
ブール値を使ったアイコン付きボタンの作り方 - Figma
こんにちは、藤崎 猫です。
『FigmaでUIデザイン』という本を出版して、ブログでは本に入りきらなかったデザインノウハウや、Figmaの使い方についてお伝えしていきます。
今回はコンポーネントのブール値プロパティを使用した、アイコン付きボタンの作り方を解説していきます。
前回オートレイアウトを使ってテキスト量に応じてサイズが変わるボタンの作り方についてご紹介したのですが、本記事はその続きとしてアイコン付きボタンを作成していきます。
<Kindle Unlimitedで無料公開中>
※ 紙派の方はペーパーバッグにてご覧ください
ブール値プロパティとは?
まずはコンポーネントのブール値プロパティについてお話ししたいと思います。

Figmaの中のブール値とは、簡単に言うと要素の表示・非表示を切り替えられるようにする機能です。コンポーネントとしてまとめたオブジェクトの中で場合によって非表示にしたい要素があれば、このプロパティを設定しておくととても便利に使えるようになります。
今回はそれをボタンのアイコンに設定して、アイコン付きボタンとアイコンなしボタンを1つのコンポーネントとしてまとめられるようにしたいと思います。
アイコン付きボタンの作り方
STEP1. アイコンを用意する
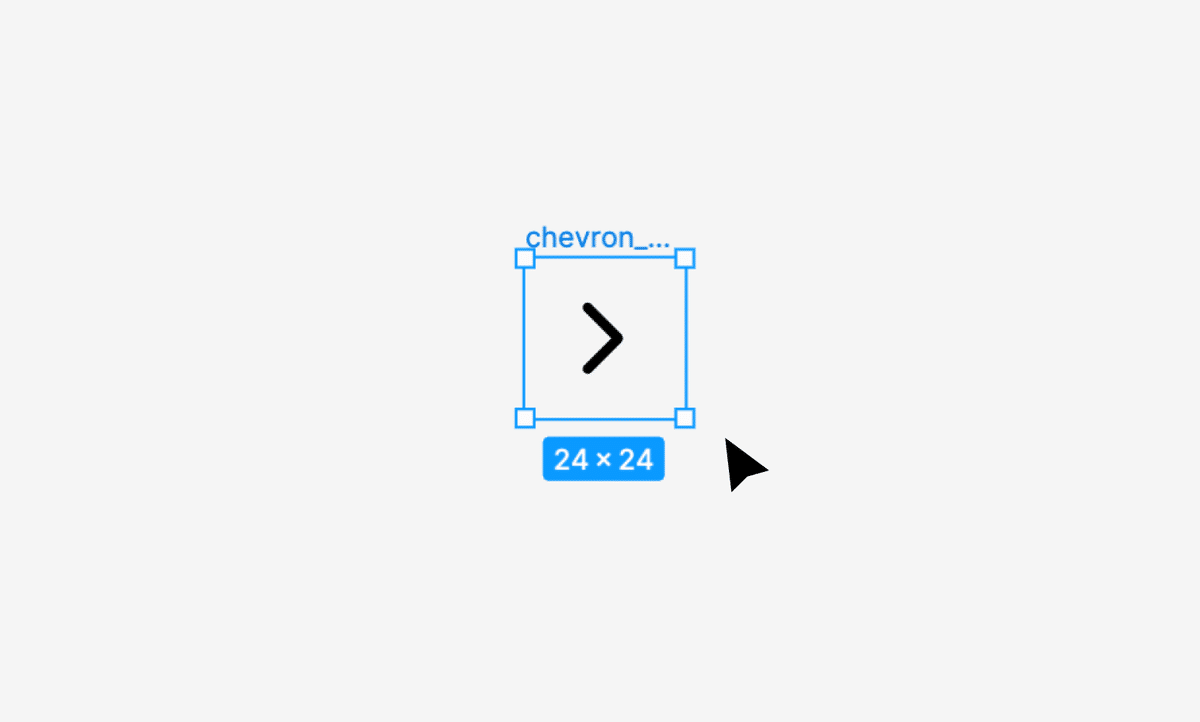
ボタン内に配置するアイコンを用意します。コーディングしやすいように透明な正方形に囲われた状態のアイコンを使用するようにしましょう。

STEP2. アイコンをボタンコンポーネントに追加
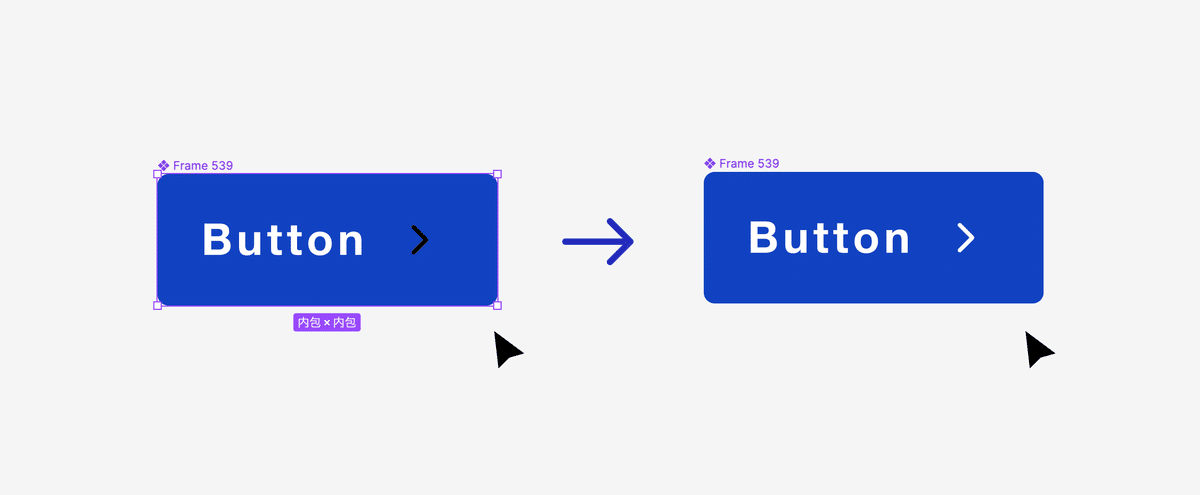
