
アニメーターズサバイバルキット②スペーシングと歩行
アニメーターズサバイバルキットメモの2回目です。
スペーシングのいろいろ
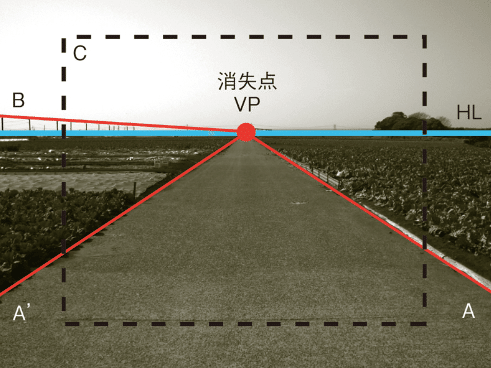
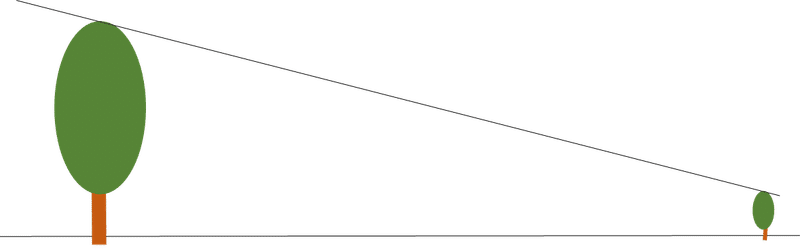
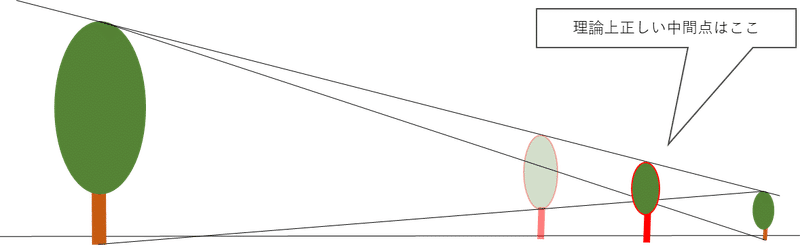
遠近法というものがある。下の絵は透視図法(線遠近法)である

私たちは皆、中間点にはどんな働きがあるかを経験的に承知している
P85


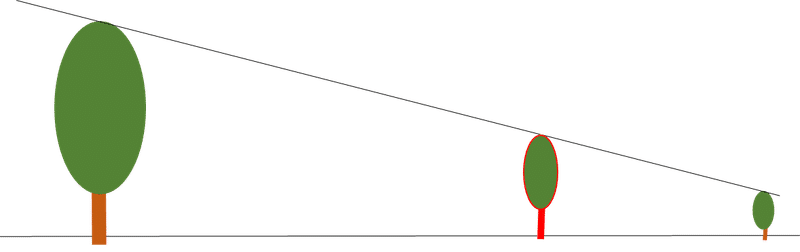
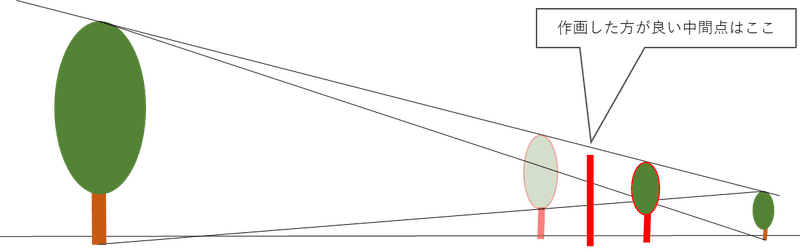
違います。補助線の引き方はこうだ!

