
1-4 Unity初期設定
今回はUnityの一般的なゲーム画面のサイズと外部ツールのスクリプトエディターの設定を行います。
ゲーム画面のサイズ
ゲームの画面サイズを設定します。
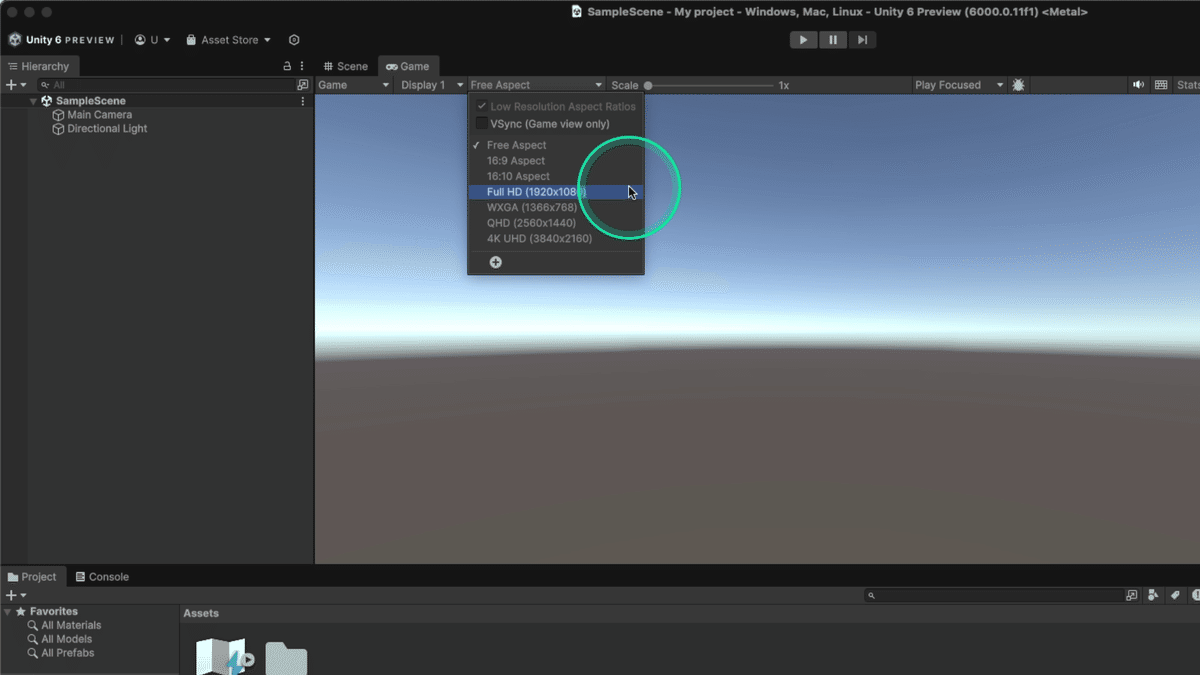
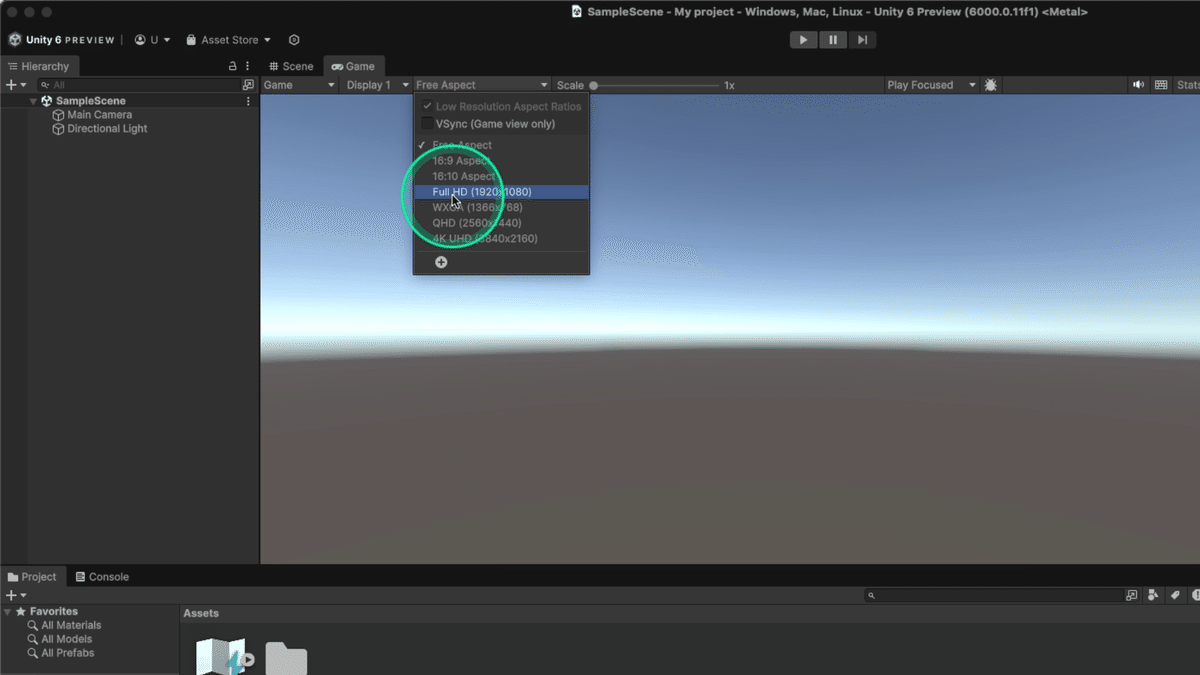
ゲームビュー > Free Aspect と書いてある部分をクリックして選択します。

リリースしたいプラットフォームがあれば、その画面のサイズを設定します。
