
デザイン初学者がチラシのデザインにおいて4つの基本原則を意識したらそれなりのものが作れた話
デザイン勉強中の雑食エンジニア@fukuiretuです.
(エンジニアの私がデザインの勉強を始めた経緯はコチラ)
今回は, 先日妻に依頼されて作ったチラシのデザインについて書いてみようと思います.
4つの基本原則を意識して作った成果物
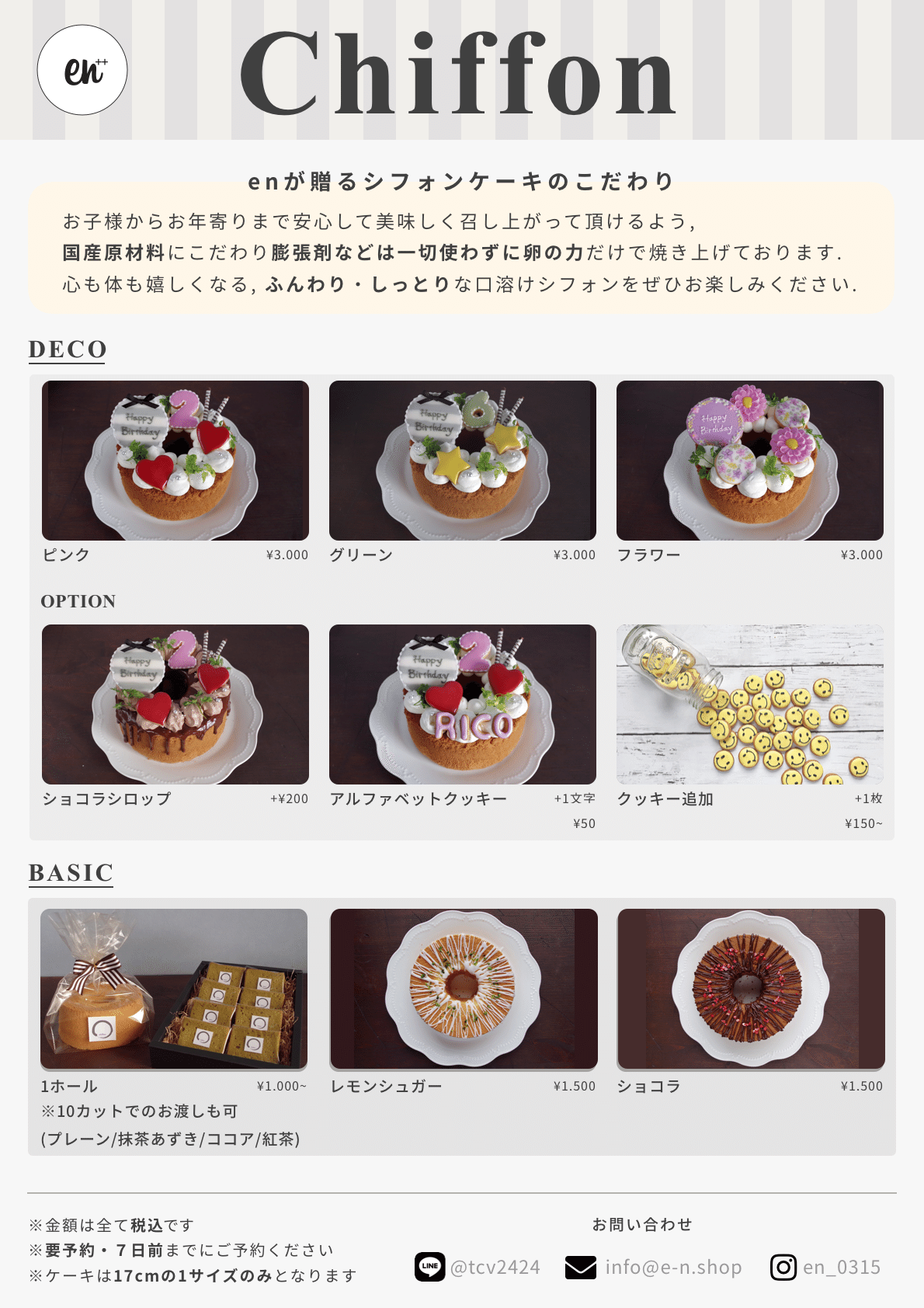
最終的に出来上がった成果物は以下. デザインツールはSketchを使いました.

見る人が見たら「大したことないなぁ」と思われると思いますが, 4つの基本原則を意識していたなかったらコレよりも100%クオリティの低い成果物となっていたことでしょう.
デザインにおける4つの基本原則とは、
・コントラスト
・近接
・反復
・整列
です. 実はチラシを作り始めた当初は知らなかったんですが, たまたま良きタイミングで読んでいた書籍で知りました. その書籍とは言わずと知れた名著
「ノンデザイナーズ・デザインブック」
です. もし私と同じようにデザイン初学者で, 4つの基本原則を知らない/聞いたことあるけど詳しく知りたいという方は是非ご一読することをお勧めします.
