
勢いでエモいフォントを1日で作ってみた〜誰でもフォントは作れる
今日はAdobeの源ノ明朝を使って、完成度はともかく、だいたい3クリックで面白いフォントを作る方法を紹介します。
源ノ明朝は、Adobeによるオープンソースフォントファミリーで派生フォントというものが自由に作れます。もちろん、ある種の制約はありますが、はじめてフリーフォントを作る人が、源ノ明朝を元に作るというのも楽しいのではないでしょうか。※最後にフリーフォントのダウンロードあります
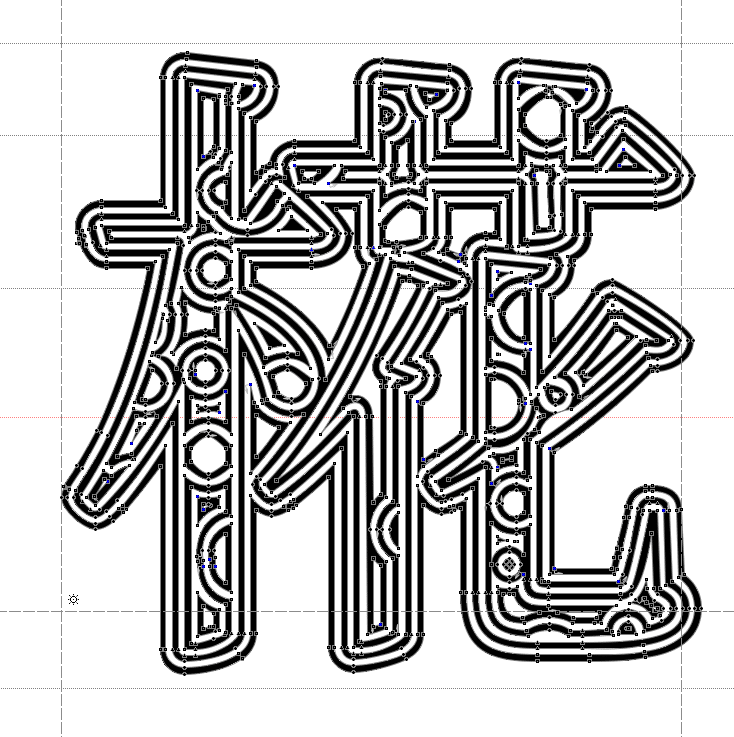
深夜1時に勢いでプログラムを利用して作ったフォント
作ったのはこういうデザインのフォントです。

今回はGithubで公開されていたプログラム(Python)を使っています。なので3クリックで完成しています。使用したフォントソフトはFontlabStudioという日本人があまり使っていないソフト。他のソフトでもプログラム(スクリプト)を読み込むことができるソフトは多いです。一番安価であろうOTEditで作られている派生フォントも多くはエフェクトをかけることで作られているものが多いです。
フォントを作るソフトの有名どころを紹介しておきます。
お試し版もあるので、自分に向いたのをダウンロードして下さい。
・OTEdit(安価・わかりやすい)
・Glyphs(割と安価・日本人の解説多い)
・FontForge(オープンソース)
・FontlabStudio(お高め・日本人の解説ない)
・FontoGrapher(昔ユーザーが多かったが今は少ない)
本当に3クリックぐらいで、作れるの?という疑問はあるので、こういう感じの手順踏んでるよという動画を上げておきます。
私が過去にプログラムを利用して作った作例
プログラムが組める人であれば、もっと面白い物ができるんだろうけど、まったく分からないので公開されているプログラムを借りてきています。私が、このようにして一気にフォントを作るのは3度目で
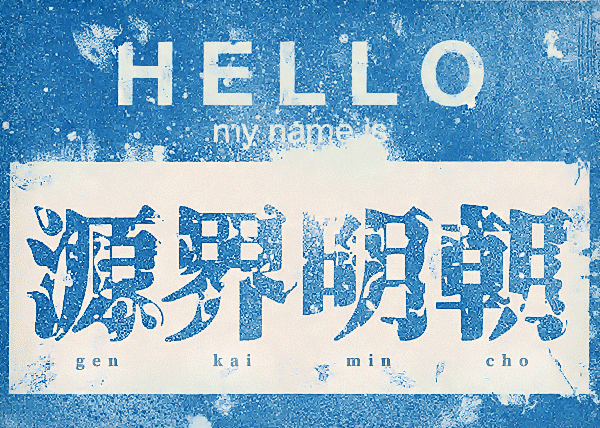
1回目は源界明朝という読みにくい壊れたデザインのフォント。

2回目は装甲明朝というステンシル体っぽいフォント

このようなフォントもエフェクト処理で作られています。どちらかというとアート寄りというよりも理系寄りで作られている実験的な遊びと言えるかもしれません。
また、そのもっと前に作ったかんじゅくゴシックは画像をコンピューターが人間の書き順を無視して、線を勝手に(間違って)トレースするのを生かして作りました。コンピューターによる自動と人間のタッグが、ちょっと面白いアイデアを生み出した例です。

こんな風に、ちょっとした発想で、デザインの心得は無くてもフォントは作る事ができます。私はエフェクトで自動的に作られる面白いアイデアのフォントが結構好きです。余談ですが、逆に自然の風化によって行われるエフェクトも大好きで毎日、看板の写真を撮っています。

フォント『廻募(エモ)』のフリーダウンロード


今回、noteの記事用に作ったので、クオリティについては全く期待しないで下さい。たぶんこのフォントを1文字づつ修正していくと半年くらいたってしまうかもしれないので(汗)修正依頼などノーサポートになります。フォント名はノリで当て字の「廻募(エモ)」にしました。
廻募フォントダウンロード
以下をクリックしてダウンロードしてください
廻募をダウンロードする
ダウンロード予備リンク(サーバーが込んでいる場合はこちら)
インストール
1.フォントをダウンロードしたら圧縮されたファイルを解凍します。
まず+Lhaca、StuffIt Expander、WinRAR、Lhaplus等の解凍ソフトを使用し
解凍してフォントファイルにして下さい。
2.フォントをパソコンにインストールします。
以下からお使いのパソコンのインストール方法に従ってください。
Windows7、8、10以降でのフォントのインストール
https://www.flopdesign.com/windows8-fontinstall.html
Mac OS Xでのフォントのインストール
https://www.flopdesign.com/macosx-font-install.html
ライセンス
このフォントのライセンスは、
フォントは以下のライセンスに準じます。
SIL Open Font License 1.1
SIL Open Font License 1.1 の説明は同梱の LICENSE_OFL.txtをお読み下さい
日本語訳は以下になります。
https://osdn.jp/projects/opensource/wiki/SIL_Open_Font_License_1.1
改変元
廻募は以下のフォントを改変して制作しました。
制作に関わる全ての方に深くお礼申し上げます。
源ノ明朝 (Source Han Serif)
https://source.typekit.com/source-han-serif/jp/
最後に
デザイン経験が無くても、フォントを作ってみたい人もいますよね?そのような方の制作のヒントや手助けになれば幸いです。
長々と読んでいただき、ありがとうございました!
📝memo 今回の記事を一言で表現すると
デザイン経験が無くてもアイデア次第でフォントは作れる!
もし、よかったらフォント制作の元気を下さい。新作フォントを頑張って制作します。
