
【Unity】VRMアバターにBlendShapeで物を持たせる
想定読者 : VRMの3Dボディを持ち、物の出し入れやアクセサリーの着脱がやりたいUnity使いのみなさま
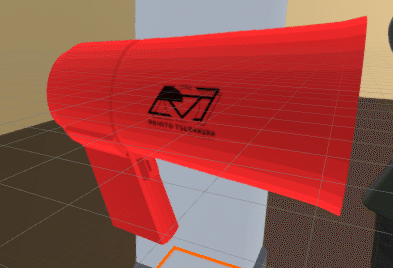
こんにちは!自己紹介を改めて撮る機会があり、その際どうしても拡声器を持ちたくてBlenderやUnityとよろしくやっておりました。仲良くなれたかどうかはいざ知らず、やりたいこと=自分の意思で物を持ったり持たなかったりすることが出来たから、得た知見を皆さまに共有しようと思います。
こんなことが出来るようになりました
今朝またUnityと格闘した結果、物の出し入れができるようになりました!後でnote書こうかな。#VRoid #unity3d
— ツバクラロヒト💻👁📱 (@RhtTbkr) July 22, 2020
夏服コーディネート : イオ( @studio_ionantha )様 pic.twitter.com/8fFD1jztPR
どうやっているのか
物のテクスチャに透明な部分をつくる
UniVRMを読み込む
UnityにVRMの身体を読み込んでシーンに配置する
Unityで物のマテリアルの設定をする(タイリングと表示位置の確認)
Unityのシーン内で物の位置調整をする
一旦Export Humanoidをする
Exportしたお身体をもう一度Unityに読み込んでシーンに配置
BlendShapeで特定の表情の枠を使って小物を表示させる
Exportする
VRMで遊べるツールで設定をする
よくわからないと思うので、一つづつ解説します。
物のテクスチャに透明な部分をつくる
まず、購入したアイテムや自作したアイテムのテクスチャを改変する必要があります。使用する物についてテクスチャの改変OKかどうかは、個々の利用規約を確認してください。
ここでは、自作小物を例にして進めます。Blenderで制作し、fbx形式で書き出したものです。