用意したアイコンを、横幅サイズが可変になるボタンコンポーネントに追加しましょう。前回の記事でご紹介した作り方の場合、ボタンコンポーネントを選択して、コピーしたアイコンをペーストするとテキストの隣にアイコンが追加されます。
アイコンの色は必要であれば変更して見やすくしておきましょう。

STEP3. アイコンの「表示-非表示」を切り替えられるように設定
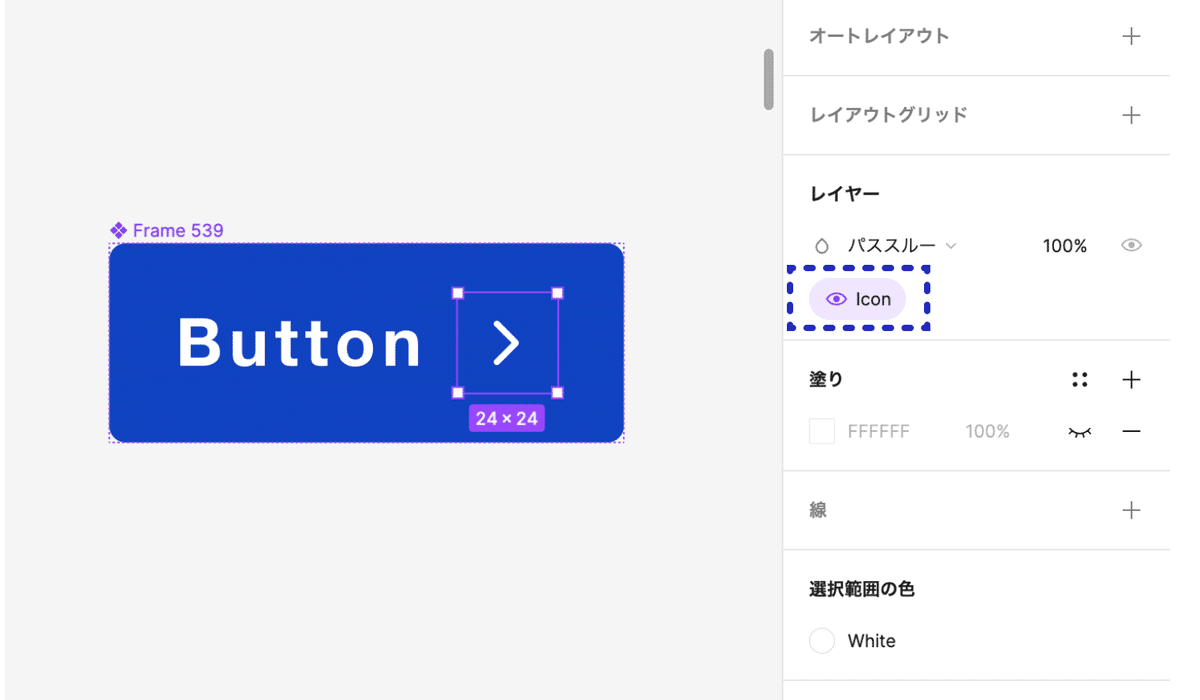
コンポーネント内のアイコンを選択した状態で、右サイドバーの「レイヤー」の右矢印 =「ブール値プロパティを設定」をクリックします。

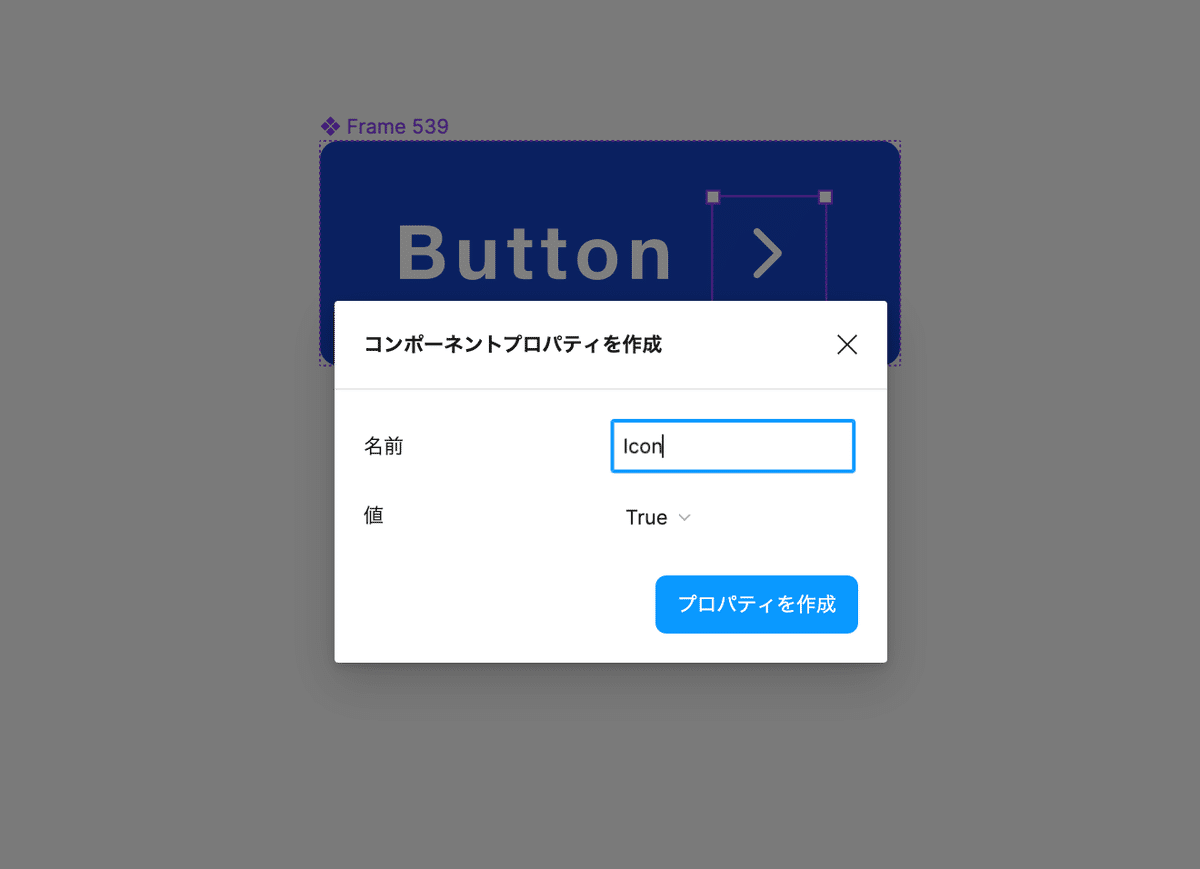
