
After Effectsをさわってみよう
みなさん、こんにちは。はじめましての方ははじめまして。
いかがお過ごしでしょうか。
最近、ようやく3回目のワクチン接種を終えました・・w3回目が一番熱が上がって、存外つらかったのが大変印象的でした。そして、そういう時に限ってなぜか何かしなくてはという気持ちが湧いてきて「しかし、できない!」というコントを一人楽しんでいました(*´з`)
何なんでしょうね、アレ。生命の危機によってそう感じるんでしょうかw
さて、つまらない話はおいておいて・・はじめましての方にも自己紹介を。
私は株式会社FORKでwebデザイナーをしています。
最近FORKのデザイナーは以前からやっている月ごとのNoteの更新やinstaでのアウトプットに加え、下記のような活動も行っています。
・社内でデザイナーが4つのチームに分かれ、部署を超え活動しています。
・活動内容はさまざまで、そのなかにFork動画部というチームがあります。
で、そのfork動画部って何しているの?
instaでFORK公式アカウントから「#fork動画部」というタグで動画をアウトプットしています。(小文字のforkです。気になる方は上の#fork動画部を押してください。instaに飛びます)
フォローといいね大歓迎なので、ジャジャジャンと押してください(*´з`)ノ
記事を書いているnorishioってどんなやつ?
株式会社FORKのwebデザイナー。
△After effectsー初心者と中級者の中間くらい。
〇PremiereーAfter Effectsよりは使い慣れている。案件でときどき使う。
イラストの、パーツアニメーションの知識が少しあり。

Noteでは、After Effectsなどで作った動画の解説や気になる技術、動画作成に役立つtipsなど公開していく予定です(^^)/
初回なので、AE(After Effects)の基本操作にも触れます。
基本操作には慣れている方は目次から02のお役立ち~にジャンプ
01 After Effectsの基本操作
まず同じadobeの映像制作のソフトは4種ほどありますが、ざっくり以下のような違いがあります。
Premiereー映像同士をつなげたり、長編の動画・映像編集に向いている。
After Effectsーエフェクトなどに特化、比較的短めの動画・映像編集に向いている。
Character Animatorーカメラとマイクに合わせてキャラクターを動かすのに特化したソフト。(操作が簡単でVtuber向けといわれています)
Animateーアニメーションに特化、プロジェクト内にコードを埋め込める、ソフトが軽量でシンプル。
キャラクターのアニメーションを作ることが多いので、Animateの方が向いていそうな・・w
ソフトの特徴もわかったところで・・
①After Effectsのソフトをインストールしたら新規プロジェクトを開きます。
(青ボタン新規プロジェクトか、ファイル>新規プロジェクト)

②プロジェクトを作成したら次にコンポジションを作成します。
上のメニューバーのコンポジション>新規コンポジション


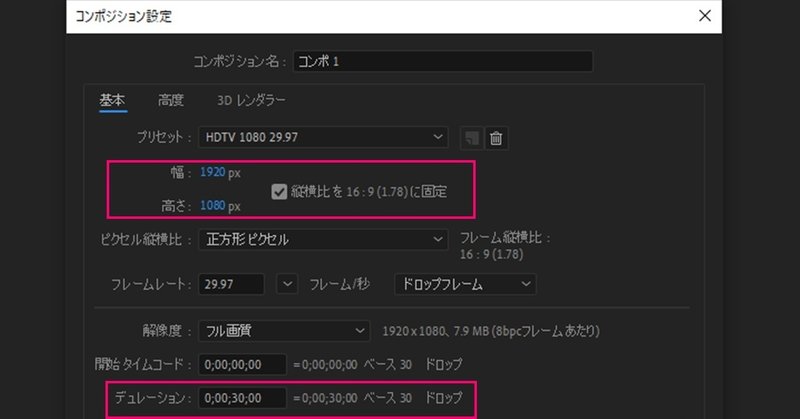
▼コンポジション設定は基本下記のみ変えれば大丈夫。
幅と高さー実際の映像のサイズ
縦横比のチェックを外せば、自由なサイズで作れます。
上のプリセットにサイズがあればそこから指定もできます。デュレーションー動画の時間の長さ
0;00;30;00=時間;分;秒;フレームなので、上の画像だとちょうど30秒ですね。
最後のフレームは秒より小さい単位です。上の画像だとフレームレートが29.97なので、ほぼ30で最後のフレームの箇所は30フレーム=1秒になります。
次に画面の説明をします。

