バーコードの読み取りアプリをノーコードツールForguncyで作ってみた
施設の来場管理や部品管理に活用されているバーコードは、スマホやタブレット、スキャナで読み取るだけで、目的のデータを探してくれるのでパソコンのない環境での業務管理に適しています。
そういうシステムを作りたいけれど難しそう…。と思われるかもしれませんがノーコードツールのForguncyなら、バーコードを活用した業務アプリを簡単に作成できます。
Forguncyとは
Forguncyは、Webアプリをノーコードで開発・運用できるツールです。名前の由来は「Exce方眼紙」 → ほうがんし → ホーガンシー。複数のシステムと直接接続して参照・更新が行えるデータ管理機能と、Excel感覚でレイアウトができる画面デザイン機能を備えています。基幹システムでは対応できず、仕方なくExcelやAccessで管理していた業務のサブシステム化を強力に支援します。
Forguncyのモバイルアプリとバーコード読み取り機能
ForguncyはChromeやInternetExplorerなどのWebブラウザーで動作するアプリを作れるツールですが、Forguncy専用のモバイルアプリに、作成したアプリを登録すると、モバイルアプリとして動作します。
Forguncyアプリケーションは、モバイルアプリケーションを使用した場合でも、モバイルデバイスのWebブラウザーで表示した場合でも大きな違いはありませんが、Webブラウザー版では実現できない機能もあります。そこで今回は、モバイルアプリケーションでのみ機能するバーコードスキャン機能を持ったアプリを作ってみたいと思います。
Forguncy専用モバイルアプリはAppStore/Google Playで入手できます。
【iPhoneをお使いの方】
【Android(スマートフォン)をお使いの方】
アプリケーションの作成
Forguncy Builderを使って、バーコードをスキャンするモバイル用アプリケーションを作成します。
[作成]-[モバイルページ]をクリックして、「ページ2」というモバイル用ページを作成します。

先ず、バーコードのスキャン機能を作成するためには、グレープシティが無料で提供するForguncyの公式プラグインの中から「モバイルバーコードスキャン」と言うコマンドのプラグインをダウンロードしてインストールする必要があります。モバイルバーコードスキャンコマンドのプラグインは以下からダウンロードできます。
https://docs.forguncy.com/v6/#smartphonecommand.html
ダウンロードして入手したプラグインは、[ファイル]-[プラグイン]を選択して表示したプラグインの管理画面にある「インストール」ボタンをクリックして、プラグインファイル(zipファイル)をインストールします。

次に、ページ上にテキストボックスとボタンを配置し、ボタンのテキストには「QRコードの読取」と入力します。
ボタンのコマンドには追加された「モバイルバーコードスキャン」を設定します。コマンド設定の中の「スキャンコードの入力セル」にはページ上のテキストボックスをセットします。

たったこれだけでスマートフォンのカメラを使用したバーコードスキャン機能の作成が完了です。
スマートフォンのカメラ機能を使用して読み取ったバーコードの内容は、テキストボックスに表示される仕様です。
サーバーへのアプリ発行
ForguncyではForguncy BuilderからForguncy Serverにアップロードして運用開始することを「発行」と呼んでいます。アプリケーションを作成したら、ファイル名を付け、Forguncy Serverへ発行します。
アプリケーションの発行先のコンピューターに、あらかじめ Forguncy Serverをインストール して、必要な場合にはユーザーの追加をしておきます。運用環境のForguncy Serverに対してネットワークを介して接続できない場合は、アプリケーションをパッケージファイルにしてForguncy Serverに配置することができます。
オフラインでアプリケーションを配置する場合は、以下を参照してください。
https://docs.forguncy.com/v6/#placetheappoffline.html
また、Forguncy Serverはクラウド上に配置することも可能です。その場合は以下を参照してください。
https://support.forguncy.com/hc/ja/articles/206163362
今回は、Forguncy Builderからネットワークを介して直接Forguncy Serverに発行する方法を記述します。
発行の方法は、「発行」タブの「サーバー」をクリックして、「サーバーへ発行」ダイアログから発行します。

モバイルアプリでの起動
スマートフォンにインストールしたForguncyモバイルアプリケーションを起動します。
今回はAndroid版を前提とした動作を記述します。
アプリケーションを起動すると、アプリを追加するための画面が表示されます。
既にアプリケーションが登録されている場合には、前回の終了時の画面が表示されます。
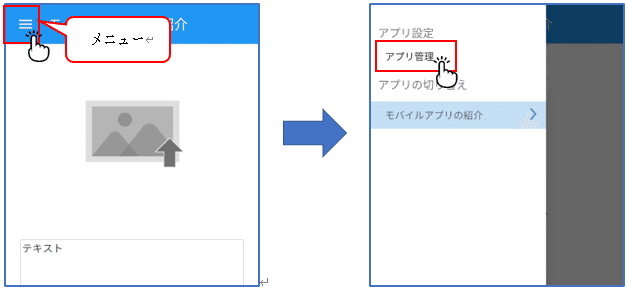
既にアプリケーションが登録されている場合は、左上のメニューから「アプリの管理」をタップして「アプリ設定」画面を開きます。

