
1-3 Unity画面構成
今回はUnityエディターのウィンドウと、それらの詳しい活用法について説明していきます。

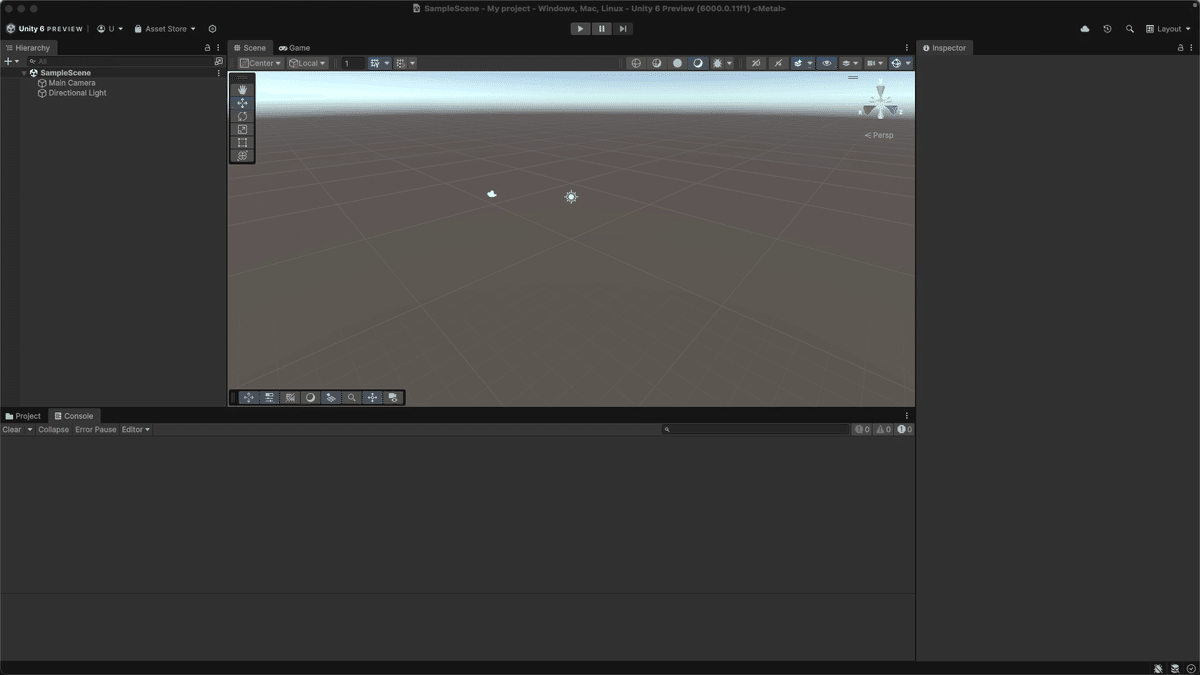
画面のリセット
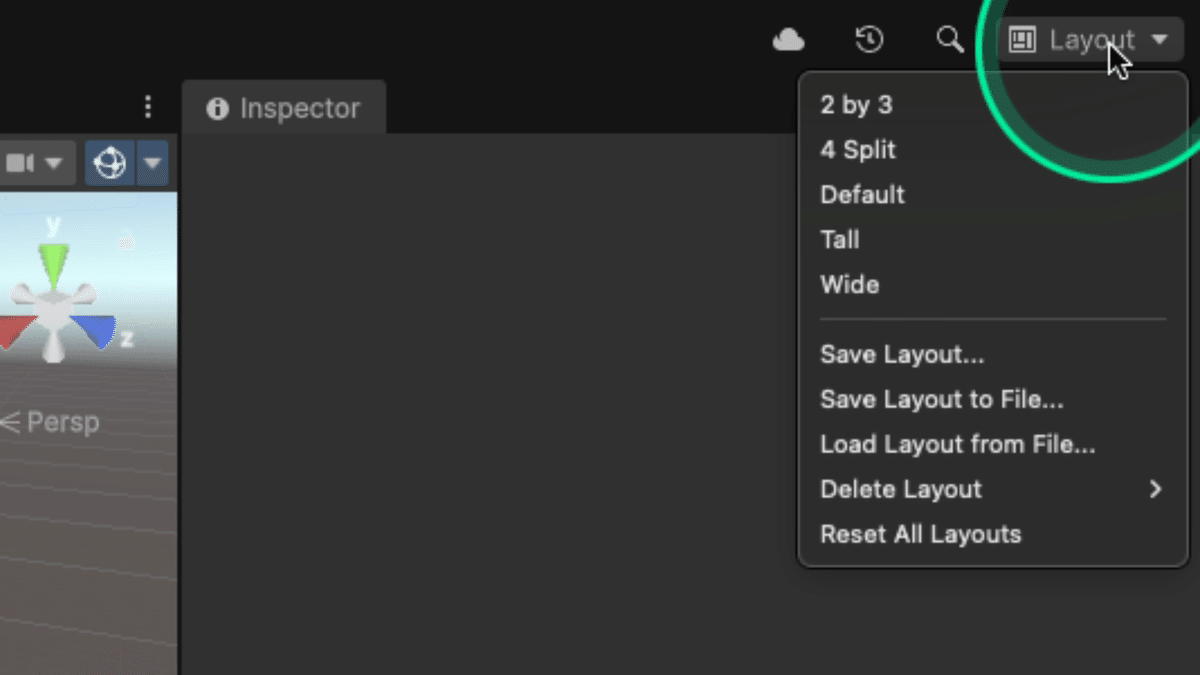
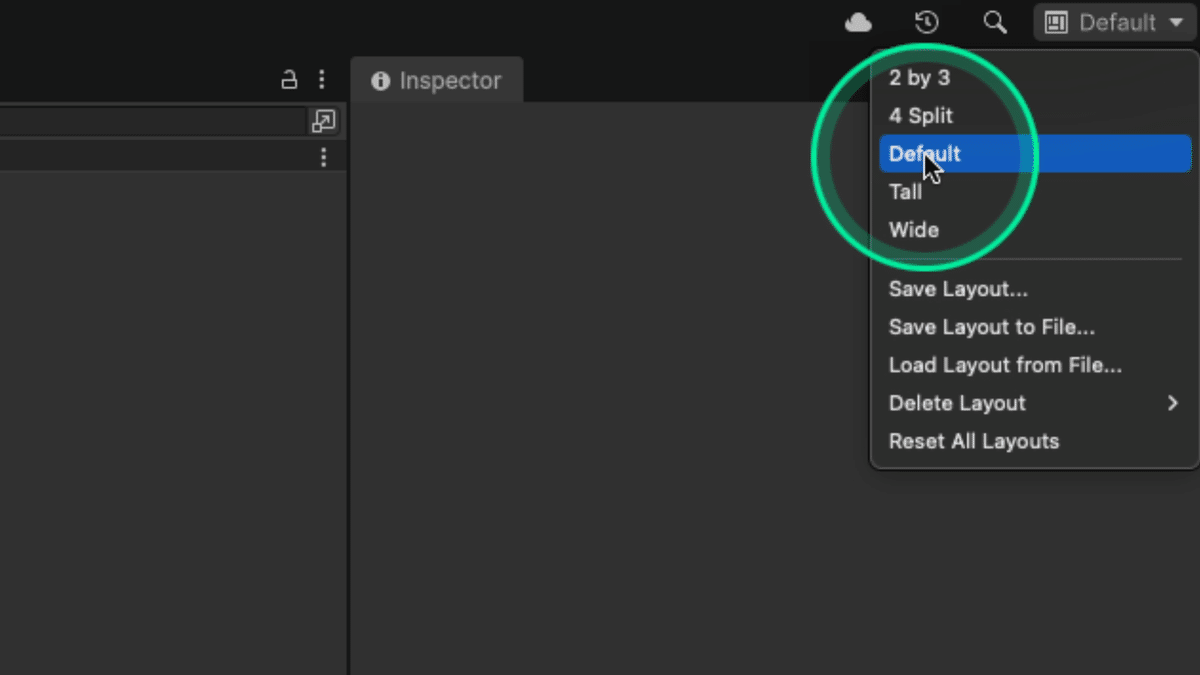