しかし、アニメーションのためには、感覚的に感じた中間点と、理論的に正しい中間点の間にすると、うまくいくことが多い。

・頭の角度を変える時、私たちはいったんうつむく傾向がある。
・視線の移動をするとき、私たちは途中でまばたきをする傾向がある。
インビトウィーンの製作では、実際のものをよく観察しよう。
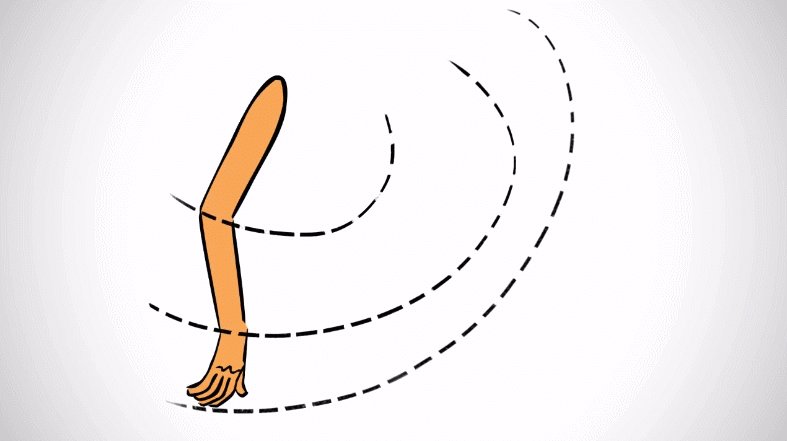
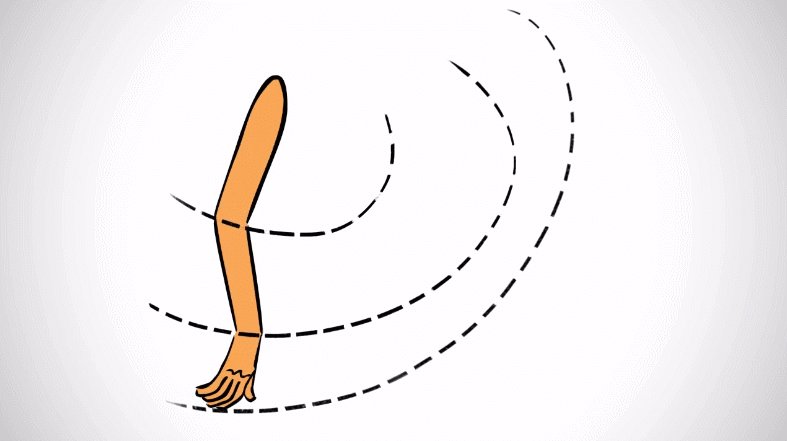
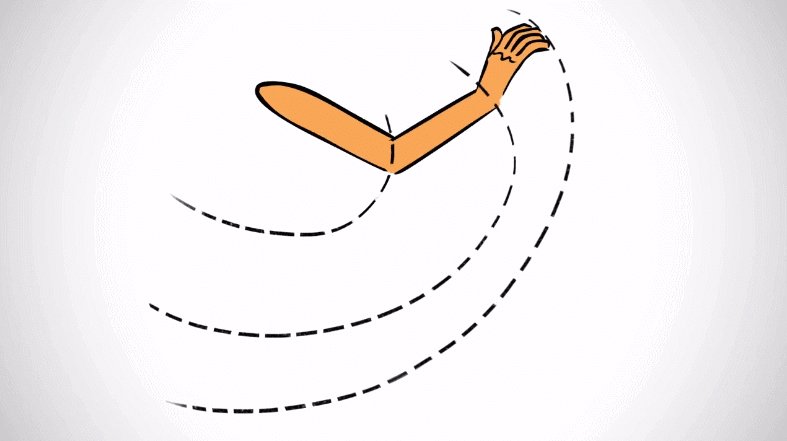
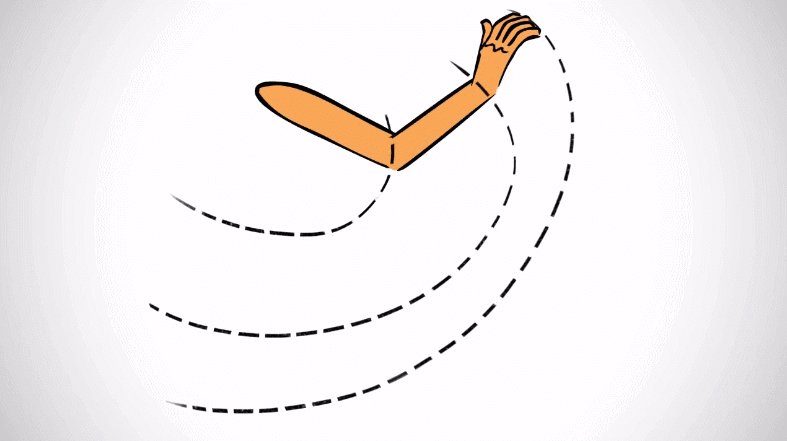
運動曲線について
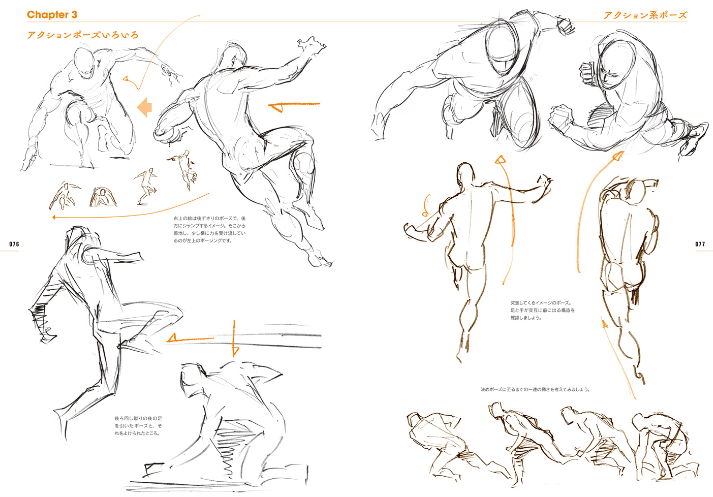
大抵のアクションは、弧を描いて進行する。一般に、アクションは曲線なのである。
アクションの起動は、ほとんどが波型か、8の字型だ。
力強い印象を与える場合は直線を使う。

