
Instagram API 利用までの道のりを整理
準備段階
準備1.Facebook 開発者アカウントの取得
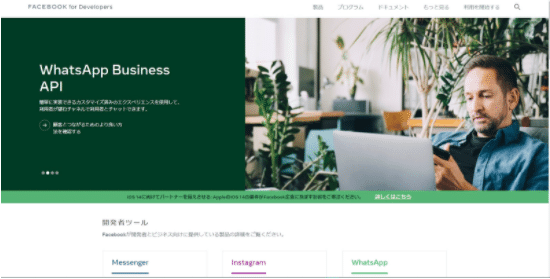
1-1.開発者向けサイト(Facebook for Developoers)にアクセス。
1-2.下記画像中の利用を開始するをクリック。

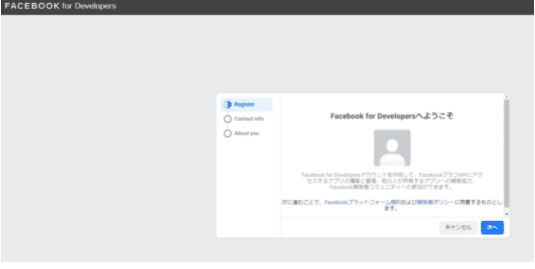
1-3.次へをクリック。

手順に沿ってメールアドレスの認証と自分の役職を選択して、開発者アカウントの作成は終了です。
準備2.インスタグラムとFacebookアカウントの連携
準備3.インスタグラムをプロアカウントに切り替え
1段階APIトークン(有効期限1時間)を発行
手順1.Facebook for Developersにアクセス。
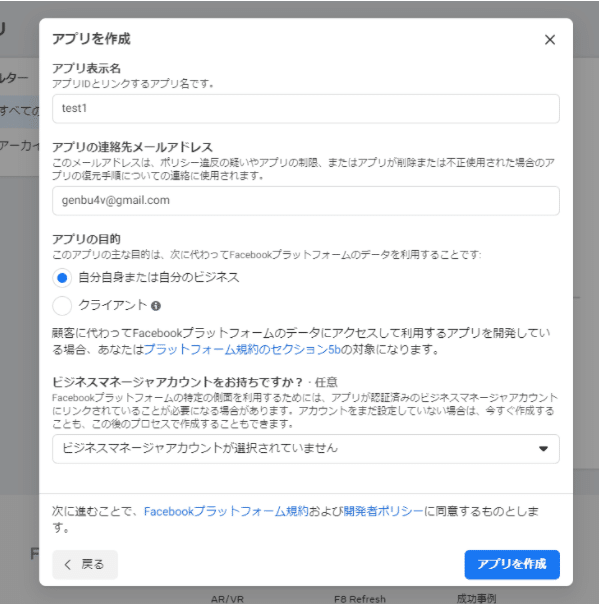
手順2.マイアプリを作成

(アプリを作成→ビジネス統合の管理→アプリの初期設定→アプリを作成)
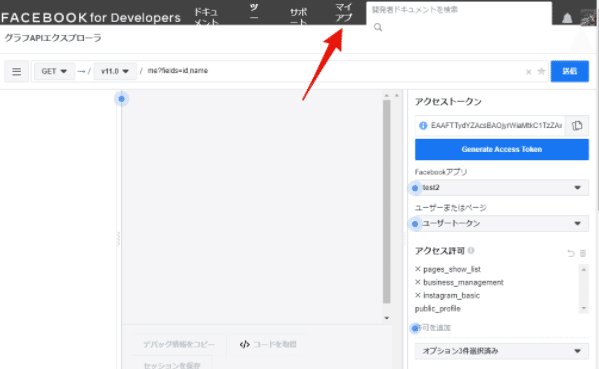
手順3.アプリを作成出来たら画面上部のツール→グラフAPIエクスプローラーをクリック
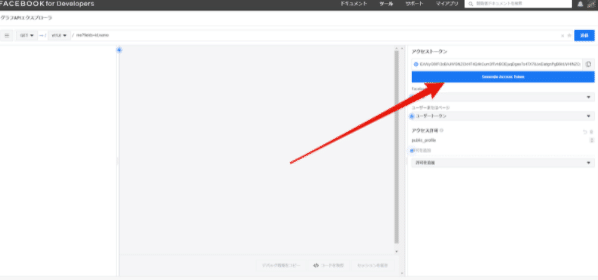
手順4.グラフAPIエクスプローラーが開いたらGenerate Access Tokenをクリック

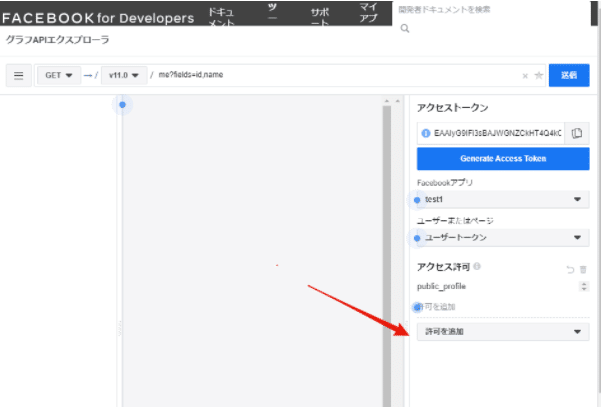
グラフAPIエクスプローラー画面
手順5.アクセス許可の部分に必要なアクセス権限を追加(使用したい機能)

