
Figmaが目指すデザインのあり方
2020年1月に行われた Design Matters Tokyo のセッションでデザインの変化について、Figmaの発表を聞いたのでまとめます。
時代とともにデザインがどう変化してきたのか、とても分かりやすく解説されていたので共有したいと思います。

Figma社の Yuhki Yamashita さん
デザインの大きな3つの変化
今まではデザインは基本デザイナーが取り組むものとして扱われていましたが、インターネットや技術の発展とともにデザインの取り組み方は大きく変化してきました。
具体的には以下の3つの変化があります。
1. 「ピクセル作業」から「アイデアを動かす」へ
2. 「完成品」から「永遠の未完成」へ
3. 「デザイナーのもの」から「みんなのもの」へ
ひとつずつご紹介します。
1. 「ピクセルの作業」から「アイデアを動かす」へ

1つ目の変化は、ピクセル作業の時代が終わったということです。
従来はクオリティの高いものを作るためにピクセル単位で仕上げていくことをデザインと捉えられていましたが、今ではそういった作業が減り、代わりにアイデアに時間を費やすように働き方が増えています。

なぜピクセル単位の作業がデザインではなくなってきたのか?
デザイントレンドや技術の向上など様々ありますが、中でも Figma が考えているのは以下の3つの取り組みです。
1. デザインシステム
2. 自動化
3. オープンソース
1-1. Design Systems

以前 Yuhki さんは Microsoft のプロジェクトで様々なツールチップのUIをデザインしましたが、最終的にそのプロジェクトが close する苦い経験がありました。


ツールチップをどれだけ凝ったとしても、プロジェクトの成功にはおそらく関係がありません。そして、プロジェクトがなくなればデザインした作業時間は無駄になってしまいます。とてももったいないですよね。
Microsoft では多くのアプリケーションがあり、各チームが同じようなツールチップをデザインしていました。まさに車輪の再発明と一緒で、すでにある良いものと同じものを作っていました。これは避けたいですね。


それらを防ぐために、 Microsoft はデザインシステムを構築して運用しています。車輪の再発明を避けるだけでなく、プロダクトや設計の一貫性を守るといった他の目的もデザインシステムには含まれています。

デザインシステムを活用することでUIコンポーネントを作る時間を減らし、アイデアを動かす時間に当てることが出来るようになってきました。
現在では多くの企業でデザインシステムを導入し、作業時間がドンドン減ってきています。
1-2. Automation

次はツールの進化による自動化です。
Figma には Plugin があり、ひとつひとつ今まで手作業で作業していたことが自動で処理できるようになりました。例えば Microsoft が開発した Content Reel ではユーザーアイコンやユーザー名、メールアドレスなどダミーのデータを簡単に挿入できます。

Microsoft が開発したプラグイン Content Reel
こういった自動化の波はスタンダードになりつつあり、人が作業していたことが自動化されることで、アイデア出しやテストなどのクリエイティブな作業時間に費やすことができます。
1-3. OpenSource

3つ目はオープンソースです。
例えばハッカソンなどの短い時間でのプロダクト開発では、TensorFlow といったオープンソースのライブラリを活用することで、短時間で実装することが可能となります。

技術ではオープンソースが多いが、デザインでもオープンソースの考えを当てはめられるのではないか?
誰かの作ったデザインが世界中の人が使えると、多くの人の作業時間を減らすだけでなく、どうやってデザインが作られたのか分かり、みんなが学ぶ機会にもなります。
この考えを推進するために、 Figma ではデザインをオープンソースにできる場を設けています。例えばシカゴは市のデザインシステムを公開しています。

デザインのオープンソース化は多くの人の作業時間を減らし、学びの場を提供するため、Figmaはそういった場の提供を積極的に推進しています。
---
ピクセル単位での作業は、こういった仕組みによってドンドン減ってきています。

Figmaはまさに、この考えをプロダクトに反映しています。
作業時間を減らし、様々なアイデアを素早く形にすることができるため、問題解決に集中できるよう、デザインのあり方自体をデザインしています。

これが、1つ目の変化です。
2. 「完成品」から「永遠の未完成」へ

2つ目の変化は、完成品という考え方がなくなり、永遠の未完成へとシフトしていることです。
デザインプロセスは下の画像のような線形の手順で行われているとよく言われていますが、

しかし、実際は何度もテストしたりモックを作ったりと複雑なフローになります。上から下に直線的に流れるのではなく、ぐるぐると同じところを回ったり戻ったりと非直線的な動きをします。

