
ブラウザ上でレーザーカッター用のデータを作ってみた
レーザーカッターって?
あまり身近にないと感じるので簡単に言っておくと、『木やアクリルなどを設計したデータ通りに切断したり、焼きつけて刻印を入れたりできるもの』だ。
そんな装置を扱うには設計図となるデータが必要となる。最近の新しい装置だと jpg や png など画像データでも利用可能なのだが、今のところ一般的なのは svg形式 だろう。
svg形式のデータを作るには
この形式のデータを作る方法として広く使われているのはアドビの『illustrator』だ。このソフト、有名で機能も豊富なのだが、ただ一つネックなのが有料という点。普段から使っている人にはいいと思うが、ちょっとやってみようかなーという人にはなかなか手が出ないと思う。
そんなとき、無料であって、なんならダウンロードすら要らないものがあれば、グッとハードルが下がるのではないかと思い、調べてみるとやっぱりあった!『Boxy SVG』というソフトだ!
Boxy SVGとは
ダウンロード不要で以下のリンクにアクセスするだけで無料で使うことができるsvg編集ソフトである。
https://boxy-svg.com/app
機能もなかなか豊富にあるようなので、今回はその一部を使って『組み立て式ペン立て』を作ってみようと思う。
材料と設計
ペン立てを作るにあたって今回は
厚さ2.5mmのMDFという材料を使っていく。
レーザーカッターで加工する木として一般的なようだ。
設計通りにカットはできるものの厚みを変えることはできないので、作りたいものによってその材料を選定する必要があるだろう。
設計は紙でラフに書いてみることにする。
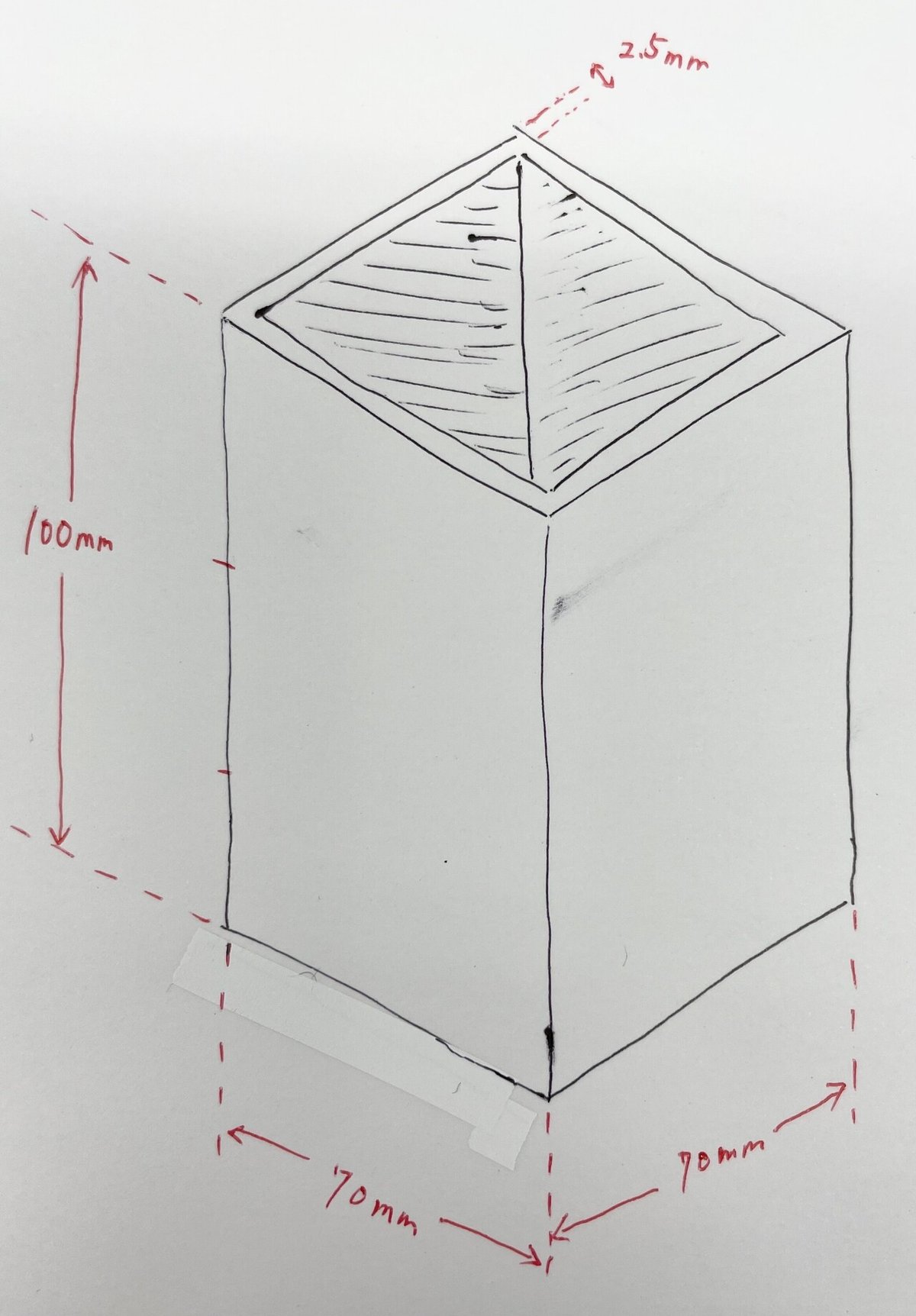
板を組み合わせて作るペン立てなので、シンプルで作りやすい四角柱で作ろうと思う。寸法はザックリと以下のようにした。

