
【Ps】マスク機能のおさらいしてみた
こんにちは。
最近はICHIBIKOのいちごミルクの素にハマっています🍓nagamです。
甘いのにくどさがなくて美味しい。自分で好みの濃さに調整できるので飲みやすい!
フォトショップの「マスク」機能。
元画像に直接編集せずでいられるので重宝しています。
けれど、最初はちゃんと名前で認識していたのに関わらず、言葉にする機会がなく、いつのまにかそれぞれのマスクを「Alt+クリックのやつ」「黒でじゃかじゃかするやつ」「ペンツールで作るやつ」…といったザツな認識をしてしまっていました。
今回はそれら3つのマスクについて、名前と共にそれぞれの違いを再確認しようと思います💨
.
01.クリッピングマスク
恐らく一番最初に覚えたマスク。『Alt+クリックのやつ』。

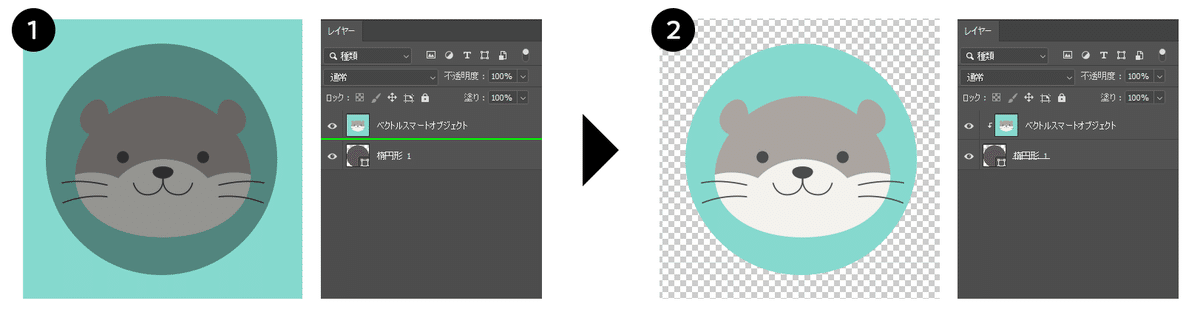
切り抜きたい形のオブジェクトを切り抜く画像の直下に敷き、対象の2つのレイヤー間(画像の黄緑のラインの箇所)をAlt+クリック。※画像では説明のためグレーで円形を表示していますが、切り抜きたいオブジェクトは下に敷いているので目に見えない状態が正
下に敷いたレイヤーのオブジェクト通り(円形)にマスクができる!
構造上、どうしてもレイヤーが2枚にはなってしまのうので、1つのファイルで多用するとごちゃつき、誤って動かしがちなことが懸念点。
02.レイヤーマスク
デザイン業務をする中で徐々に理解していったマスク。
『黒でじゃかじゃかするやつ』。個人的に使用頻度が一番多い。

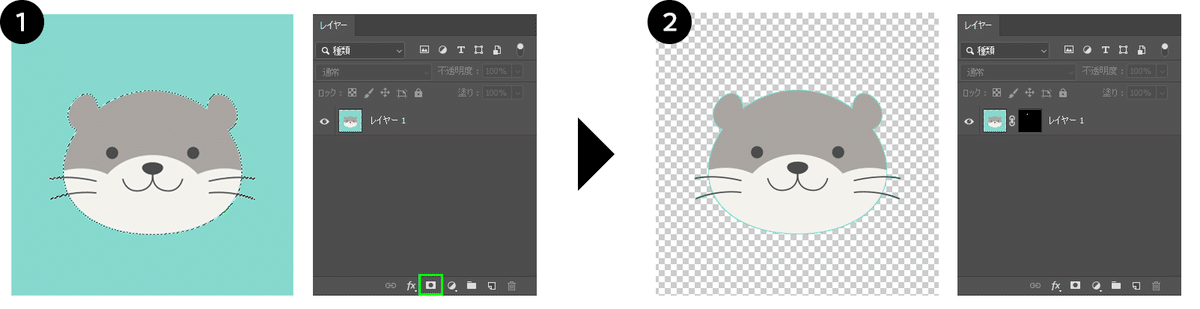
選択系ツールを使用して、切り抜きたい形で選択状態にする。レイヤーパネルの左から3つ目(レイヤーマスク)を選択。
選択した通り(輪郭に沿って)マスクができる!
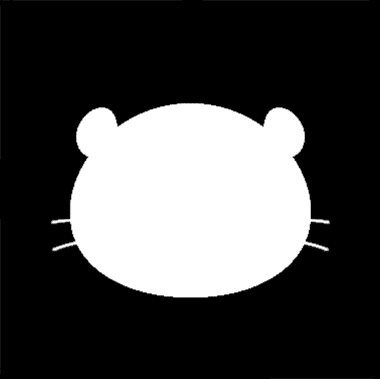
レイヤーマスクは黒で塗りつぶしたところが隠されるので、
選択せずにレイヤーマスクをレイヤーに適応させてから黒で塗りつぶす時もある。


(猫に見えると思ったらそうでもない)
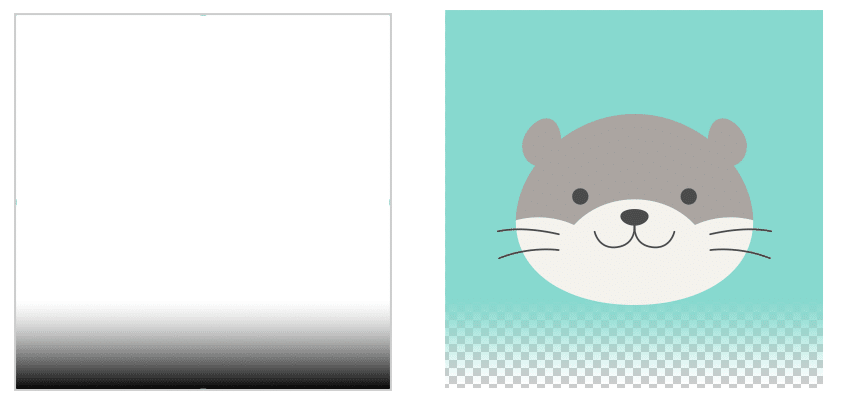
黒-白のグラデーションで塗りつぶす使い方もとてもよく使用する。
黒白の間、グレー部分の濃さに応じて不透明度が変わるので、それを利用しグラデーションが作成できる。