ウィンドウの位置などが解説と違う場合、右上のレイアウト > デフォルトを選ぶと全てのウィンドウが初期位置に戻ります。

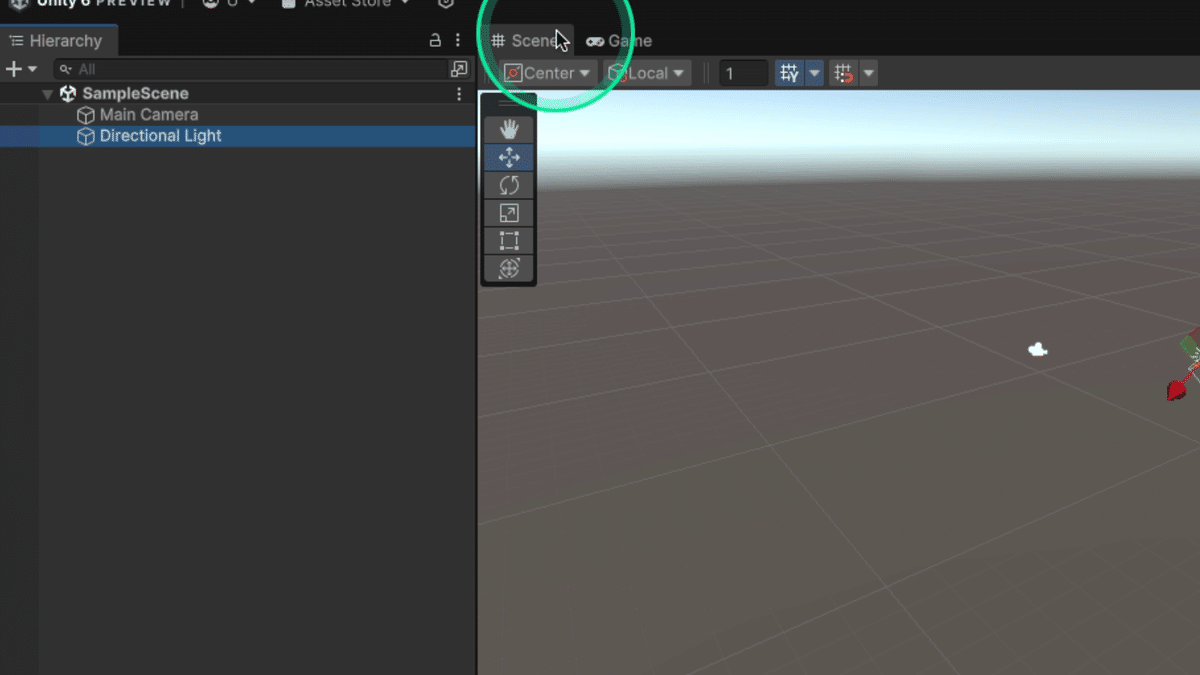
シーンビュー
シーンビューは、ゲームを視覚的にデザイン・編集するための画面です。
ここにゲームのシーンに必要な素材を配置していきます。

