
ニコカラメーカーの使い方
この記事は旧ニコカラメーカーの使い方です
最新のニコカラメーカー2の使い方は下記の記事をご参照ください。
フォントの設定、字幕の位置の設定を中心にニコカラメーカーの使い方を解説します。このnoteを読めばニコカラメーカーで書き出しができます。
※FHD(1920×1080)の動画を使って解説しています。
説明で使っているテキスト、動画、絵文字、プロジェクトは下記URLのインライングラフィックス(絵文字)機能フォルダよりダウンロードできます
http://www.pcgame-r18.jp/owncloud/index.php/s/8B6r1Baoh6g2LgN
・新規プロジェクト作成と素材の読み込み
NicoKaraMaker.exeをダブルクリックで開くと、ようこそタブで新規プロジェクトが作成されます

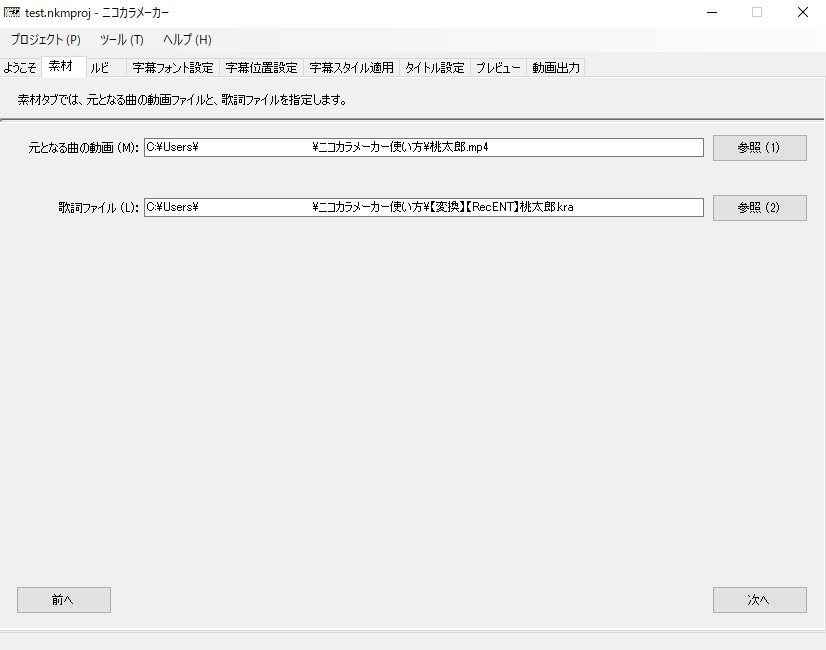
素材タブに移動して元となる曲の動画(桃太郎.mp4)と歌詞ファイル(【変換】【RecENT】桃太郎.kra)を参照します。(ドラッグ&ドロップでもできます。)
ルビタブは使いません

・フォント設定
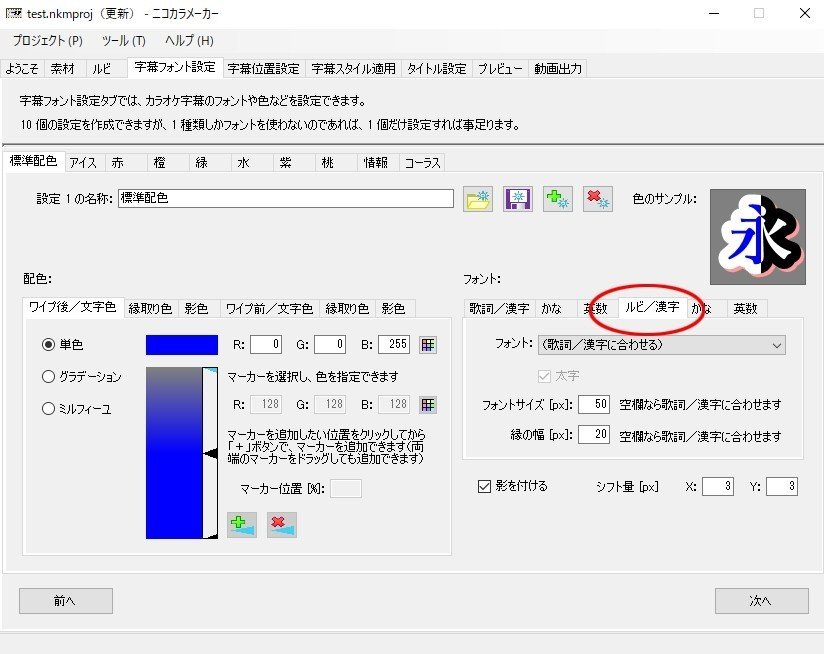
字幕フォント設定タブに移動。配色は標準配色を使用
フォントの大きさと字幕の位置はJOYSOUND CHANNELの動画を参考にした。https://www.youtube.com/watch?v=2b8J-pnqCpc
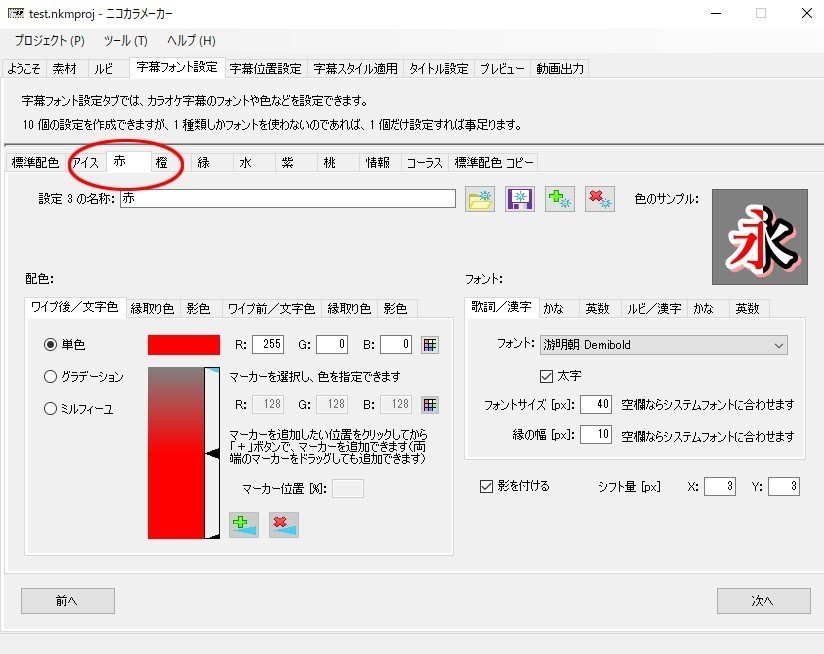
フォント:歌詞/漢字のタブで
フォントはデフォルトで設定されている游明朝 Demiboldをそのまま使用
太字にチェック
フォントサイズ 110px
縁の幅 20px
影を付けるにチェック
シフト量 X 3px Y 3px