するとコンポーネントプロパティを作成というモーダルが表示されるため、そこで「Icon」などのわかりやすい名前をつけましょう。
名前が設定できたら「プロパティを作成」ボタンを押しましょう。

無事設定できたら右サイドバーのレイヤーエリアに紫色のタグで先ほど設定したプロパティが設定されていることが確認できると思います。

STEP4. 表示 - 非表示を切り替え
それでは実際にアイコンの表示、非表示を切り替えてみましょう。
まずはボタンコンポーネントをコピーして、インスタンスを作成します。
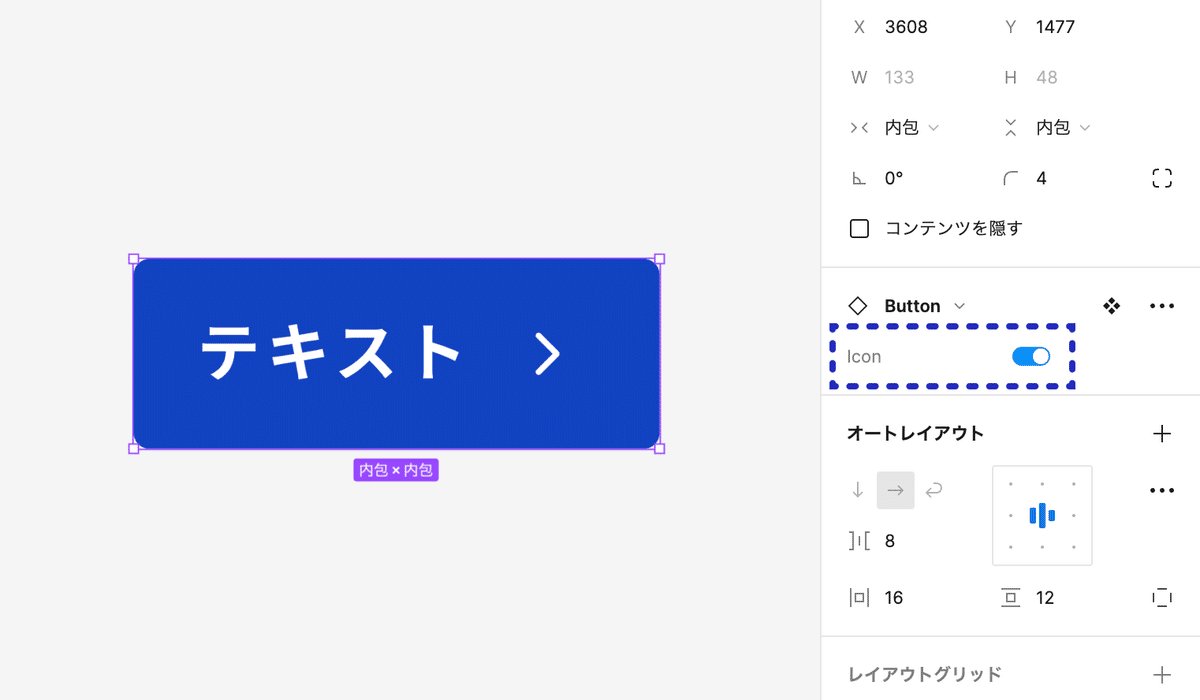
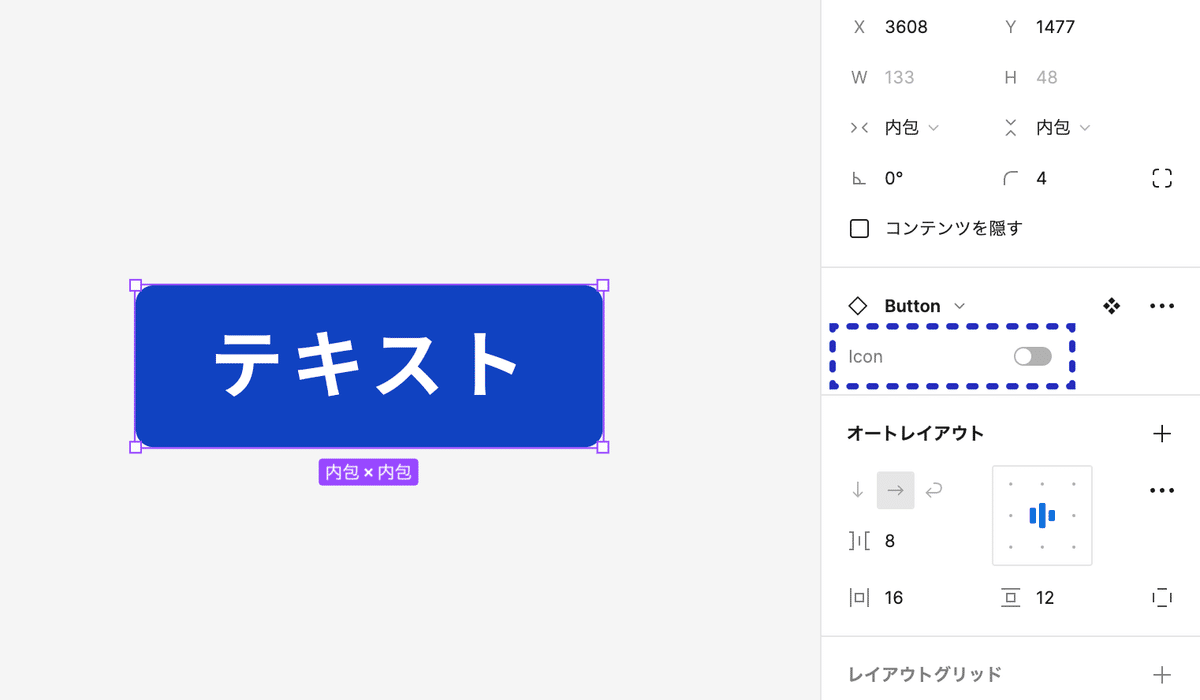
インスタンスをクリックすると、右サイドバーに先ほど設定したプロパティがトグルで切り替えられるようになっているため、トグルをオフにしてみましょう。すると、ボタンのアイコンが非表示になりました。