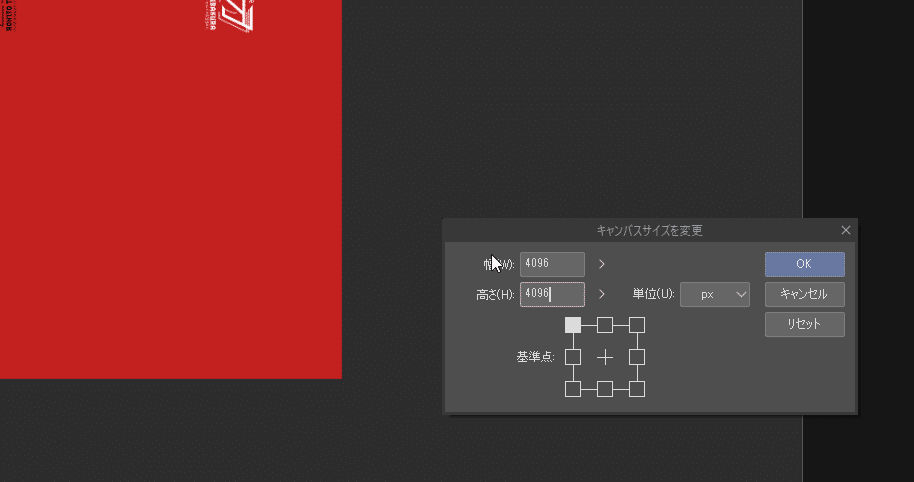
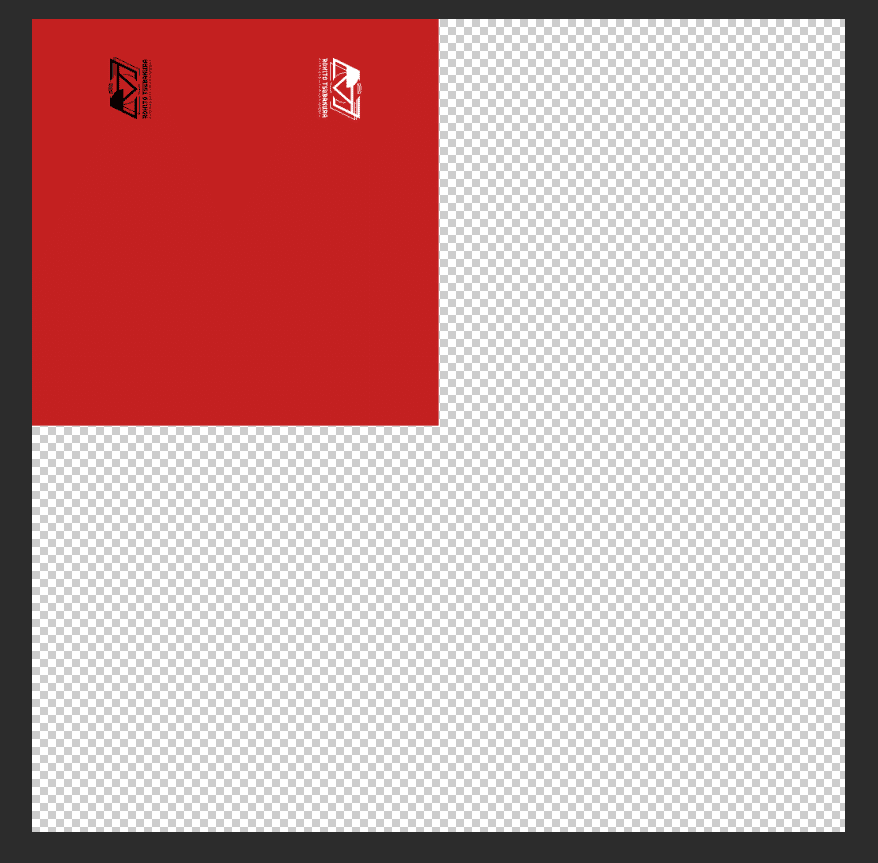
任意の画像編集ソフトでテクスチャの画像ファイルを開き、キャンバスサイズを変更して透明な部分を作ります。基準点を左上にし、横か縦、若しくは縦横両方について、元のピクセル数を2倍した値を入力してOKを押します。

元のテクスチャとは別名で保存します。

UniVRMを読み込む
Unityを開きます。ここでは2019.1f2を使っています。
早速VRMをUnityで扱う時の必需品パッケージ: UniVRMをDLし、Assetsにドラッグ&ドロップします。
ダイアログが出てくるので、「Import」を押してしばらく待つとUniVRMの機能が使えるようになります。これでVRMの読み込み、書き出しなどが出来るようになりました。
UnityにVRMの身体を読み込んでシーンに配置する
VRMをAssetsにドラッグ&ドロップします。暫く待つとTポーズの人物のサムネが出てくるので、それをシーンにドラッグ&ドロップします。
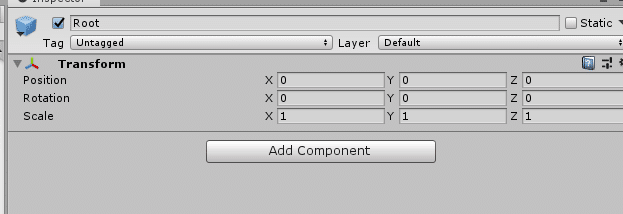
この操作中、何かの拍子にRoot(ボーン)の位置がズレることがあります。UniVRM v0.56以降を使っている場合、ズレたままにしておくと後でExport Humanoidを実施する時にエクスポート出来なくなってしまいます。それを防ぐため、ここで下記の数値に設定を戻しておきましょう。