いくつかの例を記載します。
FreeAspect
詳細が決まっていない場合、画面サイズはFree Aspectにしておきましょう。
画面サイズをいつでも自由に変えられるので、環境によって見え方が違ったり、画面端が見切れてしまったりすることを覚えておきましょう。

横画面(16:9)
Steam等でリリースする際のPC向けの横画面の設定です。
推奨サイズは 1980x1080

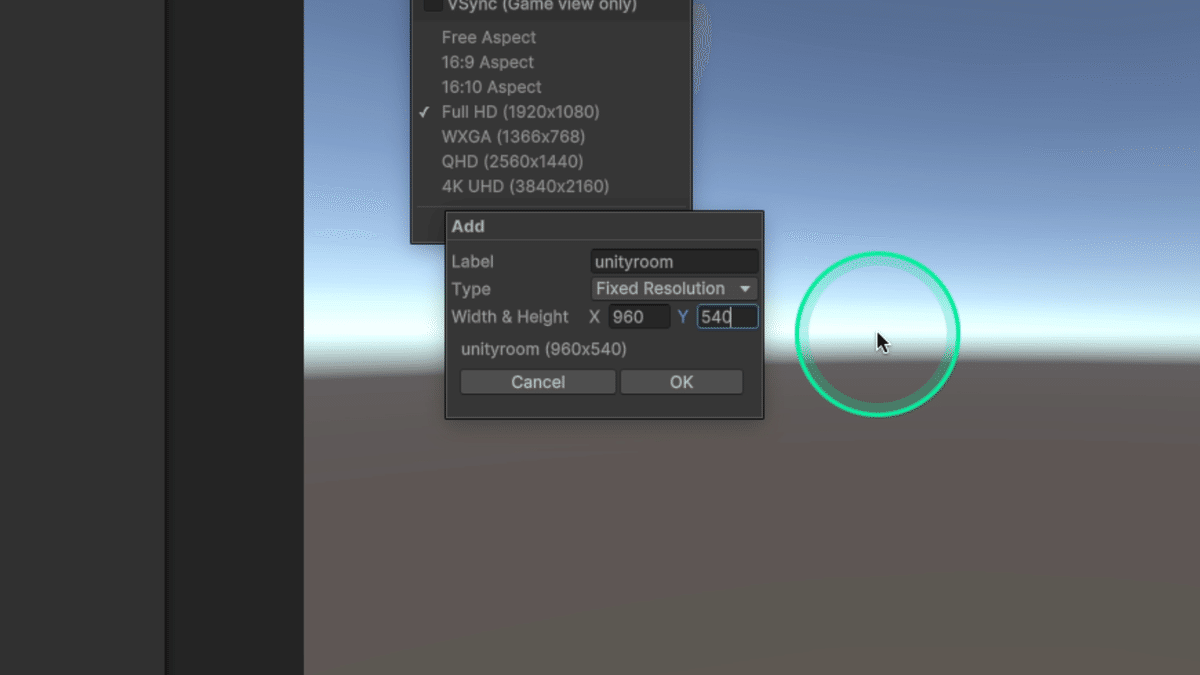