次に
ルビ/漢字のタブで
フォントは(歌詞/漢字に合わせる)
フォントサイズ 50px
縁の幅 20px
影を付けるにチェック
シフト量 X 3px Y 3px
かなと英数は空欄で良い。ほぼ設定しない

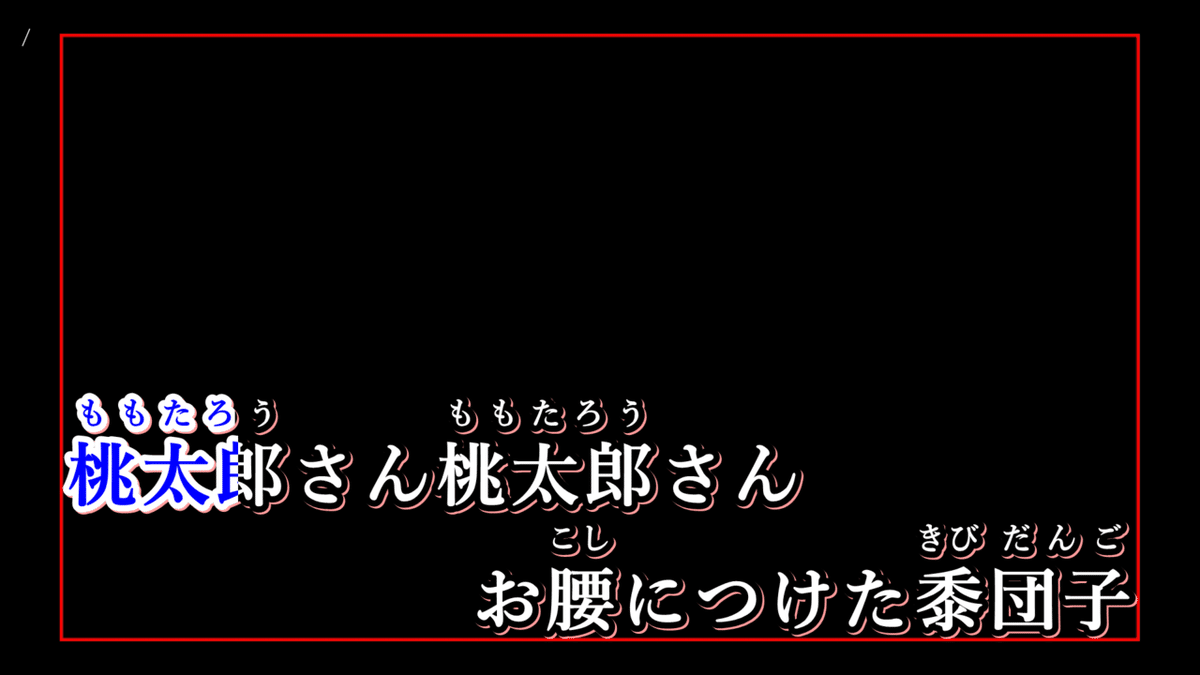
・字幕の位置設定
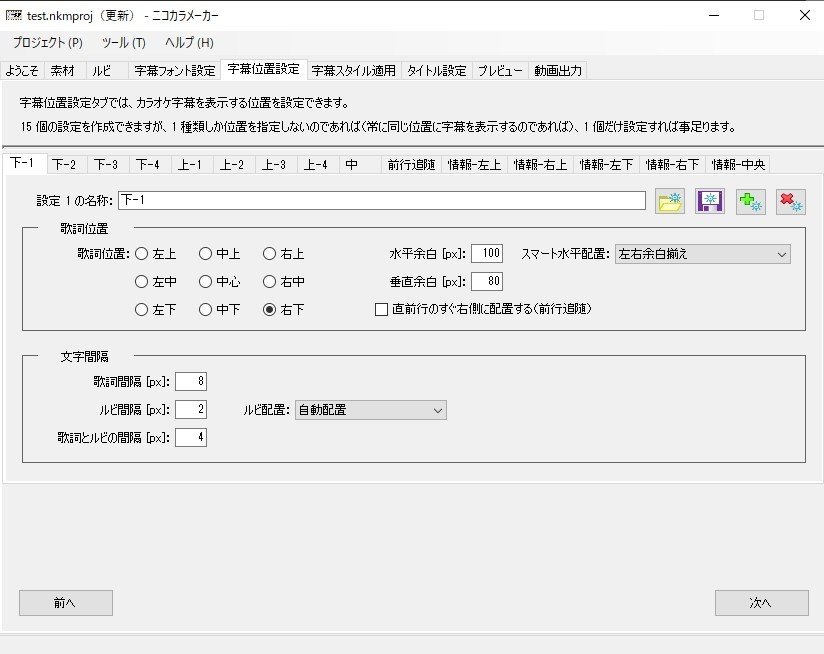
下-1タブで
歌詞位置 右下
水平余白 100px
垂直余白 80px
スマート水平配置 左右余白揃え文字間隔
文字間隔
歌詞間隔 8px
ルビ間隔 2px
歌詞とルビの間隔 4px
ルビ配置 自動配置