Unityで物のマテリアルの設定をする(タイリングと表示位置の確認)
小物をAssetにドラッグ&ドロップします。fbx形式の場合、ここでテクスチャが剥がれるので、Unity上で再度貼り直します。その際に、先程加工した透明部分ありのテクスチャと入れ替えます。
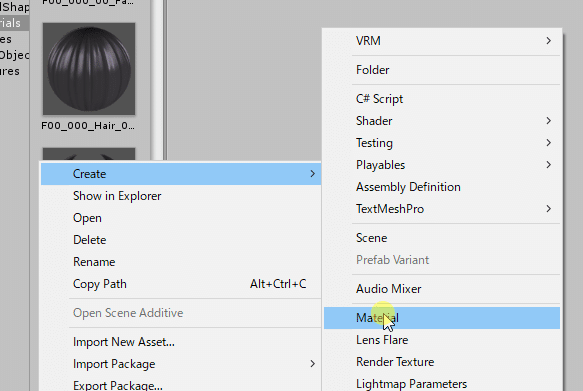
まず、テクスチャを貼り込むために、マテリアル(物の表示設定)を作ります。{VRMモデルのファイル名}.Materialsというフォルダの中に、新規マテリアルを作成します。

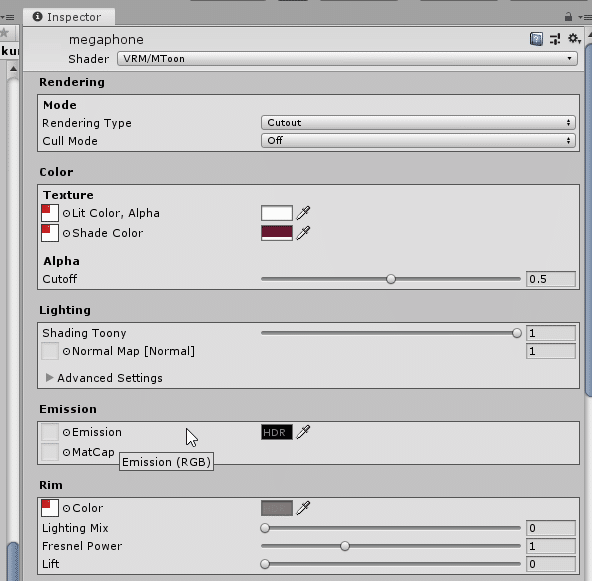
Inspectorを見ると、マテリアルについての設定項目がズラッと並んでいますね。使うのはごく一部ですので落ち着いて進めましょう。
まずShaderをVRM/MToonにします。Rendering TypeはCutout、Cull ModeはOffにします。するとテクスチャの透明な箇所が透明として扱われます。
次に、Lit Color, Alphaに先程作ったテクスチャを読み込みます。左の小さい⦿を押して、テクスチャを選びます。