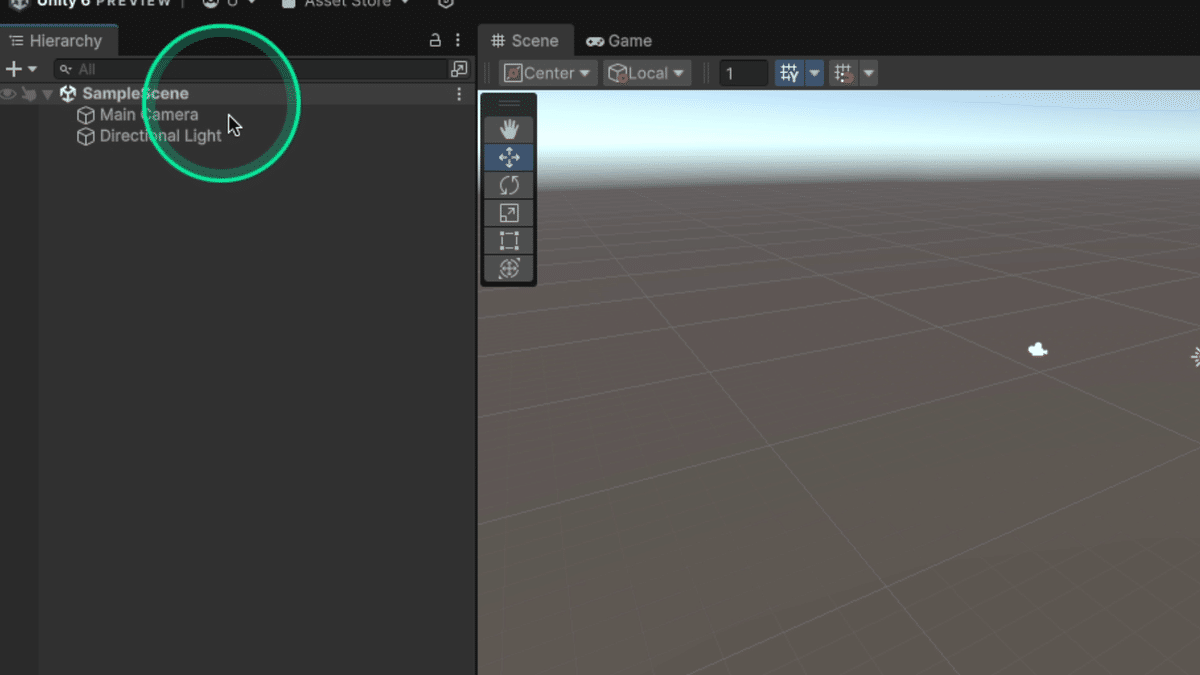
ヒエラルキーウィンドウ
ヒエラルキーウィンドウは、シーンビューに配置した全てのゲームオブジェクトを一覧で表示します。
またオブジェクト同士の階層構造を表示・編集できます。

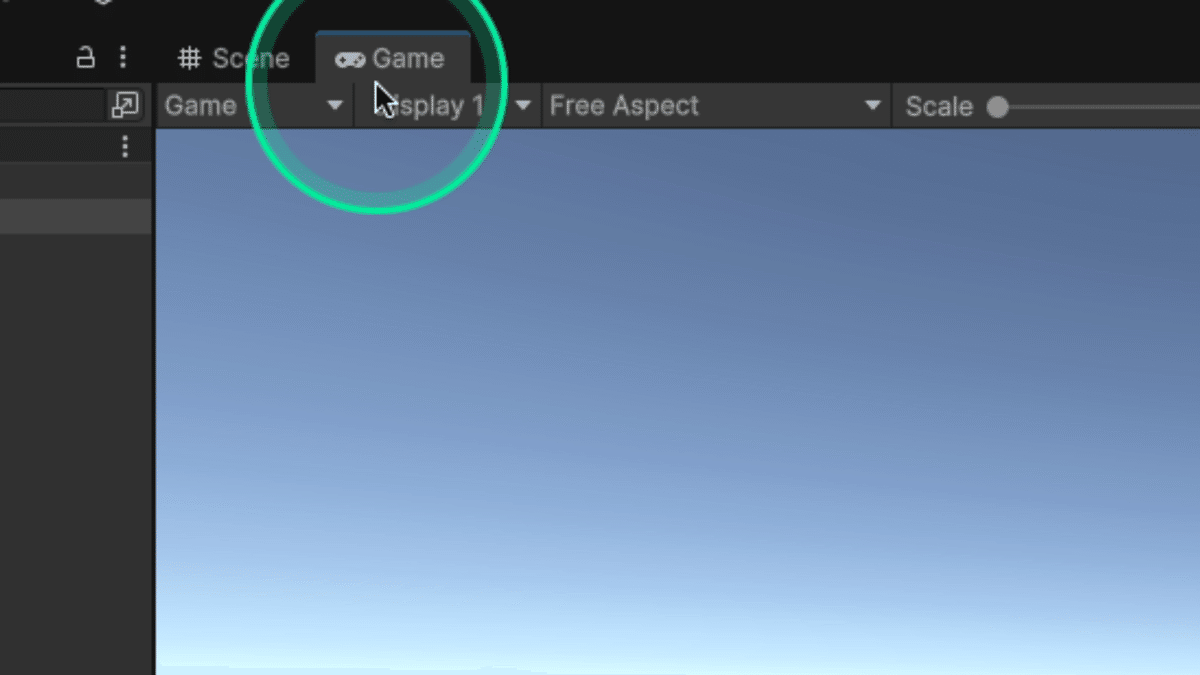
ゲームビュー
ゲームビューは、実際のゲーム画面を確認するためのウィンドウです。
