
【手順を徹底解説】ど素人でも、AIを使って、2D画像から3Dアニメーションを簡単に作成できる時代に!
個人的に、3Dの分野は、門外漢なので、全く専門知識はないし、Blenderとかのツールも、お試しくらいにしか使ったことがない。ただ、今回、以下のツイートを見つけて面白そうだったので、ちょっと触ってみることにした。
Breathing life into images using CSM-Cube:
— Common Sense Machines (@CSM_ai) July 20, 2023
Imagination -> Image -> 3D -> Animation
Amazing AI animation from lookmister on our discord server pic.twitter.com/enzS4FVJuX
そして実際に触ってみて、これがまた、なかなか可能性を感じたので、これは皆に共有せねば!ということで、実際に自分がやったことを本記事で解説していきたい。
何をやったか
まず、最初に何を今回やったかをざっと説明しておくことにする。自分でやったのは以下のツイートで報告済みなので、まずはこちらを見て頂ければ。
ど素人でも、AIを使って、テキスト→2D画像→3Dメッシュ→3Dアニメーションを簡単に作成できる時代に🤯
— Fum(ファム)AI x メタバース (@Fumweb3) July 22, 2023
面白そうなので、自分でもちょっとやってみました。
ほんと、すごい時代になったなぁ。。
詳しいやり方は、後ほどまたNoteにまとめますので、お楽しみに😊#ai #midjourney #CSM #mixamo #3D https://t.co/HPcMeDlsuy pic.twitter.com/ujeQQlk4qj
というか、まぁ成果物としては、最初のツイートと同じような感じなのだが、フロー的には、以下のような流れになる。
Midjourneyで、2D画像を生成(Text to Image)
CSMで、1の2D画像を基に3Dモデル(メッシュ)を生成(Image to 3D)
Mixamoで、2の3Dモデルを基に3Dアニメーションを生成(3D to Animation)
細かく言うと、2と3の間には、ちょっとした作業が入るのだが(後述)、大まかにはこんな感じである。
何がすごいか
そして、これの何がすごいかというと、上記の1から3の工程の間に、一切画像や3Dモデルの加工処理をやっていないという点である。つまり、やり方さえ知っていれば、自分のように専門スキルが全くなくても、単純作業でここまでやれてしまうのである。
当然、品質を求められるようなシーンでは、これだけでは足りないと思うのだが、逆に言うと、スキルのある人がこれを使えば、より効率的に成果物を生み出すことができるのではないだろうか。
また、スキルのない人でも、こういったAIの進化によって、アイディアさえあれば、いろんなことができるようになったというのも見逃せない点だ。多少の勉強は当然必要だが、今ではYouTubeなどのリソースがあちこちに転がっているので、学習もしやすい。
というわけで、以降、どうやれば、上のツイートみたいなことができるか、また各工程ごとのちょっとしたコツなどを、順を追って説明していく。
Midjourneyで2D画像を生成する
まずは、出発点となる2D画像の生成から。
この記事を読んでいる人の多くは、恐らくほとんどの人がここを経験していおり、読み飛ばしてしまいたくなる気持ちも分からなくはないが、結構重要なので、きちんと読んでほしい。
というのも、実は、ここでしくじると、後工程で躓いて、またここに戻ってくるハメになる。なので、きちんと後工程を見据えた作業が必要で、割と重要な工程なのである。
まず、最終的に3Dアニメーションを生成したい対象の画像を生成するにあたり、注意すべきことは以下になる。
・ステップ2で利用するCSMはこの記事の執筆時点(2023年7月23日)では、人物のみをサポートしている (7/25追記)ちょっと訂正。人物じゃないといけないのは、ステップ3のMixamoの方でした。
・なるべく3Dっぽい絵にした方が、3Dモデル生成時に近いアウトプットになる
・イラスト系の画像はあまり向いてない
・ステップ3でアニメーションをつける際に、体のいくつかのポイントがクリアになっている必要がある
・画像の比率は、正方形にする
今回、やっていて実は一番時間がかかったのはこの工程。というのも、最終的に、1つでなく、いくつものモデルを生成することになり、条件を満たす画像を出すのに、割と苦労した。
特に、ステップ3までいって、NGだというのが分かると、かなりガックリくる。というのも、ステップ2では、3Dのモデルを生成するのに、2時間くらいかかるので、待ち時間が発生してしまい、集中的にやりたい場合は、結構この時間がだるい。
とりあえず、オススメは、3Dモデルでよく見る、両手を左右にまっすぐ広げた感じのスタイルで、両足も若干開いて、正面を向いて、全身が入っている画像であればベスト。
工程3で、ポイントとなるのは、あご、手首、ひじ、ひざ、そして大事なところ。なので、この辺が変に隠れていたり、どこかとくっついて見分けがつかないような画像はAIが識別できずエラーとなってしまう可能性があるので要注意。
上のツイートで上げたサンプル以外にも、こういう感じのでもOK。