これでアイコン付きボタン、アイコンなしボタンを1つのコンポーネントとして管理できるので、制作時にコンポーネントを差し替える手間を省くことができるようになりました。
ボタンの高さを一定にしたいとき
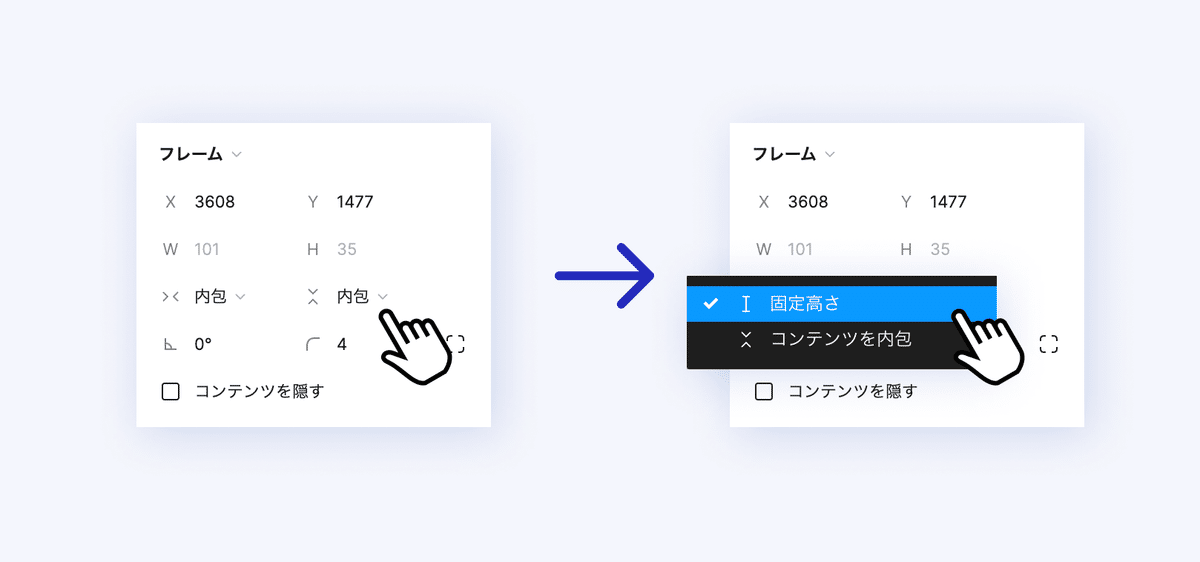
ボタンサイズがテキスト周辺の余白を基準に設定されており、アイコンの高さとテキストの高さに差がある場合、アイコンあり / なしでボタンの高さが変わってしまうことがあります。
そういった場合は、ボタンの高さを「固定高さ(Fixed)」にするなどしてボタンの高さが変わらないように設定しましょう。

可能であれば、開発メンバーとすり合わせて作成する、サイズの基準がどこにあるかを伝えるなど、実装しやすくなる工夫をしましょう。
