
#06_STUDIOの学習記録 CMS2.0
こんにちは!株式会社フォークのWEBデザイナーoyamadaです。
今期はノーコード系ツールの知見を増やすべく、STUDIOの操作や機能を学習しています。
その学習の記録と覚え書きとして、noteにまとめていこうと思います~
STUDIOでできること、できないことを調べる
まずは、社内の業務でSTUDIOを使いたい、果たしてどこまで使えるのだろうか?というところから、整理してみようと思います。
(もちろん世の中的に沢山使われていて、十分使えるとは思っていますが、社内のルールや案件ではどのように対応できるのだろうか?みたいなところを確認していこうという意味です🙏)
これまで、別のノーコードツールをいくつか使ってみましたが、
当然のことながら、いずれも何でもできる!というわけではなく、
その搭載されている機能の範囲内でどれだけデザインができるかというようなところで、工夫をしながら対応してきたことが思い出されます。
そう、今使える機能や素材をフル活用して、理想とするデザインに近づける工夫です!
ある食材で、どれだけ美味しい料理が作れるかというような。
なので、STUDIOにおいても、まず確認しなきゃならないことは、やっぱりできることと、できないことを事前に把握することなのではと!
ノーコードツールを導入するメリットとして、
低コスト&短納期&管理&更新のしやすさなどが挙げられる一方で、
デメリットとしては、機能の範囲内でしか対応できない事なのではないかと。
なので、STUDIOで対応する場合を考えると、
クライアント様とも事前に機能面のできる&できないの認識合わせをしておくことで、お互いに納得して制作に入ることが大事なんじゃないかと考えております。
それで、STUDIOのできること・できないことをざっくり把握したいなと、ちょっと調べてみたところ、
株式会社NOROSHIさんのSTUDIOでできること・できないことを徹底解説
がとっても参考になりました!ありがとうございますm(__)m
基本機能ではできないが、どうすればできるかなども親切に記載されていて非常にありがたいです!STUDIO学習の整理のため、以下の内容をサイトから引用させて頂きました。
STUDIOでできること
①オリジナルデザインの実装
②CMSの構築
③レスポンシブ対応
④フォームの設置・運用
⑤SEO対策
⑥独自ドメインでの公開
⑦外部サービスとの連携
★追記→⑧2023年5月1日から、バージョン管理ができる
★追記→⑨自動カルーセル機能が新機能として追加
STUDIOではできないこと(機能編)
①ソースコードの編集ができない
STUDIOでは、ソースコード(HTML/CSS)の直接編集はできません。ただし、Google Tag Managerを利用してコードを埋め込む方法はあります。
②フォーム入力後の自動返信メールを送れない
自動返信メール機能は、STUDIOの基本機能では実装できません。しかし、Zapier( https://zapier.com/ )を利用すれば簡単に自動返信メールを設定できます。詳しい方法は下記の記事をご参考ください。
参考記事:STUDIOのフォーム機能を徹底解説!Zapierの自動返信設定から埋め込み可能なツールまで
③ログイン機能を作れない
④カートや決済機能を作れない