運動曲線を使用すると、より滑らかな、流れるような動きが作れる。

あるアシスタントが走るウマの絵を描いていて、どうしてもうまくいかない。ということがあった。作画監督であったジェームズバクスターが、青鉛筆でウマの目だけをトレースしてつなぎあわせ、どんな風に見えるか確認するよう提案した。それでやっとなるほどとわかったことがあった。

動きの中にさらに動きを入れる
アニメーションのなりたちは、1930年代、実写映画のフィルムを一枚づつ見比べて、それを分析することからだった。
実写映画の中でも、インビトウィーンがいびつな形状になっていることは多々あった。動きをより本物らしく見せるために、こういった、ロングヘッドのインビトウィーンを使うようになった。
インビトウィーンを、[中割り]とも。
ハンターXハンター28話より 原画:松本憲生
— 作画を語るスレ公認巡回委員長 (@sakuga_thread) September 16, 2016
超スピードの残像を表現するためのこういう画も、原画担当者が計算して描いているのであって、動画マンが独断でこういう中割りを描いている訳ではありません。そのような事をすればリテイクになります pic.twitter.com/h7NT3MQKla
アニメーターは作画は昨今特に気を使って描いています。そして下のような画像は「中抜き」と呼ばれる技術の一つで、動きを重視してあえて崩して書くという手法です。なんでもかんでも全て作画崩壊というのは良くない風潮です。 pic.twitter.com/N2D4Nm0t2q
— はっちゃん(ハチハニ) (@8nosuke8) October 3, 2022
(たぶん、UnityやBlenderでは、やろうと思ってもできない)
ロングヘッドのインビトウィーン、中割を引き伸ばす手法は、とても役立つものである。元気いっぱいな漫画的動きだけでなく、写実的な素早いアクションにもだ
アシスタントにどこまで仕事を任せるか
アシスタントの目的は、重要度の低い仕事を肩代わりしてアニメーターを解放し、アニメーターがより多くの仕事をこなせるようにすることだ。しかし、ここまで見てきた通り、アシスタントは何も考えずに機械的にドローイングすることはできない。
コンピュータの中割りは完璧だが、アニメーションに命を吹き込むための特別なドローイングを作る方法を、きちんとプログラミングされなければならない。
賢くてせっかちで、誰かが思いついた手法というのは大抵の場合、結局遠回りになる。あらゆる間違いをただすのに、かえって時間がかかってしまうからだ。
アニメーションは、アート、または近年のファインアートとは真逆のものである。不思議に思うかもしれないが、アニメーションは[物事が明確でなければならない]という点が優れていると私は思う。
あるドローイングの位置が間違っていたら、それはどうやっても「間違ったドローイング」なのだ。
あらゆるものがはっきりせず、主観的に形を変えていくような、アートの世界とはまったくのところ逆に位置しているのだ。
アニメーターは、ごまかしが効かない。良いか悪いか、はっきりしているのだ。
歩行について
歩行は、最初に学ぶべきアクションだ。あらゆる種類の歩行を学びなさい。ちゃんとした歩行アニメーションを作るのは、おそらく一番難しいことだからね
歩行は、前のめりになっては、倒れかかった体をちょうど良いタイミングで受け止めるという動作の繰り返しだ。
私たちは、前に移動しながら、倒れないように体を支えているのである。
あとはそれを繰り返す
足を出す、受け止める、足を出す、受け止める。

