
Web初心者の私が5ヶ月でRWDのWebページを作るまでの話
※この記事は2018/12/22 の記事を再掲したものです。
はじめに

現在専門系大学に通う1年生です。
大学では主にwebとデザインを中心に学んでおり、最近はScssの勉強をしています。
今日は
大学に入るまでいっさいの制作ツールに触れたことのなかった私が、HTMLとCSSを覚えてRWDのwebページを作るまでの過程について話そうと思います。
5ヶ月といっても
実際はほとんどが停滞期だったので、
その間に何をしていたかや、どうやって抜け出したのかも含めてまとめられたらと思っています。
目次
1.そもそもなぜwebに興味を持ったのか
2.大学入学、web専攻の先輩と出会う
3.progateについて
4.わかばちゃん
5.停滞期突入
6.新しい課題
7.HTMLはお絵かき
8.最後に
よかったらしばらくお付き合いください。
1.そもそもなぜWebに興味を持ったのか
私がwebに興味を持ったのは高校3年生の冬、
大学に合格が決まった後でした。
きっかけは特にwebの面白さに魅了されたから…という訳ではなく、友人がフリーランスのカメラマンを目指していることを知り、
私がポートフォリオサイトを作って応援できたら…という気持ちと、単純にもしそうなったらったら一緒に仕事ができて楽しいだろうな、という軽い気持ちからでした。
2.大学入学、web専攻の先輩と出会う
いざ大学に入学してはみたものの、
最初のうちは必修授業ばかりでwebをやってみたい!でも何から始めればいいかわからない…という悶々とした日々が続きました。
ある時、web専攻の先輩から連絡をいただき、
お会いする機会がありました。
その時に、初心者でも1からわかりやすくwebを学べるサービスを教えていただいたのですが、それがProgateとドットインストールでした。
Progate
オンラインでプログラミングを学べるサービス。「スライド学習」を採用しており、自分のペースで進めることができる。実際にプロダクトを作りながら学べるのでわかりやすい。
ドットインストール
3分動画でマスターする初心者向けプログラミング学習サイト。
さっそく使ってみたところ、
ドットインストールの動画教材は単調すぎて飽き性の私にはあまり向いていないな、と感じたので、アプリ感覚でサクサク学べたProgateを重点的に使っていくことに決めました。
3.Progateについて
Progateは私が”webやってみたい”から”webって楽しい”にシフトした最初のきっかけであり、コーディングをする時に1番の武器になる基礎力みたいなものを養ってくれたと思っています。
