
Lilac(ライレック)の開発着手を始めました
どうもー、ドイツでフリーランスのフルスタックエンジニアをしている、Arisaです。
オーダーメイド感覚プログラミング学習サービス | Lilac(ライレック)の、教材提供オンラインプラットフォームの開発に、一昨日から着手し始めました!
サービス名が決まってから、まるで今までの1年悶々と、サービスコンテンツとサービス名どうしよう、と悩んでいた時期が嘘のように、するすると今は準備が進んでおります 笑
サービス名は、一度決めたらなかなか変えられないので、意味のあるもので、キャッチーなものを探していたので、時間がかかっていましたが、ロゴは最悪変えようと思えば変えられますし、教材提供プラットフォームも、気に入らなくなったり、不具合が出てきた場合にはリニューアルも可能です。
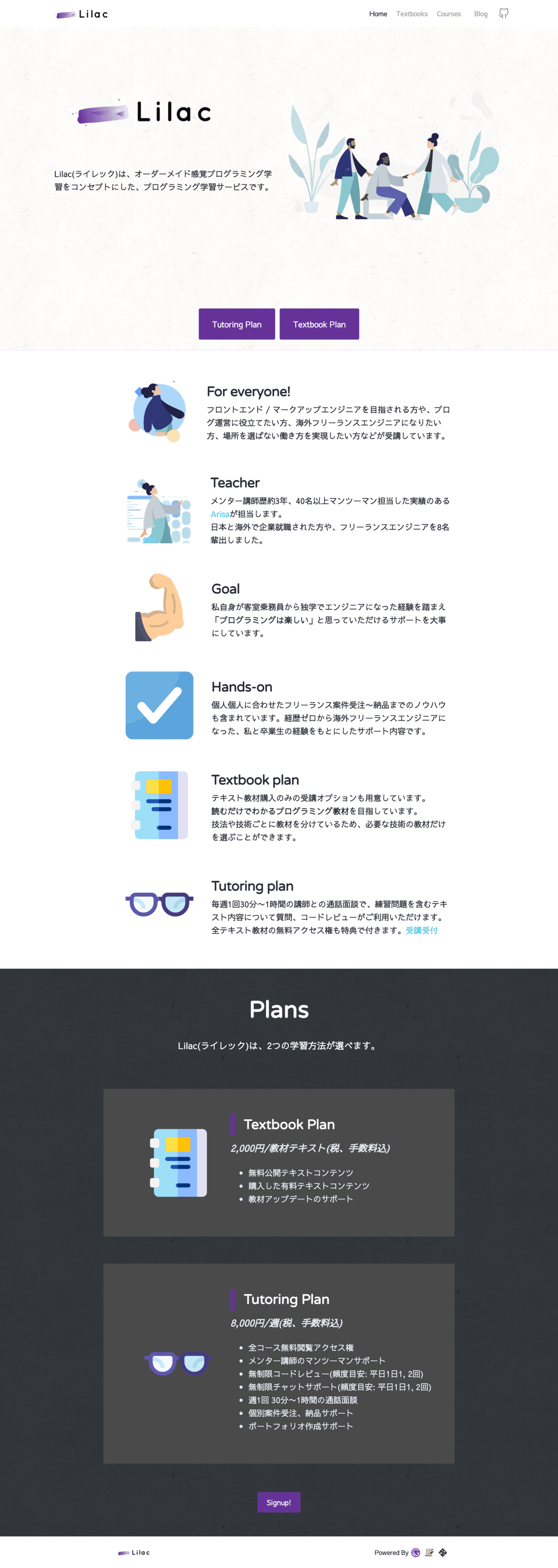
さて、サービス名が決まったらロゴ、次はプラットフォームの開発と、ロゴのお披露目をする間もなく、2日の間にトップページは、気がつくとできていました。
熱中すると、つい没頭してしまうので、今になってロゴお披露目の記事を書きそびれたなあと、ちょっぴり後悔ですが 笑
まだまだ、これから実際にテキスト教材を販売するための機能の調整をしていかなければいけませんが、ひとまず、開発環境がある程度フロントエンドに関しては定まったので、少しここで紹介しておきたいと思います。
Lilac(ライレック)のフロントエンド開発環境
この記事は、ハンズオン記事ではないのと、まだ開発は本格的にもっとしていかなければならないので、Lilac(ライレック)のプラットフォームリリースを待ってくださっている人のために、こんな感じのところまで進んでいますよ、という経過観察でさらっとだけ書きます。
- Gatsby.js
- docz
- TypeScript
フロントエンドじゃないですが、ホスティングは
- Netlify
Authは
- Firebase
で、ひとまずは考えています。
このdocz、ちょっとマイナーかもなんですが、Gatsbyから作られていて、MDX(マークダウンにJSXが一緒に書ける)で構成できるので、コードスニペットも、built-inのPlaygroundコンポーネントを呼び出して使えばいいだけなので、めちゃ楽です。
MDXだから、パスもマークダウンで指定できるので、私の嫌いなパスを構成する作業が大幅時短✨
Authに関しては、Firebaseを使えばセキュリティ面も安心だし、実装も管理も簡単なので、Firebaseの公式ドキュメントと、Gatsbyのプラグイン公式ドキュメントを見る以外には特には考えていませんが、見た感じハードルは高くなさそうです。(多分)
doczはGatsbyで開発されているツールなだけあり、Gatsbyのプラグインがそのまま使える恩恵が大きいので、Firebase AuthもGatsbyのプラグインのものにしようと今のところは考えています。
GatsbyのFirebase Authプラグインを使わず、Firebaseのパッケージをインストールする方法のソースがなぜか多いような気がするのですが、これは調べて兼ね合いを見ます。
コード自体は、TypeScriptにしてみました。
理由は、
- 勉強中だから使いたい
- 後の管理のことを考えた
からです。
シンタックスは好みかな?と勘繰っていましたが、Styled Componentの、メディアクエリのブレークポイントを、配列要素で分けてpropsを渡せるあたりが、便利で気に入りました👍
TSはまだまだ勉強中だから本読みながらですが、頑張ります。
もしかするとトップだけ分離したサイトにして公開はひとまずしてSEOを上げておいて、教材提供プラットフォームは別で用意するかもですが、まだそこはどうするか考え中です。
開発、メンテナンスのしやすさファーストで考えると、切り離す可能性が高そうですが、doczの構成上、特に分けなくても良さそうな構成でもあるから、それなら今のまま1つのプラットフォームでこのまま進めたいと悩み中。
でもサイトが落ちたらトップも他も全て道連れという悩みもあるから難しい...(けど、こういう考えながら作ってるプロセスは一番好きです 笑)
ひとまずトップはこんな感じでお披露目しようかと思います。

デザイン素人なので、デザイン得意な方からのアドバイスも、いただけたら嬉しいです。
と、プラットフォームにばかりこの2日間は時間を割いてしまったので、教材作成も並行して頑張ります...!
近日中に公開予定の「マークアップ言語シリーズ: Lesson 6 CSSグリッド」の電子書籍は、少し奥が深い内容になるので、もうしばらくお待ちいただけると嬉しいです。
Lilac(ライレック)のリリースに向けて、まだまだ開発は始まったばかりなので、開発も頑張りますよー💪!
では
ちゅーす
この記事が気に入ったらサポートをしてみませんか?