画面解説
メニューバーの下、黒のバーはツールバー(家のマークなどがある箇所)
画像赤のエリアがプロジェクトパネル
→素材を読み込む場所(ドラッグ&ドロップで読み込める)下の緑のエリアがタイムラインパネル
→ファイルに読み込んだ素材を並べて編集する場所(下のエリア左側にドラッグ&ドロップ)水色のエリアがコンポジションパネル
→動画のプレビューができる画面右の青のエリアのなかにプレビューパネルがあります
→プレビュー(動画)を再生できる
③プロジェクトパネルに素材をドラッグ&ドロップ(音楽や音声も同様)
④タイムラインにプロジェクトパネルから素材を選んでドラッグ&ドロップ
(これでコンポジションに素材が入り、編集ができるようになります。)

次にキーフレームアニメーションの作成方法に触れますが、その前に
キーフレームアニメーションとは何か?を説明します。

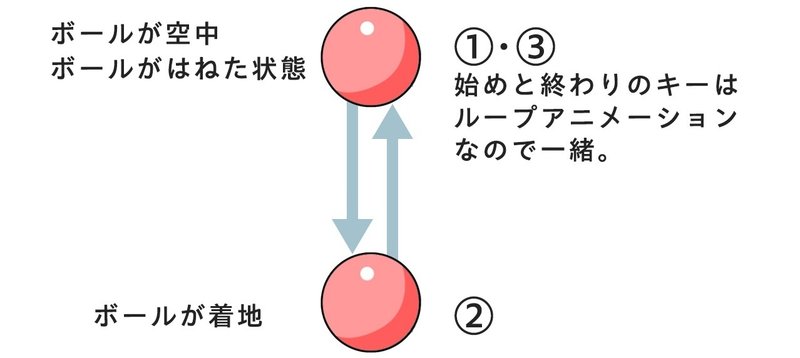
たとえばボールがはねるアニメーションを作りたいとします。
ボールが空中にある状態を①、ボールが着地する状態を②、最後にボールがはねる状態を③とします。
3つの状態ごとに位置などの数値を変更することでキーを打ち、アニメーションをさせることを「キーフレームアニメーション」といいます。
また厳密にいえば①、②、③の間ずっとボールの軌跡はつながっていますが、キーが打たれた①と②の間、②と③の間の動きは自動的に補完され自然なボールの動きができます。
⑤キーフレームアニメーションの作成方法
アニメーションさせたいレイヤーを選択>マークをクリック。
トランスフォームの>をクリック。
各項目が出るので、アニメーションさせたい項目を選び、最初にストップウォッチマークを押す。(画像左側水色の枠。キーが打たれます)
変更したい秒数かフレームで数値を変更、あるいはコンポジションパネル上で移動。

アンカーポイントー対象物(素材)の中心点
回転などする場合に位置を変更したりします。基本は中心に来るように位置ー上下左右に移動できます
スケールー大きさを大きくしたり小さくしたりできます
回転ー回転します
不透明度ー完全に消したり、徐々に現れたりさせることができます
⑥エフェクトはエフェクト&プリセットパネルにまとまっています。
おそらく右側にあるかと思いますが、ない場合は上のメニューバーのウィンドウから表示してください。