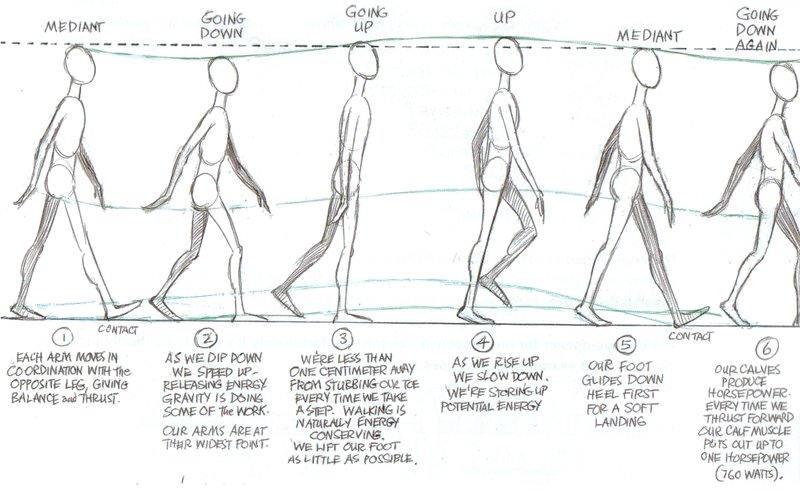
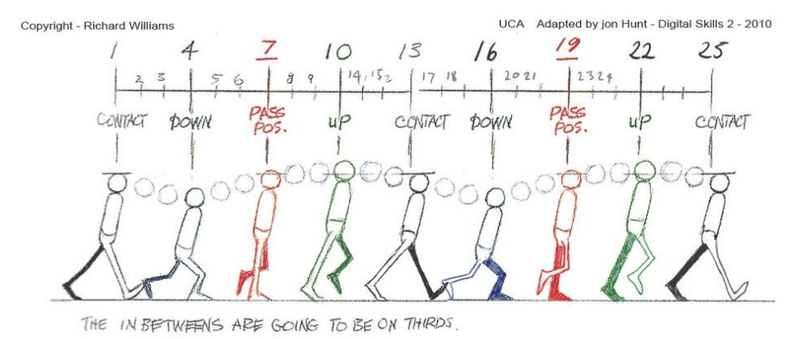
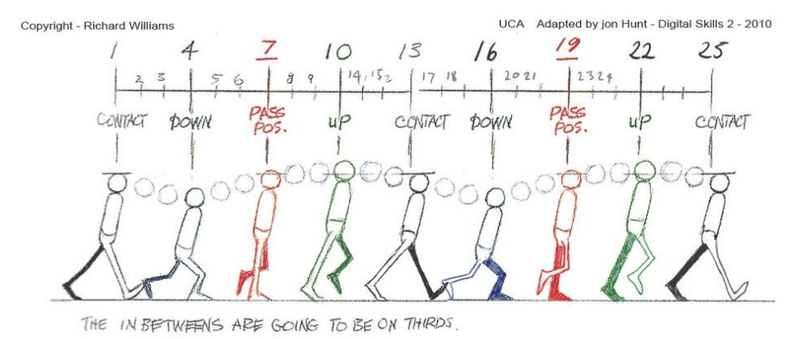
科学的な分解

