
BlenderとPhotoshopでマットペイント 〜瓦礫の街〜
この写真は、BlenderとPhotoshopで制作した、瓦礫の街である。
瓦礫の上に怪獣やロボットを立たせれば、巨大感を表現できるだろう。
今回は、この作品の制作メイキングを書き記そう。
1.写真を撮る
作るにはまず、素材となる写真が必要だ。
僕はいつも写真を撮るときは、大学時代に日本橋で買ったミラーレス一眼を使っている。noteを始めたときに貼っていた写真は、それで撮ったものだ。
中古品なので、レンズに黒い粒(多分傷)がついているが、自動かつ順光で撮る分にはあまり気にならないので、そのまま使っている。(本当は新しいの買いたいけど、あまり贅沢できないもんで…)

2.fSpyでカメラデータを作成
Blenderのアドオンで、撮った写真のカメラデータを取り込み、Blenderのカメラで反映させることができる、fSpyというソフトがある。
こちらのサイトで、ダウンロード方法や使い方が書かれている。
https://www.cgradproject.com/archives/6065/
ここからかいつまんで、簡潔に説明していこう。
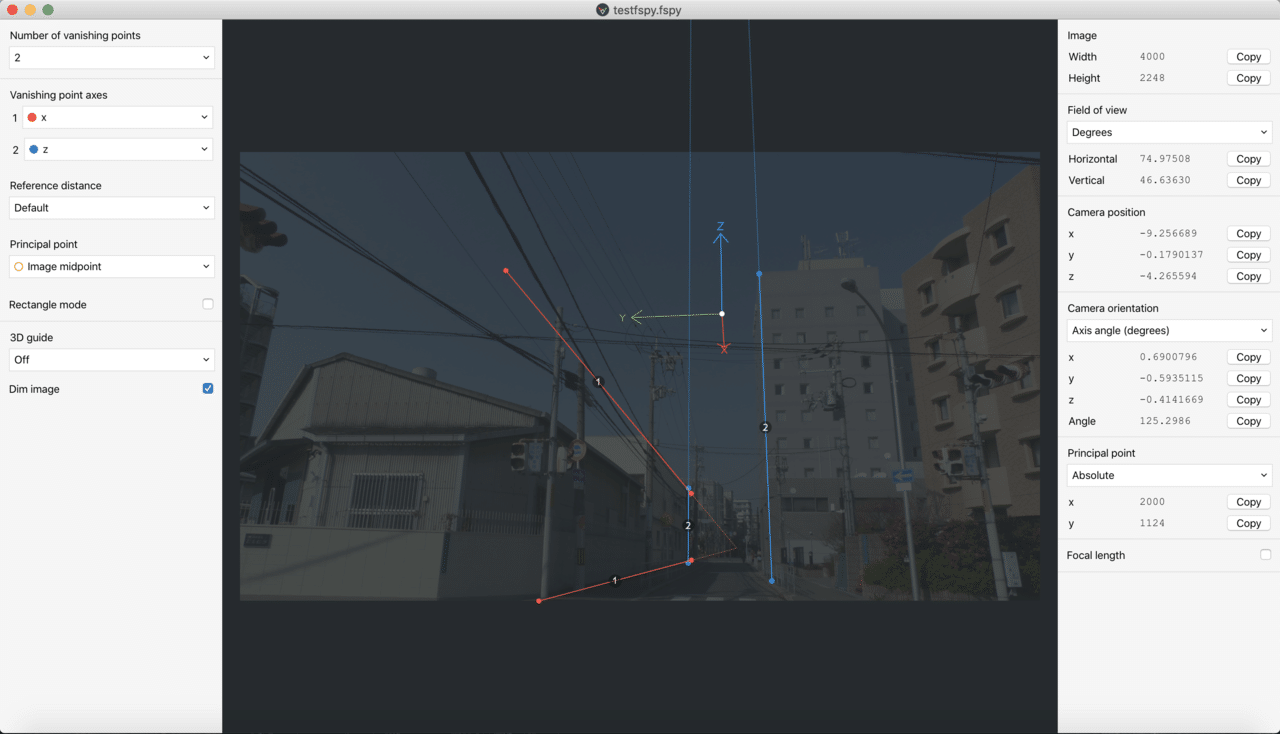
fSpyのソフトをインストール、起動させ、使いたい写真をドラッグすると、このような画面になるので、X(縦)、Y(横)はお好みで、Z(高さ)を、このように設定する。
建物の端っこに合わせれば、かなり楽に設定できる。

経験則から言えば、Z(高さ)を必ず設定しておくのが重要だ。
X(縦)、Y(横)だけだと、Blenderで表示したとき、天地が逆さまになってしまうことが多いので、注意してほしい。(三本目も設定できたはずだが、やり方があまりよくわからないので割愛)
それができたら、File→saveで、ファイルを保存しよう。
3.Blenderにデータを取り込み、モデリング開始!
