
第5回「スマホアプリUIデザイン」課題講評を行いました - CodeCamp Design Review
CodeCampでデザイナー向け教務を担当する井上です。
CodeCampでは受講生支援として、デザインコンテスト「CodeCamp Design Review」を毎月開催し、現場での実務を想定したデザイン課題に取り組んでいただいています。
第5回の課題は「スマホアプリUIデザイン」とし、3件のご応募をいただきました。
今回からCodeCampでレッスンを行って頂いている講師の方がアートディレクターとして改善提案を行い、再検討すべき箇所や新しい可能性を模索する試みに取り組んでいます。
※講評は評者の知見を元にした主観を含みます
※課題アプリは架空のものです
講評者 中村 淑子講師

CodeCampの講師として、
HTML・CSS/Bootstrap/JavaScript/PHP/Photoshop/Illustrator/バナーデザイン/LP設計・UIデザイン/ポートフォリオ(PDF・コーディング)/副業実践/Wordpressの講座を担当。
普段はフロントエンドエンジニアとして、クライアント様とのヒアリングから打ち合わせ、サイトマップの作成、見積書の作成からデザインカンプの作成(LPとUI制作)を行い、HTML/CSS/JavaScript/jQuery/Bootstrapを使ったコーディング、コーディング後のWordpressを使ったテーマ作成/納品/保守・運営管理までを行っています。
◆オフィシャルYoutubeチャンネル
◆オフシャルブログ
◆クラウドワークス・プロフィールページ
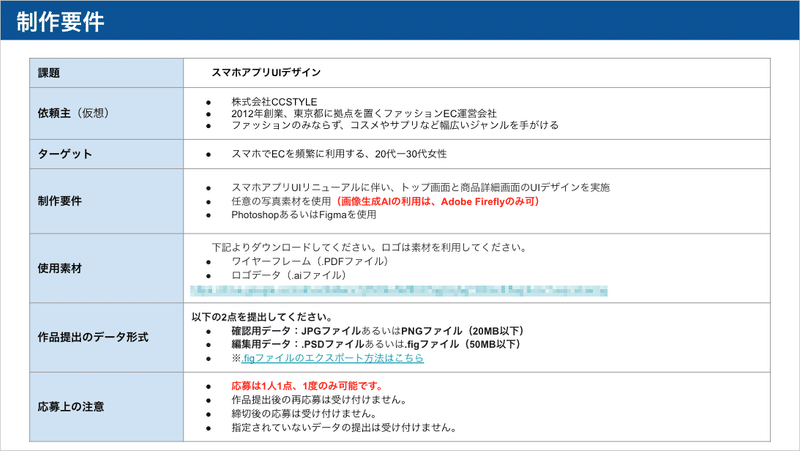
制作要件

ワイヤーフレーム

出題意図
【 1. ワイヤーフレーム】
ワイヤーフレームを見ると一目瞭然ですが、見出し構造が定義されていません。
実務ではディレクターやIA(インフォメーションアーキテクト)と呼ばれる情報設計の専門家によって、最低限の見出し構造の定義がなされます。
今回は敢えて行わず、応募者の皆さんに提案いただく形になります。
ユーザー目線を第一に
どの要素を強調すれば注意を引けるか
最終的に使い勝手が上がるか
上記を意識してデザインする必要があります。
【 2. 写真素材】
スマホアプリデザインではUIの常識的な作法を求められますので、あまり冒険をする必要はありません。
観点としては使い勝手が第一です。
美麗さと使い勝手が乖離している提案は高い評価は与えられませんので、UI自体に大きな差別化は意識せずとも問題ありません。
そんな中で差別化するとしたら、写真選びが考えられます。
とくにアパレルではいかに商品写真とモデルに注力するかで売上が左右されますので、複数の可能性をサンプリングし、その中で一番魅力的なものを選んでもよいでしょう。
講評のポイント
スマートフォンアプリのUIデザインは、スマートフォンで閲覧するため、横幅を有効活用したり、縦方向が長くなっても単調にならないようなデザインを展開することが重要です。
さらに、セクションごとに区切りが明確になるように展開することも大切です。文字の大きさを微妙に変えることで、メリハリをつけた繊細なデザインに仕上げることができます。
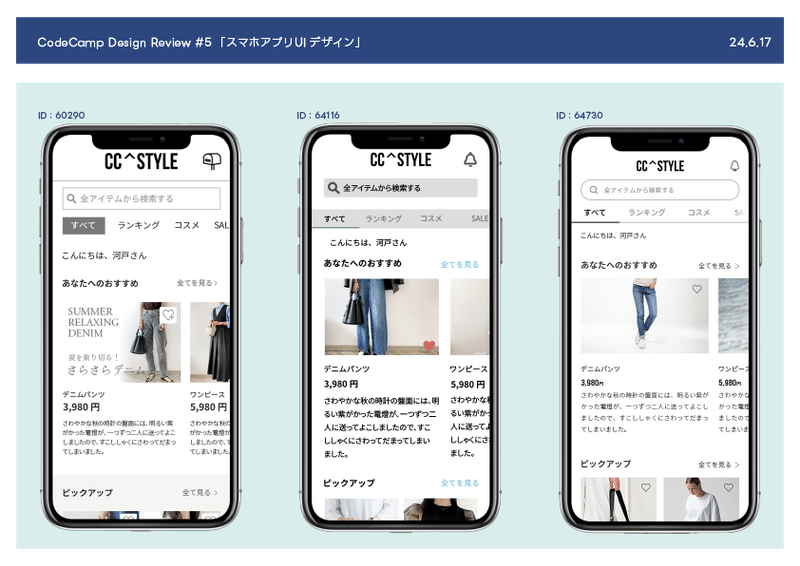
第5回応募作品一覧