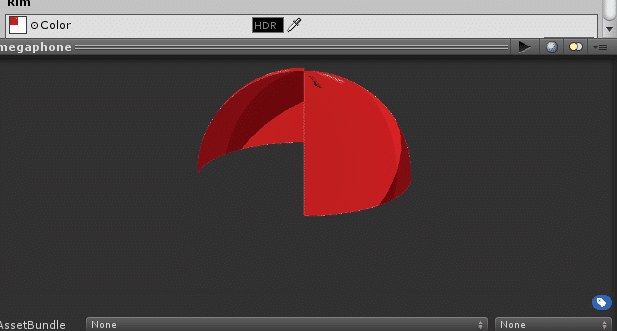
ここまでやると、部分的に絵柄で覆われた球が表示されていると思います。
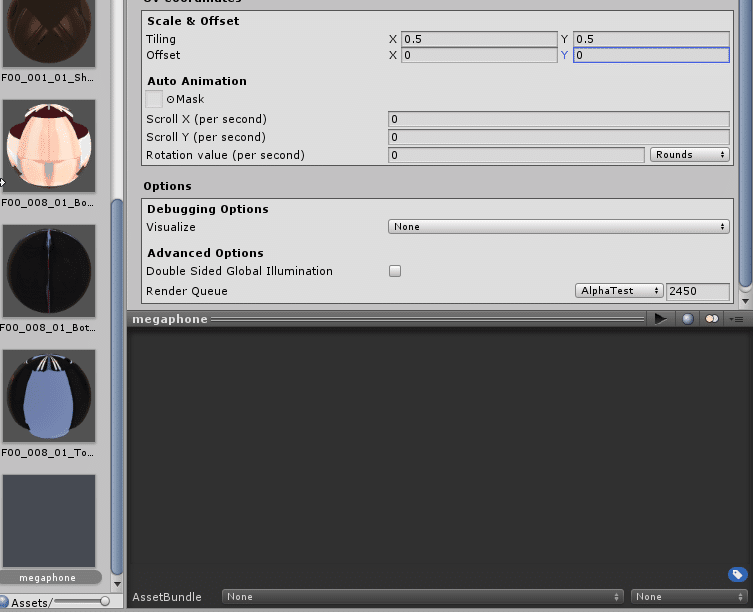
ここからTilingを設定して、球がテクスチャの絵柄で覆われる状態と、何も表示されない状態を作ります。

僕と同じように左上にテクスチャを置いている場合、下記の設定でテクスチャが表示されます。表示される時の値は、後で使うのでメモしておきましょう。
Tiling x: 0.5 , y: 0.5
Offset x: 0, y: 0.5

その後、マテリアルのプレビューの球が透明になるようにTilingの設定値を変更します。初期値は透明部分にしておき、後でBlendShapeの設定で特定のBlendShapeの時だけ絵柄の部分を表示するというわけです。

