
AEで水中ぷかぷかアニメーション
みなさん、こんにちは!
株式会社FORKの、webデザイナーのnorishioです。
ことしの夏はほんと猛暑ですね…。最近はエアコンにたよりきりで電気代がこわいですw我慢していたのがうそのよう…。
こわい現実から目をそむけ、今回もfork動画部の記事を書いていきます。
fork動画部って何?どんな活動をしているの?
instaでFORK公式アカウントから「#fork動画部」で動画を投稿しています。(上の#fork動画部を押すとinstaに飛びます)
noteでは、After Effectsなどで作ったアニメーションの解説や気になる技術、動画作成に役立つtipsなど公開していきます。
▶バックナンバーはこちらからチェック
FORKの公式アカウント
▶FORKのインスタはこちら ▶FORKのマガジンはこちら
フォロー・スキ・いいね大歓迎です(*´з`)ノ
…記事を書いているnorishioってどんなやつ?
株式会社FORKのwebデザイナー。
△After effectsー初心者と中級者の中間くらい。
〇PremiereーAfter Effectsよりは使い慣れている。案件でときどき使う。
イラストの、パーツアニメーションの知識が少しあり。
▼今回のテーマはinstaに公開した、
「水中ぷかぷかアニメーションの作り方」です。
難易度はAEの基本操作がある程度できる人向けです。
女の子がちょっとふさぎ込んで、水中でメランコリーって感じのアニメーションです。素敵なBGMをお借りしています。
…BGMがつくとアニメーションのクオリティが上がって見える気がするので、BGMさまさまですw
素敵なBGMはSnow Musicさんからお借りしましたm(_ _)m
01 イラストパーツ作成
では、げんきにイラストパーツを作成していきます~!(^^)/
↓イラスト部分は泡の部分以外です。

パーツをこまかく見ていきますね…。
↓キャラ・テキストパーツはこんな感じで分かれています。

女の子は最終的にぼーず頭になりますw
■キャラのパーツ
髪5パーツ(前髪・サイド・後頭部・うしろ髪1・うしろ髪2)
耳
セーラー服の襟
頭~体
手前の足
奥の足
■テキストパーツ
1文字ずつ分かれています。計8パーツ。
↓つぎにこまかい素材のパーツ