冒頭でも述べたように、
私は技術面で停滞していた時期がかなり長かったのですが、その間もProgateのHTML&CSSの初級編だけは何十回も繰り返しやっていて、
結果的にそれがコーディング段階に移った時の理解を深めることに繋がったのでは、と思います。
4.わかばちゃん
その後色々な場面でweb専攻の先輩方とお会いする機会があったのですが、どの先輩にお話を伺っても共通していたのは、
”コーディング技術を上達させたいなら実践が1番”ということでした。 しかし、”実践”と言われても初心者の私にはいまいちピンときませんでした。そんな時にある先輩から勧めていただいたのがこの書籍、
「わかばちゃんと学ぶWebサイト制作の基本」です。
わかばちゃんと学ぶWebサイト制作の基本
4コママンガと図解でweb制作に必要な言語を学べる。コーディングのサンプルデータ付き。
この本を読んで、
私が今までProgateで勉強していたものはこういう風に使われていたんだな、ということが少し具体的にイメージできたと思います。
また、初めてエディタ(webページ作成ソフト)を使って付録のサンプルページを作成したことも良い経験になりました。
5.停滞期突入
ちなみにこの時点で
既に入学してから2ヶ月ほど経過していたのですが、このわかばちゃんのサンプル作成以降、2ヶ月ほど停滞期に入ることになります。
理由は、次の実践をどうすればいいか分からなかったからです。
また、入学して2ヶ月ともなれば新しい友人もでき、遊びに行く機会や、課題なども増えてきてwebの勉強にもあまり身が入っていなかったようにも感じます。
しかし、せっかく覚えたものを忘れることだけはしたくないと思い、
Progateだけは続けていました。偶然にも携帯アプリ版を見つけたので、通学や帰宅中の電車内では降りるまでにHTML&CSS初級編を終わらせるということを日課にしていました。
6.新しい課題
そうこうしているうちに
あっという間に2ヶ月が過ぎ、もうすぐ夏休みという時期になりました。ここで私は先輩から新しく課題をいただき、わかばちゃんサンプル以降、初の実践をすることになります。
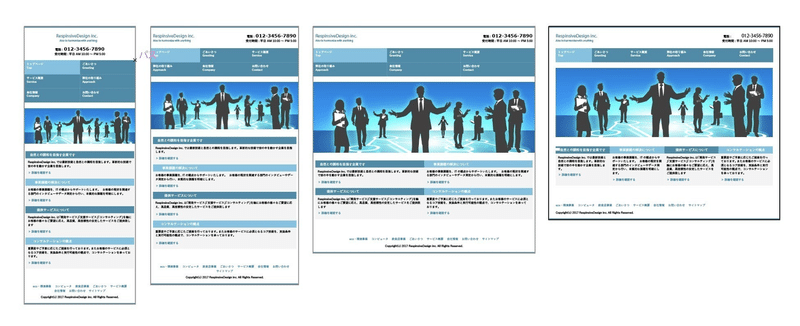
課題内容はRWD(1つでマルチデバイスに対応できるデザイン)のwebページをHTMLとCSSで実装する、というものでした。
ちなみに、エディタはVirtual Studio Codeというものを使用しています。
