
スプレッドシートを表のままメールで送信する【GAS】【Googleスプレッドシート】
前回の記事の続きです。HTMLで本文を作成し、テキストをスプレッドシートの項目から差込み・個別化できるようにしました。
今回は続きです。
スプレッドシートのリンクが送られてくるけど、「いちいちログインするのが面倒で、メールで表が見たい」というときもあるのではないでしょうか。
スプレッドシートの範囲が広すぎて、見てほしいところにたどり着かないとか、変更される前の記録を残したいとか、切り取りです。
HTMLメールの構文
function mailHTML2 ( ) {
var body= "<H1>Hello HTML!!</H1><br><strong>Hello HTML!!</strong>"
GmailApp.sendEmail( ' aaa@bbb.com ' , 'タイトル', body, { htmlBody:body} );
}HTMLでの表現は、
GmailApp.sendEmail( ' 〇〇 ' , ' 〇〇 ' , body , { htmlBody:body} ); }
「body」を二か所に反映させる構文でした。
構文はこのままで、「body」の中身を表にしていきます。
HTMLで表を作成する
function mailHTML_hyou1 ( ) { //表を送信
var body= "<table><tr><td>ああ</td><td>いい</td></tr><tr><td>うう</td><td>ええ</td></tr></table>"
GmailApp.sendEmail( ' aaa@bbb.com ' , 'タイトル', body, { htmlBody:body} );
}var body= "<table><tr><td>ああ</td><td>いい</td> </tr><tr><td>うう</td><td>ええ</td></tr></table>"
チカチカしますけど、表にするためのHTML構文です。
<table><tr><td>の3つのタグが使われています。
<table></table>
この範囲が一つの表になるという一番大外です。
<tr></tr>
表のタテを扱います。行を増やすタグです。
<td></td>
表のセルを扱います。セル単位に設置します。
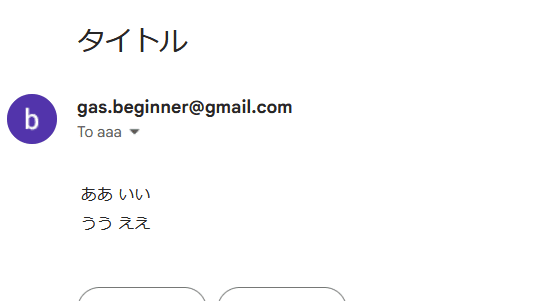
結果です。表になりました!次は、線が欲しいですね。

<table > </table> → <table border > </table>
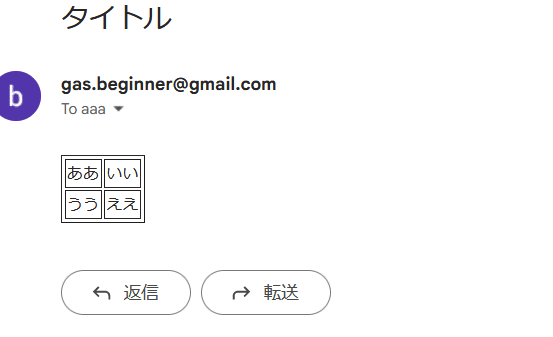
<table>を<table border>に書き換えます。表らしくなりました。
function mailHTML_hyou2 ( ) {
var body= "<table border ><tr><td>ああ</td><td>いい</td> </tr><tr><td>うう</td><td>ええ</td></tr></table>"
GmailApp.sendEmail( ' aaa@bbb.com ' , 'タイトル', body, { htmlBody:body} );
}
スプレッドシートのセルを表にする
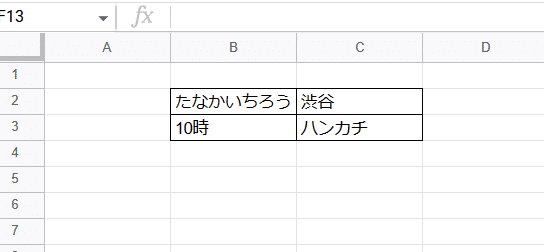
では、スプレッドシートの値を取り出して、HTML文に対応させます。
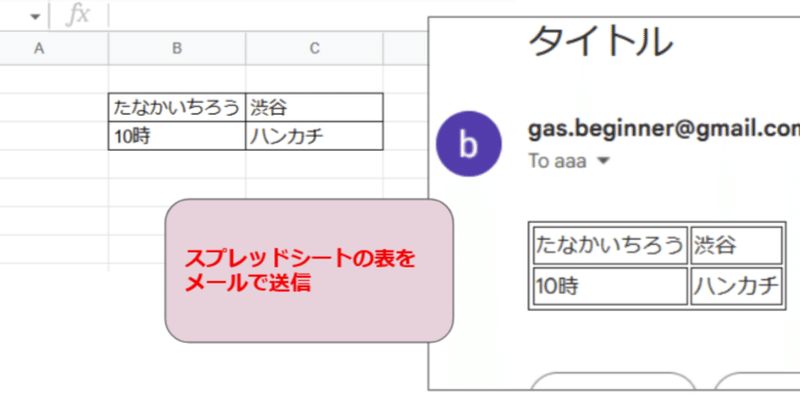
この表をメールで送信します。

function mailHTML_hyou3 ( ) { //表を送信
var sheet=SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var word1= sheet.getRange(2,2,1,1).getValue();
var word2=sheet.getRange(2,3,1,1).getValue();
var word3=sheet.getRange(3,2,1,1).getValue();
var word4=sheet.getRange(3,3,1,1).getValue();
var body= "<table border ><tr><td>"+word1+"</td><td>"+word2+"</td> </tr><tr><td>"+word3+"</td><td>"+word4+"</td></tr></table>"
GmailApp.sendEmail( ' aaa@bbb.com ' , 'タイトル', body, { htmlBody:body} );
}
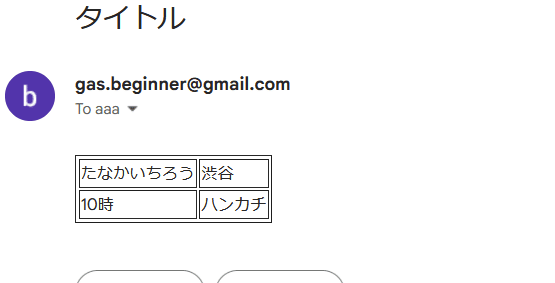
表での送信、完了です!
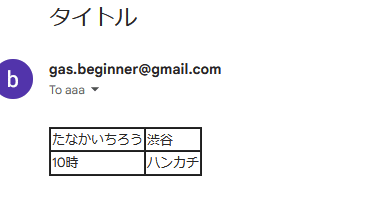
<table border="1" cellspacing="0">にすれば、線もすっきりする
<table border > の値を変えると、すっきりした見栄えになります。
これ以上きれいな表を作るにはCSSを学んだほうがいいようです。

HTMLの表の作成については、こちらのサイトを参考にさせていただきました。
どんな記事ならサポートしてみようと思えるか、ご要望ありましたら教えてくださいね。