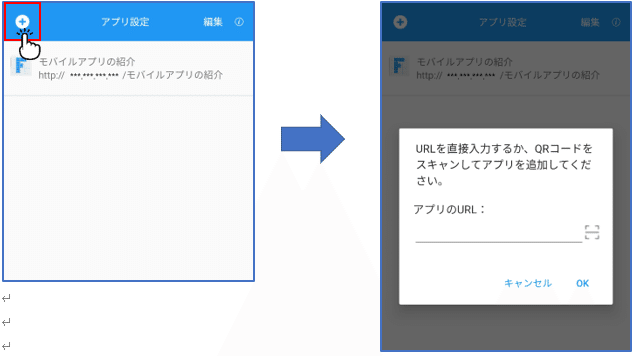
「アプリ設定画面」の左上の「+」マークをタップすると、初起動時と同様のアプリを追加するための画面が表示されます。

アプリのURLに、サーバーに発行する際の設定画面に表示された宛先URLを入力すると、
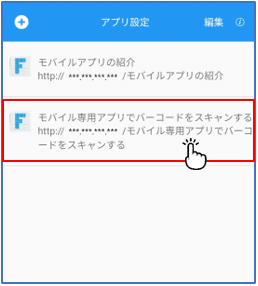
アプリの設定画面に新しいモバイルアプリケーションが登録されました。

アプリケーション名をタップすると起動します。
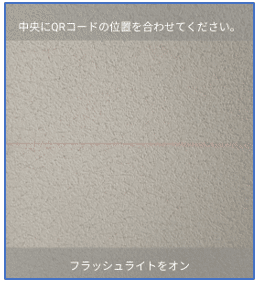
早速、「QRコードの読取」ボタンをタップすると、カメラが起動し、「中央にQRコードの位置を合わせてください。」と表示されました。

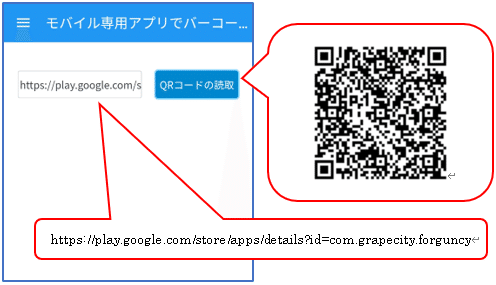
試しに、Forguncy6 オンラインヘルプのモバイルアプリケーションのページにあったアプリダウンロードのためのQRコードを合わせてみます。
結果、テキストボックスにGoogle PlayのURLが表示されました。
正しく読み取れていることがわかります。

WEBブラウザーでの起動
本当にWEBブラウザーでは機能しないのか?
スマートフォンのWEBブラウザーでアプリケーションを開いて検証します。
スマートフォンのChromeからアプリのURLを入力します。
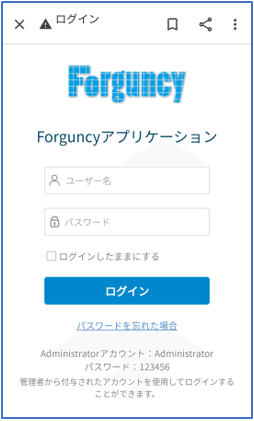
ログイン画面が開きました。

ログインします。

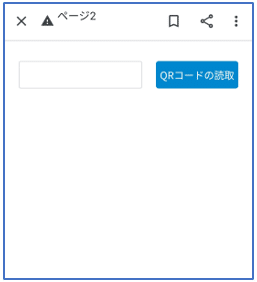
「QRコードの読取」ボタンをタップしても何も反応ありません。
WEBブラウザーではカメラも開きませんでした。

まとめ
モバイルバーコードスキャンコマンドは、Forguncyモバイルアプリケーション(Android、iPad、iPhone)から実行した場合にのみ動作します。
ただし、搭載するには専用のプラグインをインストールが必要です。
今回は、モバイルデバイスのカメラでバーコードを読み取るプラグインを利用しましたが、グレープシティでは他にも手書き署名ができる「署名型セル」などを提供しています。
なお、アプリケーションの発行時は、プラグインもアプリケーションに含まれて配布されます。プラグインを使用している場合でもアプリケーション発行時に特別な操作は必要ありません。
参照:https://docs.forguncy.com/v6/#plugin.html
この記事が気に入ったらサポートをしてみませんか?