
ショップのデザインをデザインする機能をデザインするのは大変だった話【UI/UXとWEBデザインを同時につくるときの工夫】
BASEのショップデザイン機能をアップデートしました
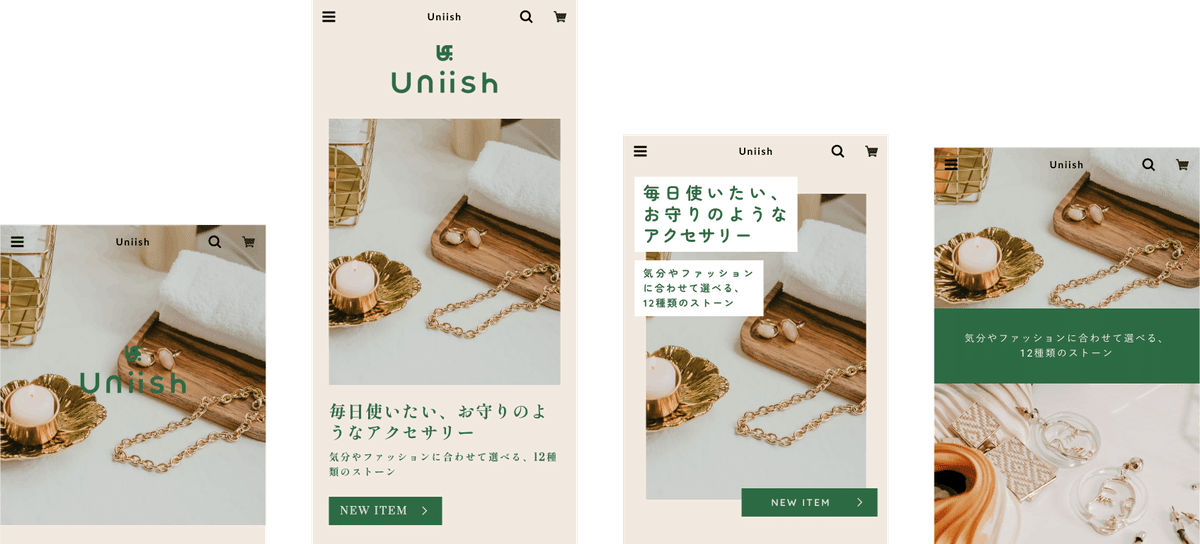
こんにちは。BASE株式会社のUI/UXデザイナーの渡邊です。2023年1月31日に、ショップのトップページ上部をおしゃれなデザインにできる「メイン画像」パーツをリリースしました。

お好きな写真やキャッチコピー、ロゴ画像を組み合わせて、様々なデザインをかんたんに作成することができます。ぜひ触ってみてください!
タイトルどうした???
奇怪なブログタイトルで申し訳ありません!改めて説明しますと、
このメイン画像パーツのデザイン担当になった私は、
ショップのデザイン(WEBデザイン)
をデザインする機能(UI/UX)
をデザインする(設計する)
ことになりました。「デザイン」という言葉の解釈の広さ…。
つまり、WEBデザインとUI/UXを、同時並行でこなす必要があったということです。これをデザイナー1人のチームでやったら、もう頭がアツアツになるくらい難しかったのです。
この記事ではなぜそんなに難しかったのか?そしてどうやって乗り越えたのか?についてお話ししていこうと思います。
エディタ系のUI/UXを手がける方に共感していただけたら幸いです!
