
Photoshopのビデオタイムライン機能を使ったアニメーション制作 その1
久々に触って大分苦労したので自分用に書きまとめることにしました。
Photoshopにはパラパラ漫画形式のフレーム毎にアニメを作る方法と
動画編集と同様のタイムライン形式で作っていく方法があります。
今回は後者の解説です。
------------------------------------------------------
Photoshopのビデオタイムライン機能とは

簡単に言えばアニメーションを作れる機能です。
フレームの管理に加え変形、透明度、スタイルをフレームに合わせて変更することが出来ます。
AffterEffectsなどの動画作成用ソフトと比べると本当に最低限の機能といった感じですが
GIF形式への書き出しが直接行えること
レタッチや色調補正などがそのまま扱えるのが強みです。
ちょっとしたアニメにはちょうどいい感じですね。
タイムラインパネルをさわってみる
実際に触っていきましょう。
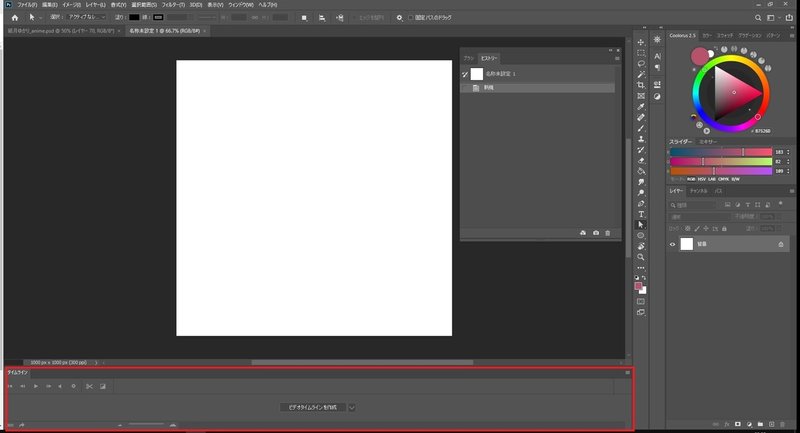
タイムラインパネルは初期状態のPhotoshopだとおそらく画面下部に表示されています。

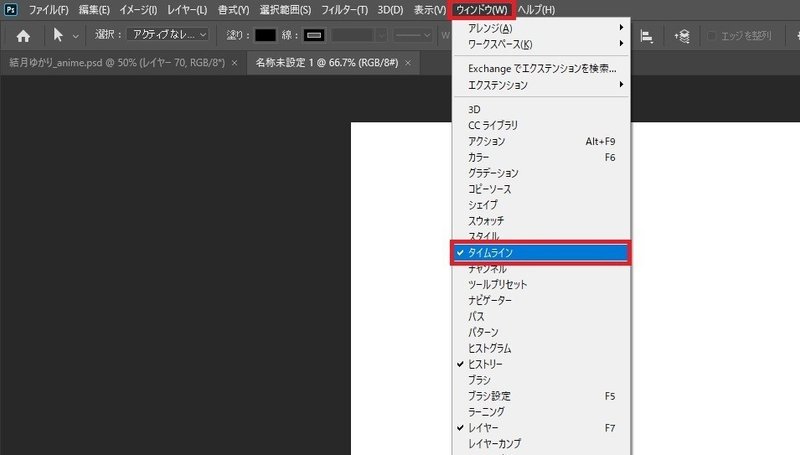
消してしまった方はメインメニュー>ウインドウ>タイムラインにチェックをいれることで再表示されます。