ただし、左手と道着が微妙に接しているせいか、最後の3Dアニメーションをつけたときに、左手を上げたら、道着もガムみたいにびよーんとついてくるようになったので、もっと手をクリアに広げている方がベター。
例えば、こういう感じのやつなら完璧。

参考までに、色々試行錯誤しつつ、最終的に自分がテンプレート的につかっていたのは、以下のようなプロンプト。
Ryu from Street Fighter(生成したい対象に置き換える), arms outstretched horizontally straight out, standing facing forward, full body shot, front-view, white background, 3D, octane render, high detail, sharp focus --v 5.2
これでもまだ期待通りの画像が出てこなかったりするので、他にも工夫すればもっと良くなるかもしれないが、とりあえずこんな感じで、後は希望に近いのが出るまでガチャを回す。
というか、ぶっちゃけ、別にMidjourneyで生成しなくても、そこらへんの3Dフィギュアをスマホで写真撮って使った方が、むしろ次の工程のアウトプットのクオリティは上がりそうな気がする。(背景は消した方がいいかも)
CSMで3Dモデル(メッシュ)を作成する
次に、3Dモデルを作成するのだが、今回利用するのは、CSM(https://3d.csm.ai/)という、Image to 3Dを実現してくれるAI。
ちょっと前は、Midjouernyみたいに、Discord上で、画像を上げてそれを3Dにするというタスクを実行していたのだが、最近、Web UIができたので、そっちでやる方が流れていかないし、生成物を管理しやすいのでオススメ。
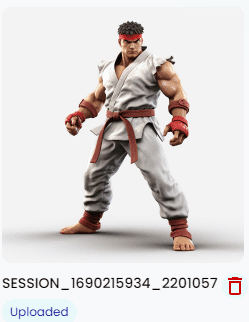
やり方は簡単で、まず、3D化したい画像をアップロードする。そうすると、こんな感じで”Uploaded”というステータスの画像が表示される。

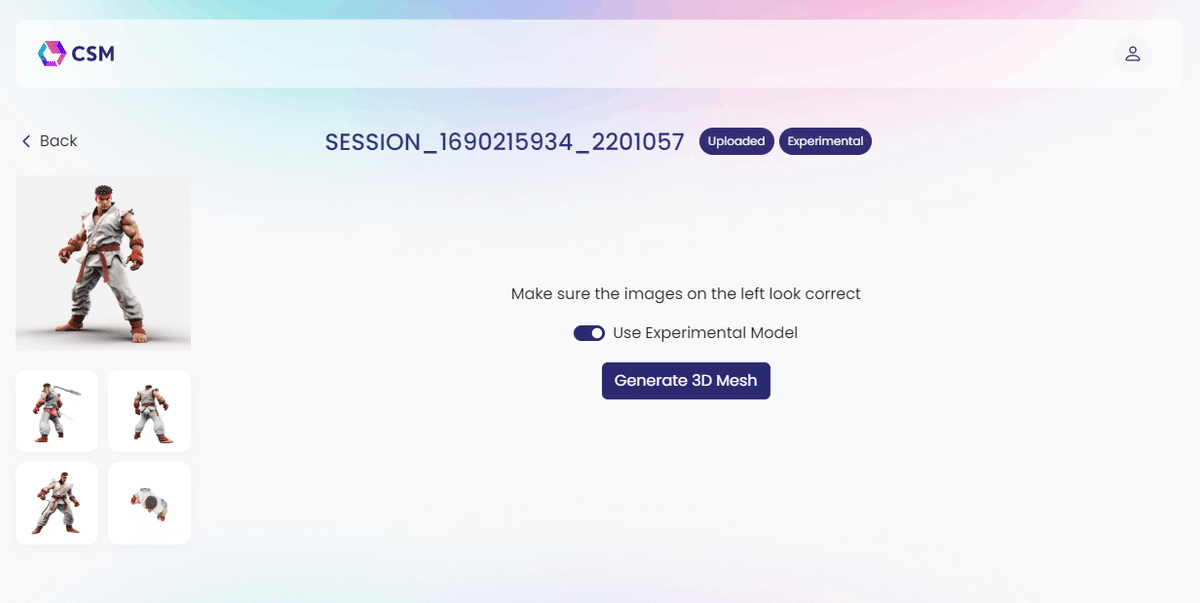
あとは、その画像をクリックし、Generate 3D Meshというボタンを押すだけ。