再生ボタンをクリックすると、シーンのカメラを通して最終的に描画されたゲームのシミュレーションが始まります。

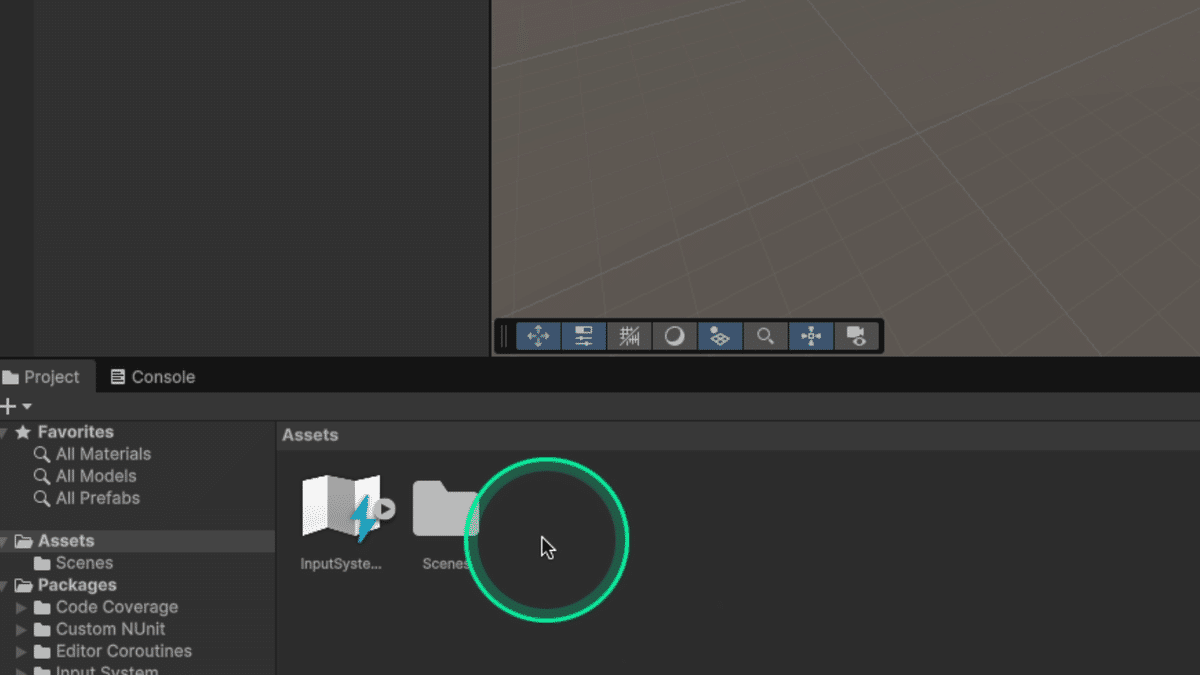
プロジェクトウィンドウ
プロジェクトウィンドウは、プロジェクト内の全てのアセット(ファイル)を管理・表示します。
ここにファイルをドラッグ&ドロップするとプロジェクトにデータを追加することができます。