STUDIOでECサイトを構築することはできません。しかし、BASEやShopifyなどで作成した外部ECサイトへのリンクや、Stripeの「Payment Links」(ノーコードで、決済のリンクを生成できるサービス)を利用することで、要件を満たせる場合があります。⑤バージョン管理ができない→2023年5月1日からバージョン管理機能がリリースされることが発表されました。(2023年3月更新)
⑥ ファイルのダウンロードボタンを作れない
PDFファイルなどのダウンロードボタンは、STUDIOの基本機能では設置できません。ただし、Googleドライブや外部ツールを利用すれば実現可能です。
STUDIOではできないこと(デザイン編)
①アコーディオンを作れない
STUDIOでは、よくある質問などで使われるアコーディオン機能は、基本機能で実装できません。しかし、Google Tag Managerを利用すれば、アコーディオンを実現できます。②横方向に自動で流れるアニメーション自動カルーセル機能が新機能として追加され、それを応用すると自動で横に流れるアニメーションを実装できるようになりました。
→
③パララックスデザイン
スクロールの動作に応じて、複数レイヤーが動くことで3Dのような感覚を与えるパララックスデザインは実装できません。
④文字のグラデーション
文字の色は単色しか選ぶことができません。文字にグラデーションをかけたい場合は、画像として挿入するなど工夫する必要があります。
STUDIOではできないこと(CMS編)
①人気記事の抽出やランキングの表示はできない
STUDIOのCMSでは、人気記事やランキング表示機能を実装できません。これらの機能を利用したい場合は、特定のコンテンツを手動で表示・更新する必要があります。
②ページネーション機能を作れない
STUDIOのCMSでは、ページネーション機能は実装できません。しかし、「もっと見る」ボタンを設置し、記事を追加表示することは可能です。
③複数のタグでの絞り込みができない
単一のタグでの絞り込み機能はありますが、複数のタグで同時に絞り込む機能は実装できません。
作りたいサイトができることで十分満たされていれば、デザイン性と機能性が高く、運用しやすいSTUDIOでサイト制作を導入するメリットは大きいのではないかと思いました。
独自ドメインも使えて、サーバーの契約管理も不要なので、ノーコードで小規模のサイトを手軽に作るのには向いているように思いました。
チュートリアル動画でSTUDIOのサイト制作の流れを掴む
できることできないことが把握できたところで、実際にサイト制作の流れや機能を掴むために、STUDIOチュートリアルコースの動画で学習。
まずは流し観しながら、
・どんな機能があるか、何ができるのか(何ができないのか)
・制作工程の確認
2回目以降は、観ながら自分の手元も動かしながら同じ作業をトレース。
動画を観てると「なんだ、簡単そうだなー」と思えるんですよね。
でも実際に自分で0から作ろうとすると
「あれ?ここどうやるんだっけ??」や
「どうしてこれをこうするんだっけ?」と
分かってるつもりになってる部分が浮き彫りになりますよね^^;
2回目以降は
・なぜこの機能や操作をするのか考察
・トレース中のもの以外にどのように応用ができるか
このあたりを考えながら動画と同じ制作物を実際に手を動かしながらトレースして確認してみました。
▼ちなみに社内のデザイナーNabeさんもSTUDIO学習中で、WIXとの違いなどをまとめた記事など投稿してくれています🙌