難しポイント1:WEBデザインとUIデザイン、それぞれの要素が常に相互関係にある
テキスト・画像・ロゴ画像など、デザインに使いたい要素が変更されれば当たり前ですがUI側も変更されます。
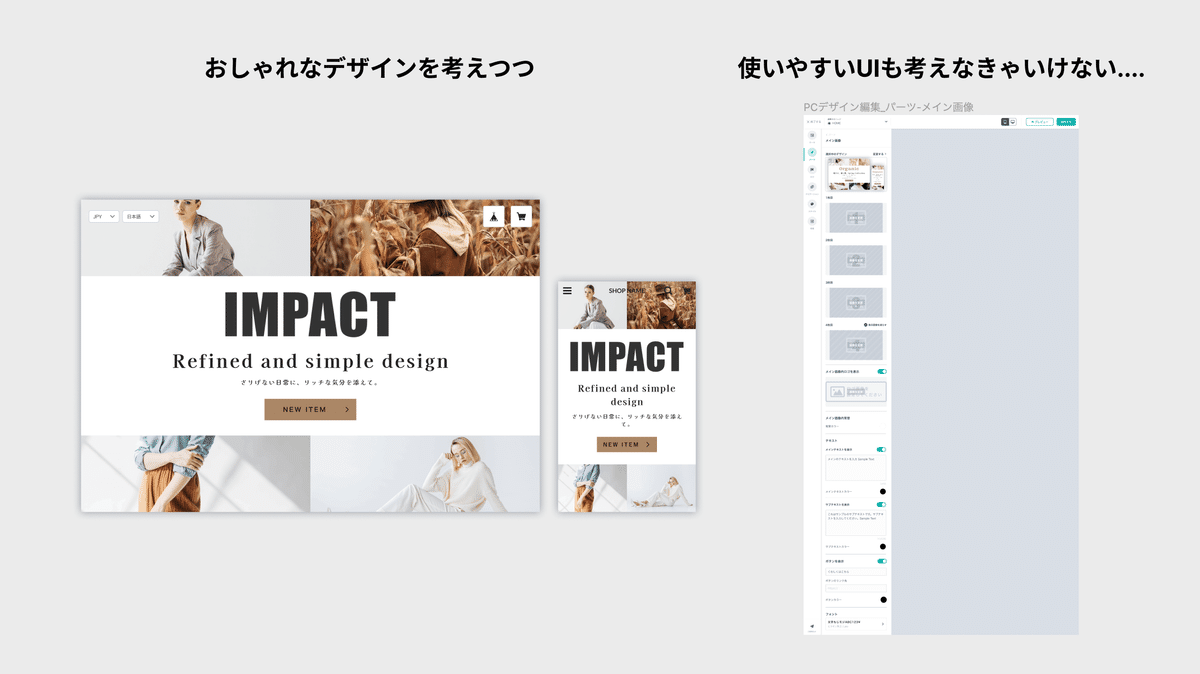
特にWEBのデザイン差分を考えているとき、UIはどうコントロールするのかを並行で考えるのが非常に難しかったです。美的感覚と、使いやすさとで使う脳みそが違うんですよね…。
UIを優先して考えてしまうと面白みに欠けるWEBデザインになりがちだし、WEBデザインを優先しすぎるとUI側のパラメータが多すぎて管理しきれなくなります。
結局はバランスで、どちらかのデザインタスクを先に済ませることはできないと判断し、毎日UI側とショップ側を反復横跳びするような日々が続いていました。

が、手動で両デザインデータの整合性を合わせる作業をしていると頭の中がパンクしてしまい、効率がダダ下がりに。そこで以下のように解決しました。
解決方法:WEBデザイン側のFigmaデータにできる限り本番に近いPropatiesを当て、パラメータを意識しながら設計する