デフォルトで、Use Experimental Modelがオンになっているが、これをオンにすると、ベータ版のモデルが使われるのだが、どちらも試した感じ、Experimentalの方が仕上がりのモデルの色味が鮮やかで、クオリティは上がってそうだが、基の画像と比べて色味が変わってしまうこともあった。
1つだけこのサービスの欠点を挙げると、この3Dモデル生成に結構な時間がかかる。ちゃんと計測してないけど、だいたい2時間くらいかかってたはず。なので、上のExperimentalかそうでないかを比較したい場合、同じ画像を2つ上げて、2つ同時に処理を開始しておかないと、また2時間待つハメになる。
オススメは、なるべく候補の画像を先にいくつか生成しておいて、一気にこっちに上げて3D化処理をすること。1つだけやろうが、複数同時にやろうが、待ち時間は変わらなかったと思う。(多分)
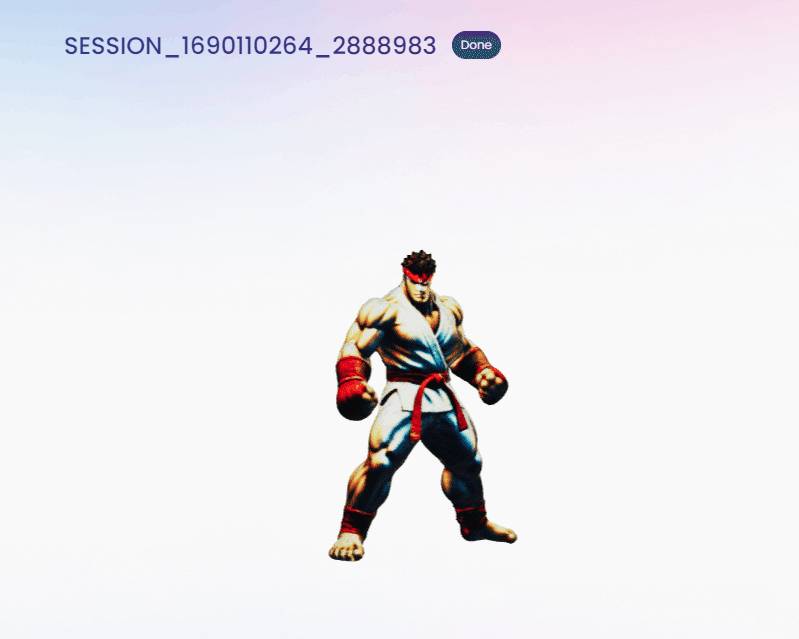
完了したら、Doneというステータスに変わるので、それをクリックすると、できあがった3Dモデルが表示される。マウスでグリグリやると360度回転させて色んな角度から見ることができるし、マウスホイールで拡大も可能。