左右にアイコンをつけたいとき
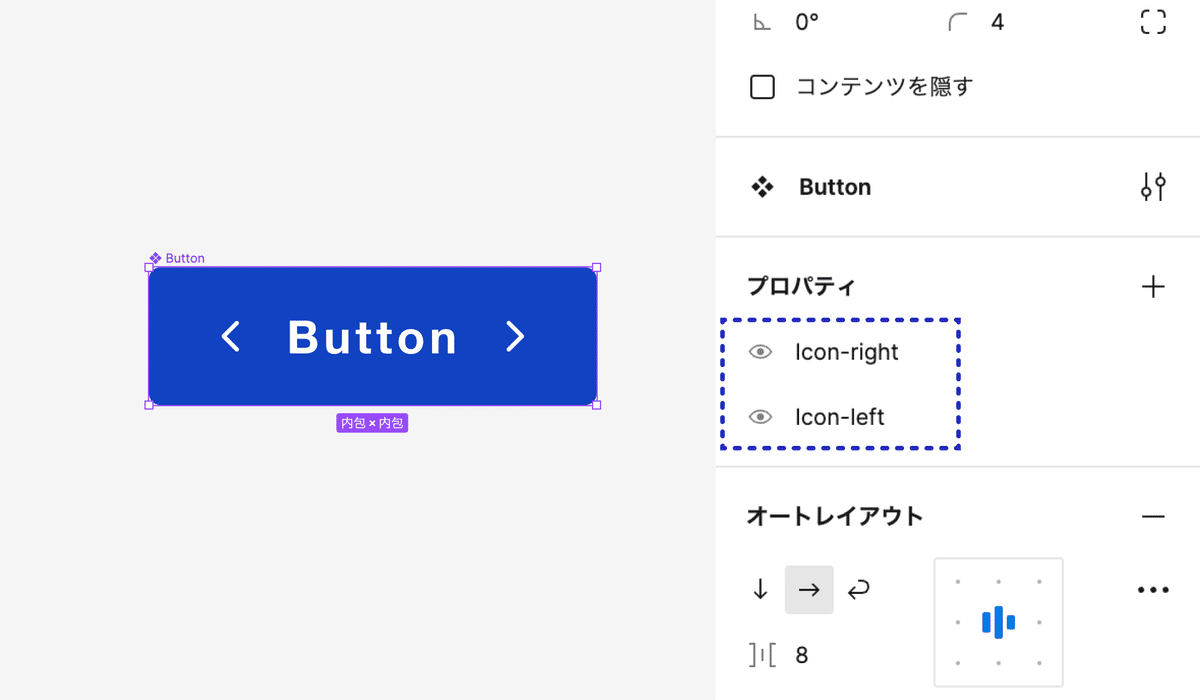
アイコンがテキストの右に来る場合もあれば、左に必要な時もあるかもしれません。
そのような時のために左右にアイコンを設置し、それぞれ右のアイコン、左のアイコンとブール値で設定しておくと、左右のアイコン付きボタンをふくめて一つのコンポーネントとして管理できるようになります。

デフォルトのボタンを「アイコンなし」にしておきたいとき
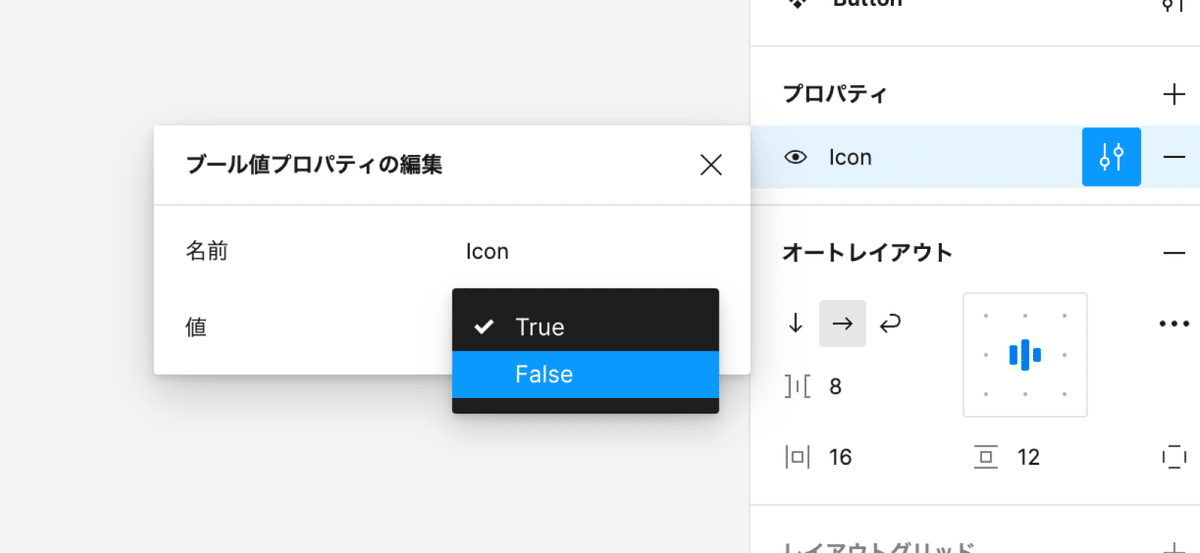
一番利用するアイコンがアイコンなしボタンになる場合、コンポーネント上でアイコンのブール値を「False(オフ)」にしておけば、コンポーネントをコピーしたインスタントにてアイコンを非表示にする手間がはぶけるのでおすすめです。
以下の図のように右サイドバーのプロパティにて設定できます。

まとめ
今回はブール値を使ったアイコン付きボタンの作り方をご紹介しました。コンポーネント管理は設計は大変ですが、うまく作れるとより効率的にデザインを作成することができるようになります。
ぜひFigmaのコンポーネントをマスターして、スピーディにデザインが作れるようになっていただければと思います!
書籍『FigmaでUIデザイン』では、コンポーネントの説明や使い方をアプリデザインの実践の中でご紹介しています。
Figmaのコンポーネントについて知りたい方はぜひ!
<Kindle Unlimitedで無料公開中>
※ 紙派の方はペーパーバッグにてご覧ください
この記事が気に入ったらサポートをしてみませんか?