WEBデザインは本番に近い形で画に起こさないといけないので、まずはこちらのデザインデータを優先して完成させることにしました。その時UI側は「どの値をコントロールするのか」が常に整理できていればとりあえずは大丈夫、ということにしました。
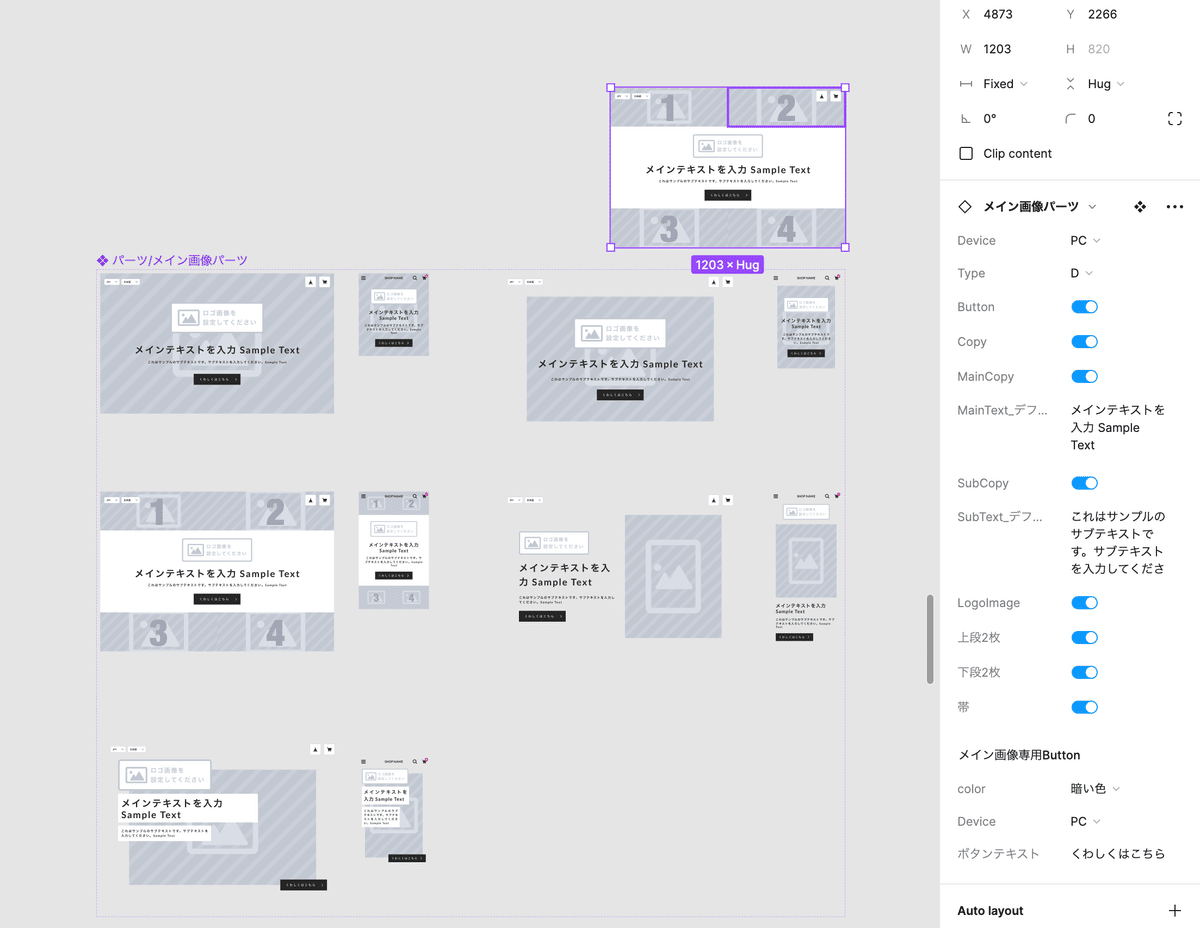
色々考えた結果、WEBデザイン側のデザインパーツを1つのComponentにして、VariantsとPropatiesの組み合わせだけで本番環境でできる差分がほぼ再現できる形を目指してデザインデータを作成しました。
WEBデザイン側の制作中にUIの絵面まで想像するのは難しかったのですが、このパラメータをなるべく綺麗にまとめることを意識することは並行してできました。その結果、落とすべき差分や共通させる要素がはっきりしてきて、
最終的にFigmaのパネル上でほぼ編集UIに必要な要素が再現され、あとはこれをいかにわかりやすくコントロールできるUIにしていくか、の作業に移行できるようになりました。

ひとつのComponentにまとめてVariantsで制作することで、別のデザインに切り替えたときに引き継がれる要素、引き継がれない要素の把握も容易になりました。また、このVariantsとPropatiesのおかげで途方も無い数の全差分を作る必要がなくなりました。