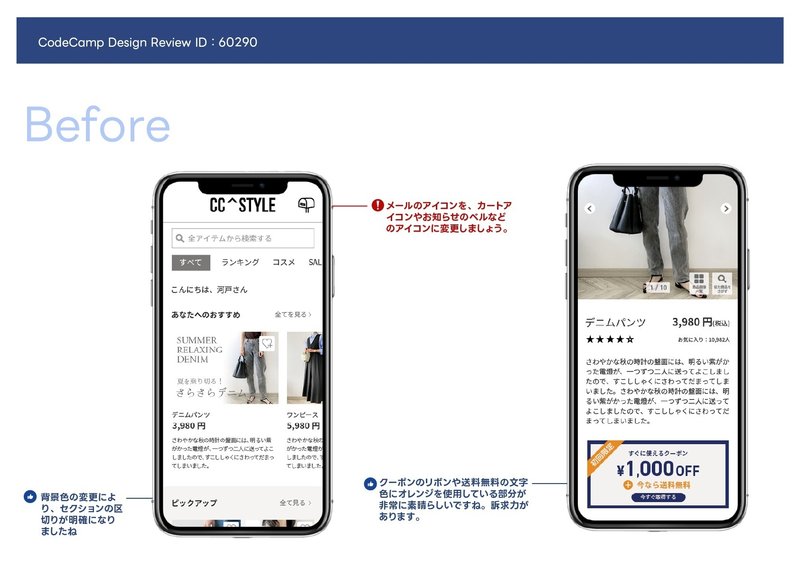
1.受講ID:60290さんの作品

ピックアップやトップレビューの背景色の変更により、セクションの区切りが明確になっていますね。商品名よりも若干金額の文字サイズが大きくなり、商品説明文は小さくなることで、メリハリが生まれています。また、すぐに使えるクーポンのリボンや送料無料の文字色にオレンジを使用しているところが非常に素晴らしいですね。訴求力があります。
ヘッダーの右側にあるアイコンがお知らせアイコンというより、メールやお問い合わせを連想させてしまうので、お知らせのベルなどのアイコンに変更しましょう。写真の右上にあるハート+も少し大きく見えますね。カートページのフッターにある×のアイコンは、横のカートに入れるボタンよりも大きいため、高さを揃えるか、もう少し小さくしましょう。
フィードバック