unityroom
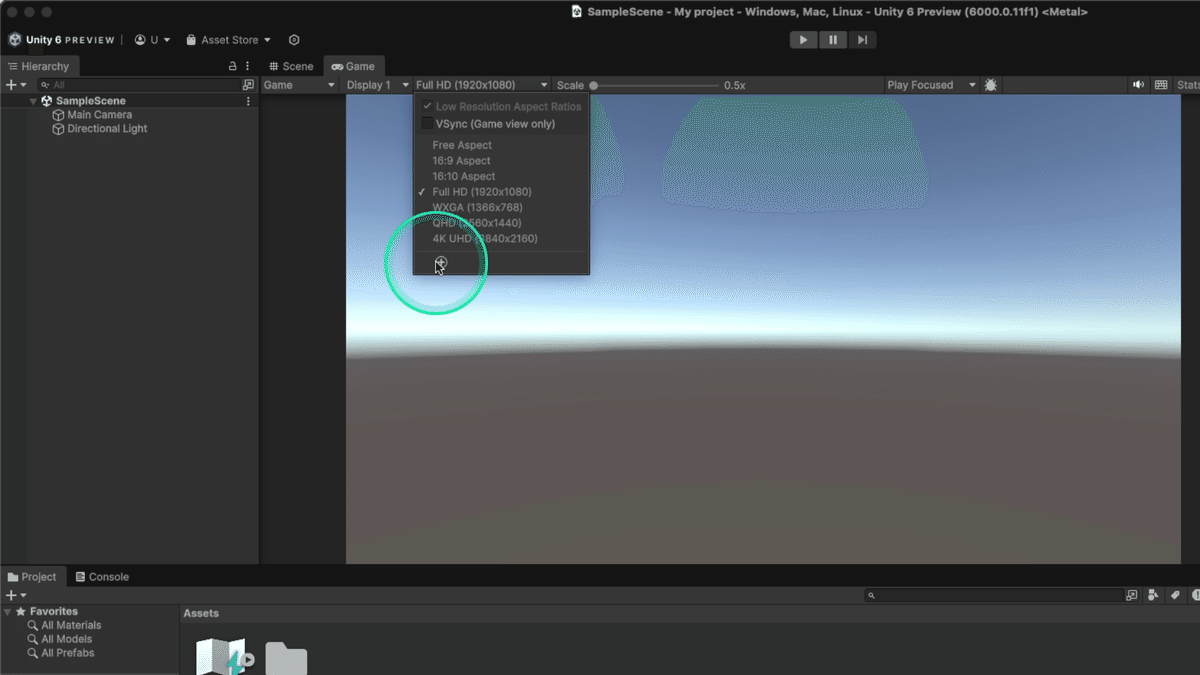
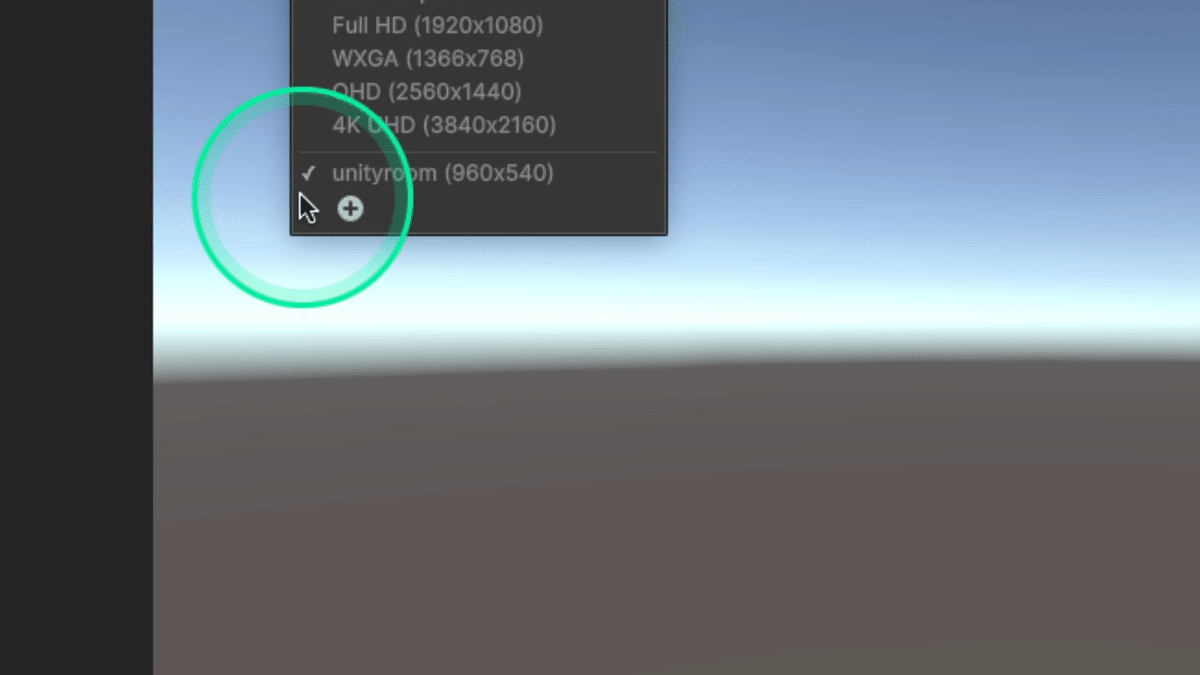
一番下の + ボタン からサイズを追加することもできます。

web上で自作のUnityゲームが遊べるサイトunityroomの
推奨サイズは 960×540
ラベルと横幅、縦幅を入力して、OKを押すと設定が追加できます。