表示出来たら中央に表示されているビデオタイムラインを作成をクリック

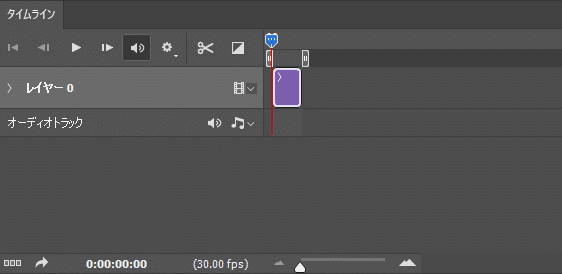
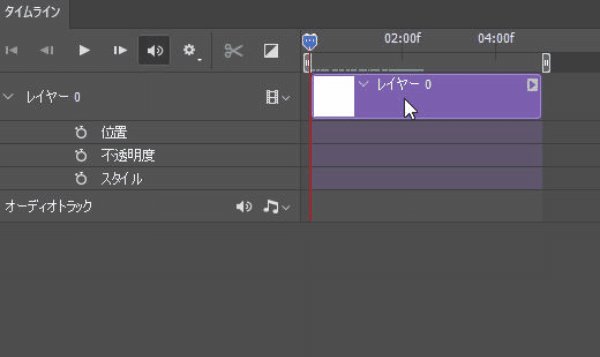
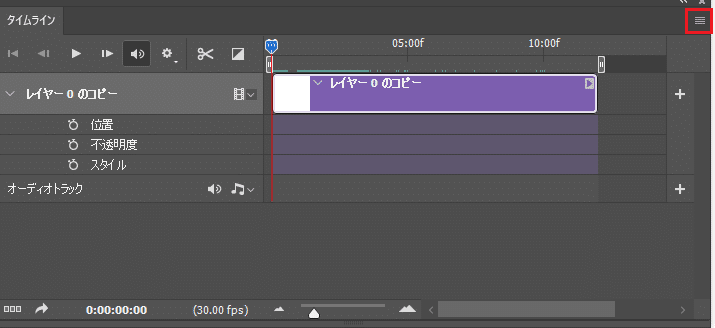
こんな感じの画面になると思います。順に解説していきましょう。
タイムラインパネルの基本機能

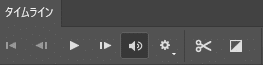
左から
最初のフレームに移動、前のフレームに移動、再生、次のフレームに移動
音声マークは音量のON/OFFを切り替えられます。

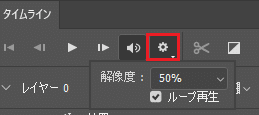
歯車マークは動画のプレビューの解像度を調整するほか、ループ再生のON/OFFを設定できます。
大きい画像だと重くなるので初期設定のままで問題ありませんが、ドット絵などの小さいアニメなら100%に設定した方が見やすいかもしれません。
動画のカッティング

ハサミマークはレイヤーを選択し、切り分けたいフレームでクリックすることでレイヤーを分割することができます。
動画編集の基本機能ですね。
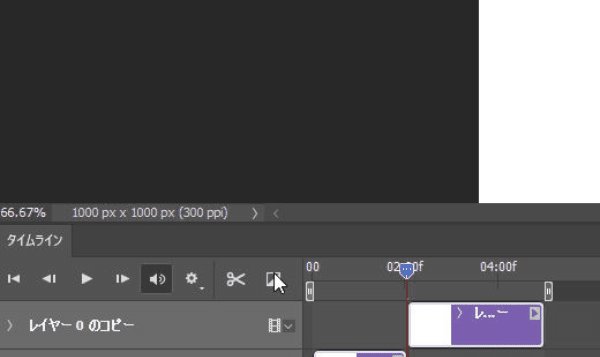
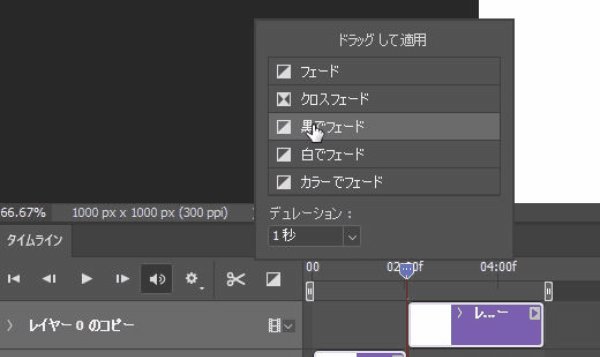
フェードイン/フェードアウト

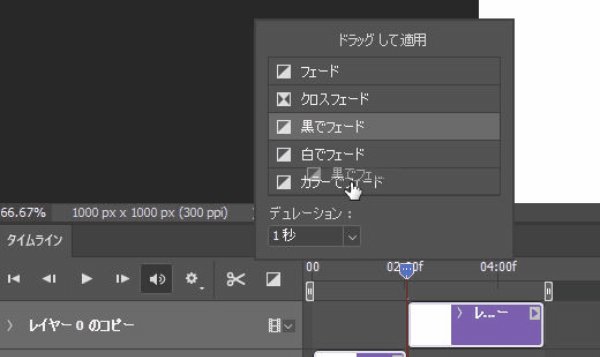
1番右の白黒割れた四角のマークはクリックすることでメニューが開き
ドラッグ&ドロップでレイヤーに対してフェードイン/フェードアウトを加えることが出来ます。

流石にGIFだと分かりづらいかもしれませんが徐々に明るくなったり暗くなったりするアレです。
左上アイコンの解説はこのくらいです。
次は細かいところを見ていきます。