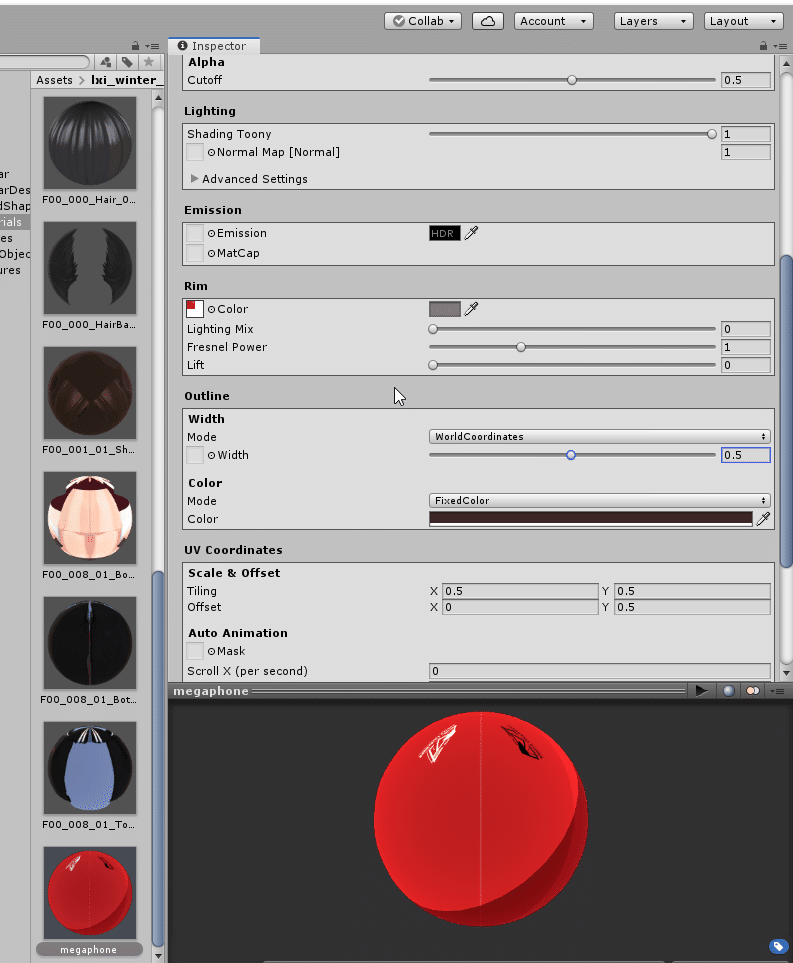
影とリムライトも必要であれば同様に設定します。
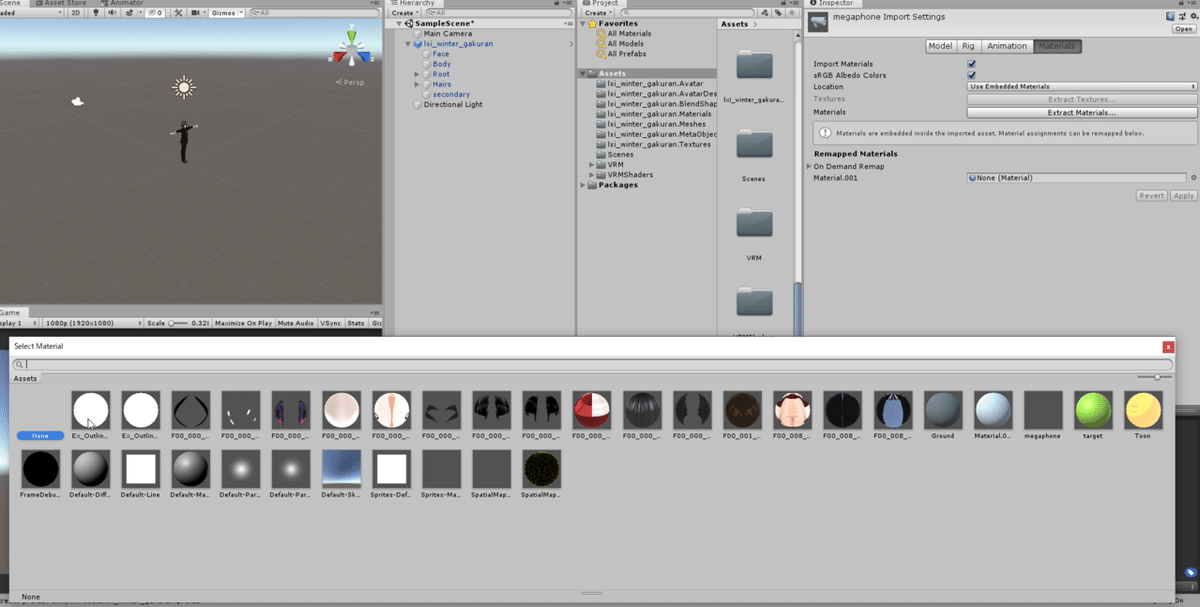
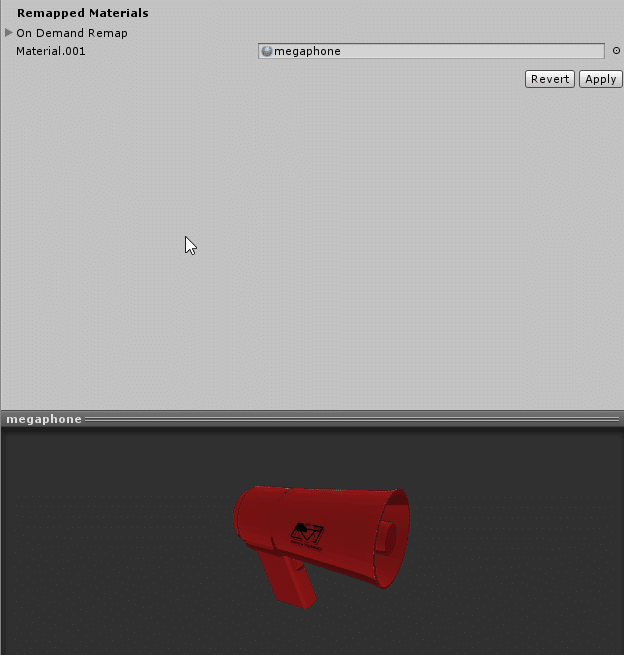
次に、小物にマテリアルを適用します。先程Assetsに入れた小物を選択し、Inspectorで「Remaped Materials」のマテリアル名右端の小さい⦿を押して、Select Materialsウィンドウから先程設定したマテリアルを選択します。