①中間
②ダウンに移行
③アップに移行
④アップ
⑤中間
⑥再びダウンポジションへ
右足を出す場合、左足を出す場合、それぞれが交互に絡み合っている。
これが歩行の基礎[かもしれない]
歩き方はみな違う。世界中どこにも、同じ歩き方をする人はいない。
が、傾向はある。
女性は頭をあまり上下しない。
男性は、頭を上下する。
頭を上下させずに歩く男がいたら、[ゲイっぽい]と、人は思うのだ。
体重を感じさせる動き
映画の俳優をそのままアニメーションとしてトレースしても、すべるように歩き、人のようには見えない。これがなぜなのかはわからない。アニメーションで表現される場合、キャラクターの体重を感じさせてくれるのは
「アップポジション」と「ダウンポジション」なのである。

テンポの設定
歩行アニメーションでは、まず最初にビートを設定する。
時間だけに注目すると、人の歩行は12フレームで一歩分である。
これは、マーチタイム(行進速度)と呼ばれる。
一秒は24フレームあるのだ。先ほどの絵も、1秒で一周する。
しかし、

簡単な方法はある
フレーム分割を16フレーム、または8フレームにするのである。
ではビートを設定しよう
4フレーム=非常に速い走り(1秒あたり6歩)
6フレーム=走り、または非常に速い歩き(1秒あたり4歩)
8フレーム=ゆっくりした走り、またはマンガ歩き。(1秒あたり3歩)
12フレーム=キビキビしたビジネスライクな歩き、ナチュラルな歩き(1秒あたり2歩)
16フレーム=のんびりした歩き。休日(2/3秒で1歩)
20フレーム= 年配のかた、または疲れている人(およそ1秒で1歩)
24フレーム= 遅い歩き(1秒で1歩)
32フレーム= "道がわからない・・・わからなくなったんだ・・・"
実際にはキャラクターごとに歩くイメージが違うだろうから、ストップウォッチで時間を計るのが一番良い。
私はいつか、アート・バビットに、「トムトジェリーのタイミングが好きだ」と言った。「ああそう」と彼はそっけなく言った「全部8フレーム刻みだ」
歩行アニメーションは、ページまたはスクリーンを数歩で横切るように設定しよう。
定位置で足を滑らせたりして、循環型にした歩行アニメーションを作ろうと労力を費やすのはやめたほうがいい。不自然になりすぎるからだ。
歩行の循環はあとで説明するが、おそらく足と胴体だけを循環させ、頭と腕は別に動かす方が良いだろう。
循環型アニメーションは機械的すぎて、[循環している]ということが見えてしまうからだ。
歩きの作り方
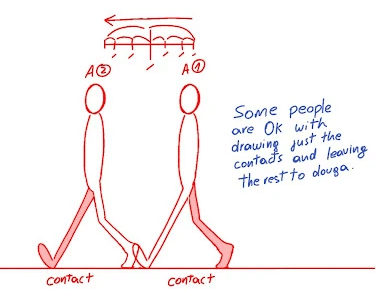
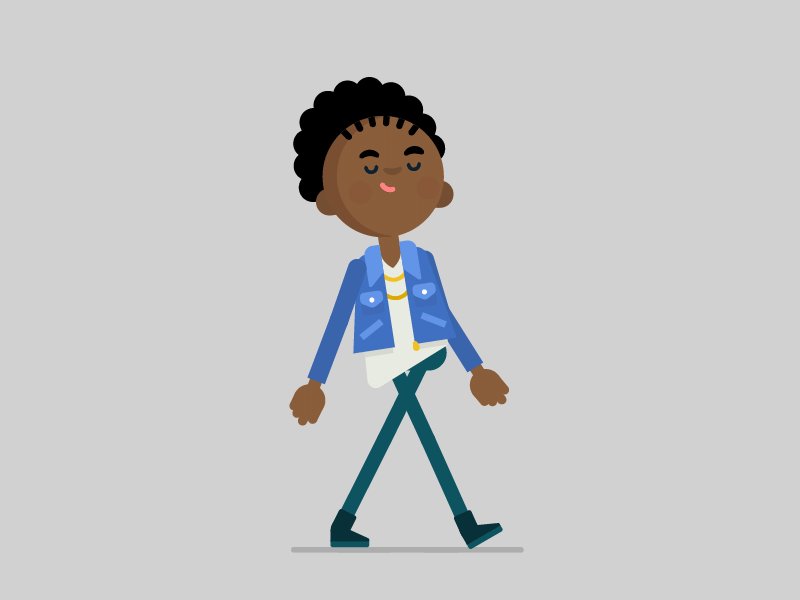
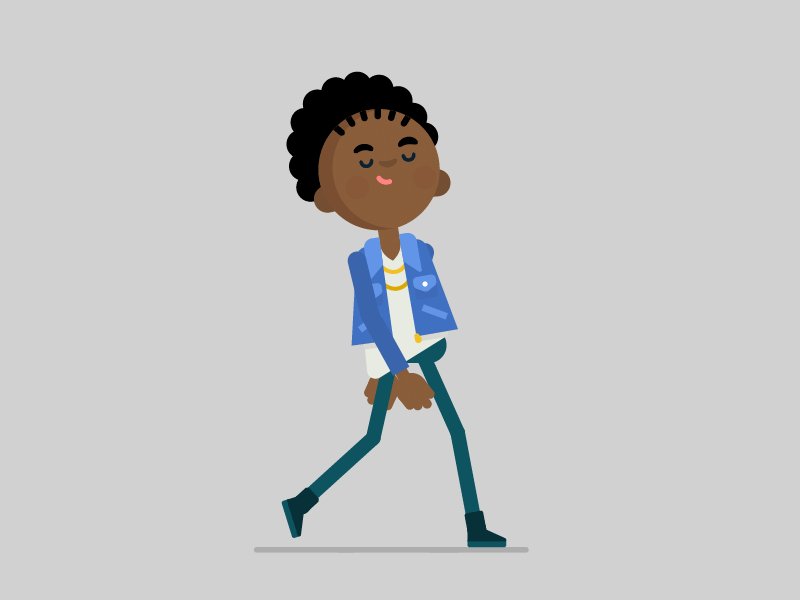
まずコンタクトを二つ描く