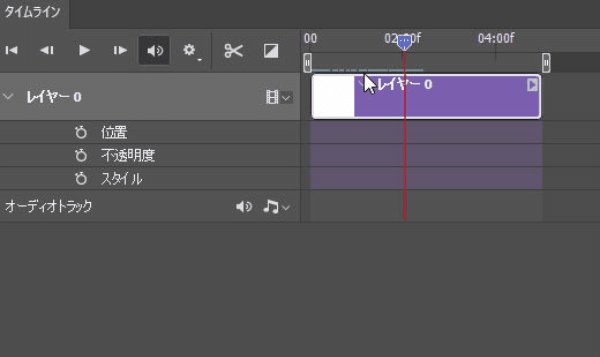
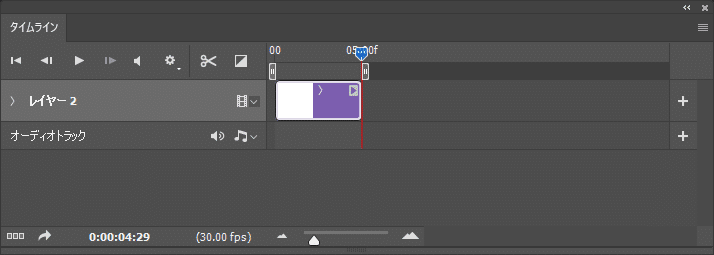
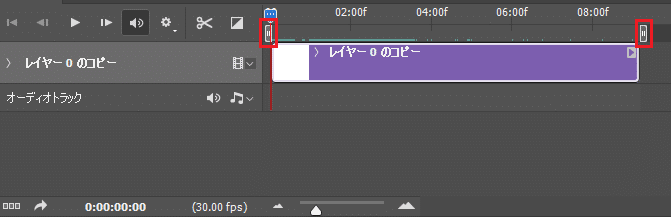
画像:タイムラインパネルの全体表示
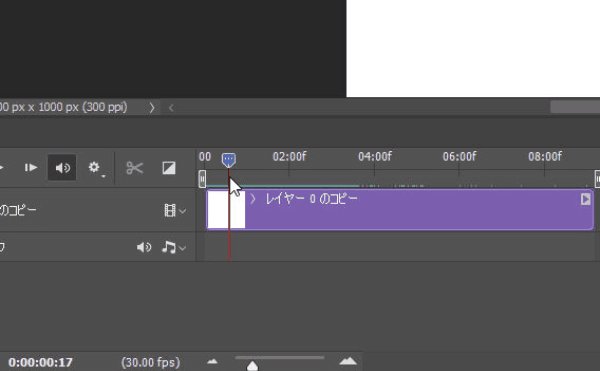
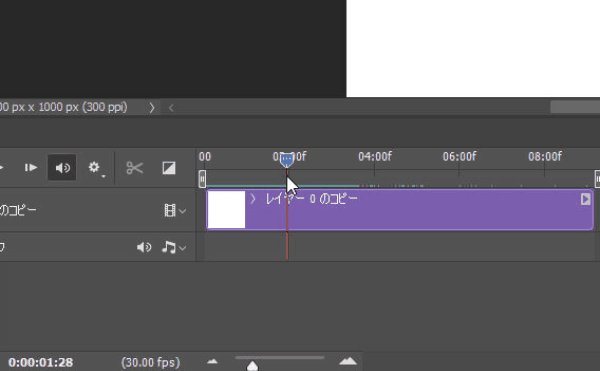
タイムインジケーター/タイムコード