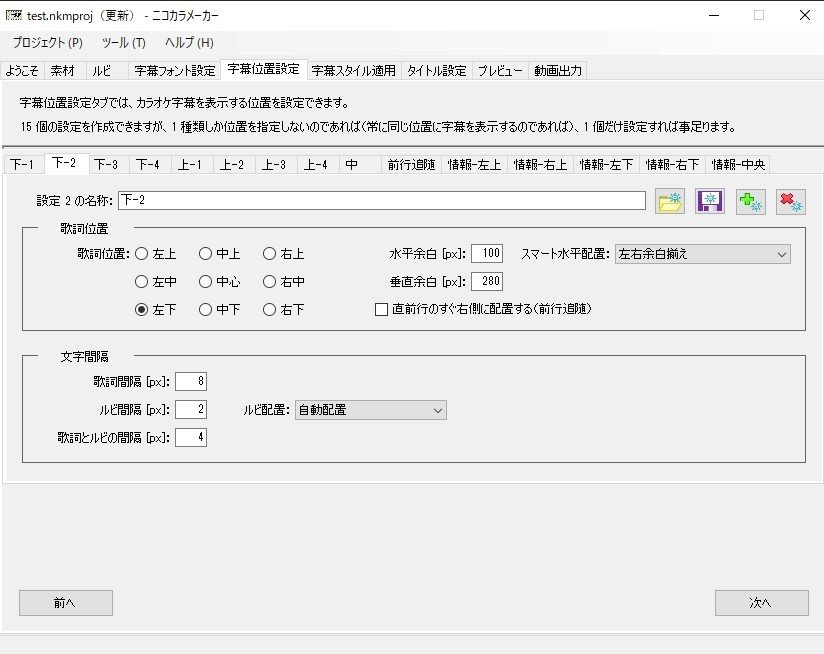
下-2タブで
歌詞位置 左下
水平余白 100px
垂直余白 280px
スマート水平配置 左右余白揃え
文字間隔
歌詞間隔 8px
ルビ間隔 2px
歌詞とルビの間隔 4px
ルビ配置 自動配置

