」だけです。
与えられた素材(原稿・画像など)をよく観察し、どうデザインを機能させるかを決めてから制作するようにしましょう。
いかがでしたか?
他にもたくさんありますが、今回は「押さえていないと他人に見せてはいけないレベルの基礎項目5点」を列挙してみました。
ただし、これらは知っているかいないかの差でもあります。
意識して取り組めばすぐに身に付く技術です。
スキルの幅を増やす前に、まずはこの5つを確実にクリアすることを目指しましょう。
今後もWebデザイン初学者スキルアップのためのさまざまな情報を提供いたします。
参考になった方はリアクションしていただけますと幸いです。
この上なく重要な半歩
私が監修したCodeCampのWebデザイナー向けコースは「仕事で求められる教育のみ提供する」をテーマに、無駄なく最短距離で目標に辿り着くためのカリキュラムで構成されています。
実務を想定した課題によるデザインコンテストや副業案件提供など、スキルアップのための支援も充実しています。

Webデザイナーになりたい、あるいはWebデザインで副業を考えている方はぜひ無料カウンセリングをご利用ください。
この記事が気に入ったらサポートをしてみませんか?