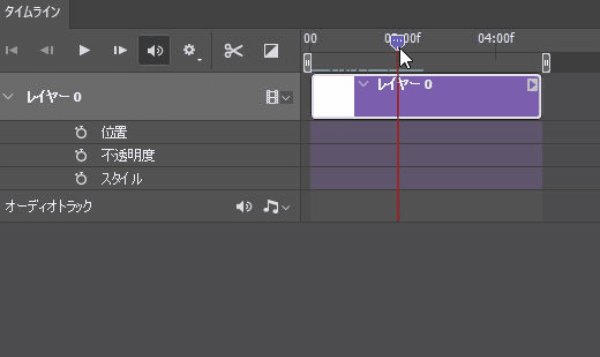
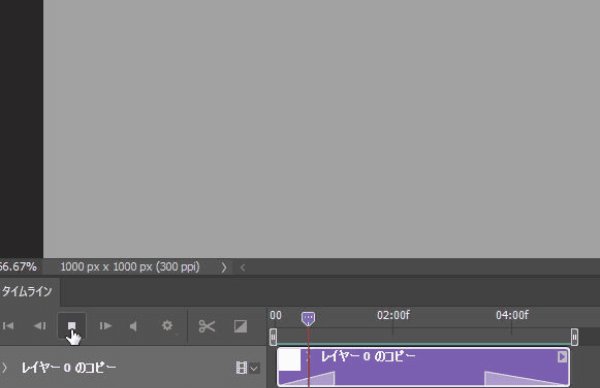
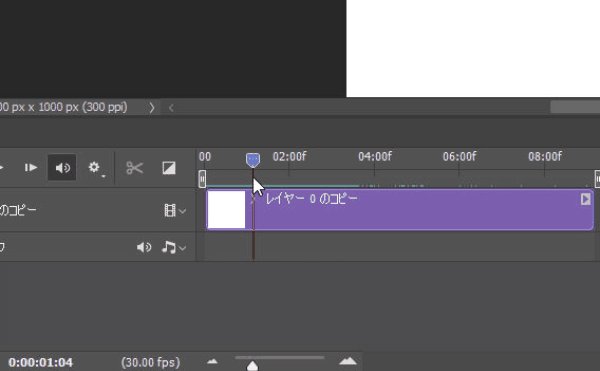
青い矢印が付いているバーがタイムインジケーターと言って現在のキーフレームを指しています。
基本的にはこのバーをドラッグで動かしてフレームを移動します。

フレームバーと連動して動く左下の数字がタイムコードです。
現在どの秒数にいるかを指しています。
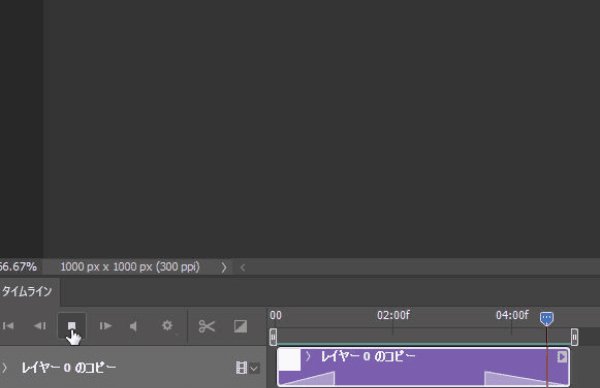
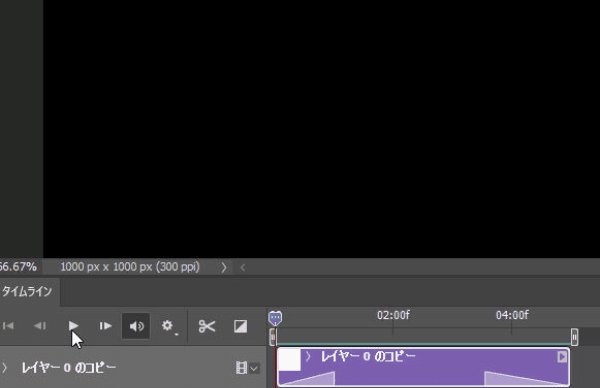
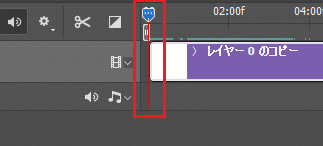
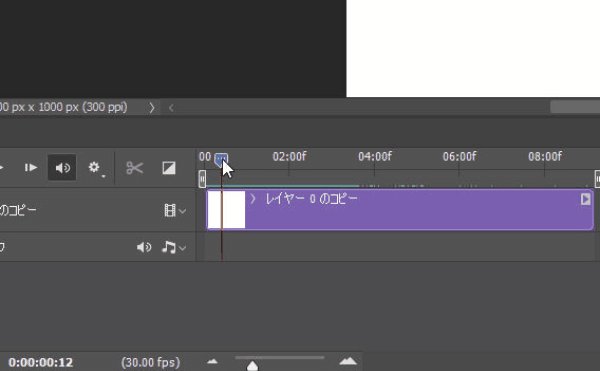
再生範囲の設定