上に、Experimentalというタグがついている場合は、Experimentalモードで生成されたということなので、比較する場合は、これで判別できる。ちなみに、通常モードで生成させたのはこちら。色味が変わっているのが分かると思う。(他のキャラでは、肌の色が変わってしまっているものもあった)

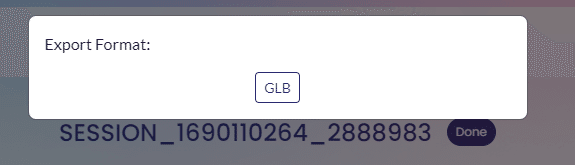
あとは、このモデルをダウンロードするだけ。右上にあるDownload Meshボタンをクリックすると、以下のポップアップが出てくるので、GLBボタンを押して、エクスポート。

ちなみに、エクスポートしたGLBファイルは、Windowsの場合、ダブルクリックすると、3Dビューワーが起動し、確認することができる。

BlenderでGLBファイルをFBXファイル形式に変換する
ここが、一連の工程の中で一番苦労したところ。
というのも、後工程で利用するMixamoが、GLBファイルを受け付けてくれず、FBX形式のファイルが必要で、フリーのオンラインの変換ツールも試したが、うまくいかなかった。
マジか・・と思いつつ、ネットで色々調べていくと、どうもBlenderでなんとかできそうな気配。(他のそれ系のツールでも恐らく同じようなことができるはず)
運良くBlenderは以前、ちょっとだけ試したことがあったので、PCに入っている。もし、持ってない方は、以下から無料でダウンロードできるので、インストールすべし。
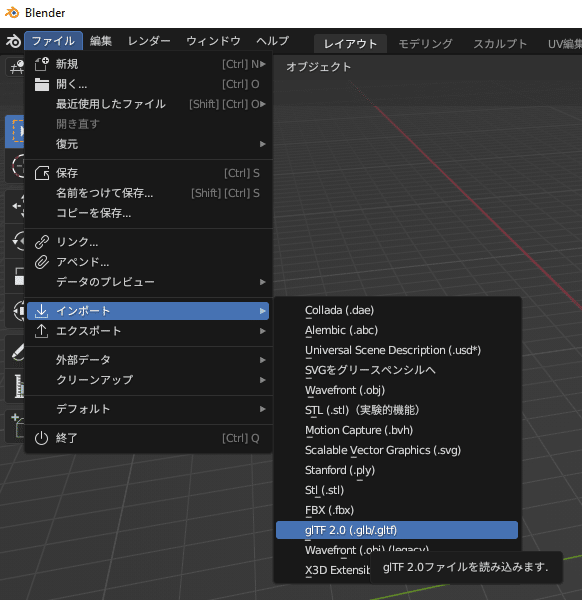
ということで、とりあえず、GLBファイルをBlenderにインポートしてみた。
ファイル --> インポート --> glTF 2.0 (.glb/.gltf)

すると、こんな感じでモデルが表示される。

あれ、服とか何もない粘土みたいになってもうた!と思ったのだが、プレビューモードにすると、ちゃんとテクスチャが表示され、ほっと一安心。(でも、それに気づいたのはかなり後の方)
本当は、ここで微調整とか、色々作業をやるのかもしれないが、今回の目的はそこではないので、とりあえず、何もせず、そのままFBX形式でエクスポート。この時、対象のオブジェクトが選択された状態にしておく。(下の画像のように対象がオレンジの枠になってればOK)