STUDIOのCMS「CMS 2.0」
CMSって何の略だったっけ?のおさらい!
「CMS」とは、「Contents Management System:コンテンツ・マネジメント・システム」の略で、簡単にいうとWebサイトのコンテンツを構成するテキストや画像、デザイン・レイアウト情報(テンプレート)などを一元的に保存・管理するシステムのことです。
CMSを導入していないWebサイトでは、「1ページずつ完成形のWebページのデータを作成し、それを保存・管理している」→静的ページ
CMSを導入しているWebサイトでは、「データベース上に個別に保存されている画像やテキスト、テンプレートなどのデータを、CMSが必要に応じて取り出して、Webページを自動的に生成している」→動的ページ
ブログ記事のように、フォーマットのデザインが決まっていて、中身の写真や文章が差し替わるというような、動的なページを作っている仕組み。
STUDIOにも「CMS 2.0」というCMSが用意されていて、ページをデザインするエディター画面と連携させながらサイトのデザインと構築をすることができる。
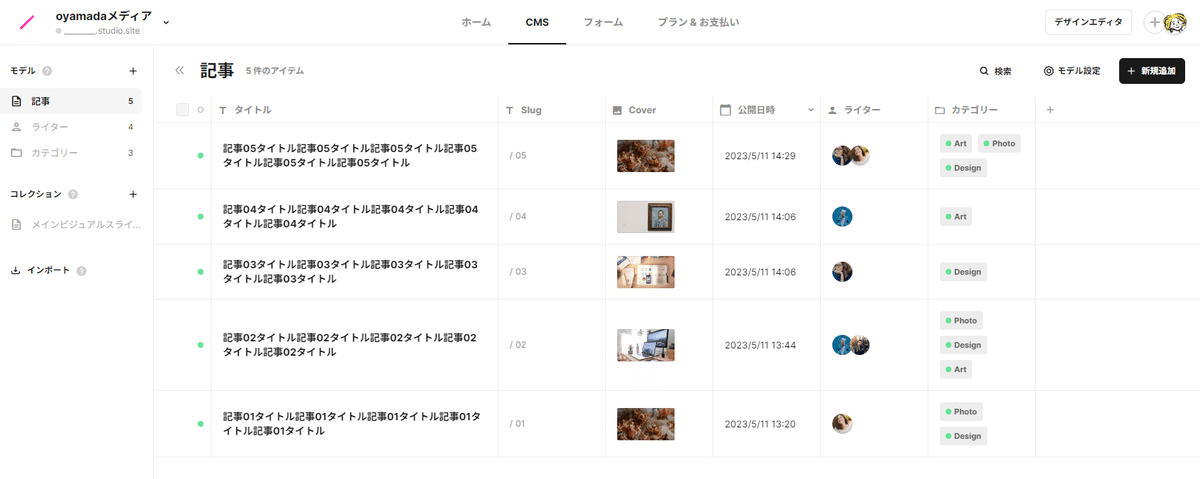
CMS 2.0の管理画面で、記事や執筆者(ライター)やカテゴリの情報などのデータを保持・管理することができます。
STUDIO CMS 2.0を使ったメディアサイトの作り方の動画をみながら、制作フローや操作を確認していきました↓
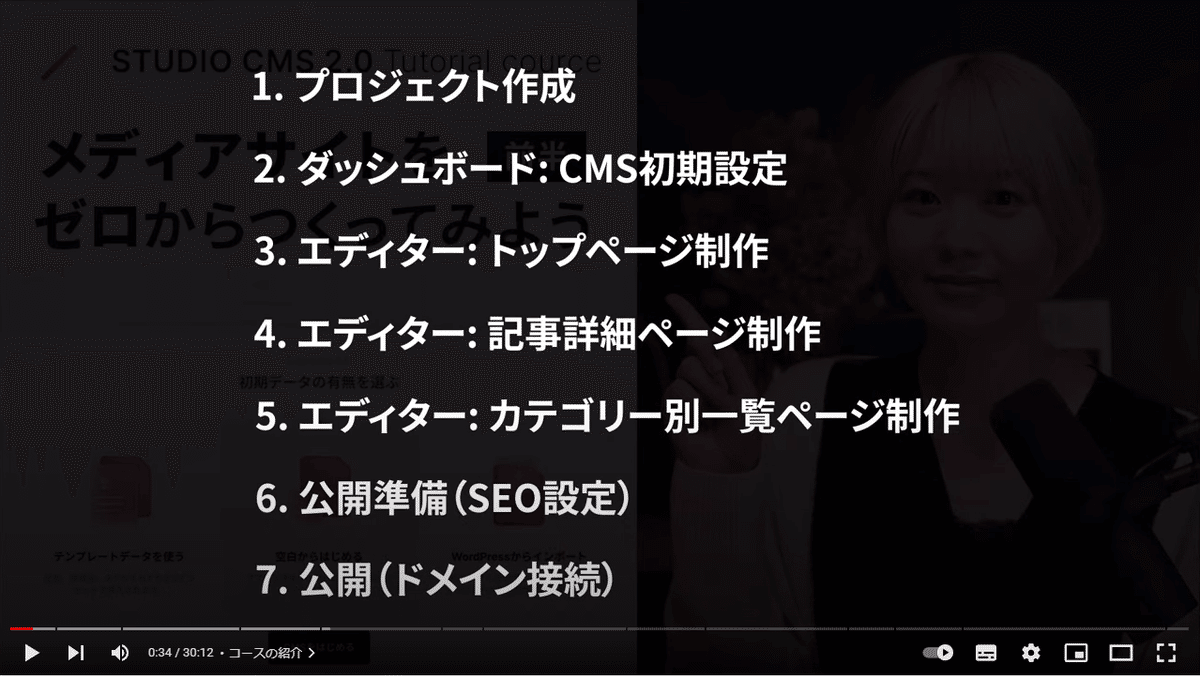
▼STUDIO CMS 2.0 でメディアサイトをゼロから作ってみよう【前編】

STUDIO CMS 2.0 でメディアサイトをゼロから作ってみよう【前編&後編】のアジェンダ
ここからは動画を視聴しながらの学習メモ📝
CMS 2.0の管理画面の設定
01.「CMSをはじめる」で有効化
管理画面のモデル・アイテム・動的ページを設定する。
02.モデルを設定
※STUDIOのCMSでは、アイテムのまとまりを「モデル」と呼んでいる。
選べるモデルは以下の4種類。記事タイプをメインに他のモデルを紐づけして設定していく感じの使い方。
記事タイプ(記事毎)
ユーザータイプ(ライター毎)
カテゴリータイプ(カテゴリー毎)
カスタムタイプ
03.「記事」「ユーザー(ライター)」「カテゴリ」モデルの追加
・カバー画像の比率
→サイズに迷ったらOGPサイズ(1200×630)がオススメ
・ライターモデルのスラッグ(Slug)
→そのアイテム固有のIDであり、公開サイトでのURLにもなる
→ライターさんの名前にしておくと良い
※後述のSEO対策にも関係するのでスラック(Slug)は管理画面で付けた名前と共通のものを設定した方がよい
・カテゴリーモデルのスラッグ(Slug)も同様
→カテゴリー名とスラッグ(Slug)は共通のものをつける
04.「記事」モデルに他のモデルを紐づける
・「記事」モデルをひらき、プロパティの追加で他のモデルを紐づけできる
・シングルセレクト(一つだけ)とマルチセレクト(複数選択させたい)
→動画ではライターをシングルセレクトにしていたので、試しにマルチセレクトにしてみたら、エディター画面で上手く紐づけができなかった^^;
ライター&エディター&カメラマンなど、複数のお名前を使いたい時はどうゆう作りにしたらいいのかな?と只今、検討中🤔
(もし、分かる方いたら、教えてください~!)
