
【Unity C#】2Dスライドパズル(15パズル)の作り方 #1 プロジェクト作成
こんな感じの完成を目指します


プロジェクト作成
UnitHubからNew project

環境
Editor Version 2021.3.22f1(推奨)
2Dテンプレート

Project Name
プロジェクトに関するファイルが保存されるフォルダになります
自由にきめて頂いて構いませんが、今回は
SlidePuzzle
という名前で作ります
Location
プロジェクトを保存する場所になります
自由にきめて頂いて構いませんが、今回は
Desktop
に作っていきます
ここから下の項目がない場合は、Create Projectを選択してください
Unity Cloud Organization
Unityのプロジェクトをクラウド上で管理するためのグループのようなものになります。
個々のアカウントに紐付くグループですので、任意のグループを選択してください。(デフォルトのものでいいと思います)
Connect to Unity Cloud
Unityのクラウドサービスに接続するためのオプションです。
今回はクラウドに関する機能は使いませんのでチェックマークは外しておきます。

プロジェクト作成
「Create Project」を押したら
プロジェクトを作成中に、この記事の1番下に添付されている
【SlidePuzzlePack.zip】
をダウンロードして解凍しておいてください
初期設定
アセットインポート
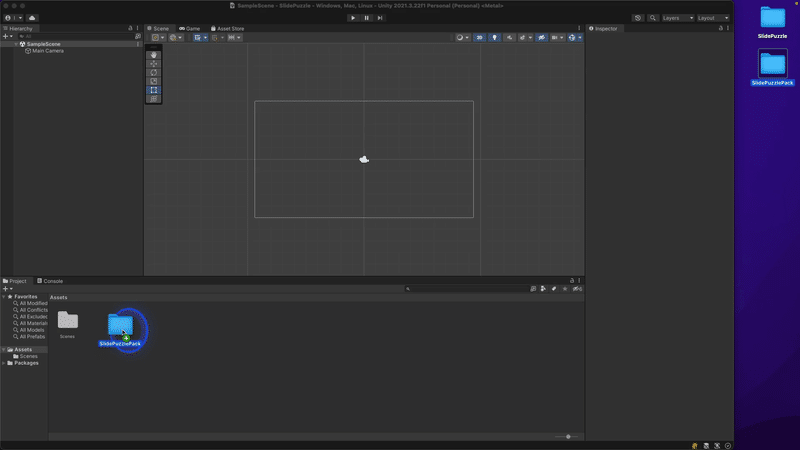
プロジェクトが作成できたら
解凍しておいた
【SlidePuzzlePack】
をプロジェクトビューにドラッグアンドドロップして
プロジェクトにインポートします

ビューを設定
エディタのビューを使いやすい配置に変更して
Gameビューの画面サイズをFreeAspectに変更します

シーン名を変更
プロジェクトビュー>Scenes>SampleSceneを
SlidePuzzleSceneへ変更
確認ウィンドウのReloadボタンを押して
ヒエラルキーのシーン名が変更された事を確認します

ゲームオブジェクト配置
ピースを配置
SlidePuzzlePackフォルダの
piece_01〜04のピースを順番にHierarchyにドラッグアンドドロップします
Hierarchy上でpiece_01〜04のオブジェクトを
シフトを押しながら4つ選択して
y座標だけを1.5に設定して、横のラインだけ揃えます
同じように
piece_5〜8のy座標だけを0.5
piece_9〜12のy座標だけを-0.5
piece_13〜15のy座標だけを-1.5
に設定していったん全てのピースの横のラインだけ揃えます

次にxをセットして縦のラインを揃えます
piece_1,5,9,13のx座標を-1.5
piece_2,6,10,14のx座標を-0.5
piece_3,7,11,15のx座標を0.5
piece_4,8,12のx座標を1.5
に設定して以下のような並びになればOKです