デフォルトから値を変更したのは水平余白、垂直余白、歌詞間隔。
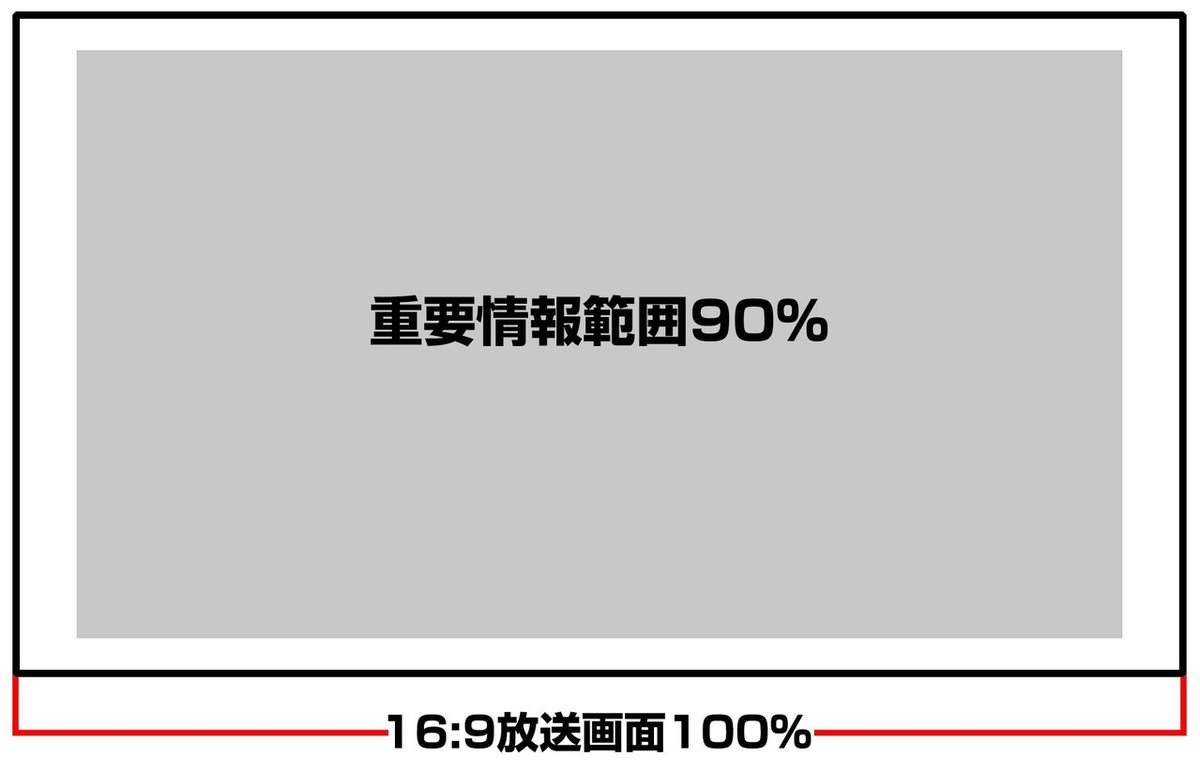
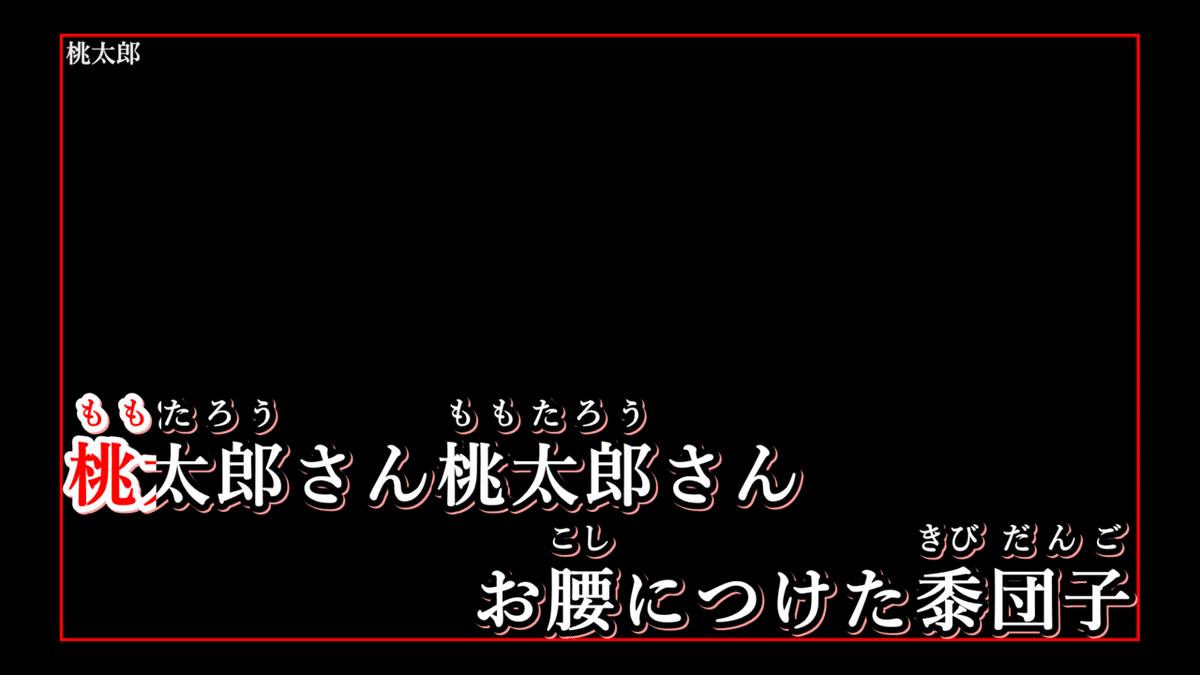
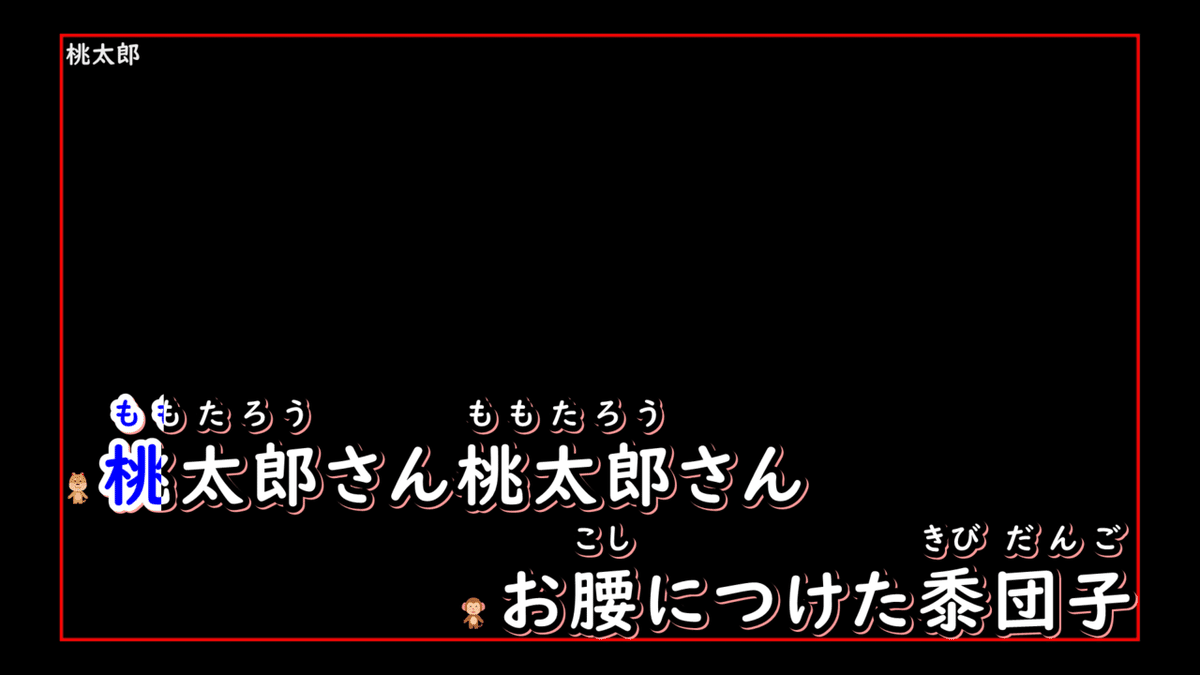
字幕が重要情報範囲、画面の90%内に入るようにした(赤いラインが90%ライン)。FHD(1920×1080)では一行に最大14~15文字を意識して作るとだいたい範囲内に入る。

重要情報範囲とは
ARIBでは、TR-B4においてアスペクト比16:9放送画面におけるセーフティゾーンについて規定している。(中略)情報範囲は93%に設定されたエリアで、通常テレビフレーム(テレフレ)と呼ばれている。重要情報範囲は90%に設定されたエリアで、一般的に「タイトル安全フレーム」と呼ばれている。
一般社団法人 日本ポストプロダクション協会「ポストプロダクション技術マニュアル」第7版 P143より引用(2015年発行)