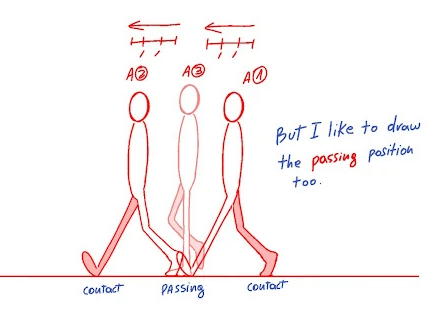
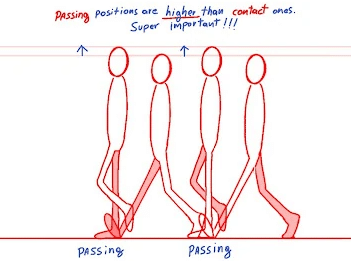
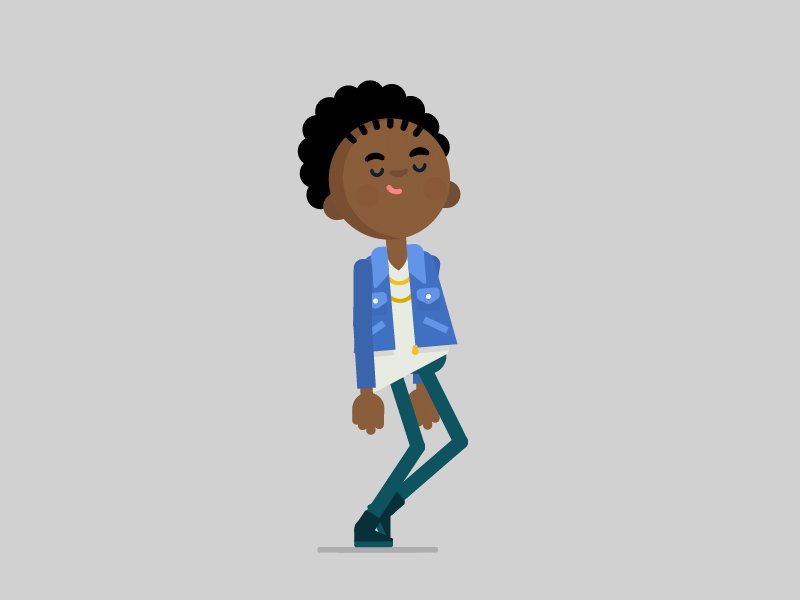
その間のパッシングを描く