何やら、エクスポートオプションが色々出てくるが、ポイントは、パスモードというオプションだけ。デフォルトでは、自動になっているが、これをコピーに変更する。

さらに、その横にある箱みたいなアイコンをクリックする。

これは、FBXというファイルに、テクスチャ情報を埋め込むというオプションなのだが、これをやっておかないと、テクスチャ情報が抜け落ちてしまい、次のMixamoで生成したアニメーション付きのモデルが、ただの動く蝋人形みたいになってしまう。
知識のある人にとっては、当然のことなのかもしれないが、3Dモデルに関してはど素人なので、ここが今回の一連の作業の中で一番苦労したポイントである。。(少し心が折れかけた)
これで、やっと楽しい3Dアニメーションの工程に入る準備が整った。
Mixamoで3Dモデルにアニメーションをつける
あとは、この3Dモデルに、アニメーションをつけるのみ。
ここでは、MixamoというAIツールを利用する。
(どうでもいいけど、このツールの名前を見る度に、Maximo Parkというバンドを思い出してしまう・・)
これは、Adobeアカウントがあれば、そのままログインできる。持ってない人はサクッとアカウントを作るべし。
ログインしたら、右にあるUpload Characterというボタンをクリックして、先程エクスポートしたFBXファイルをドロップ。

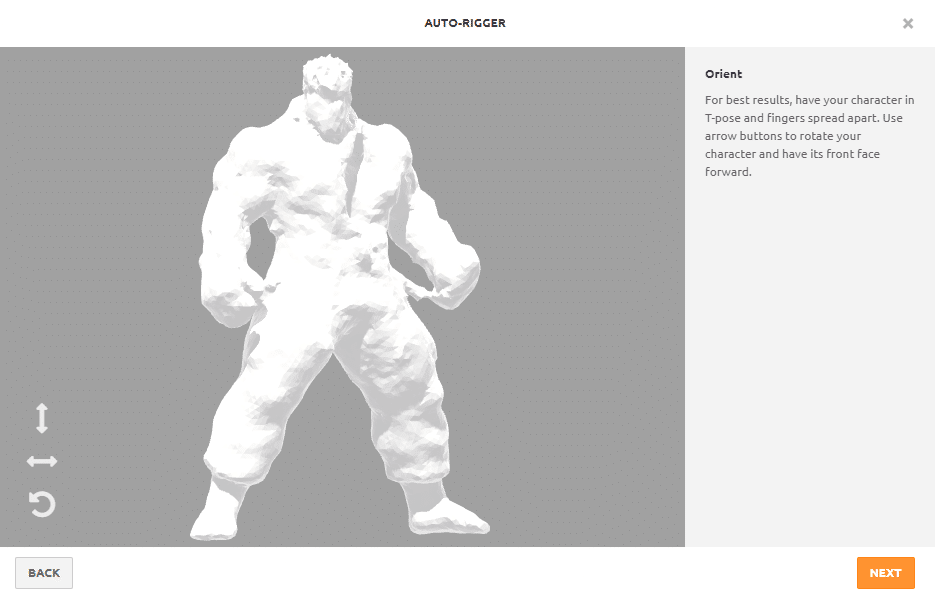
うまくいくと、こんな感じで表示される。あれ?彫刻みたいになってる!と思うかもしれないが、前工程をちゃんとやってれば、テクスチャはちゃんと保持されているので大丈夫。(Mixamo上ではテクスチャはあまり重要でないので表示されないのかも)

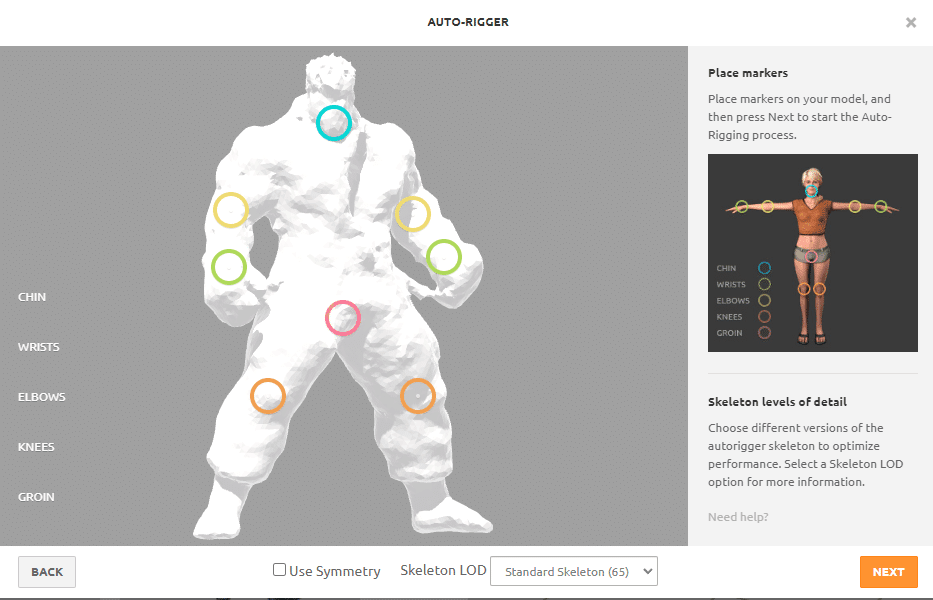
NEXTボタンを押すと、こんな画面が出てくる。ここで、あご、両手首、両ひじ、両ひざ、大事なところの場所を、左下にある各丸印で教えてあげる。