するとマテリアルが適用され、テクスチャが貼られます。

Unityのシーン内で物の位置調整をする
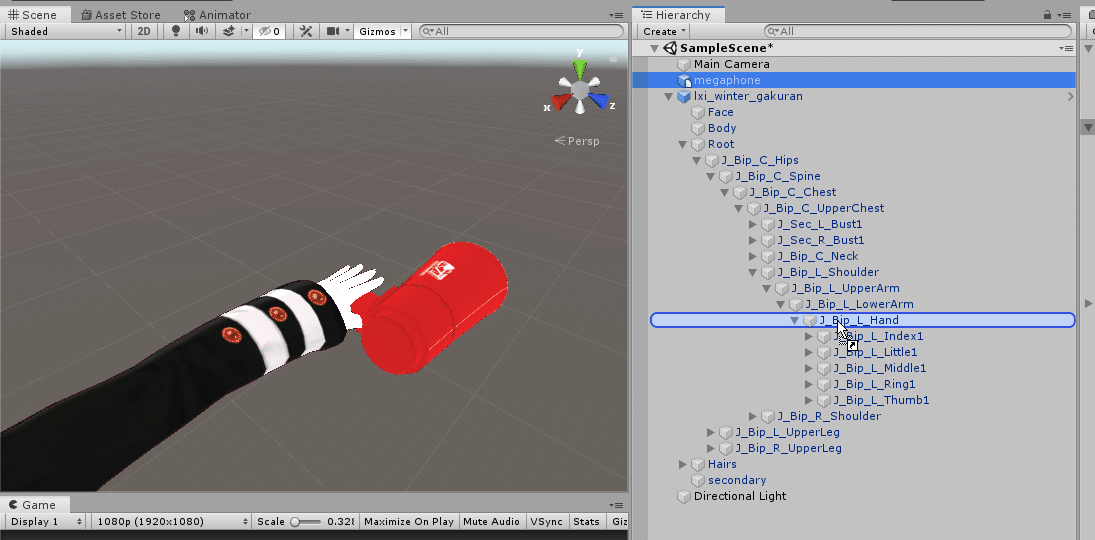
小物もシーン内にドラッグ&ドロップし、移動、回転、拡縮ツールを使って位置調整をします。Tポーズ時の指先の向いている方向が前になるように、小物の向きを調整すると自然に見えます。
位置調整が終わったら、Hierarchyで追随させたいボーンの下の階層に小物を持ってきます。例えばここでは左手の動きに合わせて動いてほしいので、VRoidモデルで言うところのJ_Bip_L_Hand配下に移します。

一旦Export Humanoidをする
Hierarchyから人物を選択し、メニューからUniVRM > Export Humanoidを選びます。これは一時的なモデルで後から再読み込みするから、適当な名前をつけてExportを押します。