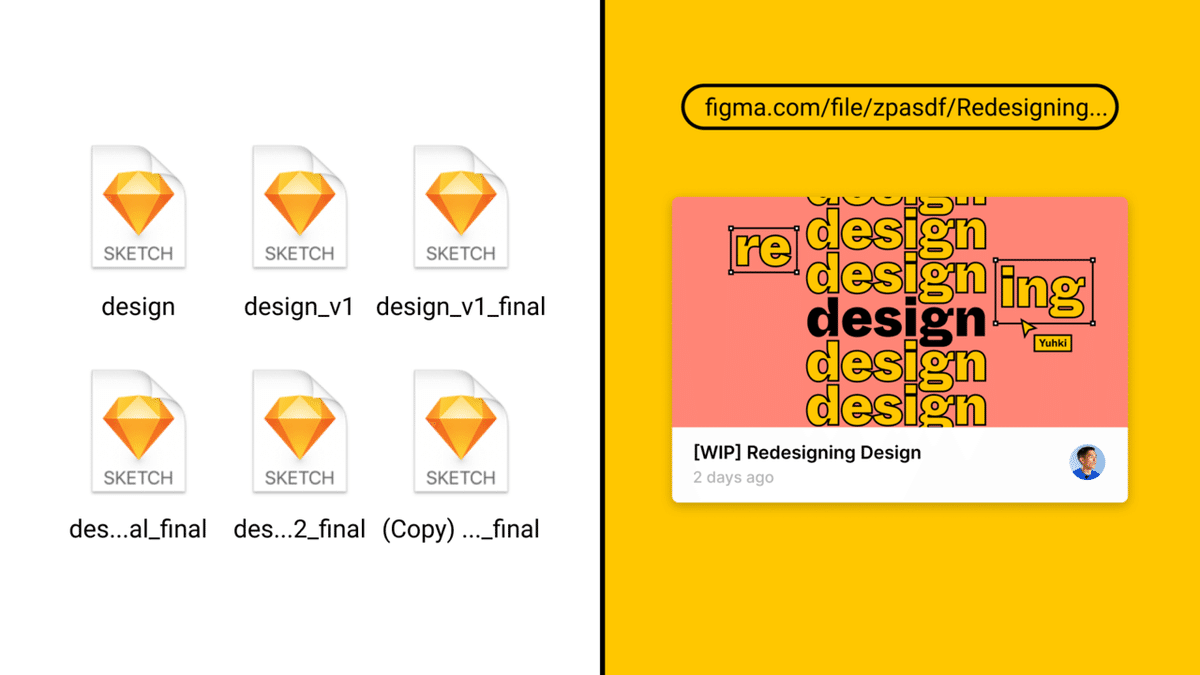
そうなるとFixしたデザインというのは実際にFixすることはほとんどありません。何度も何度も変更が加わっていくため、下の画像の左のようなFixしたはずのデザインがどんどん増えていってしまいます。

素早い改善を繰り返すデザインプロセスでは、完成品という概念がなくなることでいつでもデザインをアップデートし、アウトプットする流れが出てきています。

これが2つ目の変化です。
3. 「デザイナーのもの」から「みんなのもの」へ

3つ目の変化は、デザインが「デザイナーのもの」から「みんなのもの」へと変わってきたことです。
デザインツールの使いやすさが上がっていくとともに、専門的なスキルがなくてもデザインできるようになり、今ではPMやエンジニアが自らモックをデザインするようになってきました。

従来のように、デザイナーのデザイン、PMのデザイン、といった分け方をするのではなく、デザインを主語にひとつのデザインをみんなで作る方向へとシフトしています。

デザインのやり方が変わってくると、チーム内での役割が変化してきます。
今までは職種ごとに領域を分けて作業していましたが、チームで領域を共通化して進めることで、コミュニケーションを減らしてアウトプットのスピードを加速させることができます。

こういった環境では、フィードバックを早い段階でもらえるようになるため、デザイナーにとっても素早く成長することができ、事業にとっても価値を生み出すスピードが速まります。
これが3つ目の変化です。
おわりに
デザインの大きな3つの変化について、事例とともに紹介しました。

Figma がどんなことを考えてプロダクトを開発しているか、「なぜ」の言語化が分かりやすく解説されていて、とても参考になるセッションでした。
いつも使っているデザインツールがどんな世界を目指して作っているか、その思想を知ることが出来て非常に面白かったです。
特に、自らデザインのあり方自体をアップデートする姿勢はとても感動しました。目的を言語化してそれに向かって進む姿勢はガンガン真似していきたいと思います...🙏
Yuhki さん、ありがとうございました!

一番の笑顔の写真を最後に...
うちのごまお(ブリティッシュショートヘア)のおもちゃとチュールになります🐈