モデルが左右対称の場合は、そのままでもいいのだが、以下のようにちょっとずれたりしていると、うまく両側の位置が指定できなかったりする。その場合、下のUse Symmetryのチェックを外してやると、片方ずつ指定できるようになる。

だいたい、こんな感じ。これで、NEXT。

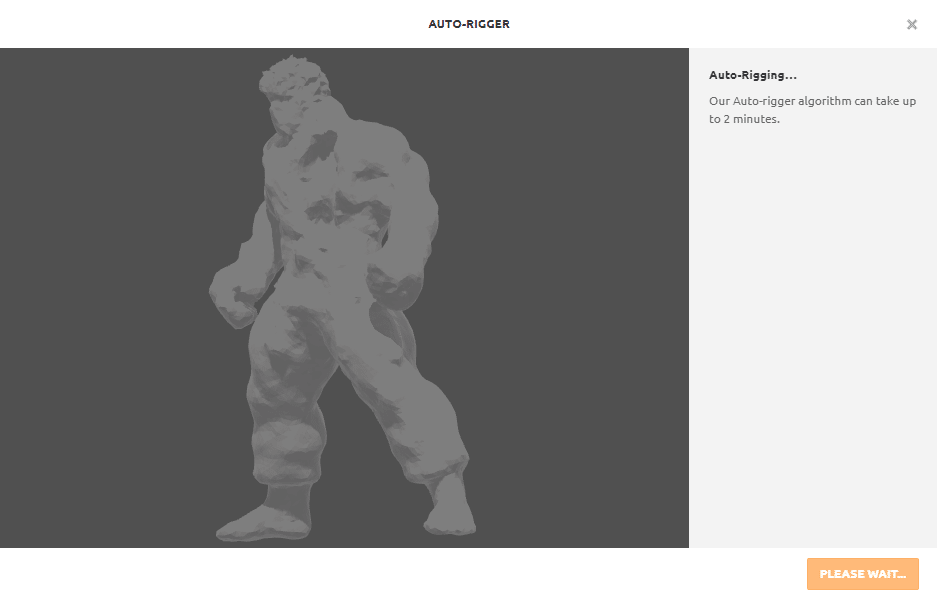
すると、ぐるぐる回りだして、Auto Riggerという処理が始まる。詳しいことはよく分からんが、この3Dモデルに生命の息吹を吹き込む処理だと思ってもらえばよい。

3Dモデルが曖昧で、各ポイントをAIがちゃんと認識できない場合、ここでエラーメッセージが表示されて、その先に進めない。
3Dモデル上級者は、恐らく一つ前の工程に戻って、Blenderで微調整とかやって、さっと戻って来れるのかもしれないが、自分の場合は、そんなスキルがないので、一番最初のMidjourneyのところまで戻る必要があった。
これはかなり精神的にくるのだが、これを読んでいる皆さんは、同じことにならないように、しっかりMidjourneyのチャプターで説明した注意事項を守って画像を生成して頂きたい。
うまく処理が完了すると、以下のように、いきいきとモデルが動き出す。(静止画なので伝わらないけど、本当に命が宿ったみたいに感じる!)
なぜか、上が切れている状態なのだが、問題ない?ので、そのままNEXT。