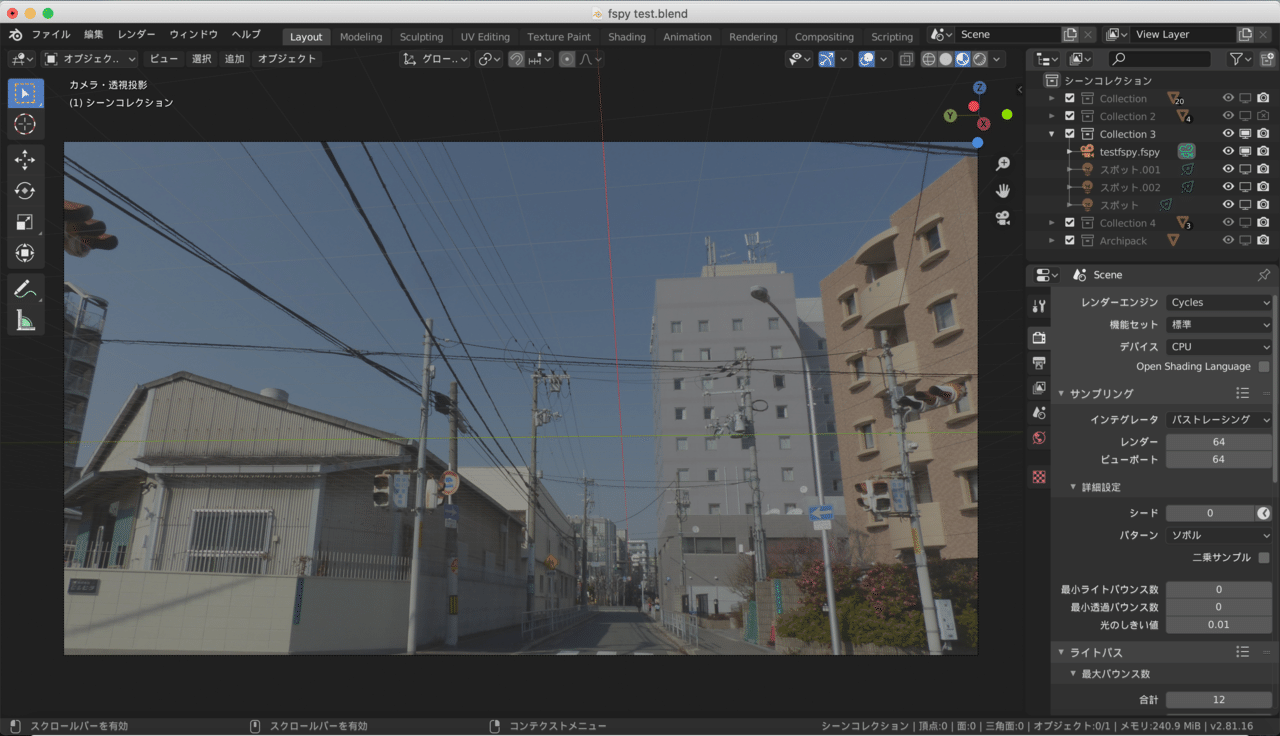
さて、いよいよBlenderを起動させ、Blenderのファイル→インポート→fSpy(.fspy)をクリックし、保存したファイルを選択すれば、下記のようにカメラが設定され、写真も表示される。(日本語化とかアドオンのインストール方法は、いろんなネット記事に書かれているので、これも割愛)

これを見ながら、モデリングをしていこう。