▼エフェクト一覧
⑦映像の書き出し
それとファイルの保存は、After Effectsの上のメニューバーの、
ファイル>別名で保存でファイル名の変更とファイルの保存場所の指定が出来ます。(わりとこれは重要w)
最初のファイルを作成しただけでは名前の設定もできていないので、必ず保存してくださいね・・('ω')ノ
基本的な操作は以上です。
それと映像の書き出し以外の基本操作を
かんたんなアニメーションの作成で説明した記事も載せていますので、操作が気になる方はこちらの記事もどうぞ(記事内に動画も掲載しています)
02 お役立ち小技編
01はAfter Effectsをまずはさわっていこうという初級の内容でしたが、次はちょっと進んだ内容です。
①特定の動きのキーアニメーションを繰り返せる
~ループアニメーションにおススメ!~
なぜかまたボールがはねるアニメーションを作りたいとします。でも今度はボールがはね続けるアニメーションです。細かい動きや事象は気にしちゃいけない・・(*ノωノ)

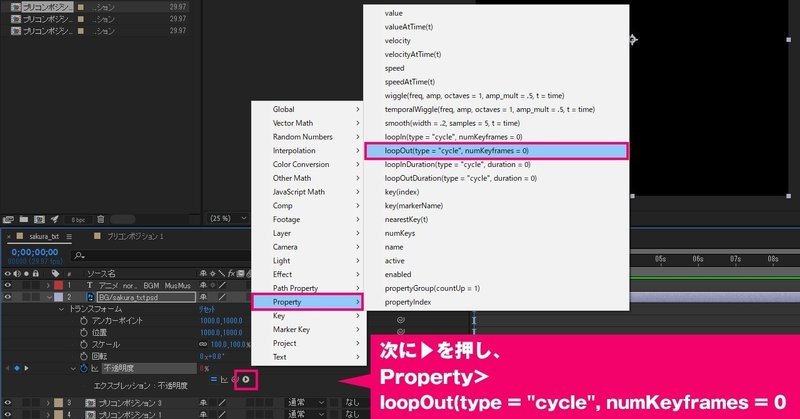
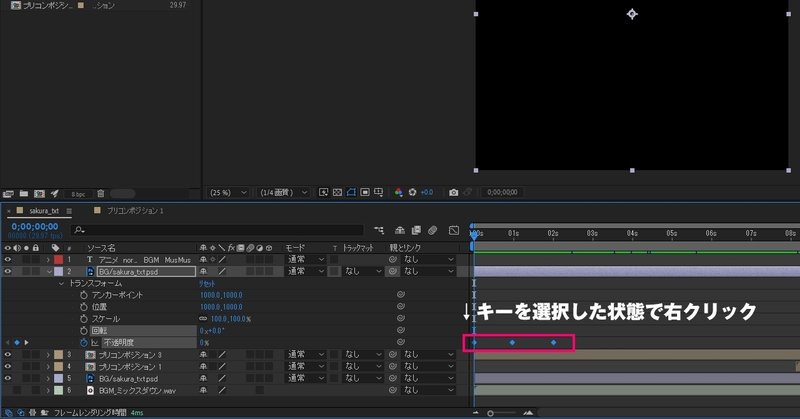
まずボールが空中にある状態を①、ボールが着地する状態を②、最後にボールがはねてまた空中にもどる状態を③(①と同じキー)として3つキーを打ちますよね。そのあとそれをコピペして繰り返しつけていきますね。
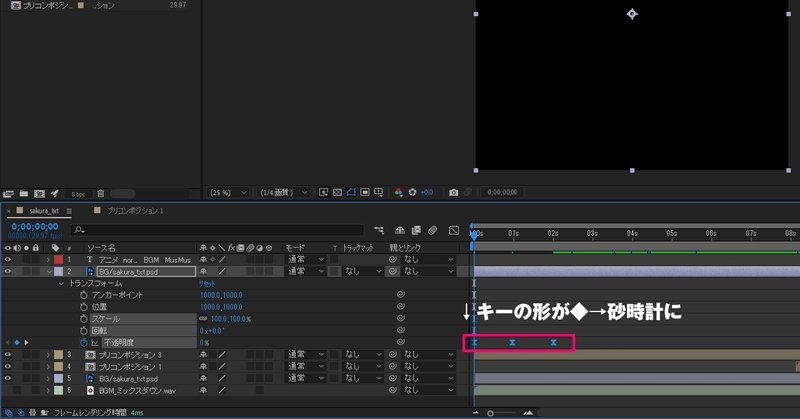
↑そのコピペの繰り返し、実はいらないんです!