エラーが出てExport出来ない場合、マニュアルの下記ページを見て対処しましょう。
Exportしたお身体をもう一度Unityに読み込んでシーンに配置
ExportしたVRMをもう一度Assetsにドラッグ&ドロップして読み込み、シーンに配置します。
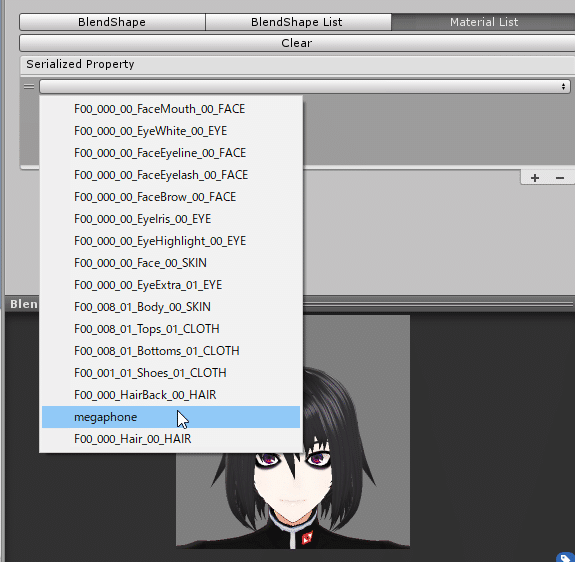
するとどうなるか。今シーンに追加した人物をHierarchyで選択してから、InspectorタブでBlendShape画面を開きましょう。任意の表情を編集することにしてMaterial ListタブからMaterialを追加し、セレクトボックスを押しましょう。

なんと先程追加した小物のMaterialが、切り替えの対象として選択できるようになっています!
BlendShapeで特定の表情の枠を使って小物を表示させる
さて、早速小物の表示/非表示の設定をします。あまり使わない表情を小物の出し入れに割り当ててしまいます。ここではSurpriseに割り当てます。
人物のBlendShape一覧を表示して、Surpriseボタンを押して編集します。
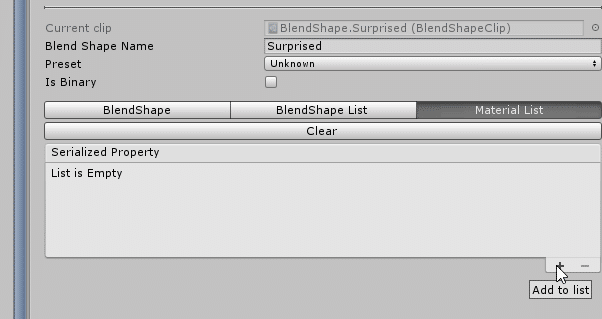
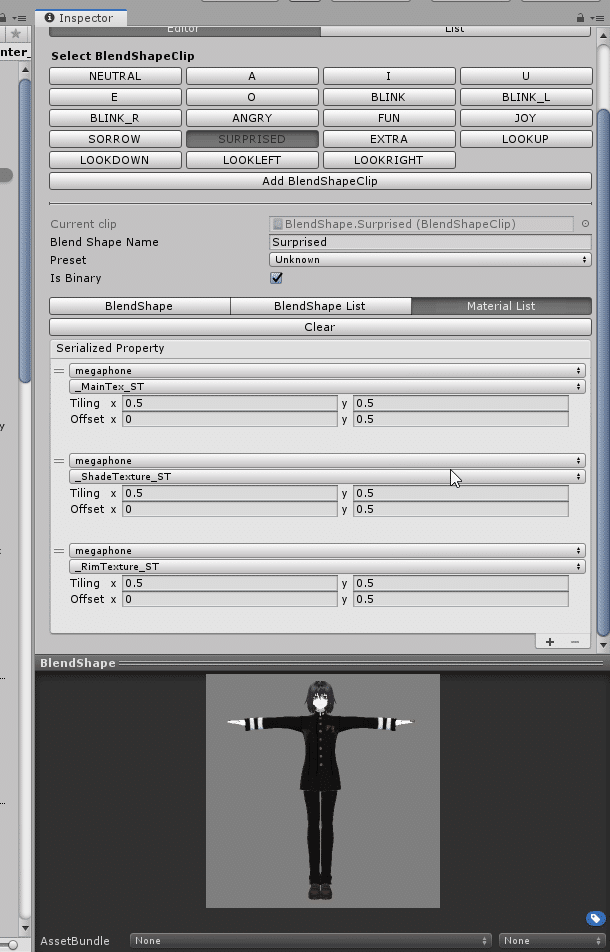
Material Listのタブから右側にある小さな「+」ボタンを押し、「_MainTex_ST」を選択します。するとTilingとOffsetの入力欄が出てきます。先程「Unityで物のマテリアルの設定をする(タイリングと表示位置の確認)」の章でメモしておいた設定値を入力します。