要するにこの範囲に文字を入れておけば
テレビによって見えなくなることはないよという範囲です。
この範囲はぜひ守りましょう!
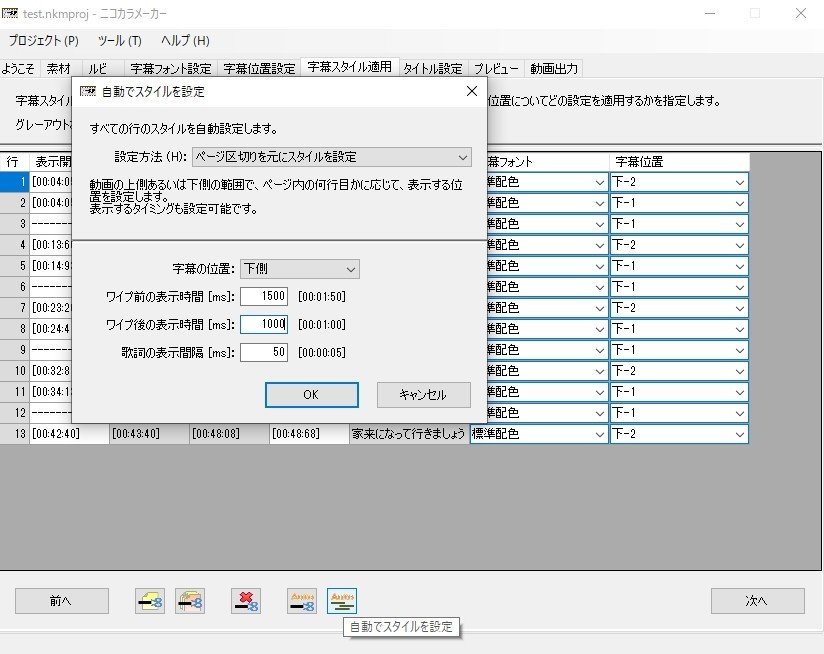
・字幕スタイル適用
自動でスタイルを設定ボタンをおして
ワイプ前の表示時間 1500ms
ワイプ後の表示時間 1000ms
歌詞の表示間隔 50ms
これらの表示時間はJOYの動画を参考にしましたが、
表示時間は個人差もあるので値を入れてみて気持ちいい所を探しても良いです。
他は触る必要なし、デフォルトでOK
字幕フォントは設定した標準配色
字幕位置も設定した下-1と下-2を使う設定になっている

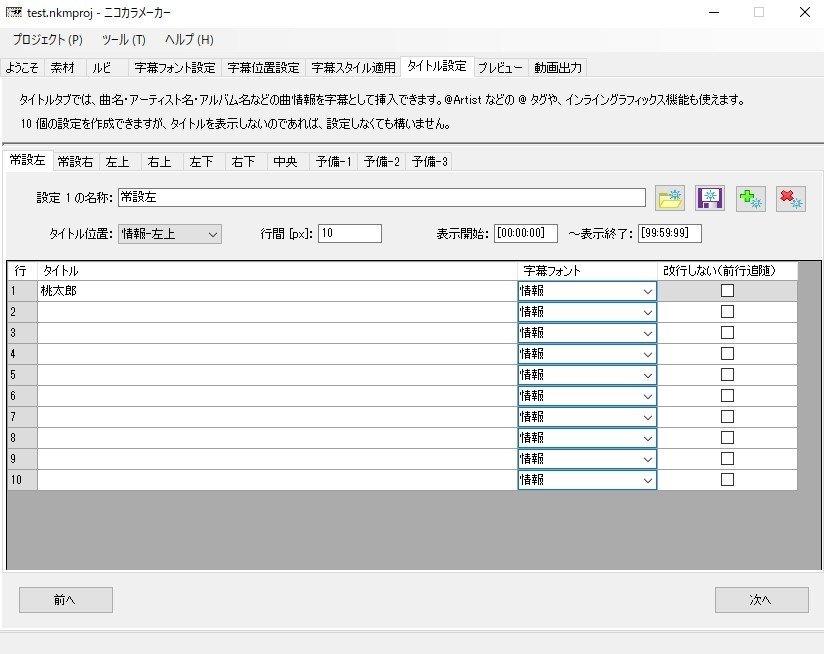
・タイトル設定
曲名、歌手名、タイアップ名などを表示するために使います。ここでは1行目に曲名の「桃太郎」を入力しておきます。タイトルの位置を変更できますがデフォルトの常設左を使います。
それに伴いタイトルの字幕フォントと字幕位置を設定する必要があります