すると、以下の注意事項が出るが、これは単に、前にアップロードしたモデルが消えちゃいますよ?みたいは警告。どうやら、前にアップしたモデルは保存できない仕様みたいなので、もし、前のモデルでやり残しがある場合は、それを終わらせてから、次のモデルに移るべし。
今回は、そのままNEXT。

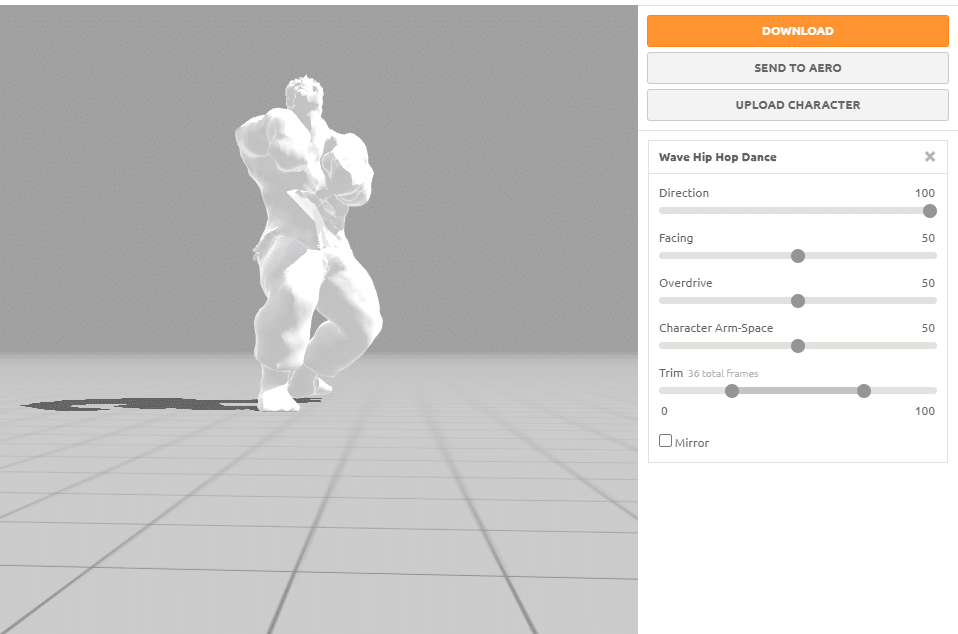
やっと、ここまできた!
なぜか、モデルの下半身が埋まっている状態なのだが、特にアウトプットには支障はない。(この辺詳しい方いらしたら、教えてください・・)

あとは、お楽しみタイム。
色んなアクションが用意されているので、気に入ったのをクリックすると、自分のモデルが、そのアクションをするようになる。
さすがに、静止画だとそのお楽しみタイム具体が伝わらないので、ここだけ動画(2倍速)でご紹介。
#Mixamo で3Dモデルにつけるアニメーションを選んでる様子を動画(2倍速)にしました。
— Fum(ファム)AI x メタバース (@Fumweb3) July 24, 2023
楽しそうでしょ?😁
そして、気づいた方もいると思いますが、
よく見ると、XANALIANの皆様がよく知ってる動きがちらほらと・・・ pic.twitter.com/4jeazUaBGd
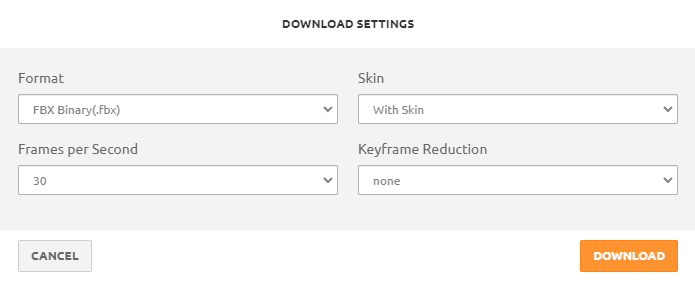
気に入ったアクションが決まったら、右のDownloadボタンをクリック。

