
無料サービスFigmaでnoteヘッダーをつくる
以前はヘッダー画像などはすべてAdobe Illustratorで作成していたのですが、サブスク断捨離したので、最近はFigmaを使い始めました。無料!
Figmaのことはまだ勉強中なんですが、最低限の画像くらいはつくれるようになったので、メモとして書いておきます。
まず、ログインしたら(無料だけど登録は必要)「デザインファイルを新規作成」

そして、1280 × 670 pxの長方形を出します。noteヘッダーサイズね。

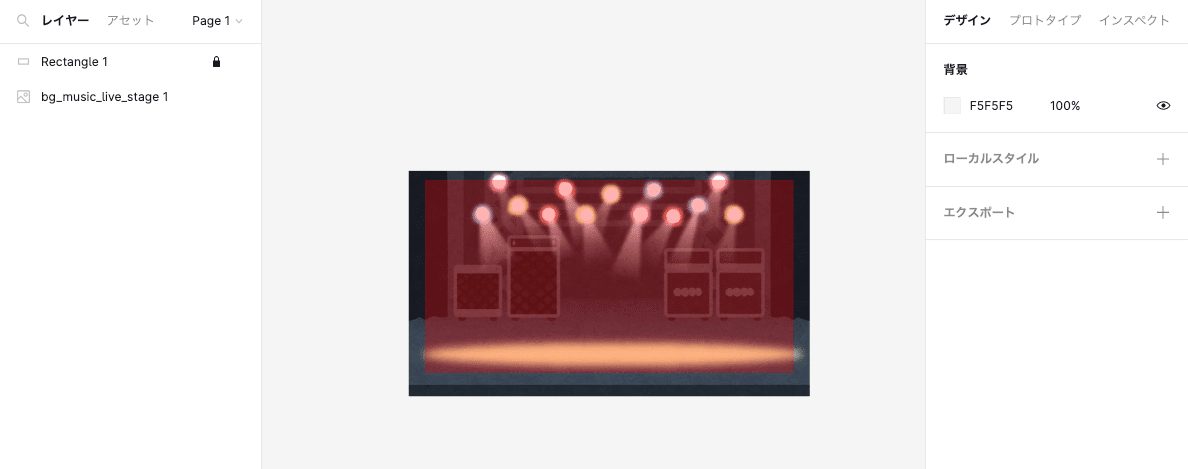
自作、またはフリー素材の背景画像を貼ります。さっき出した長方形よりも下に置きます。あとでこの長方形の位置で画像を切り出すって寸法さ。
今回はこれにします。
わかりづらくなったら、さっきの長方形を赤などのはっきりした色にし、透明度を下げると見やすくなる。

それから、キャラ画像も追加。

文字も追加。

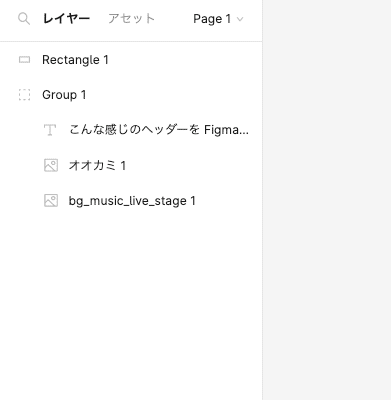
フォントを調整したら、長方形以外を一回グループ化。(しなくてもいいのかもしれないけど、なんとなくしちゃう)

「選択範囲のグループ化」を押すと……。

長方形をグループよりも下へ移動させ、長方形とグループを同時に選択し、「マスクとして使用」を押すと。

切り取られた〜。
ちょっと文字が見づらいですね。後ろに影をつけよう。
文字をコピー。下にある方の文字の「線」を黒へ変更し、線の太さを大きくする。「エフェクト」で適当にぼかしをつけてあげると。

よーし完成だ。
何も選択しない状態で、右下のプレビューをチェックし、「無題をエクスポート」(ここの無題、は多分ファイル名が入る)

できたぞ!!!

かわいい!
かわいいけど、どんな状況?
とりあえず、慣れれば10分もかからずにさくっとなんらかの画像がつくれるので、「ヘッダー作ってみたいけど、イラレってハードル高いなあ」って方にはおすすめ。
書いてみたいもんだぜ……いい文章、ってやつを、サ。