05.他のモデルを紐づけたあと「記事」を量産する
記事モデルの✅ボックス左の3点リーダー…で「複製」を選ぶと既存の記事を複製できる!こうゆうのが簡単にできるのはいいよね!
06.「記事」モデルのコレクション追加でMVのスライダー作成
あるCMSモデルの中から、任意のアイテムを好きな順番で「コレクション」としてまとめ、利用できる。
例えば、MVのスライダーだったり、それ以外にも、カテゴリに入れづらい運営イチオシ記事の一覧掲載などもコレクションでまとめることで作成できる。
左のメニューから「コレクション」をクリックして作成できる。

▲ここまでがCMS 2.0の管理画面での設定!
▼ここからはエディター画面でトップページや下層ページの作成!
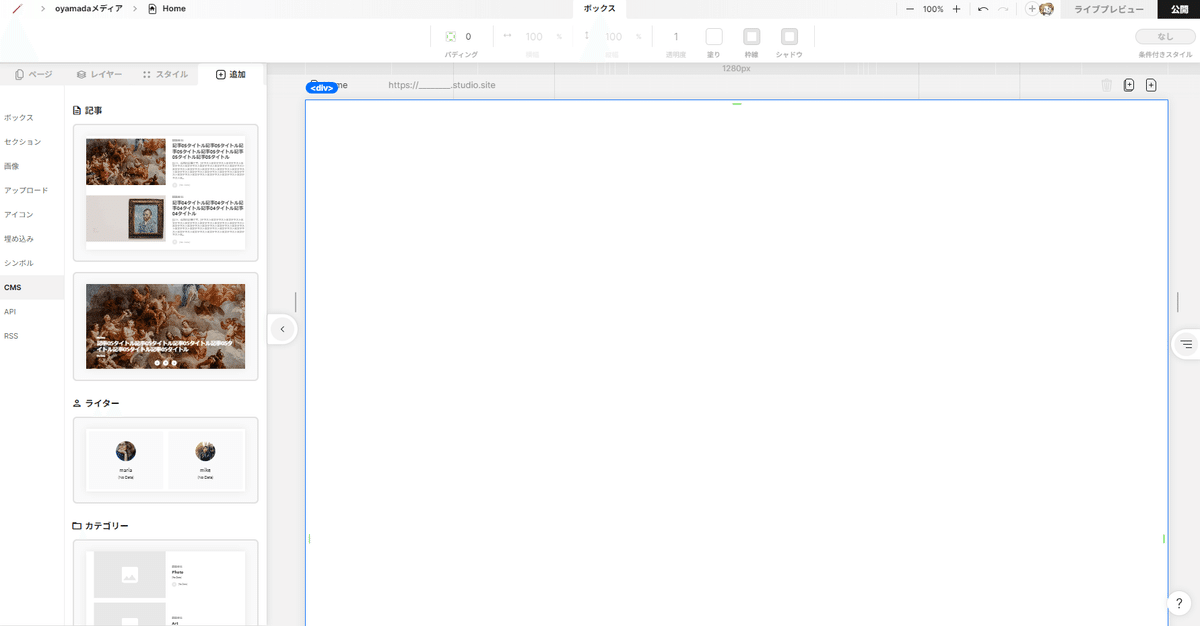
エディター画面で動的ページの制作
07.エディター画面で、メニューの「セクション」「CMS」からパーツを配置
「CMS」画面から、「エディター」画面に切り替えると、先程作った記事や、ライターなどがパーツとしてオーソドックスなフォーマットで組まれて「CMS」に反映されている!