Tips
Macでは右クリックからReveal in Finderを押すと自分のパソコン内にある
実際のファイルがある場所が表示されます。
コンソールウィンドウ
コンソールウィンドウは、デバッグ情報やエラーメッセージを表示します。
スクリプトのエラーや警告、任意のログメッセージが表示されるので問題の解決に役立ちます。

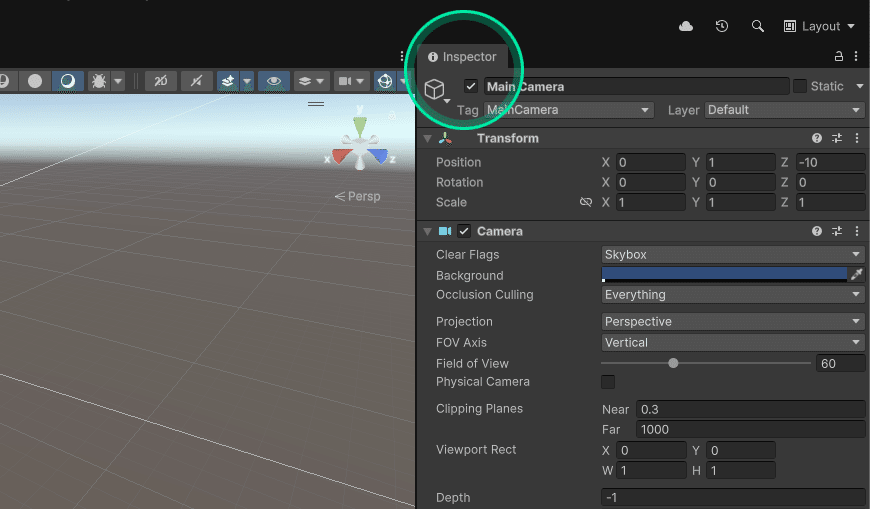
インスペクターウィンドウ
インスペクターウィンドウは、選択したオブジェクトの座標や角度、大きさ等の詳細設定を行うためのウィンドウです。

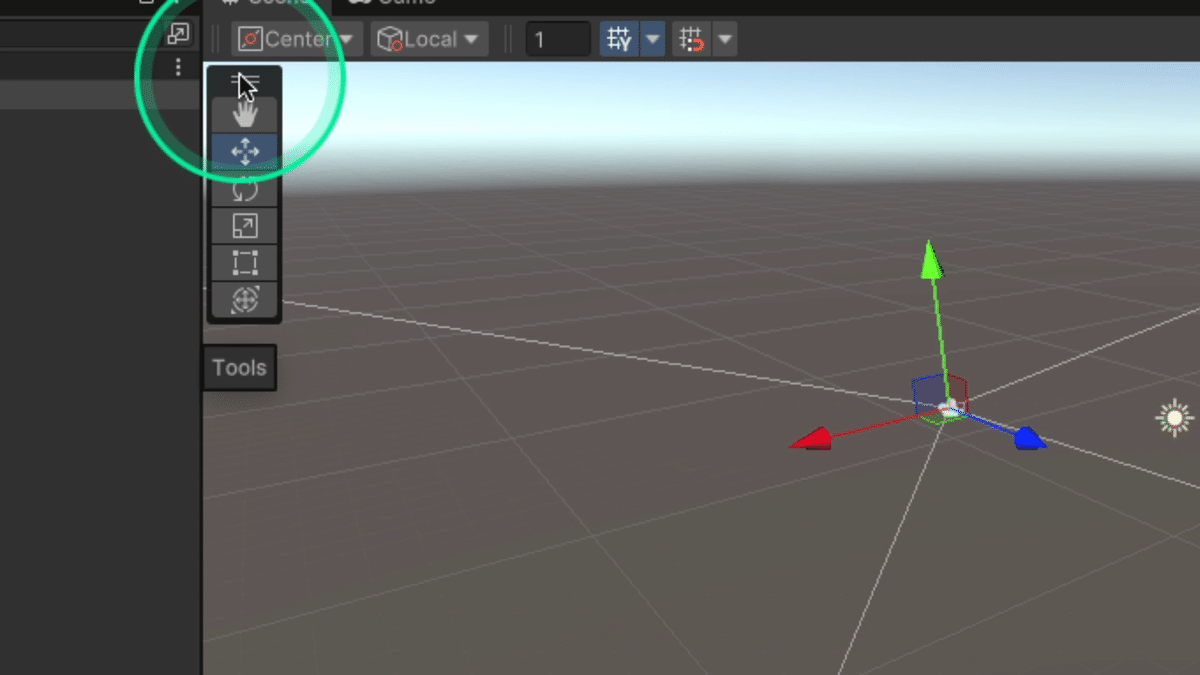
操作ツール
シーンビューとその中のゲームオブジェクトを操作するための基本的なツー ルが含まれています。