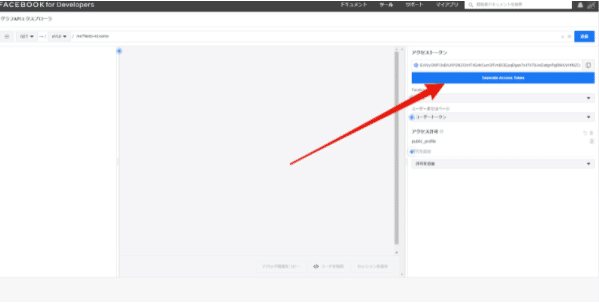
手順6.再度Generate Access Tokenをクリック

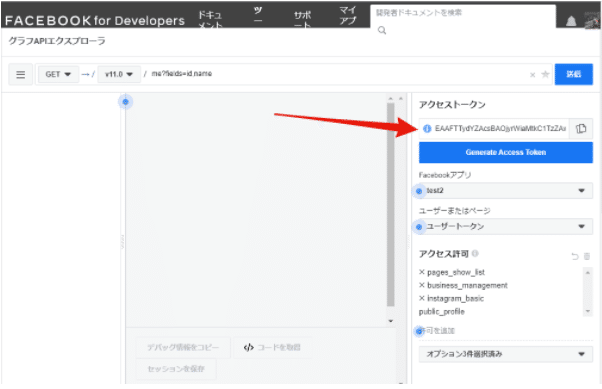
手順7.1段階APIトークン(発行期限1時間)がアクセストークンのテキストボックスに表示されるのでコピー

2段階トークン(有効期限2か月)の作成
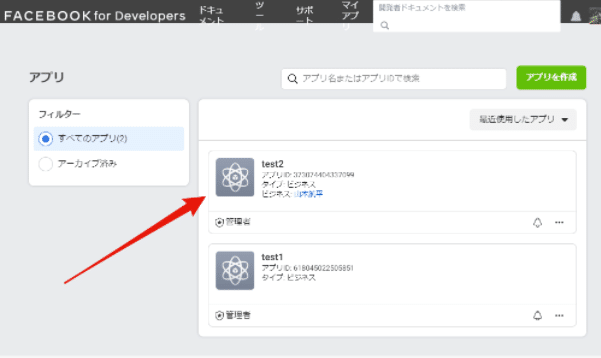
手順1.1段階トークンを取得したら、画面上部のマイアプリをクリック

手順2.作成したアプリを選択

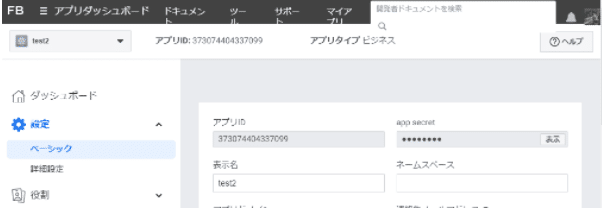
手順3.画面左側のダッシュボードから設定→ベーシックを開いて、アプリIDとapp secretをコピーして保存しておく。(app secretは表示ボタンを押すと取得)

手順4.以下のURLの該当部分をそれぞれの値に書き換えてアクセス
https://graph.facebook.com/v7.0/oauth/access_token?grant_type=fb_exchange_token&client_id={AppID}&client_secret={app secret}&fb_exchange_token={1段階目のtoken}
アクセス結果の *** が2段階目のトークンの結果例:
{"access_token":"****************************","token_type":"bearer"}3段階目トークン(有効期限無期限)の作成
2段階のトークンで下記のURLの該当部分を書き換えてアクセスし、ID(赤字)を取得
https://graph.facebook.com/v7.0/me?access_token={2段階目のtoken}
{
"name": "*************************",
"id": "{次の利用するid}"
}手順2.2段階目のトークンと上記手順1.で取得したIDで下記のURLを書き換えてアクセス
https://graph.facebook.com/v7.0/{直前に取得したid}/accounts?access_token={2段階目のアクセストークン}
3段階目のアクセストークン(無期限)が下記アクセス結果の赤字部分に表示されます
アクセス結果例
{
"data": [
{
"access_token": "{3段階目の access token}",
"category": "************************",
"category_list": [
{
"id": "************************",
"name": "************************"
},
{
"id": "************************",
"name": "************************"
},
{
"id": "************************",
"name": "************************"
}
],
"name": "************************",
"id": "************************",
"tasks": [
"ANALYZE",
"ADVERTISE",
"MESSAGING",
"MODERATE",
"CREATE_CONTENT",
"MANAGE"
]
}
],
"paging": {まとめ
現在弊社では、現在各種SNSのAPIを用いた便利ツール「Elements Suite」の開発を行っております。
開発の目的は、SNSは無料で利用できるITツールのため、小規模事業者様や中小企業様にとっては、使い方次第でとても強力な集客ツールになると考えているためです。
ホームページとSNSを連携させる際には、ぜひ弊社までご連絡をいただけると幸いです。また、SNSとの連携に関する開発を行いたい開発者の方も、ぜひ弊社の採用にご応募いただけると幸いです。
この記事が気に入ったらサポートをしてみませんか?