03.ベクトルマスク
個人的には一番使用頻度が少ない『ペンツールでつくるやつ(あるいはパッツリしてるやつ)』。
※ペンツールの他にシェイプツールでも作成可能。

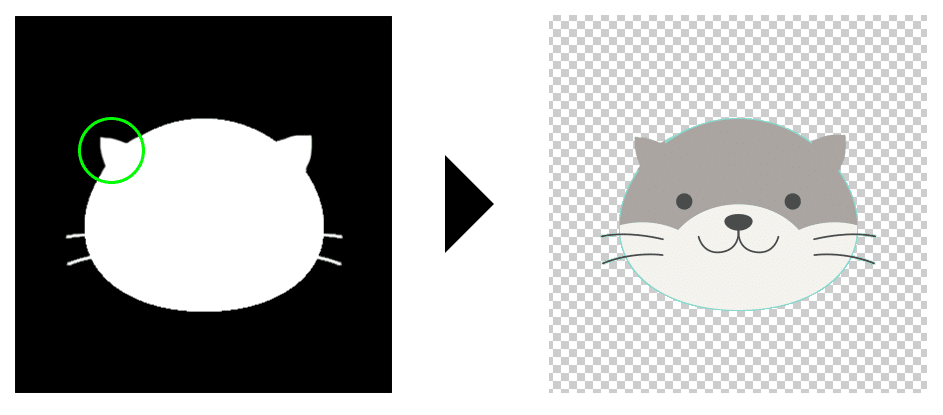
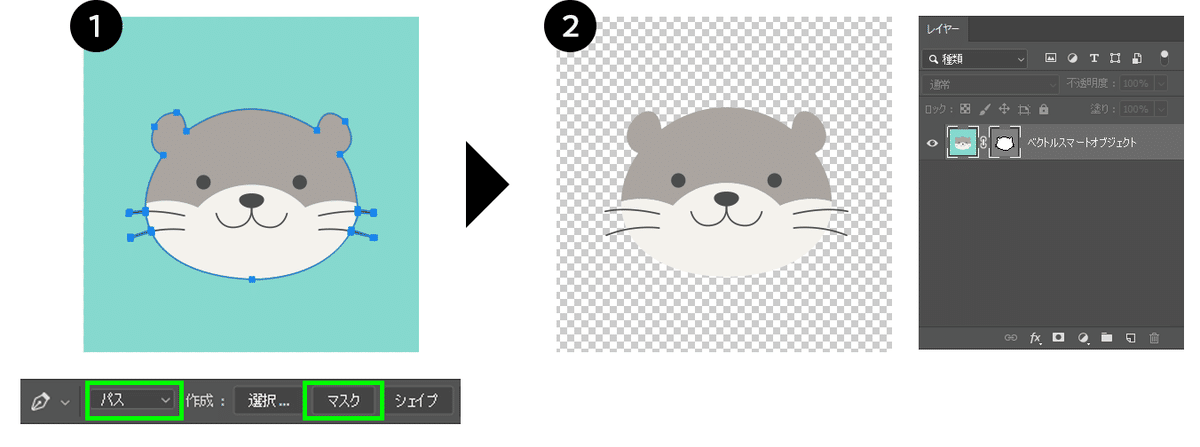
ペンツール(あるいはシェイプツール)を選択し、オプションバーで「パス」を選択。パスを作成したら「マスク」をクリック。
引いたパス通りにマスクがかかる!
パス情報が残ってるので、あとから編集がしやすい!が、
レイヤーマスクのようなグラデーションは作れない。
最後に
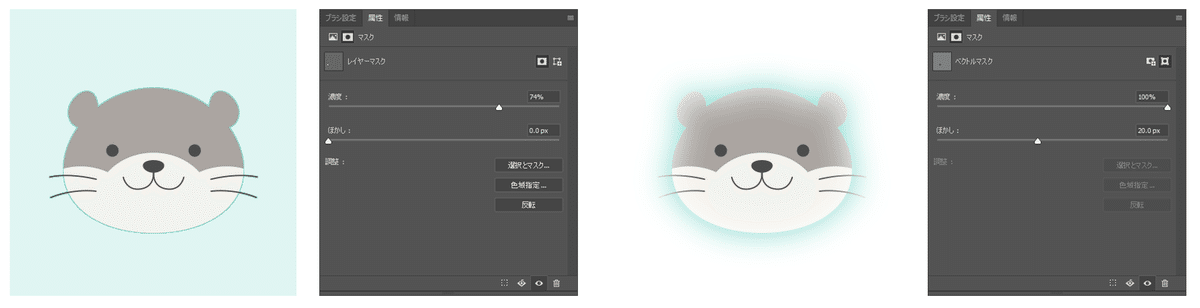
勉強しなおしてみて、普段の用途だと使用することがあまりなかったので、レイヤーマスクもベクトルマスクも属性パネルで濃度・ぼかしが調製できることが頭から抜けていたことに気づきました。

1つ1つの機能、宝の持ち腐れにならないように、改めて確認することが大事ですね。
最後までお読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