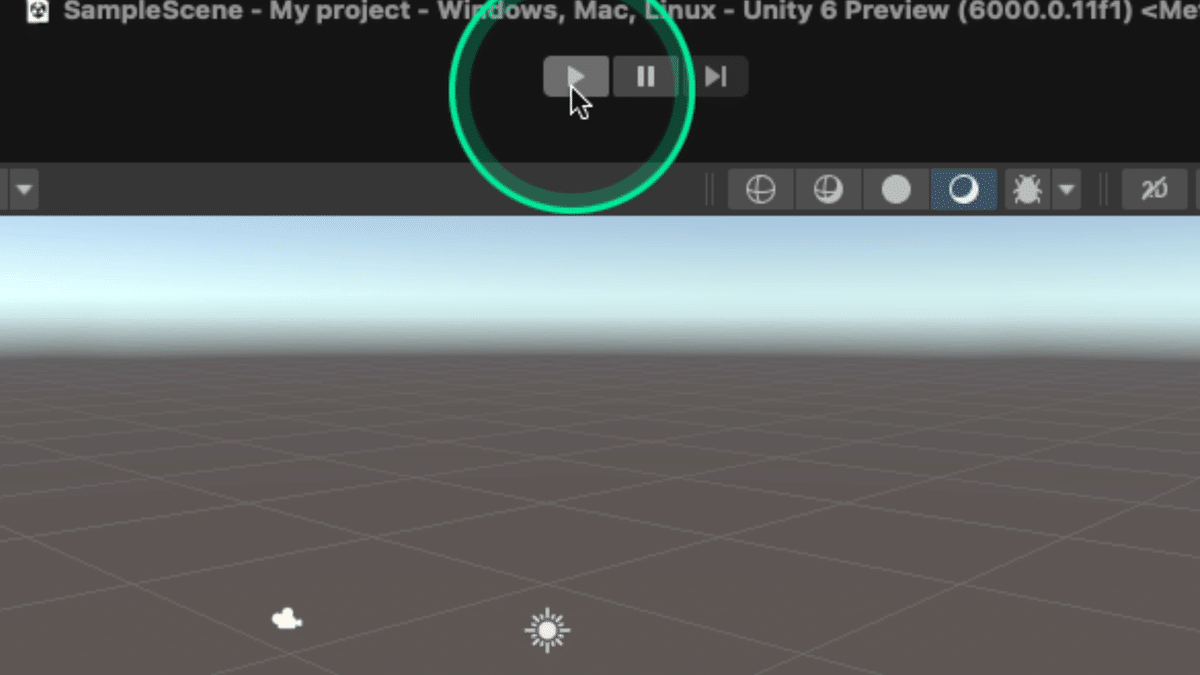
再生ツール
再生ツールは、ゲームをプレイモードで実行・停止等をするためのツールです。

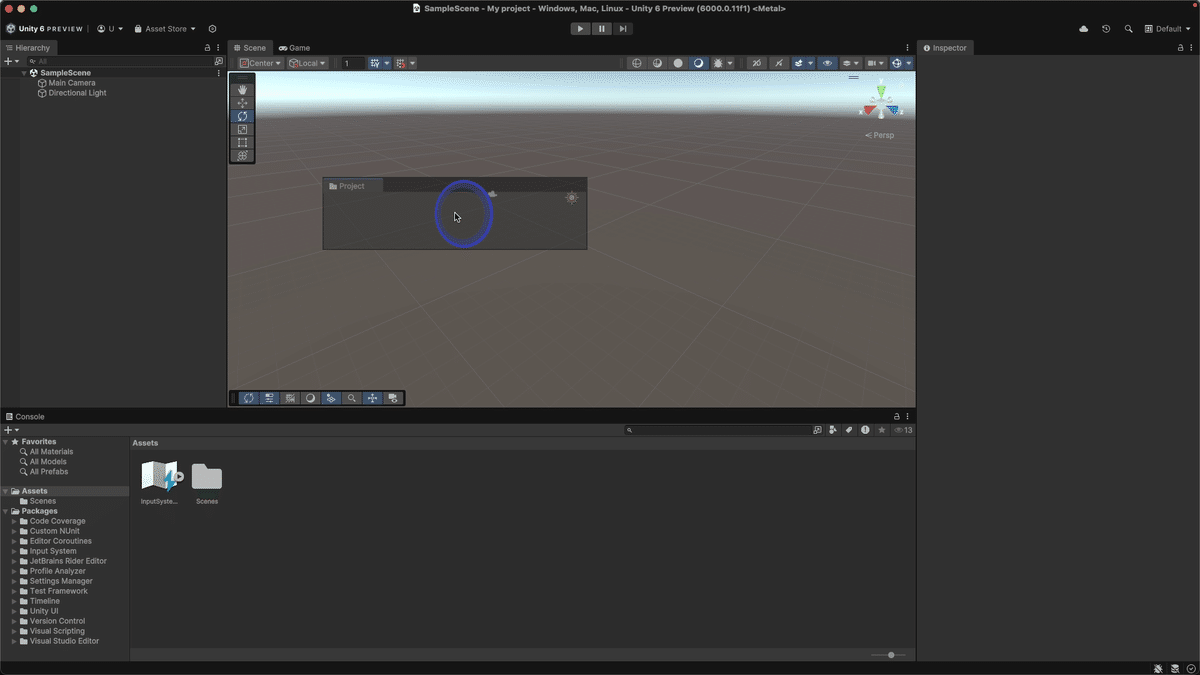
ビューのレイアウト構成について
各ビュー・ウィンドウは、境界線やタブをドラッグ&ドロップすることでサイズを変更したり場所を移動することができます。

