
【STUDIO】リンク設定のおぼえがき
こんにちは、株式会社フォークのnagamです。
先日公開された弊社デザイナーたちのSNSでの作品をまとめたサイト「4009 Designer's Board」
チームで何度もデバックを繰り返し、もう大丈夫だろうというところで「ナビのアンカーリンクが上手く飛んでいない」という問題が発生しました。
後学のため振り返ってみようと思います。
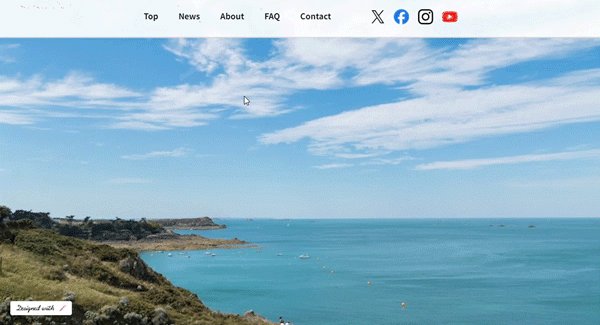
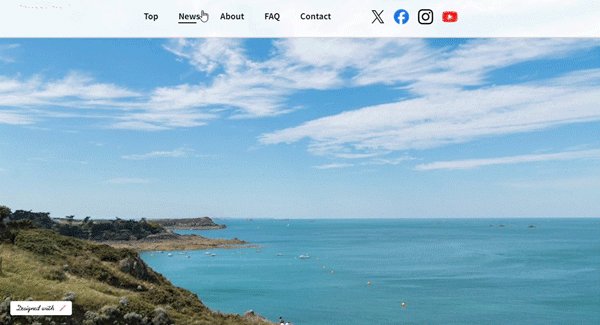
うごきを確認してみよう
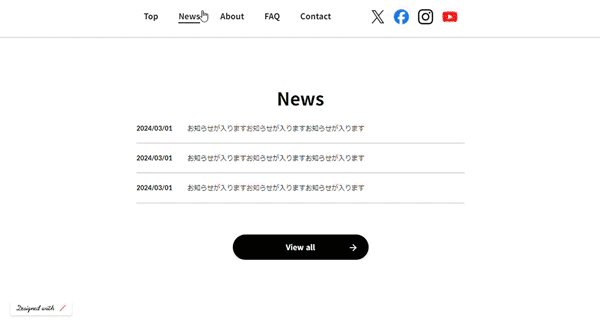
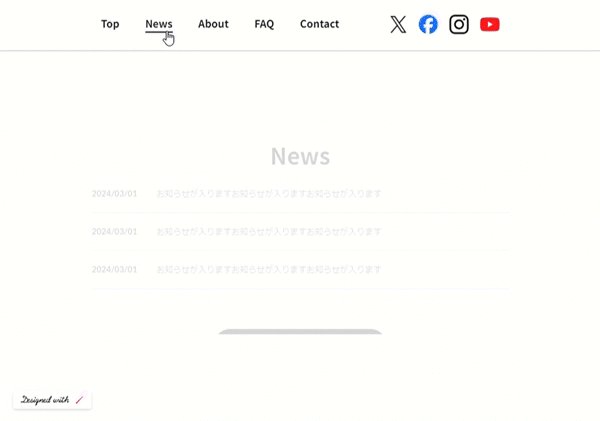
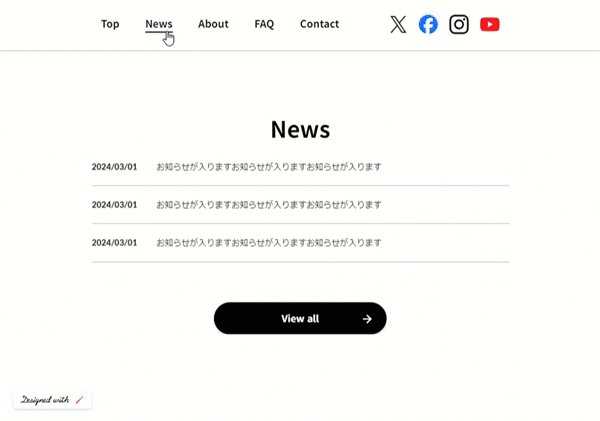
上部固定のナビのメニューをクリックすると、同ページの該当箇所に遷移するアンカーリンクを設置していました。

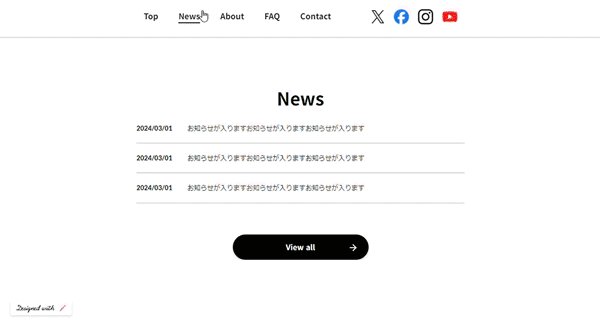
予定通り、下部の「NEWS」へ移動できています◎
「4009 Designer's Board」は1ページのサイトですが、公開にあたり色々調べていくなかで、STUDIOで404ページの作成ができること知り、作業終盤で404ページの作成を行いました。
すると、そこに設置されているナビはHOMEページの「NEWS」に遷移しなかったのです🌀

クリックはできるし、ナビはコンポーネントにしているので、HOMEと同じ動きをするはず。
同一ページ内でしか遷移できないということなのでしょうか?
リンク設定をみなおしてみた
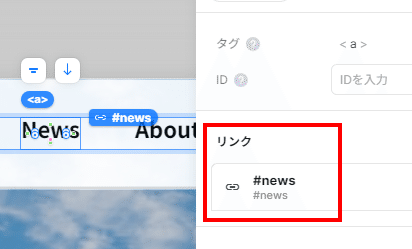
とりあえずリンクの設定を見てみることにしました。
設定したID「news」に飛ぶように、「#news」が指定されています。

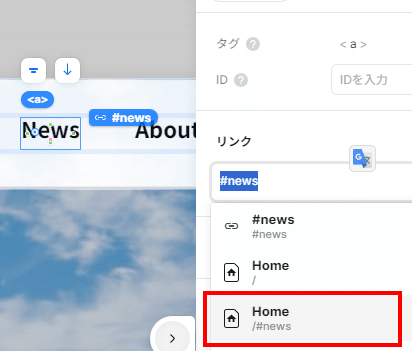
トップでは問題なく遷移するのだから、ここの設定が間違ってるわけないか…となんのきなしにリンクの箇所をクリックしてみると。

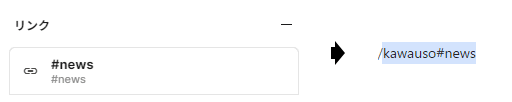
「Home / #news」という項目を発見(?!)
見るからに「Home」ページの「#news」に遷移できそうなので、試しにこちらを設定してプレビューを確認してみると…

別ページからHOMEの「News」に遷移が可能に!
別ページからの遷移させる場合には「該当ページ名/ID」を選択する必要があったんですね。

URLを確認してみると、「#news」単体のリンク設定では、そのページ内でのID「#news」に遷移させようとしていたことがわかりました。納得。
こちらで無事に、「4009 Designer's Board」のナビ問題も解決!
無事に公開にありつけました。
\「4009 Designer's Board」はこちら/
最後までお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