板をどのようにカットしてこれを作るか、切る場所を緑で加筆していく。

こんな感じでやってみようと思う。
Boxy SVGでデータ作成へ
イメージもできたので、ソフトを使ってデータを作っていくとする。
ソフトを使うには以下のリンク先へー
https://boxy-svg.com/app
動作環境は参考までに以下の通り
【Windows10、GoogleChrome、ホイール付きのマウスを使用】
ソフトの基本構造は左側と右側に様々なアイコンがあり、それを駆使してデータを作っていく。
左側のアイコンは描くためのツールを選ぶもの
右側のアイコンは描いたものの設定を指定するもの
のようだ。
やる前に、完成イメージはこんな感じ!

単位の設定
設計通りにデータを作っていきたいところだが、世の中にはピクセルやインチ、センチメートル、ミリメートルなど様々な単位がある。そんな単位を正しく設定しないと思っていた寸法と変わってしまうので、まずは単位の設定をする。
右側のアイコンから定規マークの『Geometry』を選択。
Unitsを自分の使いたい単位(今回はMillimeters(mm))に変更する。
単位変更後は必ず、すぐ上の『Viewport』に使いたいスペースの広さを入力する。(この数値はザックリでOK!)
一旦Width 500, Height 500にしておく。

ボックスを描く
左のアイコンの中から使いたいツールを選んで、中央の作業スペースに作成していく。
今回は主にボックス状のアイコンの『rectangle』を利用する。
アイコンをクリックして作業スペースをドラッグするとボックスを描くことができる。

ここで作ったボックスを一度クリックして選択し、右下の『Viewport space』をクリックする。
前項の単位の設定はこれをすることで完了になる。

単位の設定も済んだので、
これ使って以下のように複数のボックスを用意する。
細かなサイズは後で設定するので、おおよそでOK!