フォント設定は情報タブを選んで
太字にチェック
フォントサイズ 40px
縁の幅 10px
シフト量 X 3px Y 3px

字幕位置は情報-左上タブを選んで
歌詞位置 左上
水平余白 100px
垂直余白 65px
スマート水平配置 調整しない

・プレビュー
プレビューがうまく見れないときは下記の対処法を試してみましょう
ニコカラメーカーでプレビュー・動画出力ができない場合の対処法
http://shinta0806be.ldblog.jp/archives/9969533.html
これに加えてニコカラメーカーのプレビュー画面を二つ立ち上げると
二つ目に立ち上げたプレビューは見れるようになるという対処法もあります
(僕の環境ではプレビュー画面を二つ立ち上げないとプレビュー見れません)
・動画出力
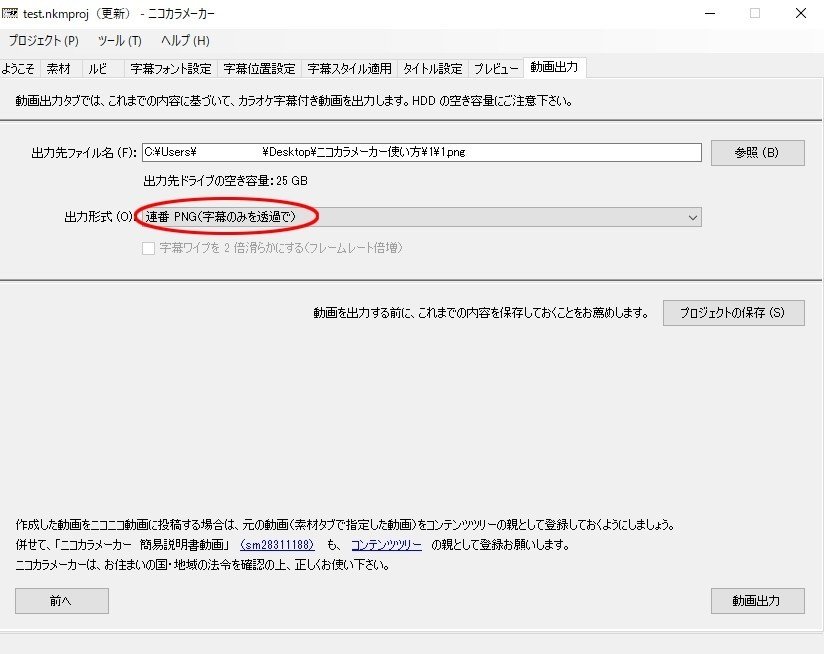
出力先とファイル名を設定します。出力形式は連番 PNG(字幕のみを透過で)に設定、プロジェクトを保存して動画出力しましょう

無圧縮 AVIで書き出すとFHD(1920×1080)5分の動画で約40GBとなり非常に重たいので、連番 PNG(字幕のみを透過で)で書き出して編集ソフトで動画に字幕をのせて書き出すのがオススメ
書き出し時間はFHD(1920×1080)5分の動画で5分~7分な印象
ここまでで、とりあえず書き出しに必要な設定ができます。
以下の説明は色とフォントの詳細な説明になるので、興味ある人だけ読んでください
・色の詳細設定に関して
標準配色をそのまま使用したが、もっとシンプルな方が良い場合は
デフォルトで設定されている赤を参考にワイプ後/文字色を変更しても良い。


https://twitter.com/sogitani_baigie/status/1159772936418414594
という話もあるので個人的にも白+黒+1色がオススメ
また色の配色に困ったらサイトのパターンを参考にするときれいな色になる
https://colorpalettes.com/
・フォントに関して
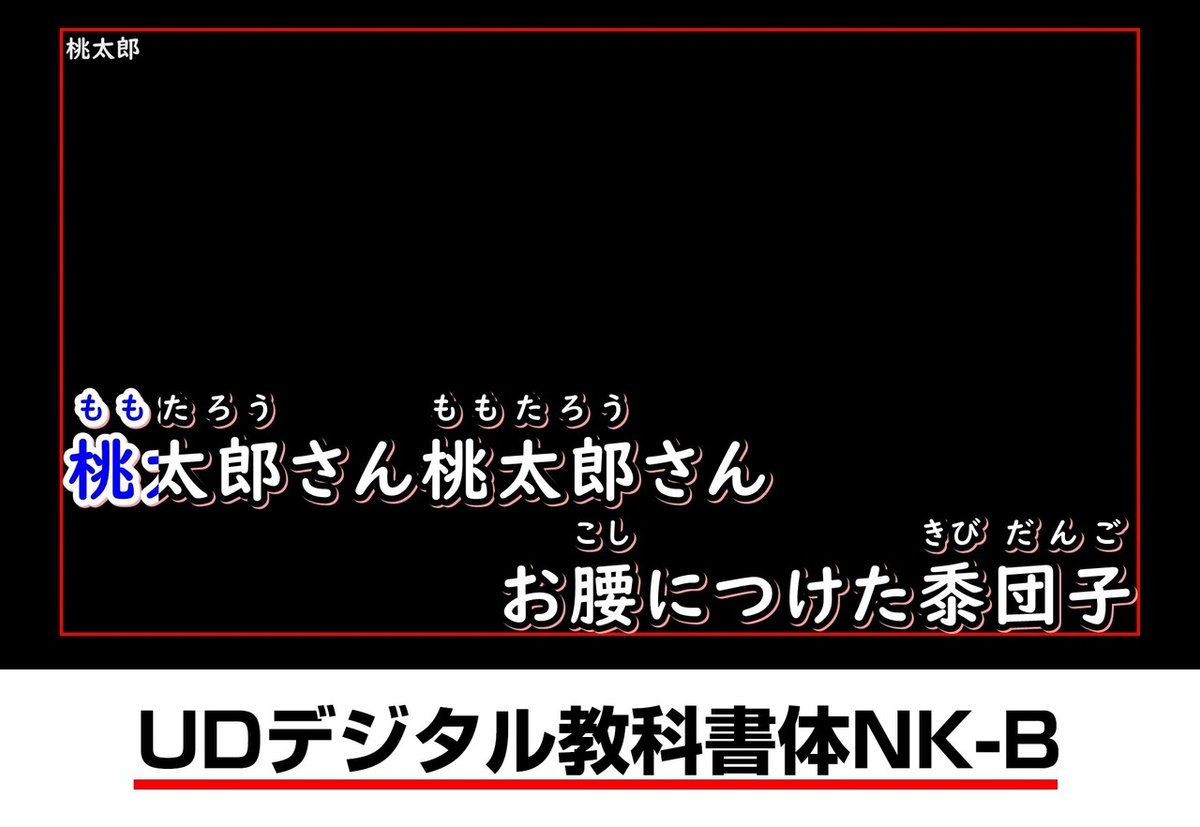
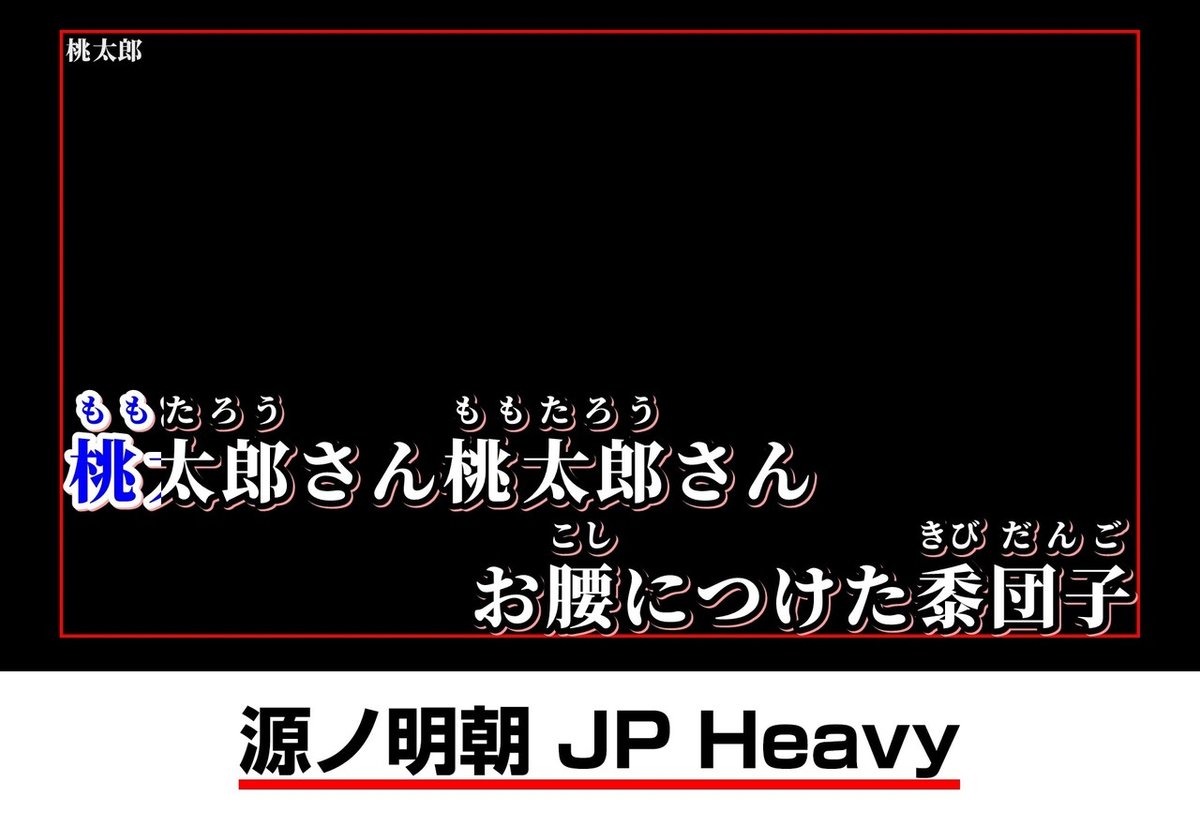
游明朝のままでもよいがwindows標準フォントUDデジタル教科書体 NK-Bも使いやすい