難しポイント2:高度なデザイン機能を提供しようとするとUIが難解になる
カスタムできる要素が洗い出せると、今度はその要素が多すぎることが悩みになりました。デザインがいじれすぎてしまうが故に、ユーザーがすぐには理解できないほど操作が複雑になってしまいました。
もちろん、できる限り整頓して、どこをいじればどこが変わるのかが理解できるものにはしたつもりです。が、編集UIを見ただけではその組み合わせ結果となるデザインの完成像がわからないという課題が生まれました。
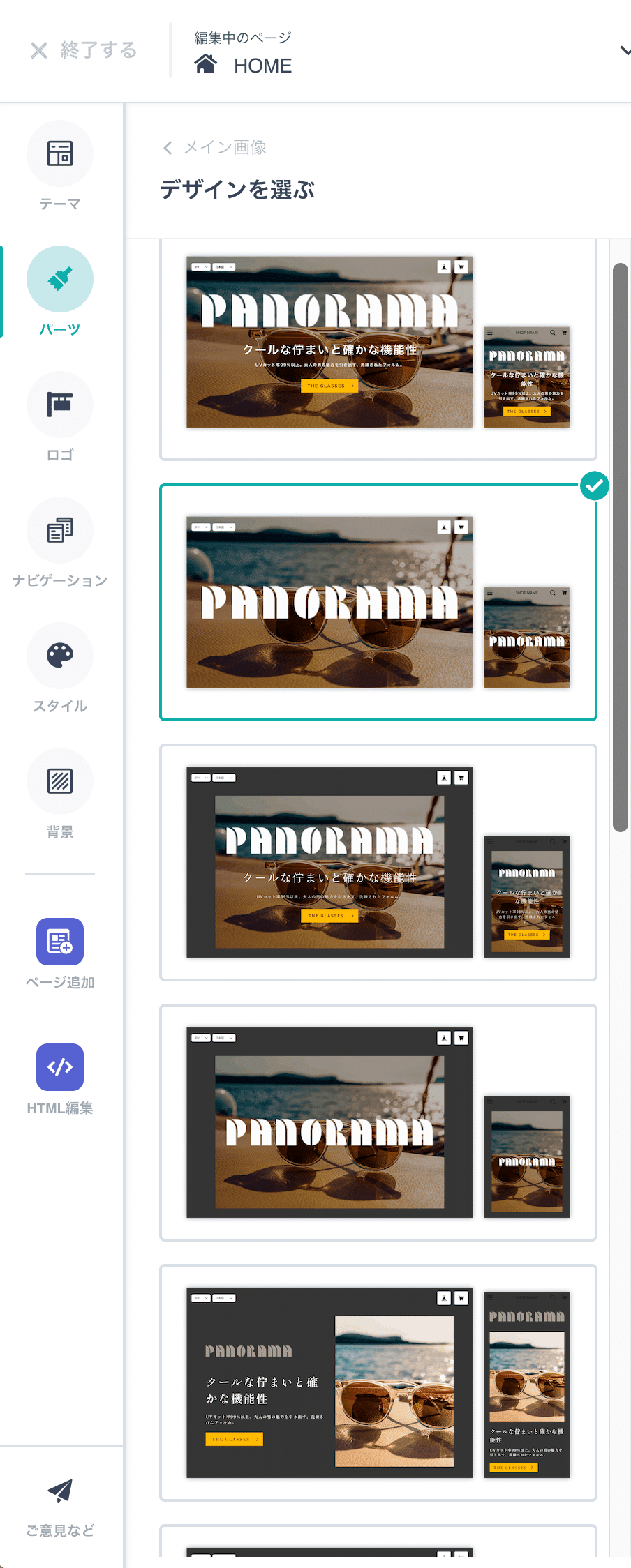
解決方法:あらかじめデザイナーがおすすめのプリセットを用意し、サムネイルから選択してもらう
「誰でもかんたんに、おしゃれなデザインが作れるようにする」
これがBASEのショップデザインの目指す姿です。特に知識がなくてもおしゃれなデザインが設定できるように、PdMと相談して、あらかじめデザイナーがおすすめの組み合わせを提案することにしました。
完成イメージの画像サムネイルから、好みのデザインを選ぶだけ、あとはサンプルやダミーが当たっているところを差し替えるだけでOK!