ダウンロードオプションが出てくるが、そのままノータッチエースでポチッとな。

これで、ようやくアニメーション付きの3Dモデルが完成。
あとはこれをBlenderに突っ込んで、煮るなり焼くなり好きにすればよいのだが、アニメーションを確認するだけなら、単にファイルをダブルクリックすれば、3D ビューワー(Macは知らんけど、何か別のソフトがあるはず!)が立ち上がり、以下のように動いている様子が確認できる。
そして、これがエクスポートした後。
— Fum(ファム)AI x メタバース (@Fumweb3) July 24, 2023
XANALIANなら、知らない人はいないこの動き🤣 pic.twitter.com/Hyr4zMQuoT
ストリートファイターのキャラクター達にスリラーを踊らせる
上のMixamoの動画の最後の方に映っていたアクションが何かに気づいた方はいるだろうか。そうあれば、マイケル・ジャクソンのスリラーの振り付けである。
実は、このMixamoで用意されているアニメーションの中に、このスリラーの振り付けアニメーションが存在する。しかも、1から4までと結構長い。(Idleはほぼ動かない)

これを見て、ふとアイディアを思いついてしまった。これを作ったキャラに踊らせたらおもろいんじゃね?
そして、試行錯誤しながら、できたのがこちら。
やっとできた。。
— Fum(ファム)AI x メタバース (@Fumweb3) July 23, 2023
今日、これで一日潰しました😅
ここまでやると、3Dモデルの質がちょっと気になるけど、まぁゾンビだし、ちょうどいいか🤣#AI #midjourney #CSM #mixamo #streetfighter #thriller #MichaelJackson https://t.co/BwMYXrLY8B pic.twitter.com/bISI1HJB7O
さらっと紹介したが、実はこれ、思ったより大変だった。。
上で書いたような失敗を繰り返しつつ、キャラ5体分の3Dアニメーションを作って、さらにそれを組み合わせて動画編集。
(実はもっとキャラを準備していたが、時間の都合上諦めた。本当はゴルゴとかも作ってたんだけど・・)
Blenderとか使いこなせれば、もっといい方法があると思うのだが、ど素人の自分がやったのは、3Dビューワーで動いている様子を動画に撮って、それを動画編集ソフト(Filmora)を使って、無理やり組み合わせるという荒業。
しかも、ダンスのタイミングを、オリジナルのダンスと合わせ、さらにキャラ5体のタイミングも同期させる必要があり、もうほんと、この日、何回スリラーを聴いたことか。。(翌日、ずっとスリラーが脳内再生されていた)
少しずつタイミングをあわせたりしていたら、何か体育祭の皆で踊るダンスの練習を思い出してしまった。ケンとガイルが2テンポ皆より早いな、とか、ここダルシムちょい遅れてる!、とか笑
まぁ、言っても素人が1日で作った作品なので、色々とあらは目立つが、それでも、3Dに関する知識がほぼない状態でここまで作れたというのは、AIの力なくしては、あり得ない話だ。
まとめ
というわけで、最初の2D画像生成から、3Dアニメーションをつけるところまで、かなり細かく手順を追って説明してきた。
実際にやってみた感想として、まず、3Dモデルのクオリティがまだ今ひとつで、何も手を加えずに、そのままがっつり動画で踊らせたりするにはまだ厳しい。ただ、基の2D画像をかなり3Dっぽい画像にすれば、もっと生成される3Dモデルは良くなると思うが、今回はそこまで時間をかけれなかったので、妥協した。まぁ、クオリティに関しては、そのうちどんどん上がってくると思うので、今後に期待したい。
しかし、これらのAI技術を組み合わせれば、自分のような門外漢でも、ある程度のものは作れるという可能性は示せたと思う。アイディア次第では、色んなことができるし、これらを使いこなせれば、さらに表現の幅は広がるはず。
個人的には、Blenderをもっと使いこなせれば、クオリティをあげて、更にいろいろ楽しいことができそうだなと思ったので、時間があれば、もう少し勉強してみたい。
この記事が、皆さまのスキル向上のお役に立てれば、これ幸いである。
よろしければサポートお願いします!すごく励みになります!