(私も一度読んだだけで理解しきれていない部分がほとんどなので定期的に読み返そうと思っています)
では, 今回デザインしたチラシの中で4つの基本原則を意識したポイントを解説してみたいと思います.
誤った理解のもと履き違えたものがあるかもしれませんが生暖かい目で見守って頂けると幸いです🙇
4つの基本原則を意識したポイント
■前提
クライアント(妻)から受けたデザインの要望は大きく以下のようなものでした.
・印刷もしたいからA4のレイアウト
・シンプルでモダンなイメージ
・写真(画像)は9枚入れたい
・どこかにストライプ or ボーダー柄を入れたい
■コントラスト

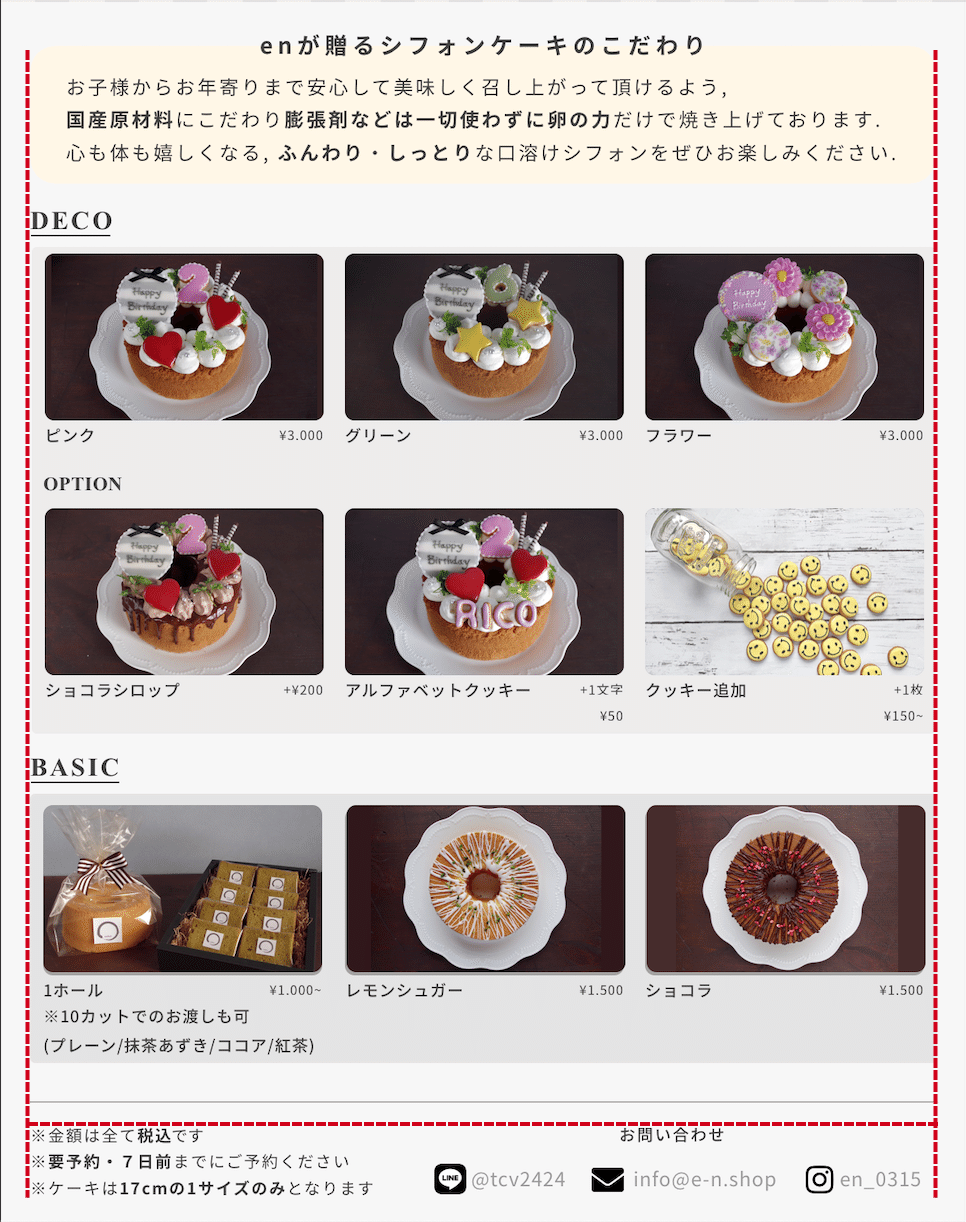
一番に伝えたいメッセージ(アピールポイント)が最初に目に入るように上部に持ってきて, 背景色を全体のトーンより少し明るめなクリーム色にしました. 暖色系の色を使うことで,
・柔らかい
・美味しそう
・優しい
という印象が与えられるように意識しています.
あくまで写真がメインのコンテンツなのでバランスを考えて控えめにしました.