スマホはiPhone。画面、画面暗転用の黒ベタ、となりはカメラとかついている上の角丸部分。
■こまかい素材のパーツ
本3パーツ(本・背表紙・しおり)
リップ
ハンドクリーム
キャンディ2パーツ
シャーペン
水性ペン
定規
消しゴム
ペンケース
イヤホン
スマホ(iPhone)3パーツ(画面・画面暗転用の黒ベタ・上の角丸部分)
紙4パーツ
パーツわけは以上です。
今回はinsta用の動画なので、1080×1080や正方形の比率で大きめに2000×2000などで作成します。
◆一口メモ
AEで画像で読み込みをする場合はキャンバスサイズでマスクを切って書き出すと、再配置の必要がありません。
AEでPSDデータで読み込みをする場合はパーツごとにレイヤーを統合し、レイヤー整理をしましょう。(線画や塗りが分かれた作業ファイルは、別に保存しておくとデザインを修正する場合も困りません)
02 アニメーション作成
それではアニメーションに入ります。
まず泡のアニメーションを先に作ります。(一緒のファイルで細かい泡の差分は別のコンポジションで作りました)
▼今回こちらのCAM 3さんの動画を参考につくりました!
こちらの動画を見ると、AE上で3パターン泡のはじけ方を変えたものを作れるようになっています。
わたしのつくった動画は大きさ、間隔などの関係で手前と奥の2種しか乗せれてませんが…( ;∀;)
つぎにキャラクターのアニメーションをつけます。
まず素材の読み込みをします。
プロジェクトパネルに素材をドラッグ&ドロップ
(PSDファイルを読み込みしたい方はプロジェクトパネルで右クリック
読み込み>ファイル。コンポジションを作成にチェックを入れます)
⇒タイムラインにプロジェクトパネルから素材を選んでドラッグ&ドロップします。
これで素材が編集ができますね…!
基本の動きは回転や位置のキーフレームアニメーションになります。
なので、①右にゆれる ②左にゆれる③ ①と同じキーをコピペ
というように打って、繰り返し部分は打たなくてもエクスプレッションキーのloopout機能で補完してくれます。
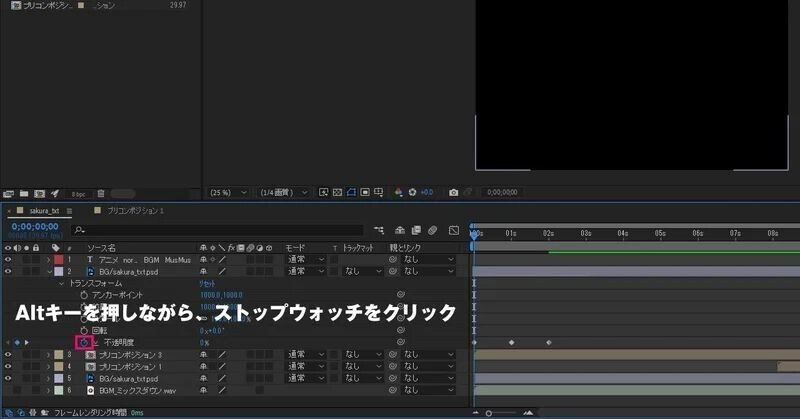
◆キーフレームアニメーションのつけ方
アニメーションさせたいレイヤーを選択>マークをクリック。
トランスフォームの>をクリック。
・各項目が出るので、アニメーションさせたい項目を選び、最初にストップウォッチマークを押す。(画像左側水色の枠。キーが打たれます)
・変更したい秒数かフレームで数値を変更、あるいはコンポジションパネル上で移動。
アンカーポイントー対象物(素材)の中心点
回転などする場合に位置を変更したりします。基本は中心に来るように
(もののつけ根にしたりもします。回転させてみると軸のズレがわかるので回転させながら様子を見てみてもいいかも)位置ー上下左右に移動できます
スケールー大きさを大きくしたり小さくしたりできます
回転ー回転します
不透明度ー完全に消したり、徐々に現れたりさせることができます
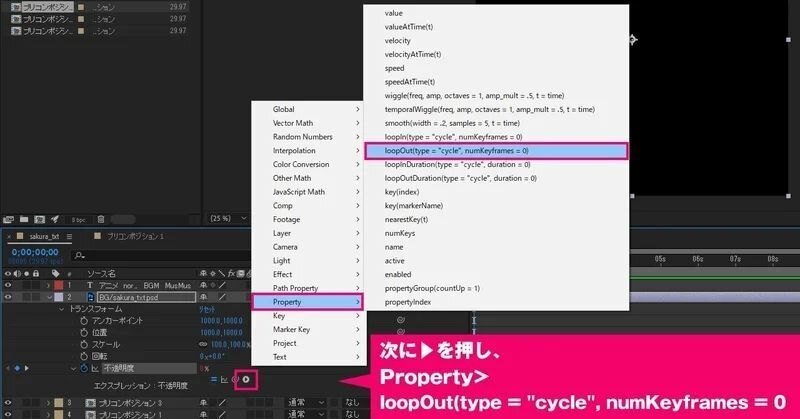
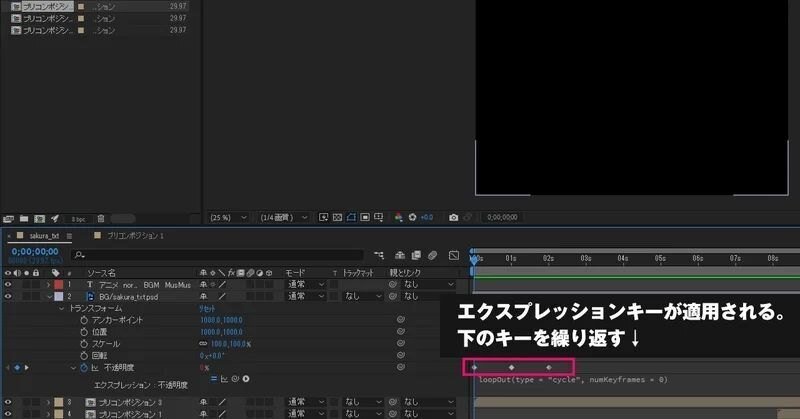
◆エクスプレッションキーのloopoutの操作手順



▼基本操作は以下の記事もおすすめです。
AEさわってみたいよって方などはどうぞ~!('ω')ノ
ちなみに動きはイージングを適用しています。イージングに関しても以下の記事に載ってます。
あとは文字のレイヤーは1文字ずつ拡縮、位置のキーフレームアニメーションをつけます。
さいごにクレジットを表記。
そして、前後の動画のつなぎに黒の平面レイヤーを上に作成し、透明度を変更したアニメーションをつけるなどして暗転をつくります。 アラ簡単!
03 さいごに
さいごまでお読みいただきありがとうございましたm(_ _)m
いかがでしたでしょうか。こんな感じで作っているんだなって思っていただければうれしいです。
…本当はPremiere入門編の記事をまとめようと思っていたのですが、思ったよりinsta動画の作成に時間がかかってしまいましたw(´ー`)
Premiere入門編の記事はまた空いた時間に作成予定ですw
あと、ほんとどうでもいいんですけど
朝ふらふら散歩していたら昔通っていた小学校の通学路が結構変わっていてびっくりしました…。(いらない報告)
では、また来月お会いしましょう~!次回も読んでくださいね(*'ω'*)ノ
この記事が気に入ったらサポートをしてみませんか?
