「現実は厳しい。」WEBデザイナー科日記56日目
2022年7月4日職業訓練校のウェブデザイナー科の56日目の授業があった。
その日のあったことを備忘録的に記載していく。
まずは自己紹介。
①自己紹介
・ぴざぁるです。
・24歳
・男
・独身
・ニート歴11ヶ月目!
・ウェブデザイン未経験
・とにかくフリーランスになりたいです!!!!
挨拶
こんにちは!
最近は忙しすぎてnoteが1週間分溜まってます!
思い出しながら書いていきます!
就活をしていますが、webデザイン未経験での就職は派遣でも正社員でもハードルが高いです。
てゆうか、求人がぜんっっぜん無いです。
これが現実であるということは知っておくべきです。
職業訓練webデザイナー科に最初に入った日に先生が『ここを出てもweb系に進むのは22人のこのクラスのうちの5人くらいしか居ない』
と言っていて、その時は全く意味が分かりませんでした。
だけど今は分かります。
webデザイナーを諦めるのではなく、諦めざるを得ない状況だからです。
5ヶ月無収入で勉強すると人は焦ります。
早く就職しなきゃ!ともがいても、未経験で取ってくれる会社がそもそも全く無いため、『これ以上無収入は無理だ。。』と判断してweb系では無い全く勉強したことと関係のない仕事に就く。
これが現実でした。
さぁどうする!!!?
webデザイナー科56日目の授業内容
グリッドの作成


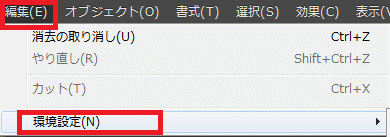
編集>環境設定>グリッド線を表示から環境設定ダイアログを表示します。
カラーはグリッド線の表示カラーです。
スタイルは実線と点線から選択できます。
グリッドの値は太線で表示される間隔を入力します。
分割点の値は太線と太線の間に表示される間隔の線です。
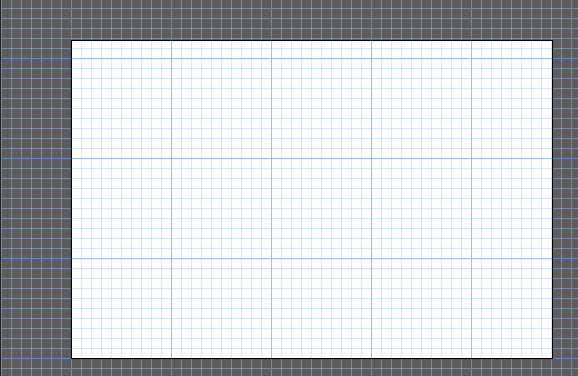
今回は100pxのグリッド線の中に10pxの間隔で設定ました。
設定が完了したら「OK」をクリックします。


こんな感じです!!
旧字体の入力
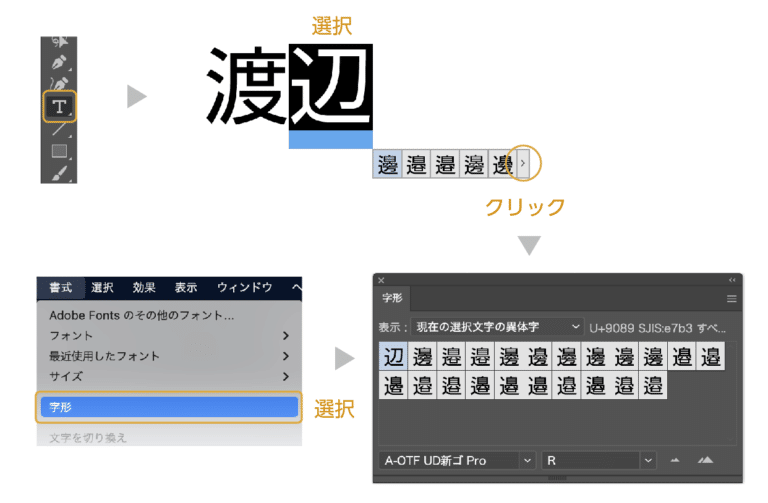
任意の文字を入力します。ここではよくある渡辺で進めます。
文字ツールを選択して異体字にしたい文字を選択します。
文字の下に異体文字の候補が5文字表示されます。ここにあったらクリックすると文字が変わります。ない場合は表示された文字の右端の「>」をクリックすると「字形」パネルが表示されます。
(「字形」パネル表示方法:上のメニューの「書式」→「字形」でも表示できます。)

こちらの記事を参考にしました!
今日のランチタイムで食べたもの@56日目
かつ庵
カツ庵に関してはめっちゃ行っているので今日は割愛します!

WEBデザイナー科56日目のまとめ
訓練校も残すところあと1ヶ月と少しです。
もう、何したらいいか分からないです。
5ヶ月でプロになんてなれないです😭
これが現実です。
もっともっと時間をかけて実務をしていかなければならないです!
長い目で先を見通す計画性とモチベーションを保たないとブレブレになります。
これが4ヶ月職業訓練で得た知見になります。
これに関しては近いうちに詳しく解説します。
タイトルは『職業訓練webデザイナー科で得た知見』にします。
ぜひフォローよろしくお願いします。
明日はどんな授業があるのだろうか?
そんな感じで職業訓練校についてリアルな授業風景を自分の備忘録的に記録していきますのでよろしくお願いいたします。
僕と同じように未経験からwebデザイナーを目指している方、すでにWEBデザイナーの方などもちろん何となくこのブログを見た方、ぜひお気軽にコメントください!
一緒にWebデザイナー目指しましょ〜
これから職業訓練でWEBデザイナー科を検討している人にとってこの拙い日記が何かの手がかりになれば幸いです。
いいなと思ったら応援しよう!