▼以下、課題イメージ

7.HTMLはお絵かき
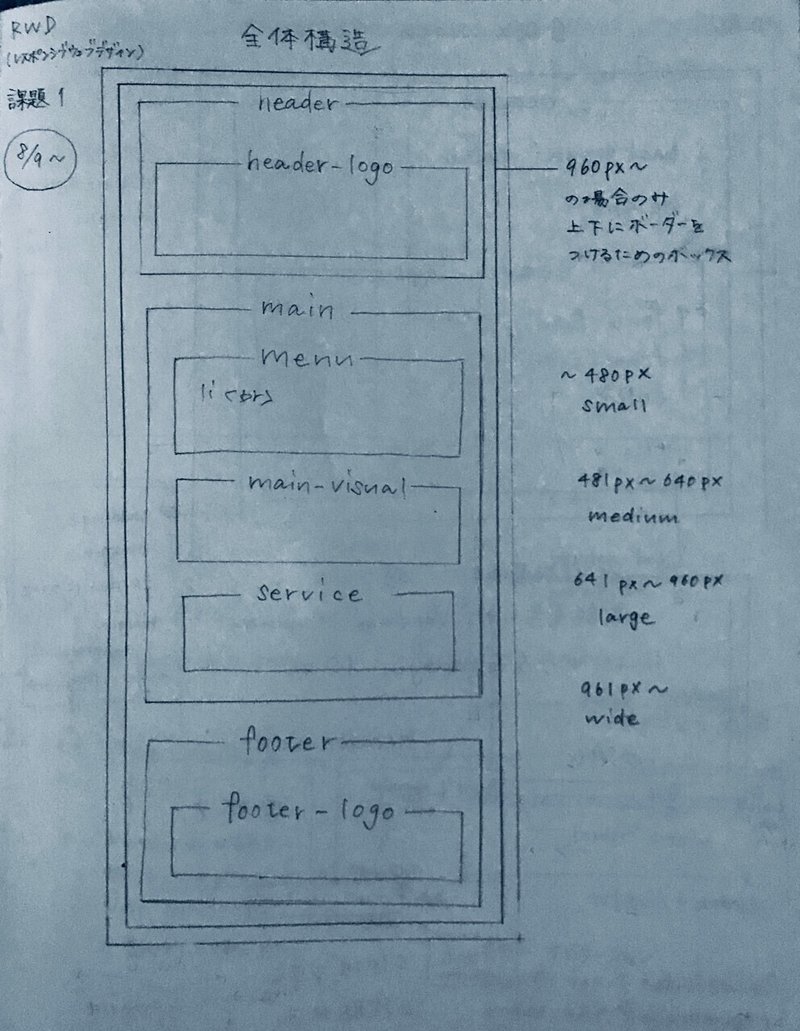
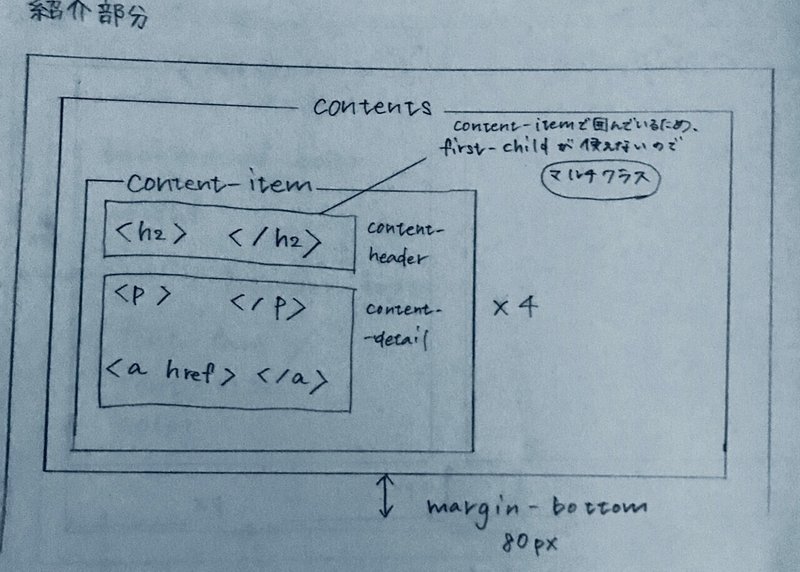
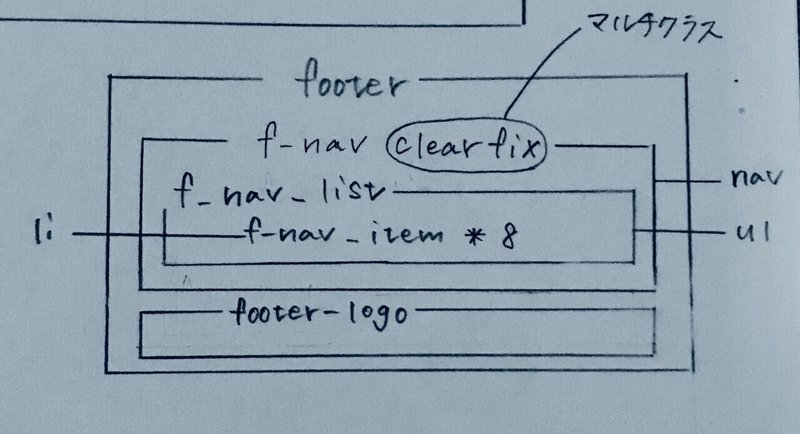
この課題を実装をする上で1番苦労したのは”クラス分け”です。
先輩曰く、”HTMLはお絵かき”ということでしたが、正直最初は全く意味がわかりませんでした。RWDでは1つのHTMLファイルを使い回すので、どの媒体にも通じて且つできるだけ手間をかけずにCSSの実装ができるコードを書かなければなりません。
そこで登場するのが、この”お絵かき”の考え方です。



これは、私が課題制作時に実際にノートに書いていたものです。最初はとても難しいと感じたのですが、CSSで同じ実装をする箇所をクラスでまとめていく、と考えたら案外理解しやすかったです。しかも、一回ノートで整理することにより、後から改めてクラス名やまとめ方を考えることが少なくなるので作業もとてもスムーズになるな、と感じました。
そして1ヶ月ほどの期間をかけ、何とかこの課題を終わらせることができたのですが、ここで1番大きかったのはやはりProgate学習を続けていたことだと思います。
私自身、Progateは決してそれ単体だけをやっていればコードが書けるようになるというようなサービスではないと思っているのですが、
コーディングをする上でのタグ(数式でいう計算記号のようなもの)を覚えることにはとても適しているのではないかと思います。
実際、私もこの課題を制作する中で、Flexbox Froggyなどの他の学習サービスを利用したり、若干のタグを調べることはありましたが、
多用していたのはやはりProgateで学んだ内容です。停滞期にもこれを続けていたことで、自然とタグの名前や使い方が定着したのだと思います。
8.最後に
ここまで私がたどってきた5ヶ月を綴ってきたのですが、
この経験を通して感じたのは
・実践を始めるのは早ければ早いほど良い
・Progateは実践(コーディング)と並行して行うのが良い
・HTMLを組むときには図を書くのが良い
ということです。
このnoteが少しでも私のような方々のお役に立てたら嬉しいなと思います。最後までご覧いただきありがとうございました!
#デジハリアドベントカレンダー2018 #web #html #css #アドベントカレンダー
この記事が気に入ったらサポートをしてみませんか?