表示されているフレームの両端にある黒いバーは再生範囲です。
ドラッグで移動させて調整を行うことが出来ます。
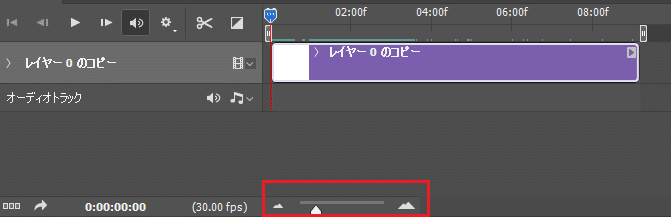
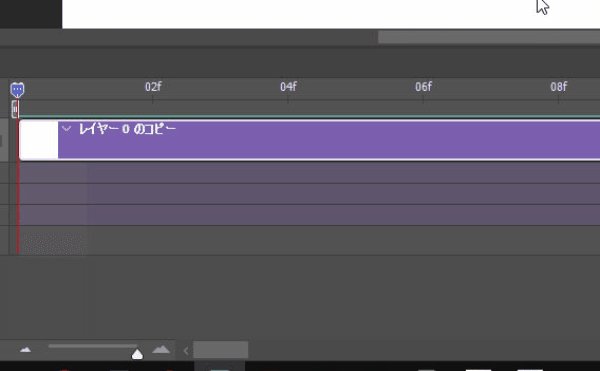
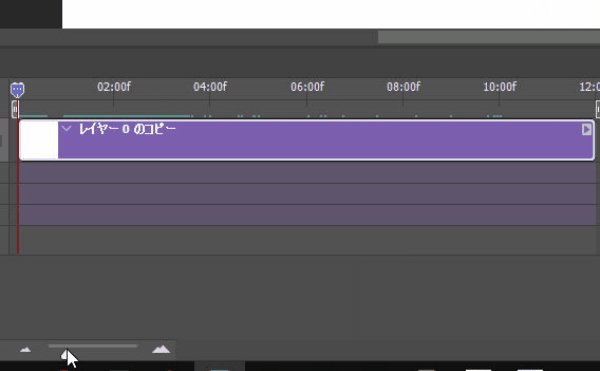
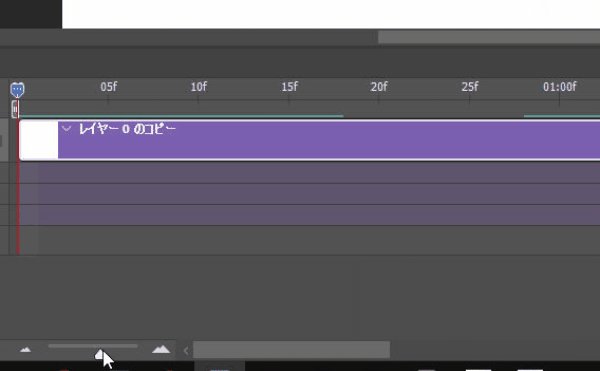
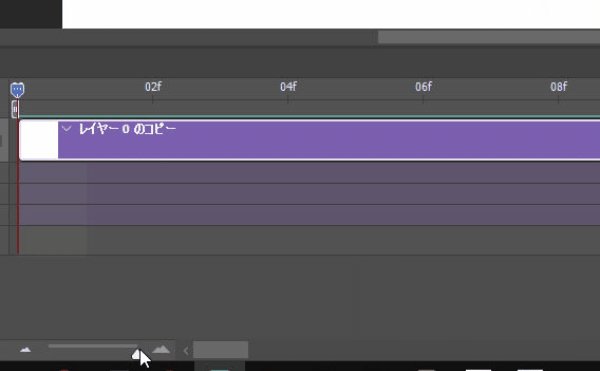
表示範囲の調整/動画の秒数調整

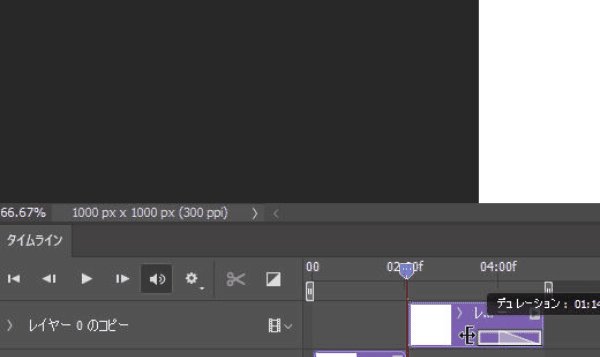
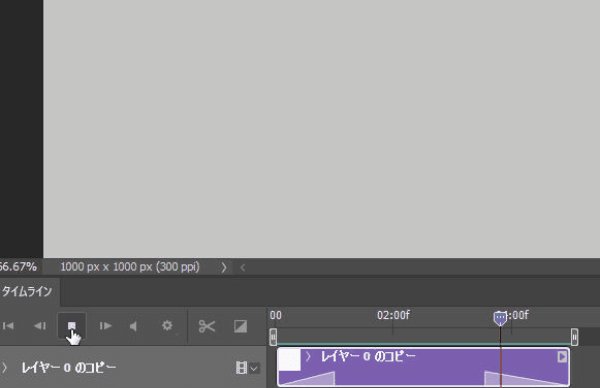
右下の山とバーはフレームの表示範囲の調整を行える機能となります。