地の色だけでなく、今回は影とリムライトも表示させたいから、「_ShadeTexture_ST」と「_RimTexture_ST」も追加しそれぞれにTilingとOffsetの値を入力していきます。こんな感じ。

BlendShapeのプレビューは、マウスホイールでの操作で引きで見ることができます。Scaleで小物の大きさを調整している場合、BlendShapeのプレビューでは調整前の大きさで表示されることがあります。でも慌てないで下さい。シーンビュー、ゲームビューで見えている大きさで書き出しされます。
大事なポイントとして、「Is Binary」に必ずチェックを入れましょう。タイリングが切り替わるということはテクスチャ画像の表示位置を回しているということです。Is Binaryにチェックを入れることで、回っているところを見せることなく一瞬で表示させることができます。
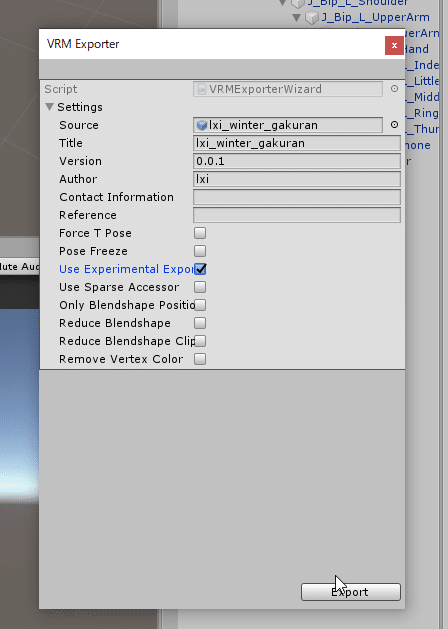
Exportする
Hierarchyから編集済みの人物を選択し、Export Humanoidをします。
これでUnityでの作業は終了です!お疲れさまでした。早速遊んでみましょう。
VRMで遊べるツールで設定をする
Luppet Ver1.9.0を例として使ってみます。
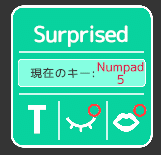
表情キー設定を押します。
モードは「T」(キーを押すたびに切り替え)
口の動きとまばたきはマルを選びます。下記のような設定になればOK。

動いてみて、設定したキーを押すことで小物が出し入れできれば完成です。おめでとうございます!

終わりに ―― BlendShapeの応用で表現の幅を広げたい!
VRMのマニュアルを見る限りBlendShapeは本来、顔の表情変化に用いることを想定されている機能のようですが、応用すればグッと表現の幅が広がる優れものだと考えています。僕が制約の多い状況ほど燃える性質だからなのかもしれませんが……。
今回紹介した手に物を持たせる用途以外にも、帽子をかぶる/脱ぐなど、様々な使い方が出来ます。先駆者の方の動画を紹介して締めとさせて頂きます。
コーデの帽子めちゃかわいい🧠
— 🧠ぬっか (@nonzka) December 22, 2019
Luppetでもこんなかんじで帽子ぬいだりできるよ〜 pic.twitter.com/mn2LWjr9kH
✨Special Thanks!✨
イオ様 : 僕の夏服のトータルコーディネートをして下さいました。
https://twitter.com/studio_ionantha
Elsel様 : 制作頂いたロゴを、拡声器の模様として使用させて頂いております。
ぬっか様 : BlendShape芸の先駆者さま。あなたの動画があったからこそ、この記事が存在します。
この記事が参加している募集
サポートして頂いた分は、今後の学習のための書籍代に使わせていただきます。