改善提案

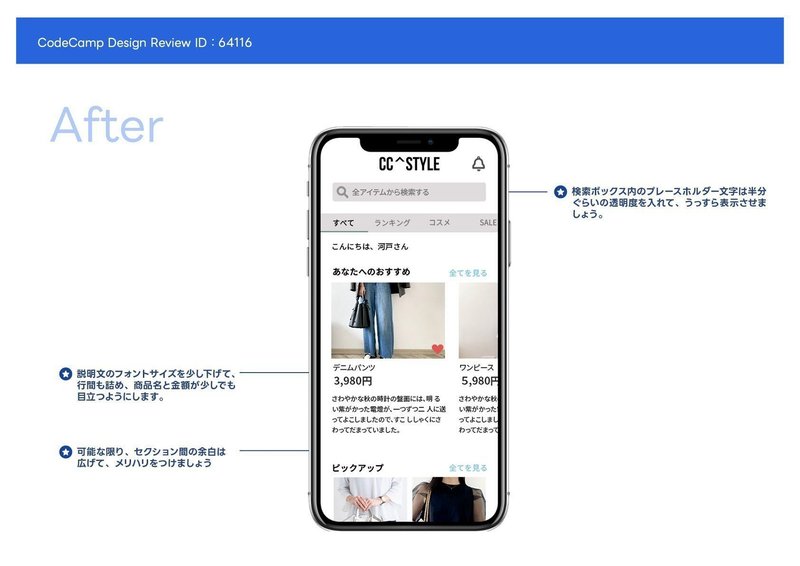
2.受講ID:64116さんの作品

色彩計画は、グレーベースにグリーンを取り入れてありますので、商品が映える色味が設定されています。クーポンのバナーもチケット感が出ており、わかりやすいですが、すぐに使える「あしらい」の線が長すぎるようですね。また、1,000となるように3桁区切りのカンマを入れましょう。
検索フォームの中のplaceholderの文字がはっきりと見えないように、少し透明にしましょう。さらに、商品名と金額、商品説明文の文字サイズが同じであるため、メリハリが弱いようです。説明文のフォントサイズを少し下げて、行送りも積め、商品名と金額が目立つようにしましょう。商品名と金額の間の行間も詰めて、グループ感を出しましょう。
ハートのアイコンは、色が入っている時と入っていない時で形が異なっています。統一しましょう。全体的にクールな印象のサイトですので、アイコンも丸っこいものよりもシャープな方がより適しています。
フィードバック