最大まで広げると1F単位での表示が可能です。

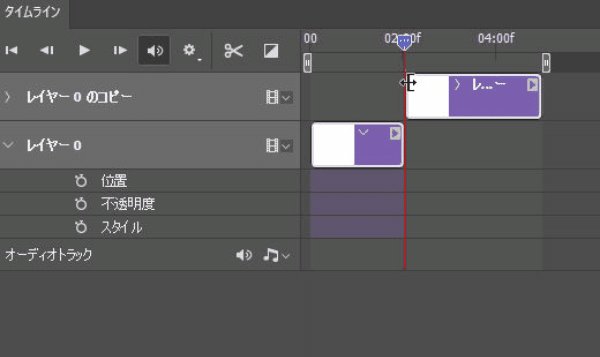
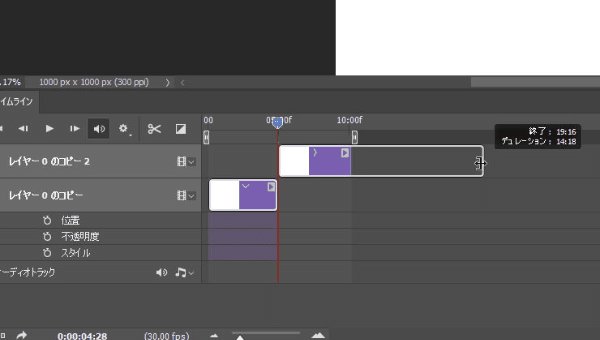
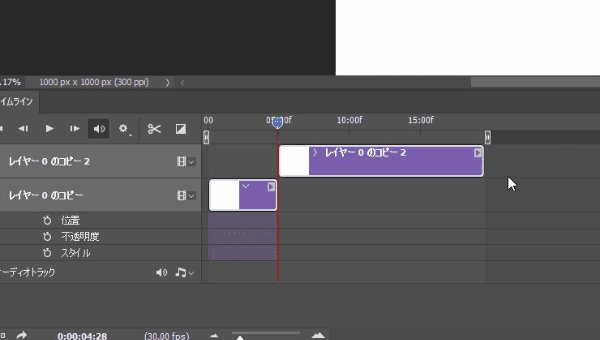
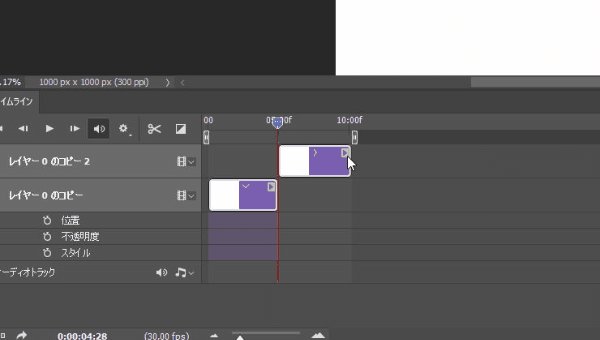
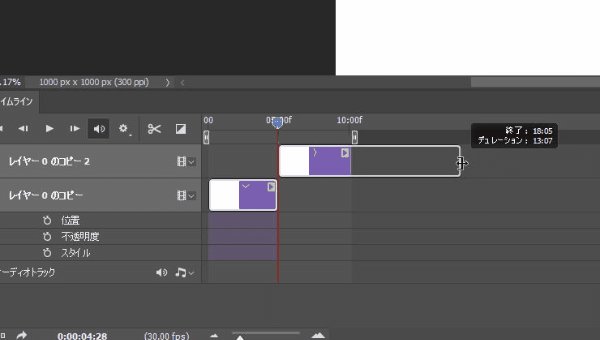
動画の総秒数そのものを大きくしたい場合は
末端の素材をドラッグして広げることで秒数を増やすことが出来ます。
(他に方法知っている方いらしたら教えてください)
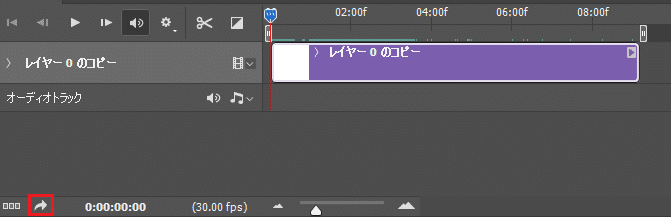
ビデオのレンダリングのショートカット