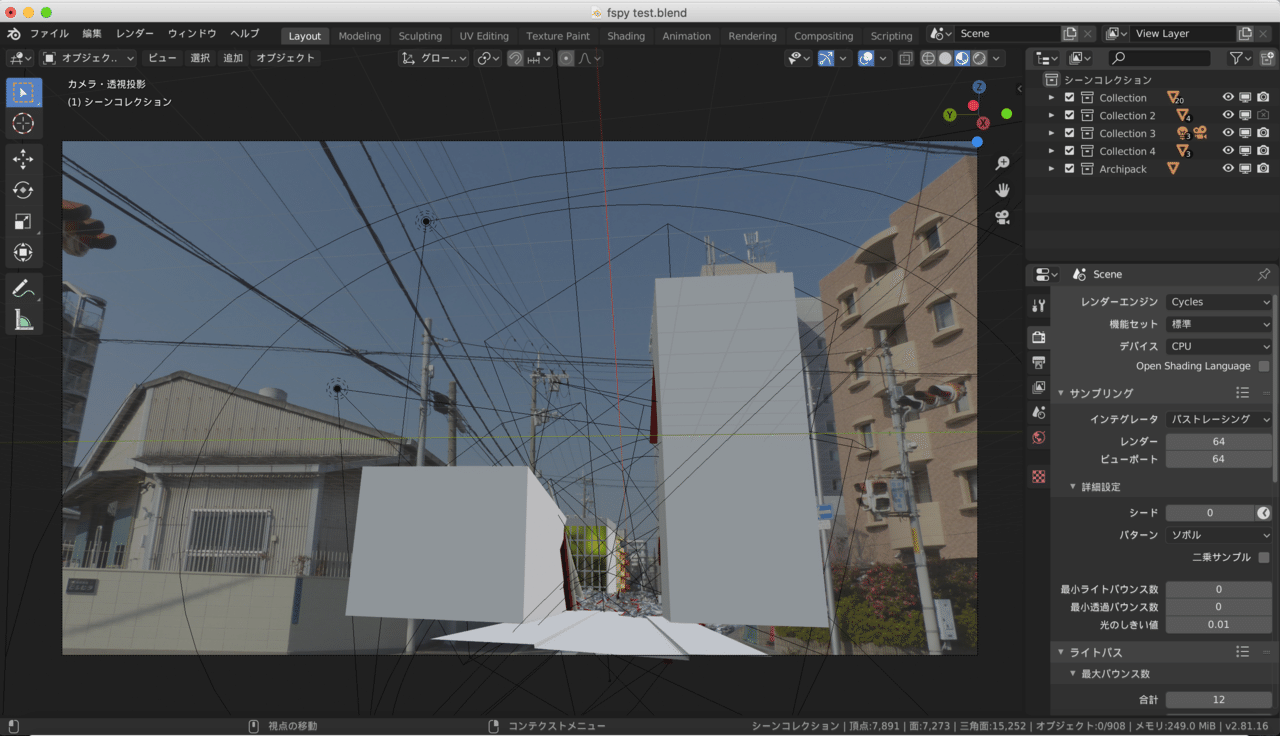
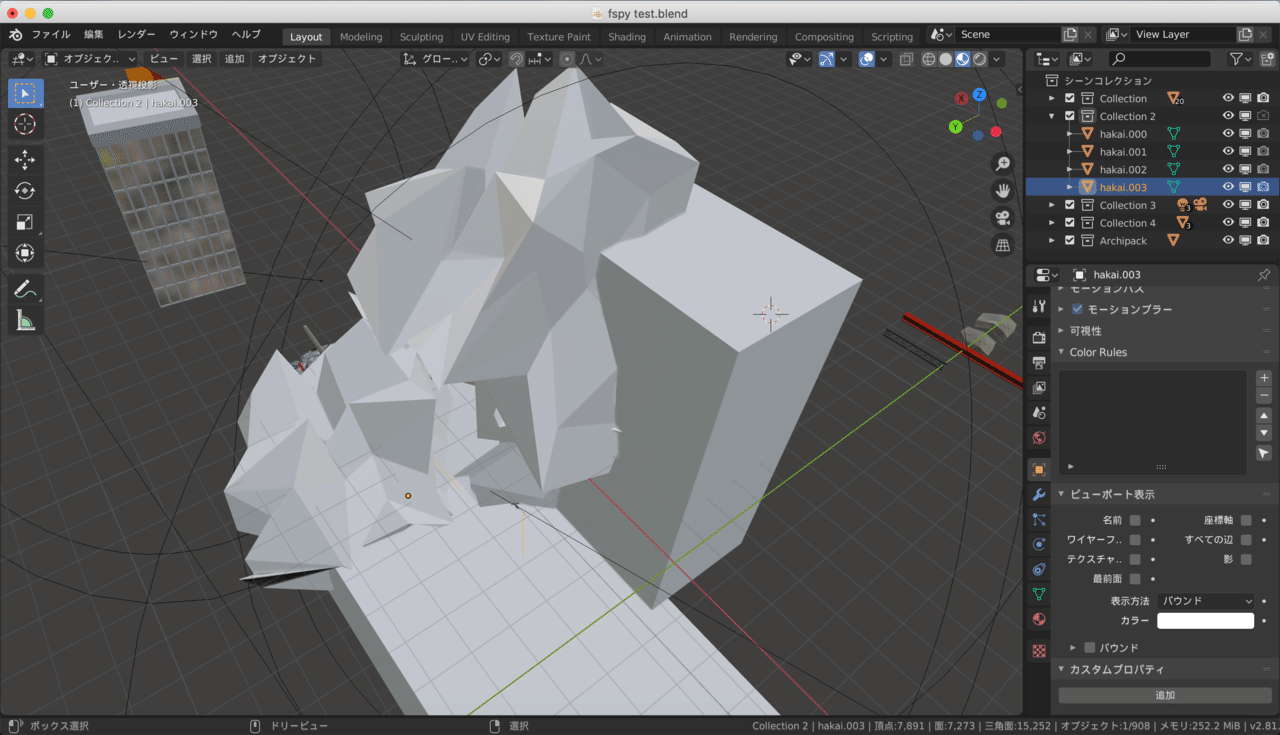
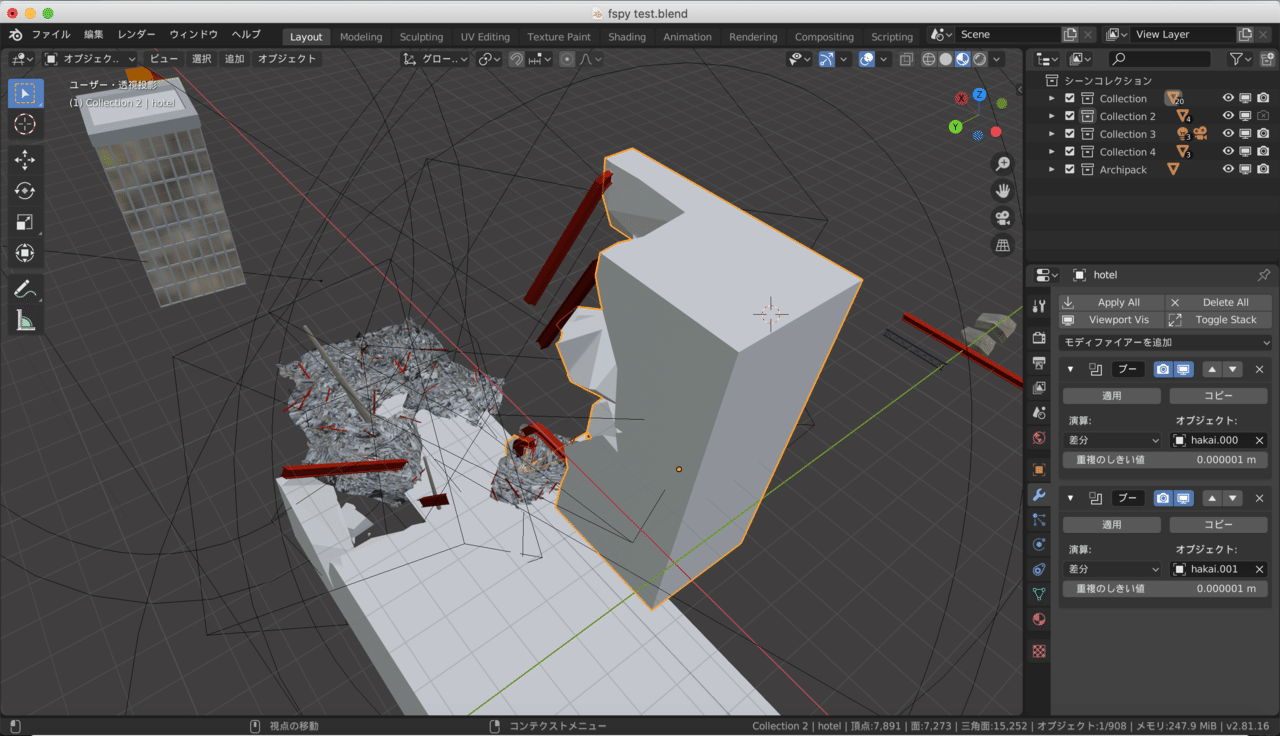
手間の建物は、壊れた感じを表現するため、四角形のオブジェクトモデルを立て、そこに細分化とディスプレイスモディファイアなどでギザギザにした別のオブジェクトモデルをいくつかくっ付ける。くれぐれも、編集モードでやらないように。