縦長の大きなボックスが2つ、正方形の大きなボックスが1つ
それぞれの下に細長い縦と横のボックスを1つずつ用意する。
サイズ変更
サイズは、ボックスをクリックしたら出てくる
青い■をドラッグすれば変更できる。

けれど今回は細かい組み立てを想定しているので、正確な寸法を指定して変更する方法を使おうと思う。
やり方は右側のアイコンから定規マークの『Geometry』を選択。
サイズ変更したいボックスを選択して『Width』、『Height』に値を入力。
鍵マークがついたままだと縦横比が固定になってしまうので注意が必要だ。

①~⑨を以下の数値に変更する。

① Width 70, Height 100 ② Width 2.5, Height 40 ③ Width 20, Height 2.5
④ Width 70, Height 100 ⑤ Width 2.5, Height 30 ⑥ Width 20, Height 2.5
⑦ Width 70, Height 70 ⑧ Width 2.5, Height 30 ⑨ Width 30, Height 2.5
(①~③、④~⑥、⑦~⑨でそれぞれ1面を作る)
変更が完了したとき、画面に対してボックスが小さくなっていた場合は、ドラッグして左上に集めてズームする。
ズーム操作はCtrl+マウスホイールでできる。
画面位置移動はホイールを押し込みながらカーソル移動でできる。

色を変える
ここまで作ったこのパーツ。
大きい方はボディのメイン部分になって
小さい方はそのメインを削るために使うのだか、
作業上わかりやすいように色を変えておく。
変えたいものを選択し、ペンキマークの『Fill』を選択。
好きな色をクリックするとボックスがその色になる。

この要領で小さいパーツをすべて別の色にする。

コピー&ペースト
パソコンを多少触れる人ならご存じの ”コピペ“ である。
ボックスを選択した状態で『Ctrl+C』を押すとコピーができる。
コピーした後に『Ctrl+V』を押すと貼り付けができる。
この機能を使って、緑のボックスの数を以下のように増やす。
(貼り付けたものはいったん近くに置いておく)

位置合わせ
いまコピーした緑のボックスを正しい位置に移動して”その部分を削る”という処理をするので、まずは画像のように目的の場所に移動する。
細かい調整は後でやるので、この移動はザックリでOK!

イメージはつかめてきたと思うが、たくさんのズレがある。
こんなとき『位置合わせ』を使えば、端や中心をピッタリと合わせることができる。その例として左のグレーのボックスと緑の縦ボックスで進めてみる。
まずは十字矢印の『Arrangement』を選択。
次にグレーのボックスをクリック。
その後『Shift』を押しながら緑のボックスをクリック。
これで2つのボックスを同時に選択ができる。
『Arrangement』のメニュー内の
『Relative to』を『First selected』に変更。
(最初に選んだグレーのボックスを基準にするための設定)
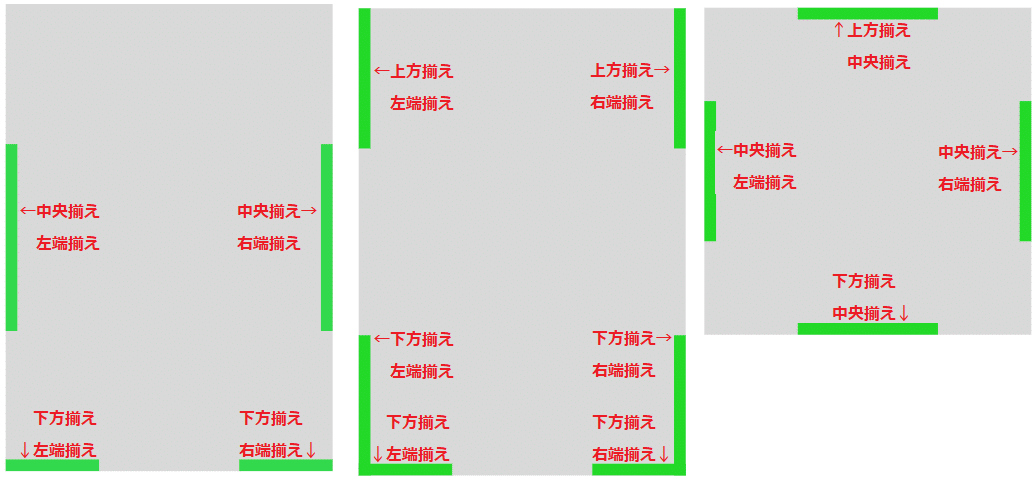
アイコンをクリックすると画像のように左端に揃えられる。