明朝系が良いのならダウンロードの必要があるが
源ノ明朝 フォント(下記サイトでインストール方法を詳しく説明)も良い
https://www.ipentec.com/document/software-font-download-adobe-source-han-serif

付録 絵文字機能に関して(興味がある人だけ)
インライングラフィックス(絵文字)機能
ニコカラメーカーには絵文字を埋め込める機能があります。
この機能は二人で歌う場合などでパートを表示するのにとても役立ちます。
桃太郎の曲を使って使い方を簡易的に説明します。
※あくまで僕のやり方ですのでもっと良いやり方があるかもしれません。
説明で使っているテキスト、動画、絵文字、プロジェクトは下記URLのインライングラフィックス(絵文字)機能フォルダよりダウンロードできます。
http://www.pcgame-r18.jp/owncloud/index.php/s/8B6r1Baoh6g2LgN
タイムタグの打ち方などは以前のnoteを参照
https://note.mu/fukkun_mochikara/n/nf6467fdd4c80
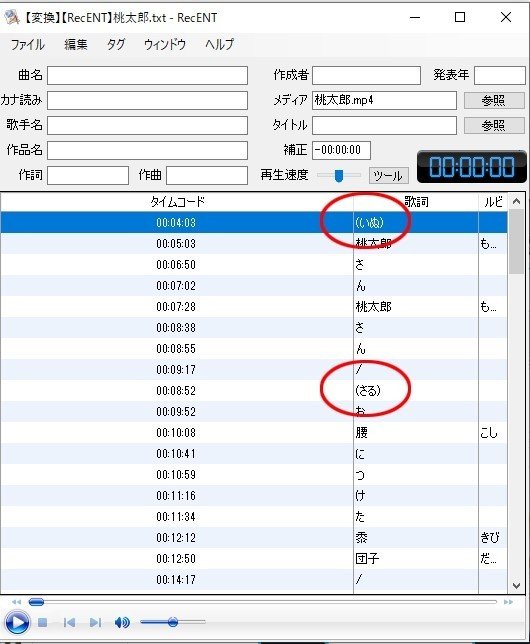
パート分け表示(いぬ)、(さる)、(きじ)、(全員)のような表記をテキスト内に追加したタイムタグ付きテキストデータを作成