建物用の四角形モデルを選択、ブーリアンモデファイアを設定し、バウンド表示にしたギザギザモデルを選択すると、壊されたような跡ができるのだ。
あくまでビューポートではこのように見えるだけなので、事前にギザギザモデルのみ、シーンコレクションのカメラマークを消しておくと、レンダリングの際、焦らなくて済むぞ。

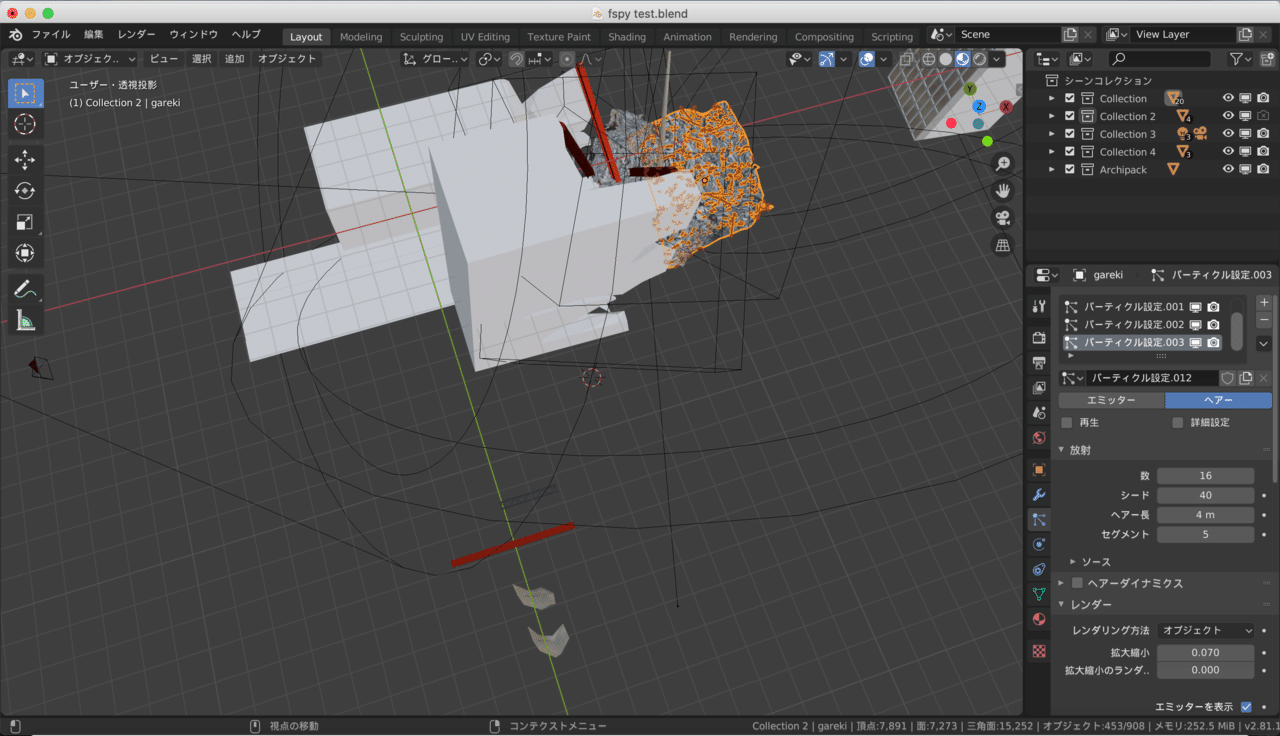