左下の矢印マークはビデオのレンダリングのショートカットとなります。
レンダリング自体は
メインメニュー>ファイル>書き出し>ビデオのレンダリング
からも行うことが出来ますが、
ワンボタンで書き出し設定に飛ぶことが出来るのでこちらの方が楽です。

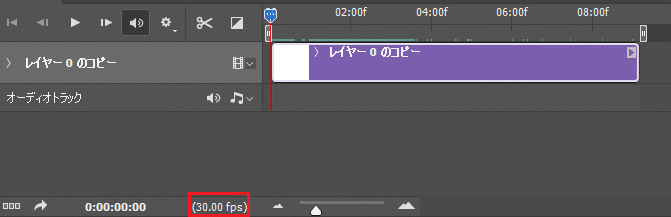
動画のFPS(1秒間に再生されるフレーム数)が表示されます。
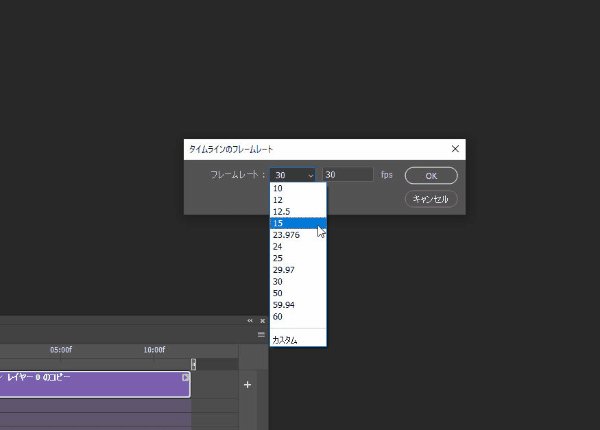
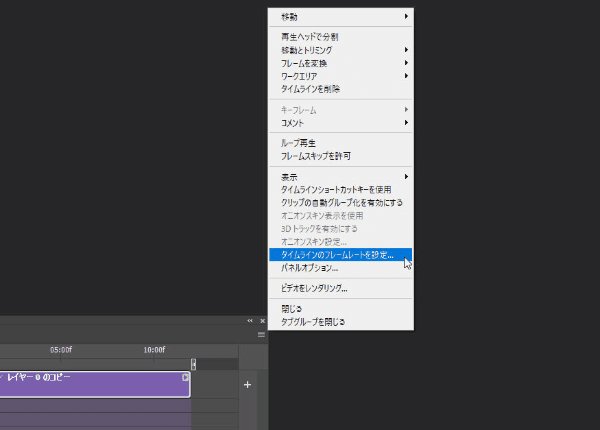
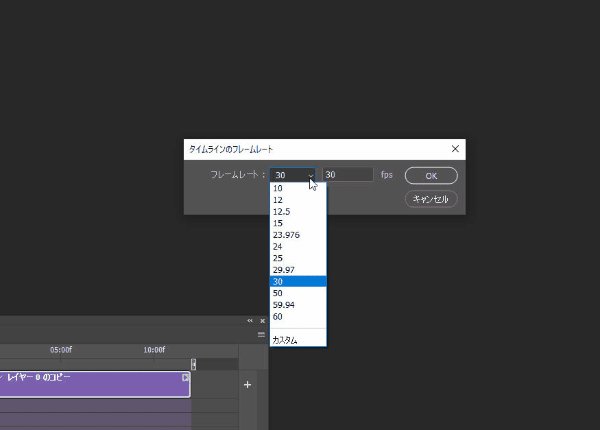
フレームレートの設定

ちょっと分かりにくいですが
フレームレートの設定は逆サイド右上のメニューに格納されています。

フレームレートを変更する場合は
メニュー>タイムラインのフレームレートを設定
で開いたタブ内で指定することが出来ます。

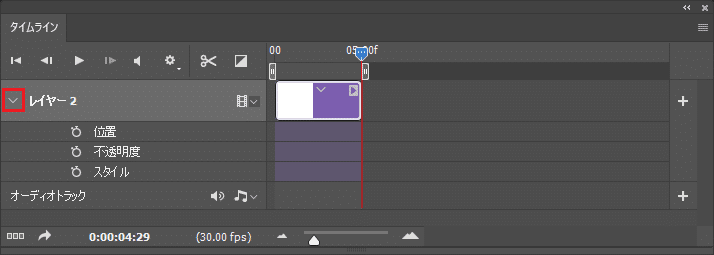
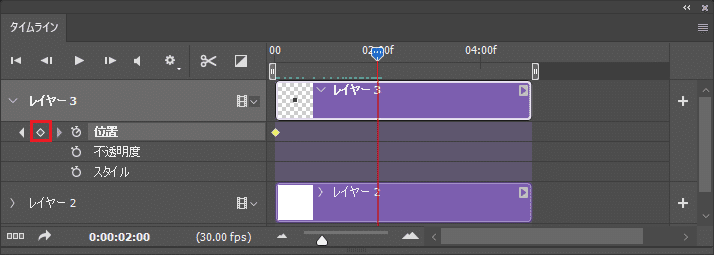
キーフレームの表示/打ち方
いよいよレイヤーでの編集です。
レイヤー名の左側にある▽マークをクリックするとメニューが現れます。