その間にローポジションとハイポジションを入れる。

これが基本のコンタクトポジション法である
しかしコンタクトポジション法にはもうひとつの方法がある。
まず、ダウンポジションをふたつ描いてしまってから、インビトウィーンを描く方法である。
よりマンガ的な歩き方になる。この方法ではコンタクトポジションが二個目のダウンの直前にくるので、コンタクトポジションの作り方が難しい。
しかし、アップとダウンの問題が、最初の二つのダウンを作ることで解決するのである。
どちらの方法を使って考えてもかまわない。
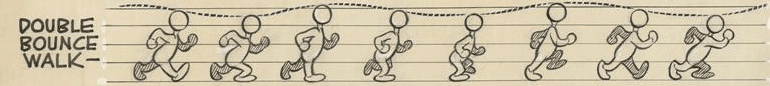
ダブルバウンスという歩き方

1歩進むごとに、2バウンスするのがこの歩き方の特徴である。

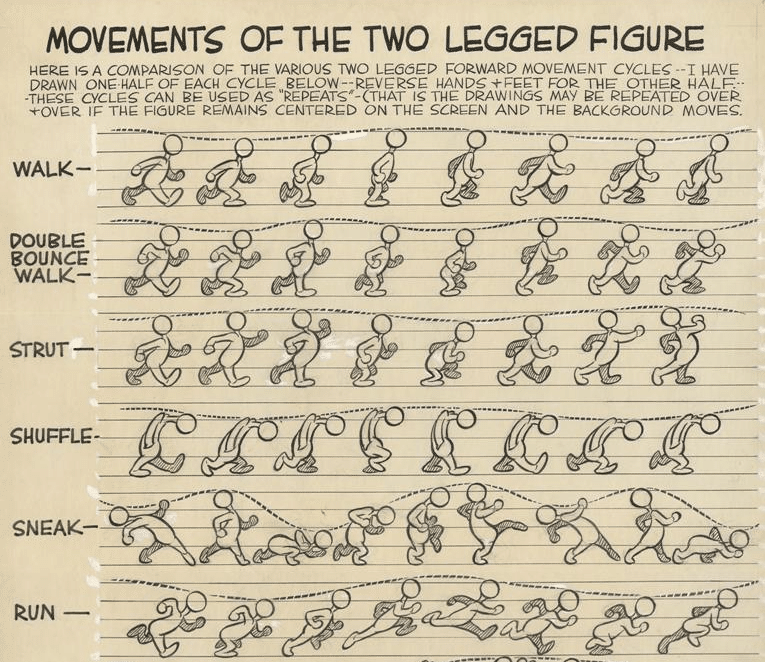
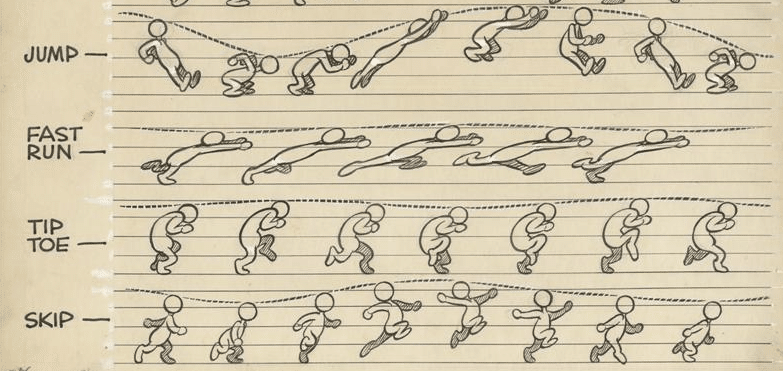
その他のサンプル(プレストン・ブレアのノート)


あとは、思い切って、腕や体を崩しながら様々な表情をつけましょう。
書籍内には、このほか、様々な表情のつけかた、バリエーションが紹介され、学びがありました。
しかし、今回はここあたりで終わりましょう。
次回はランニングでも。
この記事が気に入ったらサポートをしてみませんか?
