
ノーコードツールForguncyで顧客ごとに固有のQRコードを生成する
QRコードやJANコードなどのバーコードを使うと、チケットの発行や入出庫の数量管理、電子決済など様々なデータ処理に活用できます。
ノーコードでWeb業務アプリを作成できるForguncyでは、データベース上にあるデータから様々なバーコードを作成することができます。顧客IDを元にQRコードを生成し、スマホの画面に表示できるようにすれば、顧客データをもとにした飲食店や、スポーツジムなどの来店履歴システムなどに活用することができます。
この記事では、顧客テーブルの中のメールアドレスから顧客ごとのQRコードを生成し、Web画面に表示する方法を記述します。
顧客リストテーブルの作成
まずは顧客リストのテーブルを作っておきます。
Forguncyの[ホーム]タブにある[作成]‐[テーブル]をクリックして新しいテーブルを作成します。
テーブル名は「顧客リスト」に変更しておきましょう。

バーコードの作成
次に、顧客リストのメールアドレスからバーコードを作成したいので、
Forguncyのページ上に、リストビューを使って顧客リストを表示させます。

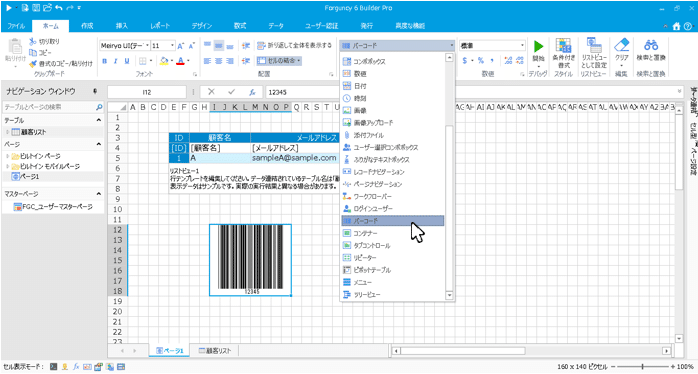
更に、リストの下にセル型を「バーコード」に設定したセルを作成します。

設定できるバーコードの種類は以下です。
・QRCode(QRコード)
・NW7(Codabar、Codeabar、Code2of7)
・CODE39
・GS1-128(EAN128、UCC/EAN-128、コンビニバーコード)
・CODE128
・JAN13(EAN13)
・JapanesePostal(カスタマバーコード、郵便バーコード)
今回はQRCodeを作成したいので、右ペインの「セル型」にある「バーコード種」を「QRCode」にします。

リストの選択行とQRコードを連結させるために、
右ペインの「データ連結」で「データソース」と「連結フィールド名」を指定します。

必要な作業はこれだけです。
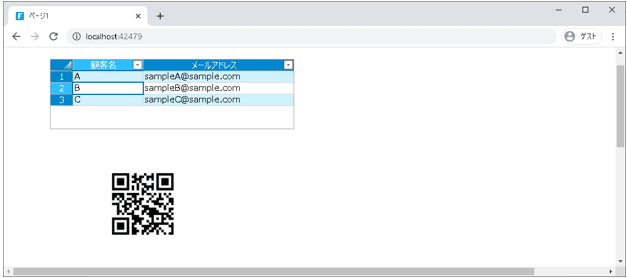
ブラウザでアプリにアクセスして、バーコードを生成してみます。



顧客名毎にQRコードが変わっているのがわかります。
まとめ
Forguncyでは、バーコードの生成が簡単な設定のみ、ノーコードで実現可能です。
モバイルページでも同様の設定だけで生成できます。
試しに自分のスマホを使って読み取ってみると、それぞれのメールアドレスを正しく読み取っていることが確認できました。
是非活用していただければと思います。
参照:https://docs.forguncy.com/v6/#createabarcode.html#i-header-content
(GrapeCity Forguncy6オンラインヘルプ)
この記事が気に入ったらサポートをしてみませんか?