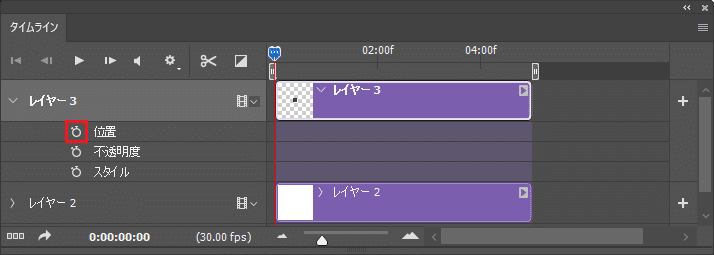
まずは編集したい情報の真横の時計のマークをクリックします。

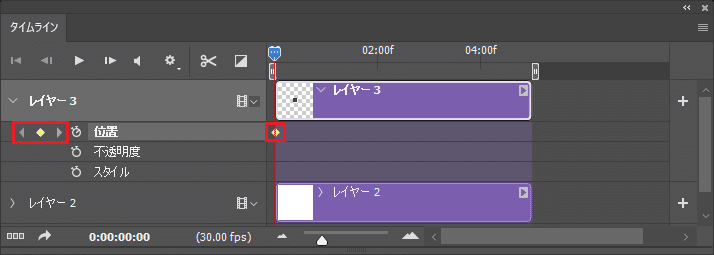
すると新たに黄色のひし形マークがタイムライン上と時計マークの横に表示されるようになります。
これがキーフレームと言って
レイヤーの位置、不透明度、スタイルなどを変更した目印となります。
編集作業ではレイヤー同等何度も触れる場所でしょうか。

基本的に1度キーフレームを打てば、時間を移動して情報を更新すると勝手にキーフレームを打ってくれますが
左側のひし形をクリックすることでもキーフレームを打つことが出来ます。
既にキーフレームを打っている場所の上書きなどに使えるでしょう。
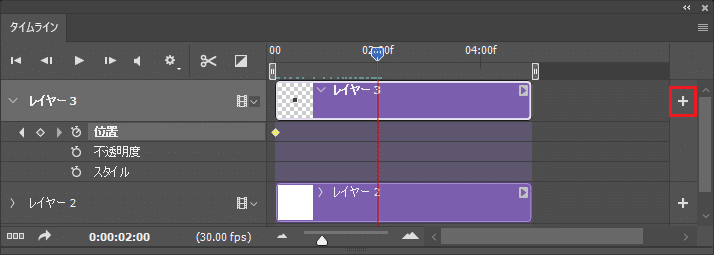
画像メディアの追加

右側の+マークから画像や動画などのメディアを追加することが出来ます。
GIFは画像と認識されてしまうため追加できませんが、mp4などの動画ファイルを追加することは可能です。
パラパラ漫画的な事も出来なくないですがその場合はフレームアニメーションの方が向いているでしょう。
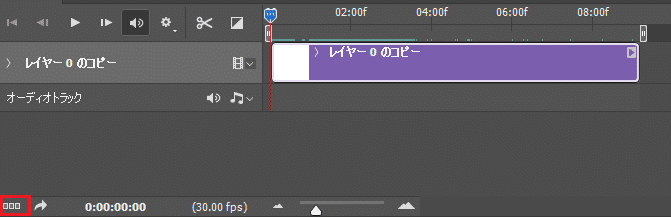
ビデオタイムラインをフレームアニメーションに変換

左下の四角が3つ並んだマークは
ビデオタイムラインをフレームアニメーションに変換するボタンです。
変換すると文字通り全てフレームに置き換えられるのでビデオタイムラインのみで制作する場合はまず使わない機能でしょう。
今回はビデオタイムラインの解説なので特に触れません。
------------------------------------------------------
ここまでで一通りの基本機能は触れました。
次は実際に作りながら必要になってくる機能の解説を書こうと思います。
この記事が気に入ったらサポートをしてみませんか?