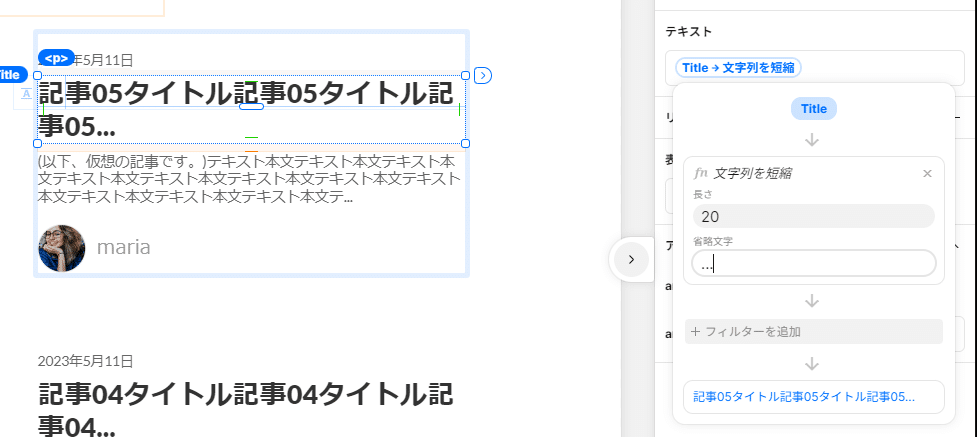
08.レイアウトを整えながらデザインする
「セクション」や「CMS」のパーツを組みながらレイアウト。CMSの要素を紐づけしたり、表示形式を変更したり、マージンの調整をしたりデザイン的に整えていく。
右のメニュー部分で、CMSのタイトルやテキストにフィルターをかけて、よくある文字列の短縮(最大文字数の設定)などの設定も可能。

そして、動画は後編へ続き、
▼STUDIO CMS 2.0 でメディアサイトをゼロから作ってみよう【後編】
09.下層ページを作成する
CMSで管理するデータをページ内の要素に紐づけて表示/デザインできるページ
【トレースして動画のようにできなかった箇所】
Twitterシェアボタンのリンクの「URL」に必要な文字列を記入したあと、一部をプロパティに置き換えて実装できるとあったが、できなかった??私の何か手順が間違っていたのだろうか。。。只今、検索中🤔(もし、分かる方いたら、教えてください~!)
●公開(ドメイン接続)
有料プランにアップグレードすれば独自ドメインで接続可能。Freeプランではサブドメインで設定したSTUDIOドメイン(studio.site)が利用できる。
公開すると即公開されてしまうので、公開前の案件はどうしたら良いのだろうか?という疑問を要検討中🤔
先日リリースした機能、パスワード入力でサイトを保護できる「サイトパスワード保護」を使ったら良いのかなあ??
その他
細かいTipsはこちらで確認できる!
そういえば、あれってSTUDIOだと、どうやって作るの??
みたいなことが5分~15分くらいの短い動画で解説されていて勉強になる!
沢山あるけど、CMS関連でいくつか紹介。
記事の見出しの目次が付けられるようになった
・CMS記事見出しの「目次」が生成できるようになった!
・見出しh1~の直接入力のやり方なども参考になる!
※見出しには「●」とかは付けられない
キーワード検索機能
・タイトル、もしくは本文にふくまれている文字列で検索ができる
・検索結果ページもアレンジ可能
・ヘッダー&フッターにも検索フォームを設置できる
※こちらの検索機能はサイト全体から任意のキーワードで検索してくるのではなく、特定のCMSモデル内から任意のキーワードを検索してくる機能ということに注意
CMSでテーブルが追加可能
最新のアップデート情報はSTUDIOの公式ブログで公開されているようなので、今後もできることが増えるのに期待!!
今回のまとめ
少々長くなってしまいましたが、現在(2023年5月)STUDIOでできること&できないことを調べて整理し、CMSを使った動的ページの制作方法を確認してみました。
日々、アップデートもされているので、今後もできることが増えてくれたら、予算や納期に応じてノーコードで手軽に作成できるSTUDIOを活用していけたらいいなと思いました(*^_^*)
以上、STUDIOの学習記録まとめでした!
まだまだ知見が足らず、もしかしたら誤りがあるかもしれません。
その時は、ご指摘頂けますと助かります!
長文お読み頂き、どうもありがとうございました~🙏