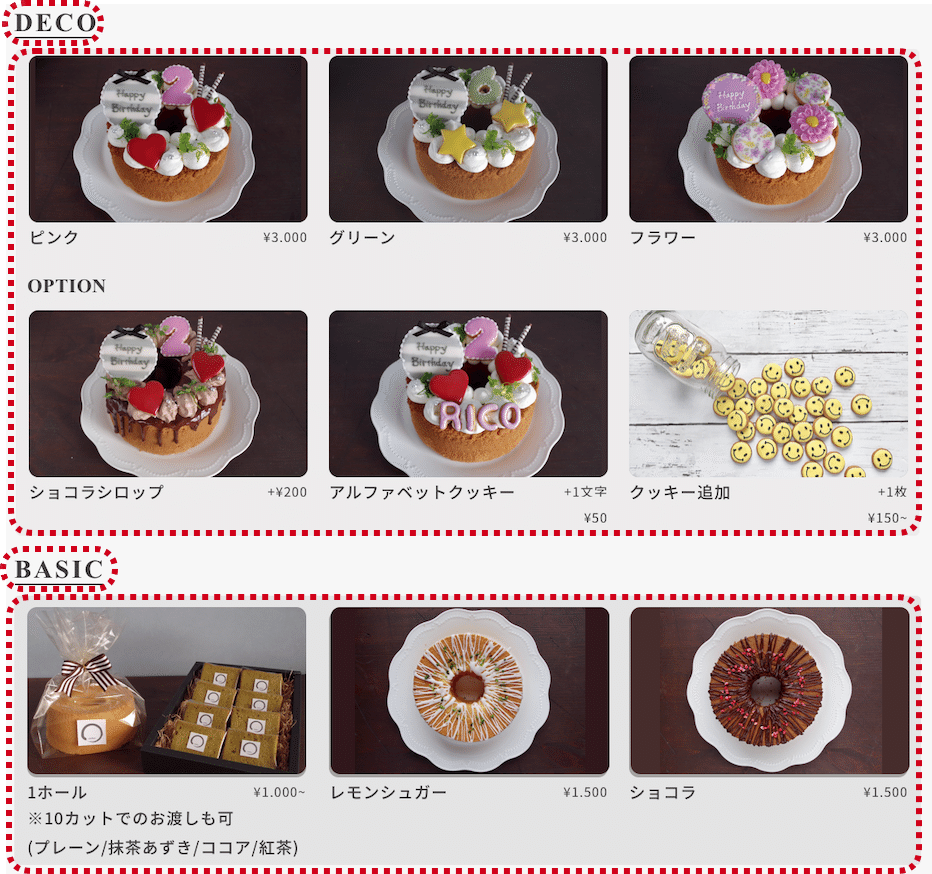
■近接/反復

デコレーションタイプとベーシックタイプの2カテゴリに情報を分類し, それぞれ関係する情報を近づける形でレイアウトしました. 余白に余裕がなかったので背景色に薄いグレーを入れることで各カテゴリの区切りが明確になるようにしています.
また, タイトルとレイアウトを統一することで全体に一貫性が生まれるようにしています. 同じ要素が繰り返し続くことで安心感を与える効果もあるそうです.
■整列

メッセージ部以降は左揃えで統一し, 左右の余白は揃うようにしています.
フッターの上左右の余白も統一するようにしました.
「初心者は安易に中央揃えしてしまう傾向がある」
とノンデザイナーズ・デザインブックに書かれていて, 初期段階のデザインではまさにそれをやっていました...
(今まで作った発表用のスライドとかも思い返すとその傾向強い...)
こうすれば良かったかもと悩んだポイント
ヘッダーと見出しのフォントはTimesNewRomanを採用しています.
(その他はNoto Sans CJKを採用)
TimesNewRomanを選んだ理由は,
・読みやすさ
・妻が気に入っていたから
という2点からですが, せめてヘッダーの部分はサンセリフ体かスクリプト体の中から採用すれば良かったなと思ってます.
今からでも修正は可能なので, 「このフォントが雰囲気に合いそうだよ」などアドバイスがありましたらぜひコメント or Twitterでメンション頂ければと.
色だけでなくフォントで上手くコントラストが表現できるとデザインの幅が広がると思うのでタイポグラフィの知識は今後の課題です.
(タイポグラフィ is 深い...)
おわりに
デザインにおける4つの基本原則を知ってから, 目にするもののデザインに着目し4つの基本原則がどう利用されているかを意識して見るようになり, 自分なりに
・4つの基本原則がどう盛り込まれているだろう
・なぜこのようなデザインにしたのだろう
・自分ならこうするかな?どうかな?
などを考えるようになりました.
また, 定期的にPinterestを利用して自分が気に入ったデザインをストックするようにしています.
まだまだ勉強不足ですが, 少しずつ良いデザインと悪いデザインの目を養っていければなと思っています.
引き続きデザインのお勉強がんばっていくぞ💪
それでは👋
技術書購入や勉強会・セミナー参加の費用にあてたいと思います🙏