改善提案

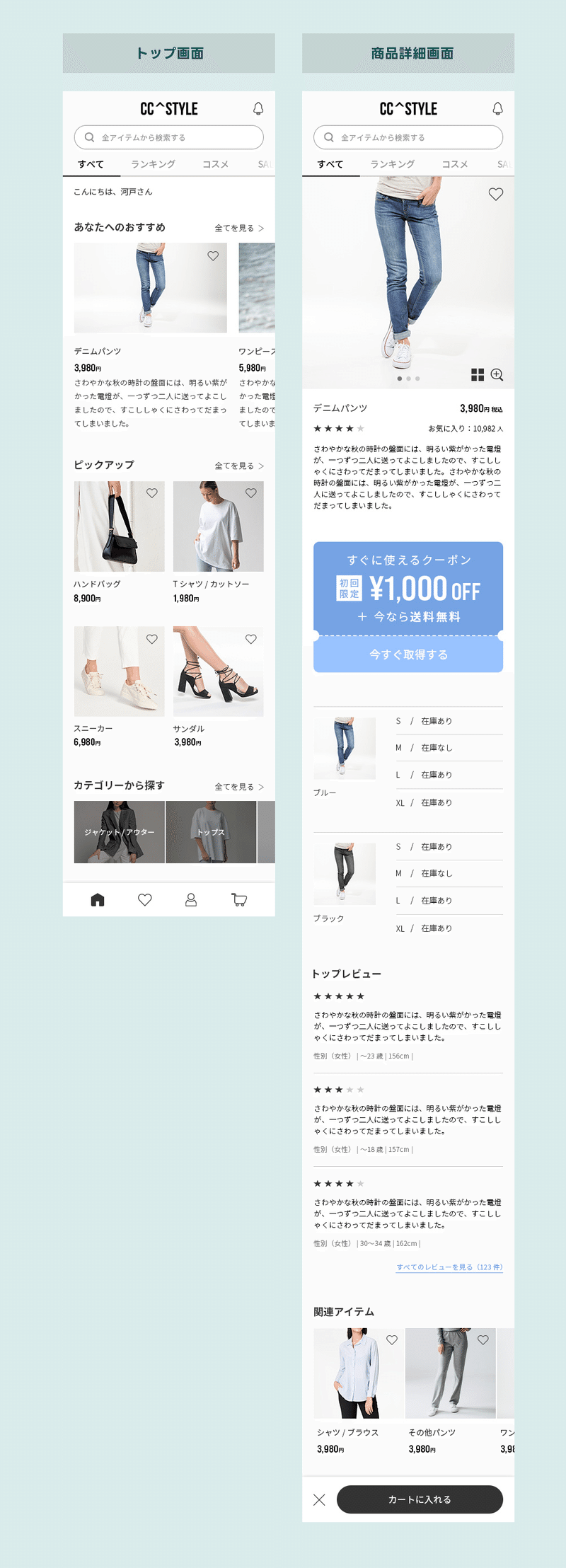
3.受講ID:64730さんの作品

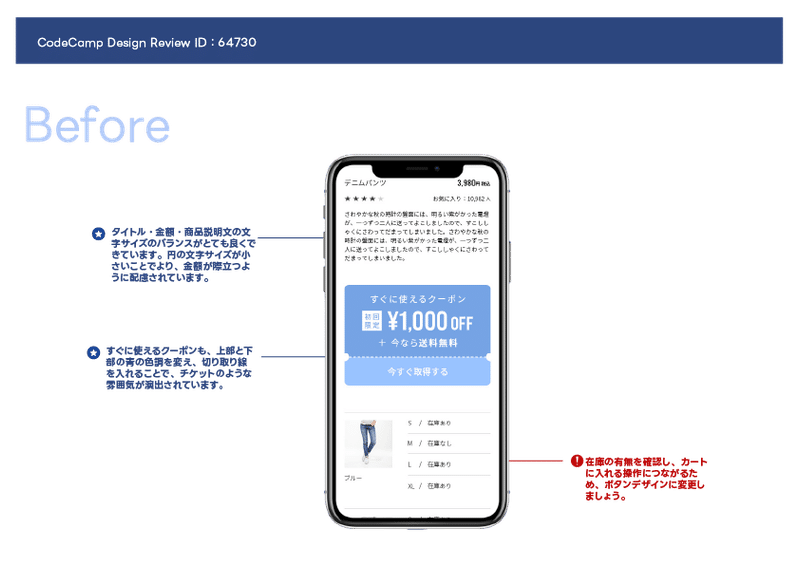
1つ1つの段落、各セクションなどの縦の余白が非常に美しく設定されており、見やすさとバランスの良さがあります。商品の価格に関しては、円を小さくすることで金額が目を引きやすくなっています。また、全体的にサイトのイメージに合ったシャープなアイコンが使用されています。
すぐに利用できるクーポンも、上部と下部の青の色合いを変え、切り取り線を入れることで、チケットのような雰囲気が演出されています。全体的にUIデザインが配慮されたデザインカンプとなっています。
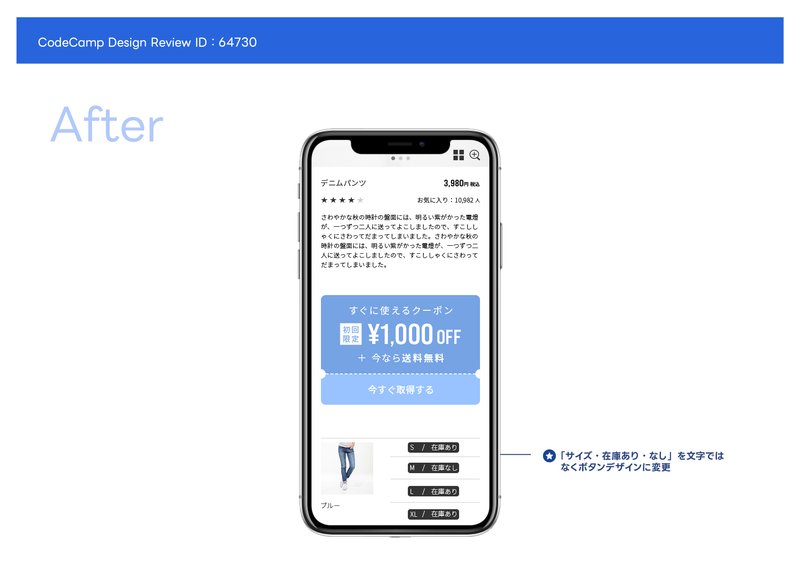
商品詳細ページの在庫ありにカートボタンがあると、よりわかりやすいと思いました。
フィードバック

改善提案

総括
提出された作品は、全てレディースファッションのECサイトにふさわしいデザインでした。フォント、ボタン、アイコン、バナーなどが写真を引き立て、クールな雰囲気を演出しています。
クーポンバナーには、それぞれ工夫が凝らされ、タップしたくなる要素が満載です。
スマホアプリサイトでは、複数ページの導線を考えることが重要です。今後の課題として、ぜひ挑戦してみてください。
CodeCamp「フリーランスWebデザイナーコース」のご紹介
CodeCamp「フリーランスWebデザイナーコース」は、「Web制作現場で活きる学習以外は提供しない」をポリシーとする、無駄なく最短距離で目標に辿り着くための講座です。

Webデザイナーへのイメージが湧いた方は弊社の無料カウンセリングをご利用いただき、ぜひ不安や不明点を払拭してください。
この記事が気に入ったらサポートをしてみませんか?
