
私が選ぶ Good Web Design 2022 -hatsu編-
みなさん、こんにちは!
株式会社FORKでデザイナーをしているhatsuと申します。
早いもので今年も残り10日となってしまいましたね。早い…!
今回はフォーク内で「私が選ぶ Good Web Design 2022」という企画を行うこととなったので、今年見たサイトの中で印象的だったものについて書いていこうと思います!
この企画はFORKのサイトレビューマガジンで開催中です!
既に投稿されている記事もありますので、ぜひご覧ください👇
それでは、始めていきますー!
01. 岩手銀行
ジャンル:ブランドサイト
タイプ:ナチュラル
主な使用色とフォント:グリーン+グレー+ゴールド / 游ゴシック
選んだ理由:#グロナビが素敵 #気持ちいいUI/UX #親しみやすい

選出理由はグロナビのデザインが素敵だったから!
金融系のサイトはページ数が多かったり、階層が多かったりと、グロナビも複雑になりがちなイメージがあります。
このサイトもグロナビが3階層まであるのですが、クリックすると吹き出しのように下層が開く縦型のメニューになっています。全部開いても各項目と階層が分かりやすく、見た目もかわいくて柔らかい印象なところが良いなと思いました。

目的地への入口を直感的に選べるところも親切!
銀行のサイトってシンプルでカチッとしたデザインが多い印象ですが、レイアウトやあしらいに少し柔らかさや自由な感じがあり、新鮮さや親しみが感じられるところも素敵だなと思います。
02. 神戸元町辰屋
ジャンル:ブランドサイト、商品、EC
タイプ:シンプル / ナチュラル
主な使用色とフォント:黒+グレー+臙脂 / 筑紫ゴシックPro B
選んだ理由:#シズル感が素敵 #色使いが素敵 #ブランディング力 #余白の美
#親しみやすい

選出理由はかなり前に見たサイトなのにすごく記憶に残っていたから!
(どこかのブランド牛・シズル感・緩めのイラスト・全体的に綺麗で整った印象のサイトだった気がする…という感じで覚えていました💭)
改めて見ても、シズル感たっぷり画像とグレースケールに程よく臙脂色がアクセントになったシンプルな配色が素敵です。
文字情報多めのサイトですが、余白の取り方や文字のサイズ感、立たせる部分と抑える部分がしっかり整理されていて、かなり見やすく感じます。
細かい余白も綺麗ですーっと違和感なく読めるのは、すごく丁寧&厳密にデザインとコーディングをされているからなのかなと思いました。

細かい部分が程よくアクセントになっていて素敵です!
03. オリコ
ジャンル:ブランドサイト、商品
タイプ:シンプル
主な使用色とフォント:グレー+オレンジ / YakuHanJP、游ゴシック
選んだ理由:#気持ちいいUI/UX #検索機能が素敵 #真似したい

3つ目はオリコカードのサイト!金融関係のサイト被りになってしまいますが、整理されていて綺麗なサイトだなと思ったので選びました。
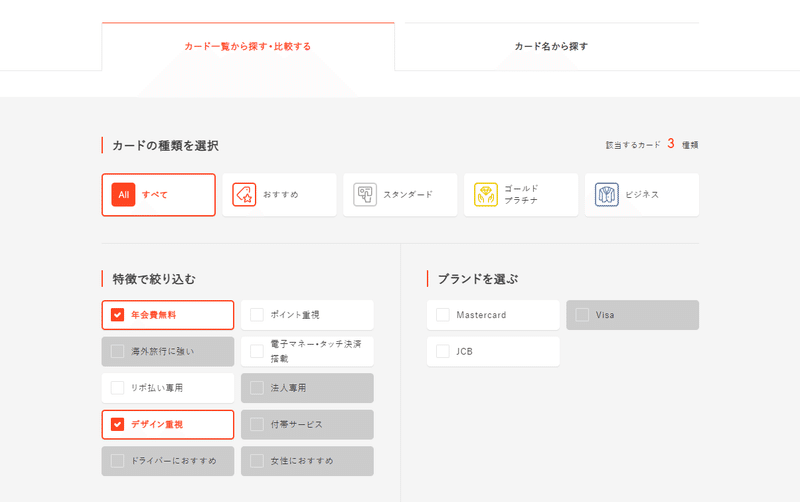
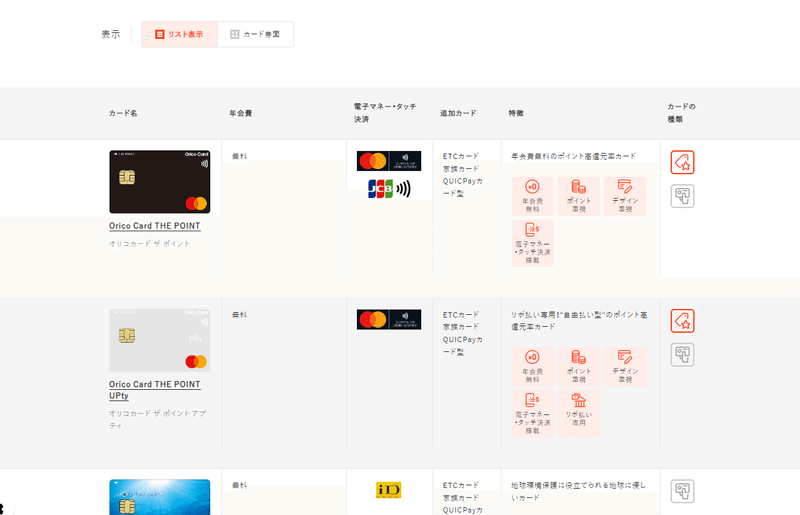
特にいいなと思ったポイントは、「カード一覧」ページの検索機能の部分で、特殊ではないけれどシンプルで分かりやすく参考になるな~と思います。(検索機能の体裁は、いざ作るとなるとどういうのが分かりやすいのかなと悩むので、見かけたらつい気にして見てしまいます👀)

タブが控えめで目立ちすぎないところも良いなと思います…!

どちらも整っていて見やすいです!
04. さいごに
いかがでしたでしょうか?
3つ選ぶというのは結構難しかったのですが、パーツなり全体の雰囲気なり個人的に親切だな・綺麗だな・素敵だなと思ったものを選んでみました。
沢山の中からの3つなので、人によって選出にかなり違いが出てきそうで、他の方の記事を読むのが楽しみです…!
それでは、ここまで読んでくださりありがとうございました!
皆さんよいお年をお迎えください!🎍
この記事が気に入ったらサポートをしてみませんか?