②キーフレームの動きに緩急をつける
~キーフレームアニメーションを滑らかに!~
アニメーションのキーフレームを打ってみて
「あれ?思った動きと違うな?」なんてことはありませんでしょうか?
次に紹介するのは、動きに緩急をつける「イージング」です。
▼以下で各イージングの動きのイメージと解説が見れます。ぜひ参考にしてみてください。(迷ったときは無難どころはイージーイーズ!)
では、イージングを設定しましょう!



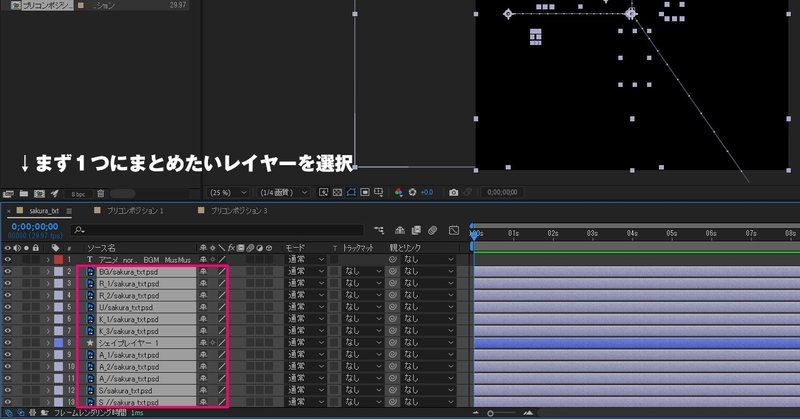
③レイヤーをまとめる
~かさばるレイヤーをすっきりさせたい~
「素材一式を入れたらだらだら長くなっちゃったよ・・」だとか、「これ以上キーフレームアニメーション打てないけど一緒に変化させたいんだよな・・」なんてこともありませんか?
そんなときはあなたの味方!プリコンポーズ!!
photoshopのスマートオブジェクトと同じような機能でレイヤーをまとめられ、中身も編集できるべんり機能です。(わたしは①のループアウトとプリコンポーズが大好きですw)



03 よく使うショートカット
はい、ではお次はよく使うショートカットです。・・そろそろ疲れてませんか?もくじを細分化しているので、休憩などとりつつ何ならお菓子でも食べながら見てくださいw( ^^) _U~~

大体使うのはこの辺かなというところですが・・、レイヤーのトランスフォームの項目で不透明度(T)や回転(R)、マスク(M)などもよく使うかなと思います。
あんまり全部載せると長いのであとはこちらの表を参考にしてください。▼
04 まとめ
ちょっと長くなってしまいましたが・・いかがでしたでしょうか。思ったより動画って簡単に作れるんじゃないかって気づいちゃいましたでしょうか。もちろん本格的な動画や映像ってなると大変だと思うのですが、簡単な動画なら結構気軽に作れてしまいそうですよね('ω')ノ
ちなみに小ネタですが、
ずっと「動画」と「映像」と分けて表記していましたが・・みなさんはこの2つの言葉の違いをご存じでしょうか?
掘りさげていくと話が長いので省略しますが・・
映像はプロが作ったクオリティの高い作品をTVなどで放映しているもの。
動画はアマチュアでも作れるクオリティの粒度がある作品をネットなどで流しているもの。
という違いがあります。以下の記事でこまかく解説されているので、ご興味のある方はぜひ読んでみてください。
要約すると、時代の変化ってやつですね。より手軽につくれて見れる即時性が高いものが動画です。
まだ動画をつくったことがないけど興味が出てきた・・そんな方は
今は誰でも気軽にいろんなもの・ことに挑戦できる時代ですので、選択肢の一つとしてAfter Effectsにぜひさわってみてください~('ω')
最後までお読みいただきありがとうございました。
来月も更新しますので、また読みに来てくださいね(^^)/やくそくですよ!w
この記事が気に入ったらサポートをしてみませんか?