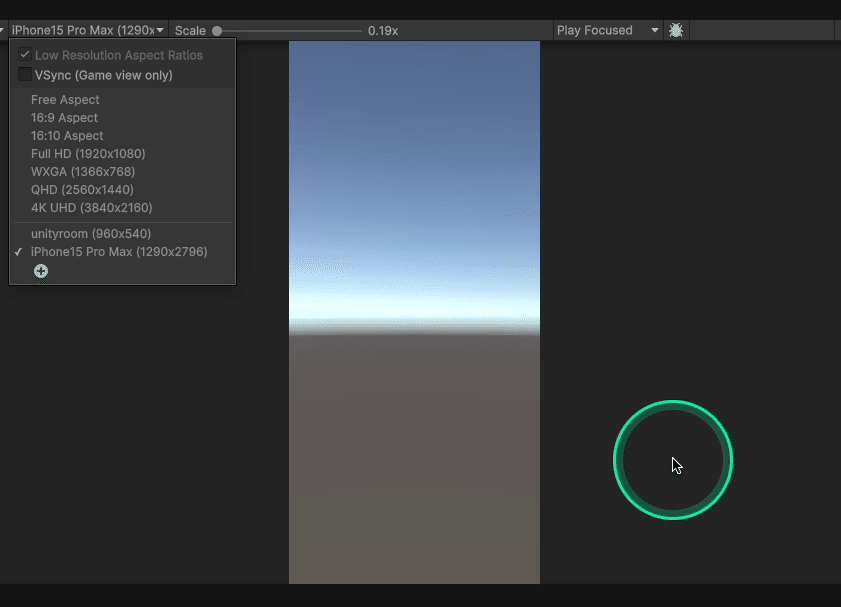
その他 縦画面(19.5:9)
iPhone 15 Pro Max等
最近のモバイル端末の画面サイズは 19.5:9 が多いようです。
推奨サイズ(15 Pro Max)は 1290×2796

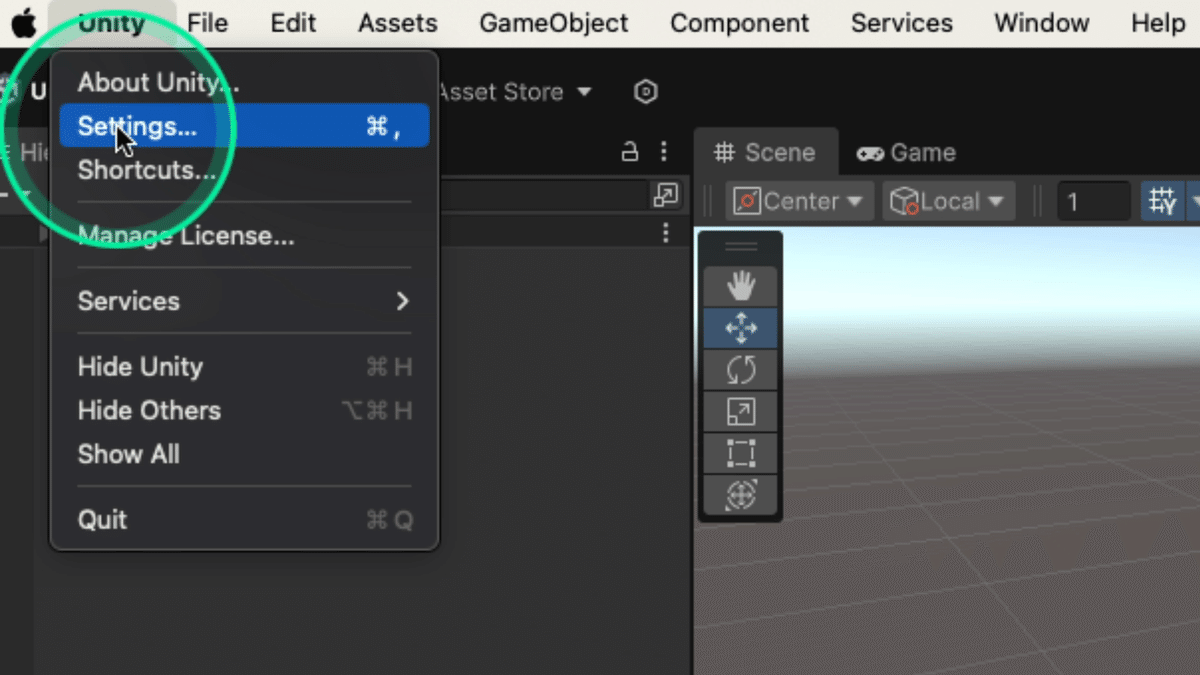
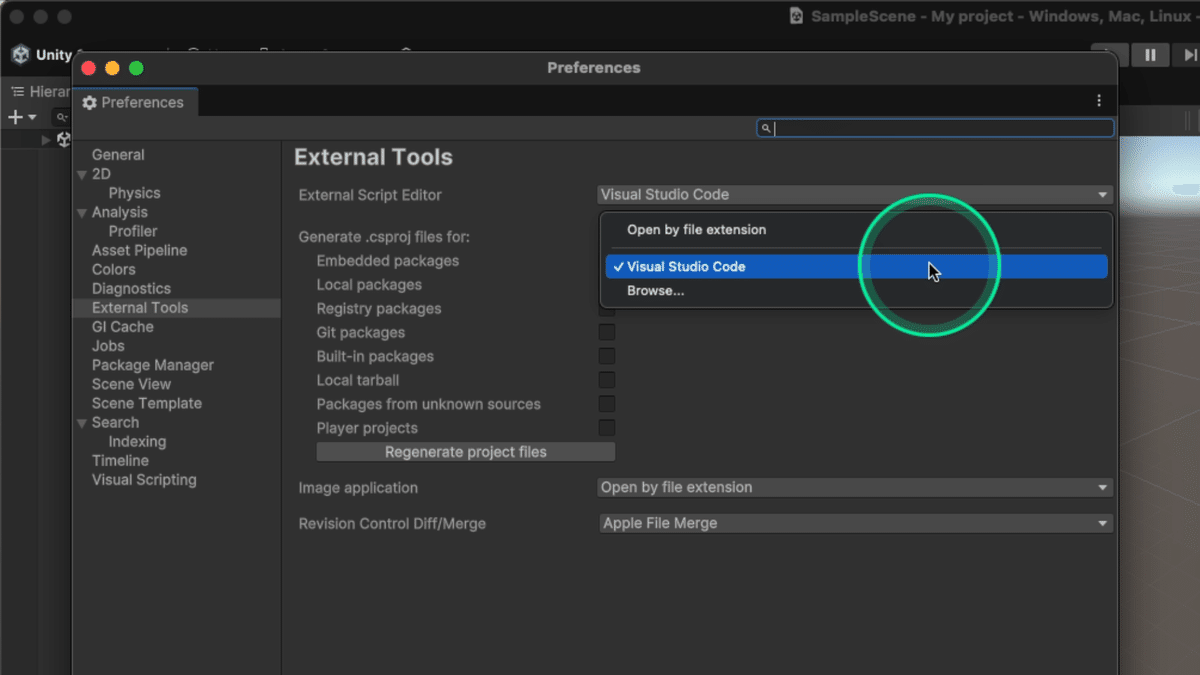
スクリプトエディターの設定
ツールバー > Unity > Settings > External Tools > External Script Editor
からデフォルトのスクリプトエディターを設定します。


Unityで使えるスクリプトエディターは
Visual Studio Code、Visual Studio、Rider(有料)
等がありますが、このチュートリアルではエディターに依存するような機能は利用しませんので、使いやすいエディターを設定していただいて大丈夫です。
まとめ
次はUnity基礎知識へ進みましょう!