もちろん、さらにこだわれるよう、編集メニューから細かくフォントや色を切り替えることもできます。
難しポイント3:美的観点のフィードバックが主観になりがち
今回の機能はBASEのショップデザインの中でもWEBデザイン的側面が強く、「ダサいかダサくないか」で判断してしまいがち…。感覚だけの判断では、デザイナー以外からのフィードバックが困難になってしまいます。結果OK/NGの基準が独りよがりになってしまい、客観的な視点に欠けてしまうのではという課題がありました。
解決方法:デザイナー以外のメンバーもデザインの基礎を学び、違和感を言語化、ロジカルに伝える
今回ともにプロダクトを制作したPdMに、工夫したポイントを聞いてみましたので紹介します!
PM的には、見た目の良し悪しについてレビューするときに、見た目を良いと思うかは主観が入り込みやすいので、
個人的な主観ではなく、なぜ違和感を感じるのかをなるべく言語化して、ロジカルにフィードバックするようにということを、いつも以上に気をつけていた工夫ポイントでした〜!(例えば、大きい方がかっこいいと思うではなく、メリハリをつけた方が読みやすいのではないか、的な)
PdMさんの工夫、本当にありがたかったです!
デザイナー1人ではどうしても見落としが発生してしまうので、この視点を持ったメンバーがいるのはとても助かりました。
ただ、この『違和感を言語化する』というのは誰でも簡単にできることではありません。ではなぜPdMさんができたかというと、めちゃくちゃデザインのことを勉強してくださっていたからだと思います。
「ノンデザイナーズ・デザインブック」をはじめとした書籍を読み合わせ、チームでデザイン勉強会を開催。プロジェクトメンバーにデザインの基礎知識がある状態で開発に取り組めたので、細かな余白のミスやフォントサイズのジャンプ率にまで言及してフィードバックをしていただけました。
今回のプロジェクトはエンジニアを含め、メンバー全員がデザイナー状態といっても過言ではありませんでした。本当にすごい!!!
難しいをかんたんにすることを諦めない
デザインをすることは難しいですが、同時にとっても楽しいことだと思っています。『どうぶつの森』でお部屋をレイアウトしたり、自分のアバターを着せ替えたりするのって楽しいですよね!
BASEのショップデザイン機能も、ゆくゆくはそんなゲームのように楽しく、自分のショップをカスタマイズすることに誰でも没頭できるようなプロダクトにしたいと考えています。
そのためにはまず「できることを増やす」ことで魅力的なデザインを提供する必要がありますし、同時に「かんたんにする」ことにも取り組まないと使ってもらえません。
この2つを両立させるのは本当に難しいことですが、私たちは「すべてのオーナーに」この体験を提供するのが目的ですから、諦めるわけにはいきません…!デザインのプロも、初心者も納得できるようなプロダクトを目指していきます。
最後に
最後まで読んでいただきありがとうございました!
メイン画像パーツのリリース後、すでに多くのショップに利用していただいており、オーナーさんの「好き」が反映されたデザインに毎日感動しております。私たちが作ったこの機能から、こんなにたくさんの個性が生まれるんだ…。と皆さんのクリエイティビティに刺激を受けています。
これからもデザイン機能をよりアップデートさせ、さらに魅力的なショップデザインを実現できるように頑張ります!
最後に、BASEではチームとして一緒に働く仲間を募集しています。興味をもっていただけましたら是非!ご応募お待ちしております。