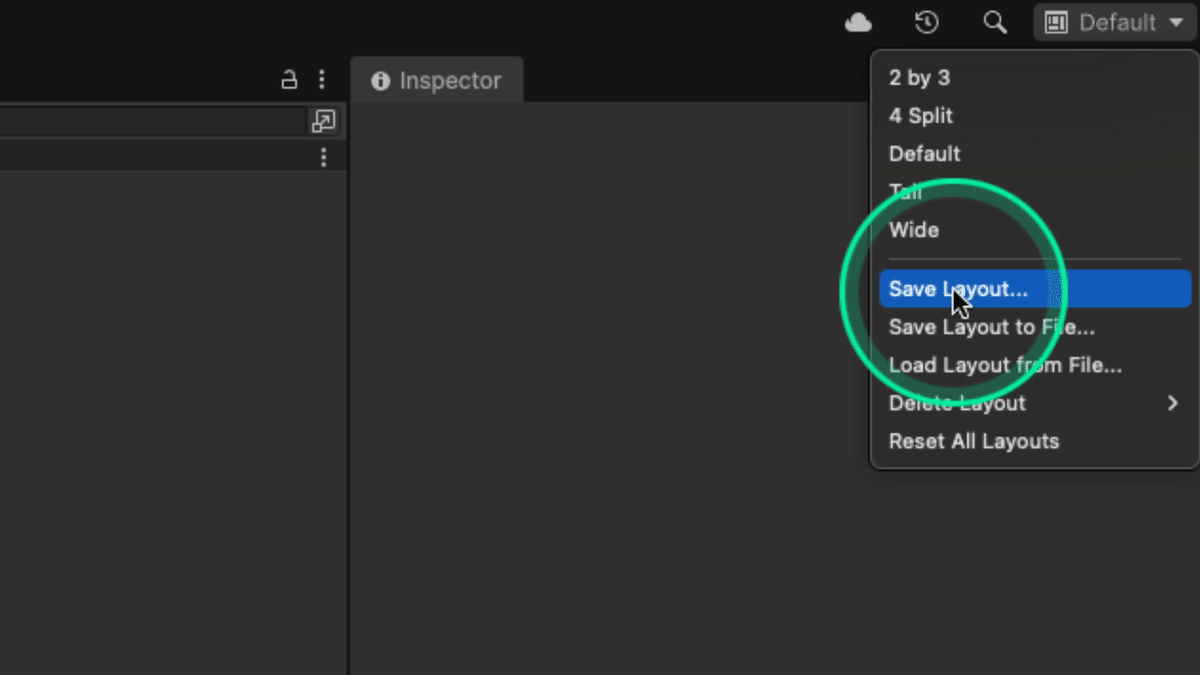
レイアウト構成を保存
レイアウト > レイアウトを保存 を選択し、名前を付けて保存します。

デフォルトに戻す
レイアウト > デフォルト を選択してビューのレイアウトをデフォルトに戻せます。

まとめ
次はUnity初期設定へ進みましょう!