あとはここに、モデリングした鉄骨を突き刺したり、瓦礫の画像をテクスチャとして貼り付けた、平面のモデルを飾ったりすれば、それらしく見えるようになる。
平面モデルに凹凸をつけたり、パーティクルヘアーを設定し、作っておいた瓦礫のオブジェクトを選択すれば、よりリアルになるだろう。

納得いくまでモデリングやシェーディングをしたら、レンダリングして書き出そう。
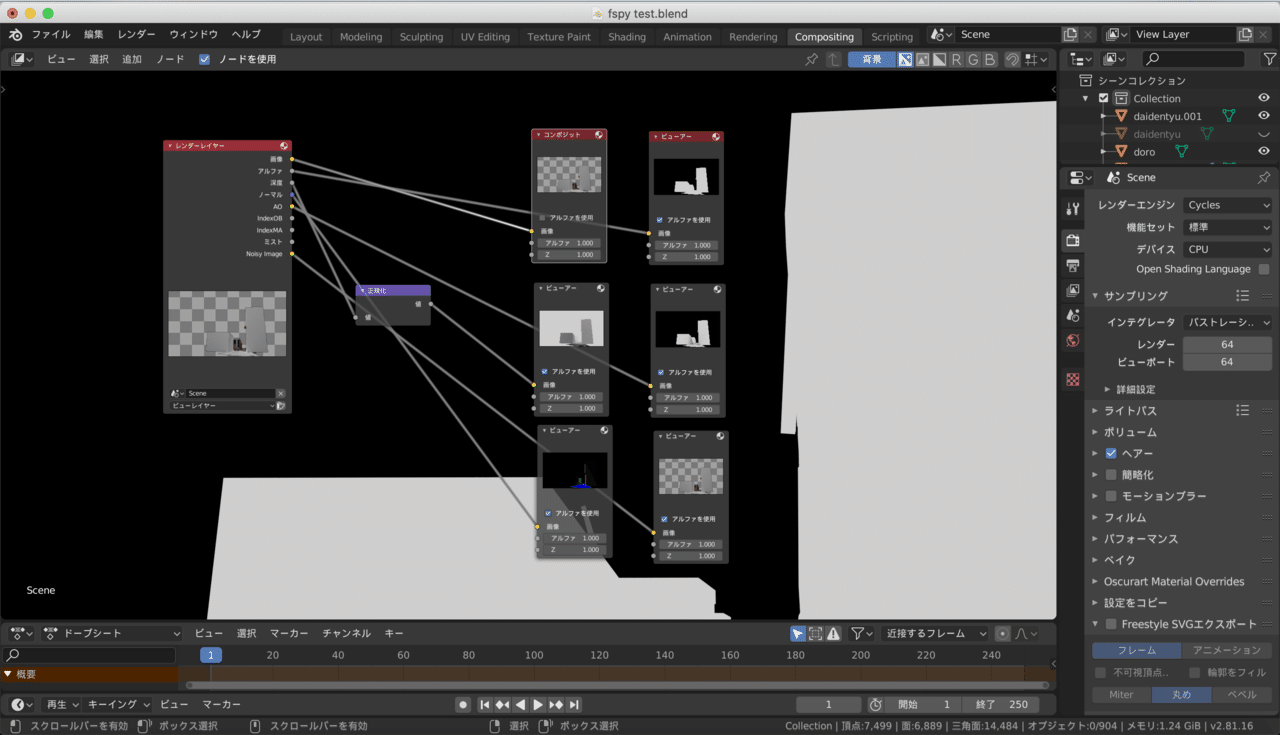
レンダー→画像をレンダリングをしてもいいが、ビューアーをCompositingに変えて、このようにノードを組むと、とても便利になる。

コンポジットで繋げば、レンダリングに反映されるので、是非とも試してみて欲しい。
手前の建物と下の道路のモデルが真っ白なのは、Photoshopで加工するためのマスクにするためだ。この画像を書き出すときは、色付きと色なしでそれぞれ書き出すなどして、後で合成することをおすすめしたい。
画像をレンダリングしたら、Photpshop作業に移ろう。
4.Photoshopで合成!