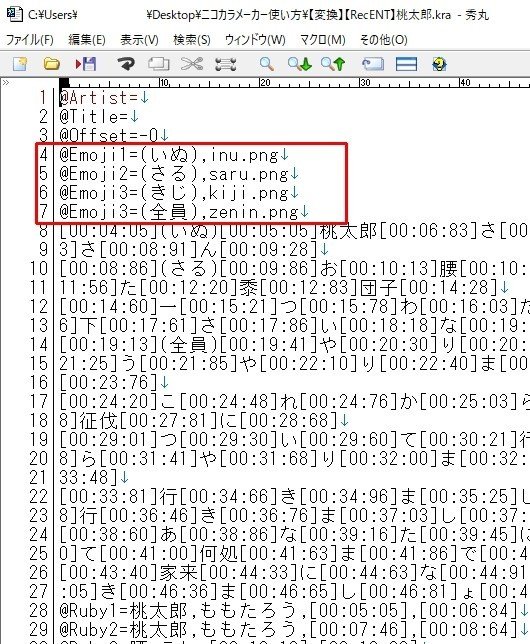
kraファイルに変換後パート分けの表示を絵文字にリンクさせるために以下の記述を追加
@Emoji1=(いぬ),inu.png
@Emoji2=(さる),saru.png
@Emoji3=(きじ),kiji.png
@Emoji4=(全員),zenin.png

詳しい仕組みはニコカラメーカーヘルプを参照
http://shinta.coresv.com/help/NicoKaraMaker_JPN.html#InlineGraphics
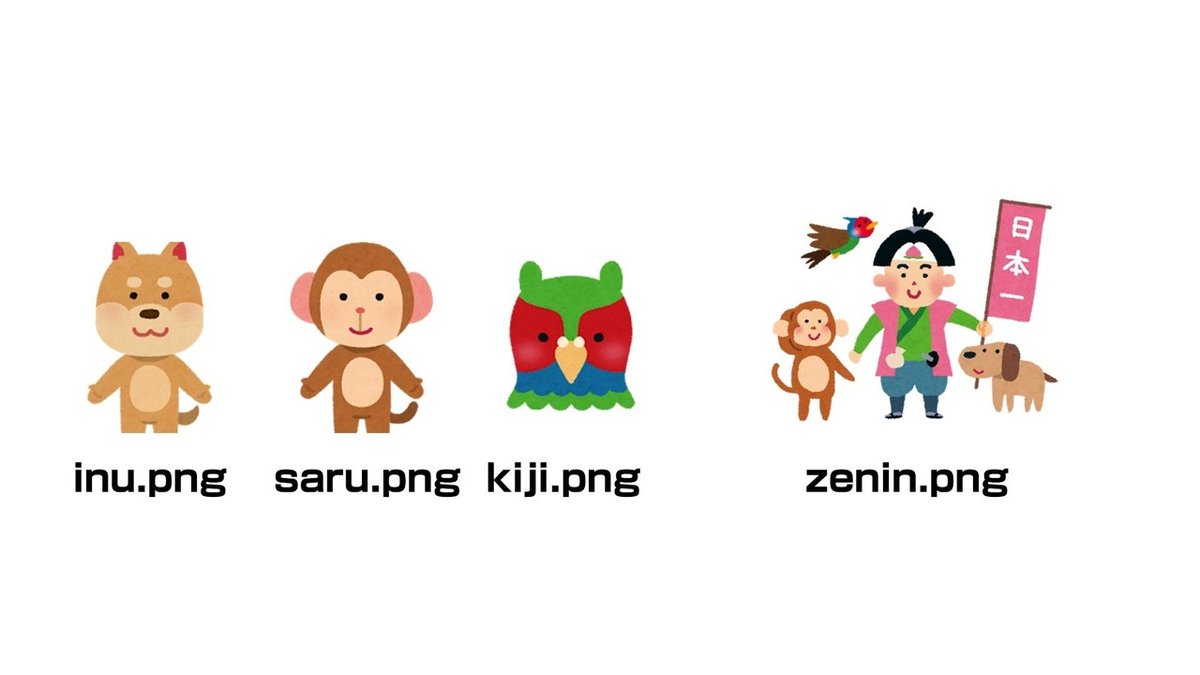
絵文字の作成
Photoshopなどで切り出してやっても良いのですが、
いらすとやさんからお借りしたデータをそのまま使いました。
絵文字の画像サイズの基準はありませんが100×100 pixelくらいあれば十分だと思ってます。(いらすとやの犬のサイズは180×180、桃太郎は400×300)
絵文字の画像サイズを合わせておくとニコカラメーカーで表示したときのサイズ感が合います。今回はダウンロードしたままのデータで割と揃っているのそのまま使います。分かりやすくするためにリネームをしました。

ニコカラメーカーで再生するとアイコンが非常に小さいです。

これはアイコンの字幕スタイルの欄がコーラスのフォント設定になっているので小さくなってます。

コーラスのフォントサイズを標準配色と同じくらいの大きさにしましょう。ここでは110px
ここからパート分けの色を設定してきます
パート分けの色は個人の好みもありますが、個人的には同系色の色でワイプ前が薄く、ワイプ後が濃くするのが好きです。
いぬはオレンジ系、サルは赤系、キジはみどり系でそれぞれ字幕フォント設定に色を作成しました。
次に全員で一緒に歌う所はミルフィーユで3色を使ってます。
ワイプ前は白でワイプ後にミルフィーユの3色にワイプすると見やすいです。
また影色にもミルフィーユを使い、影のシフトを5pxに変更することで全員で歌うところをわかりやすくしています。

いぬ、さる、きじ、全員の字幕フォント設定ができたら
字幕スタイル適用画面で対応する歌詞の字幕フォント設定をひとつずつ変更していきます。結構、面倒な作業です


ようやくパート分け字幕ができました。タイトルとどの動物がどの色かの表示はずっと表示させておいた方が歌う上で親切でしょう。
残念ながらアイコン付きタイトルはニコカラメーカーで作成するのが非常に面倒なのでPhotoshopで作成してます。

これでパート分け完成しました。お疲れ様でした。
まとめ
・文字は画面の90%の中に入れよう
・配色に悩んだら白+黒+1色がオススメ。汚い色になることはない
ニコカラメーカーを使いこなして良き持ちカラライフを!
この記事が気に入ったらサポートをしてみませんか?