別のアイコンをクリックすると高さを中央に揃えられる。

こんな具合にアイコンごとに揃えられる位置が変わってくる。
これらを使って以下のように位置を調整する。

ボックスでボックスを削る
最終的にレーザーカットする設計図としては緑の部分は不要になる。
なので、グレーボックスから緑ボックスを削るという処理を行う。
その例として一番左のパーツで進めてみる。
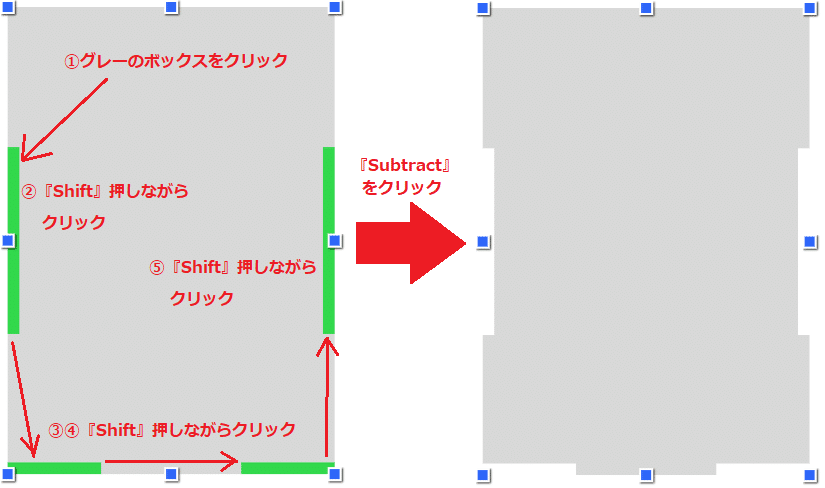
まずグレーのボックスをクリック。
その後『Shift』を押しながら、同じパーツ内の緑のボックスを1つずつ全部クリック。
すべてクリックし終えたら、△マークの『Shape』を選択。
『Boolops』から『Subtract』をクリックするとグレーから緑をくり抜くことができる。

『Subtract』以外をクリックすると できる結果も変わるので、
余裕があれば試してみるのもいいと思う。
この要領で他のパーツもくり抜いていく。

ボックスのフチ取り
作りたい形にはなったものの、レーザーカットするデータは
色塗られた”面” でなく ”線” にしなければならない。
なのでドラッグでボックスすべてを選び、ふでマークの『Stroke』を選択。
以下のように『Type』と『Color』を設定すると
黒いフチをつけられる。

ペンキマークの『Fill』を選択し、
グレーの色をなくせば完成まであと一歩!

左と真ん中のパーツは2枚ずつ必要なので、それぞれコピー&ペースト!

これでようやくデータ完成!!!
データの出力
完成したデータの出力は右側下から2番目の『Export』を選択。
形式をSVGにし、ドラッグでデータを選んだら
『Area』を『Selection』に変更、
『Viewport』を『Fixed』に変更、
『Export』をクリックすれば出力も完了!!!
(アカウントを作っていないと出力できないので、
画面右上からアカウントを作成してログインしておく)

そんな感じでペン立てのデータを出力することができた!
レーザーカット結果
実際にそのデータでカットしてみた。

カットした板を取り出して組み立ててみる。


レーザーカットは焼き切るという性質上、組み立てても外れやすく崩れてしまうので、今回はボンドで止めておいた。
0.1mmだけ、はめ込むスキマを小さくするとスッポリハマって取れにくくなるので、作る際はお好みの寸法にしたらいいと思う。
完成データ
いらしてくださって、ありがとうございますー!