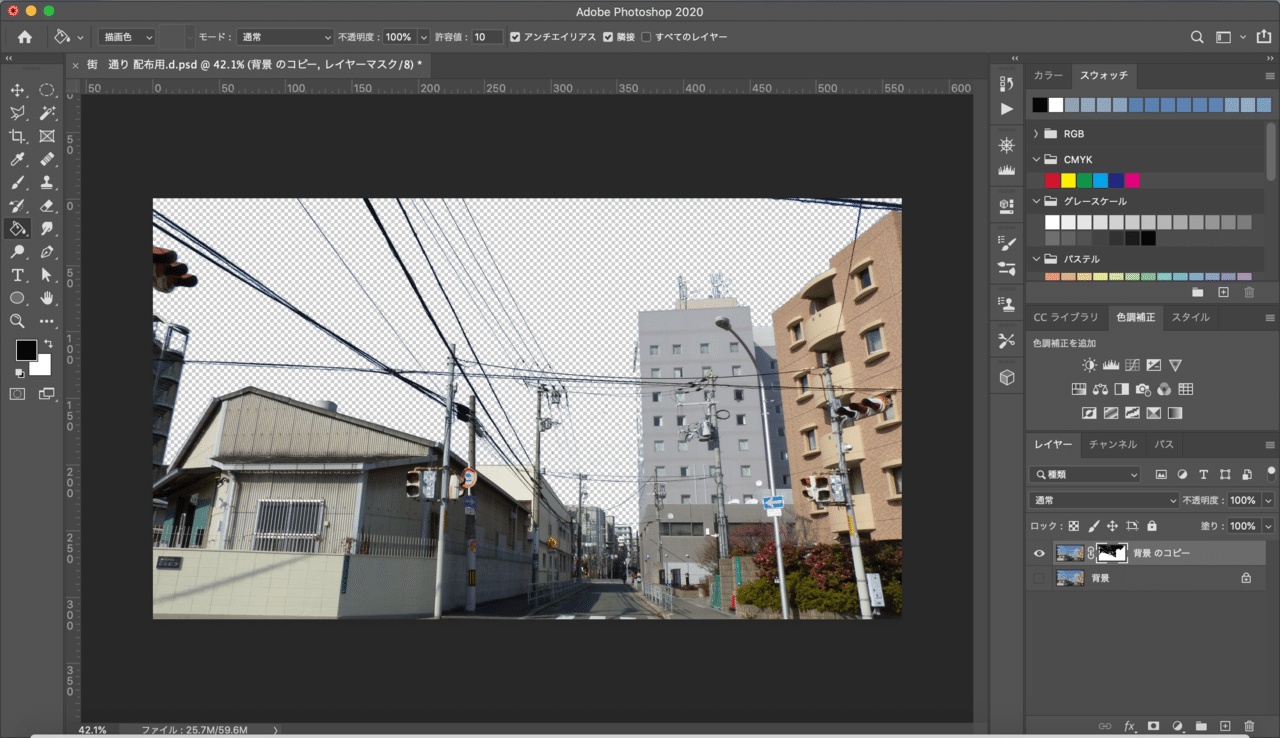
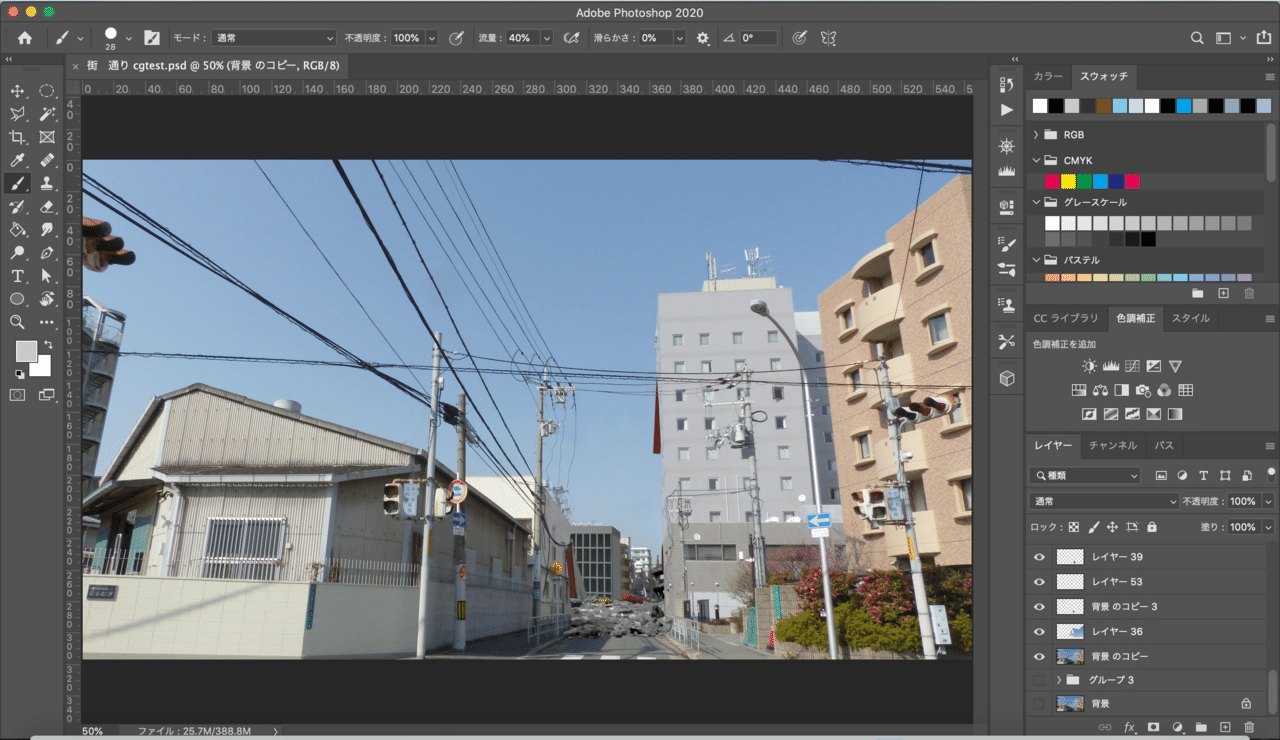
Photoshopで元素材の写真を開いたら、レイヤーにある背景を2つ複製し、その1つを色域選択で青空を選択。そのままレイヤーマスクのマークをクリックして、青空を消そう。

わずかに残っているのが気になる場合は、自動選択ツールで空が見える部分を選択し、マスクを塗っていけば綺麗になるが、電線が消えてしまうので、これは別のレイヤーを用意して、色をスポイトツールで採取して、ブラシツールで一本ずつなぞって描くしかない。
根気のいる作業だが、電線のある街の風景は、特撮ものの定番だ。面倒くさがらず、頑張って描いていこう。(電線のない写真素材なら楽できたかもだが…)
さて、そこに、別ブラウザで開いたレンダリング画像をコピーしよう。
このレンダリング画像の、白く設定した建物部分を、自動選択ツールで選択、選択範囲を反転させたのち、レイヤーで背景のコピーのマスクを選択し、セイン宅範囲を反転。ブラシツールで中心部分を塗り、建物の一部分を消しておく。
その背後に、もうひとつ背景のコピーを作り、建物をスポイトツールなどで消しておくと、崩壊した建物の出来上がり。
オブジェクトごとにマスクをレンダリングしていれば、色域選択でもっと楽にできるだろう。

そこから、レイヤーをさらに重ねて千切れた電線を描いたり、瓦礫の写真素材(今回僕が使ったのは、大学時代に作った映画のミニチュア素材である)を持ってきて合成したり、調整レイヤーで色を合わせれば、完成だ。

この作業に関して、説明がざっくばらんになってしまうのは、僕の文章力とか以上に、特に決まった方法がなく、経験とセンスが試されるからだ。
Photoshopの使い方はもちろん、映像合成の技術を日々勉強しながら、納得いくまで、諦めずに何度も作り直していくのが、上手くなる秘訣である。
以上が、今回の制作メイキングである。
マットペイントやコンセプトアート制作の参考になれば、とても嬉しい。
これからも、このようにして僕の自信作は紹介していきたいので、今後も是非、応援してほしい。
この記事が気に入ったらサポートをしてみませんか?