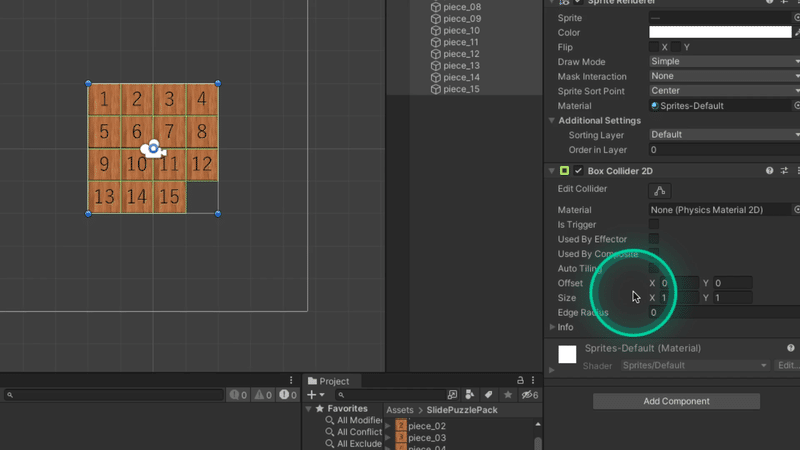
当たり判定の設定
piece_1〜15までを全て選択して
Add ComponentからBoxCollider2Dを追加します

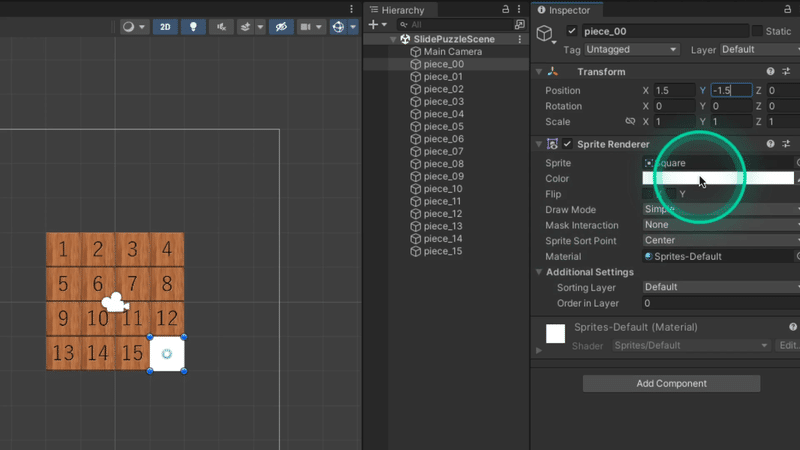
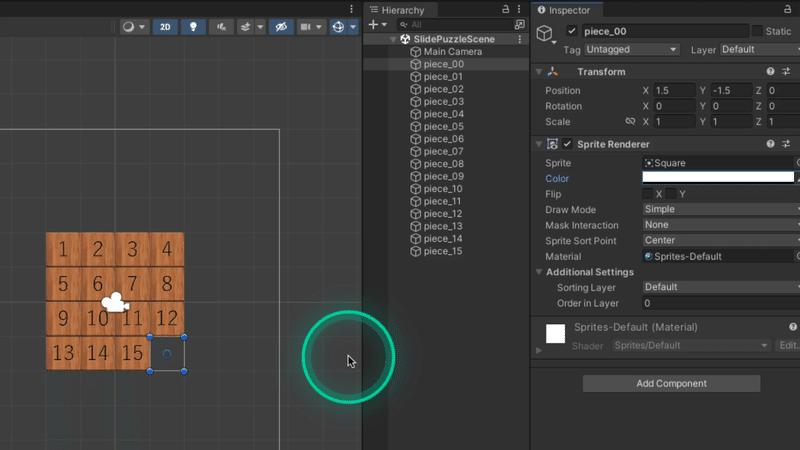
透明な0番のピースを追加
Hierarchyを右クリック
2D Object > Sprites > Squareを選択
ドラッグ&ドロップで並び順をpiece_01の上に移動して
オブジェクト名を
piece_00
に変更座標をx:1.5,y-1.5に設定

最後にカラーのα値を0にして


透明な0番のピースが左下に配置されたら
0番のピースは完成です

UI配置
リトライボタンを追加
Hierarchyを右クリック
UI > Button - TextMeshProを追加
Import TMP Essentialsをクリック

オブジェクト名を
ButtonRetryに変更
Positionを
x:0,y-200に設定
子オブジェクトのテキスト表示を
RETRY
に変更します

以上でこのレクチャーは完了です。
SlidePuzzlePack.zip
この記事が気に入ったらサポートをしてみませんか?

