
GODOT Game engineでゲームを作ってみよう!
どうも僕です。
以前から、ゲームエンジンに興味があり、
軽量かつ完全フリーなものはないかと探してました。
UnityやUnrealEngineなどのメジャーもありますが、
「GODOT」は軽量かつ完全フリー*です。
*寄付はできる!
マイナーではありますが、
ダウンロードしてZIP解凍すればすぐ始められるので
ゲームエンジンの入門としては最適なんじゃないかと思います。
ダウンロードしよう!
上記URLのDownload Latestボタンよりダウンロードページに行きます。
以下のボタンをクリックしてダウンロードしよう。

寄付してね!って出ると同時にダウンロード始まる。

解凍しよう。

フォルダを適当な場所に移し、好みのフォルダ名にしよう。
(別に移動しなくてもいいし、フォルダ名を変更しなくてもいい)

始めよう!
「Godot_vX.X.X-stable_win64.exe」をダブルクリックで起動しよう!

プロジェクトが無いよって、サンプルいる?出るけど、キャンセルで。
(サンプルを理解するのにも時間かかるのでwww)

新規プロジェクトを作ろう。

適当なプロジェクト名にして、

フォルダ作成を押す。

バージョン管理メタデータはNoneにして作成して編集を押す。

準備よし!

2Dシーンにキャラを置いてみよう!
プレイヤーシーンの追加
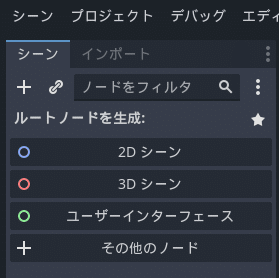
「シーン」タブの「その他のノード」をクリックして
プレイヤーシーンを追加しよう。
(もしくは「シーン」メニューの「新規シーン」からのその他のノード)

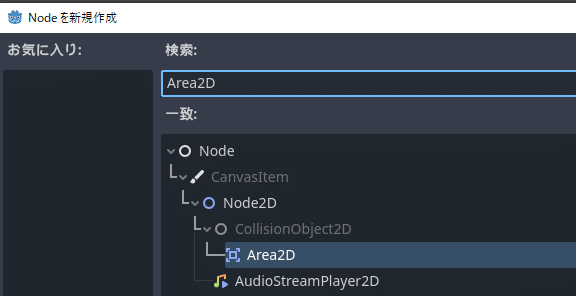
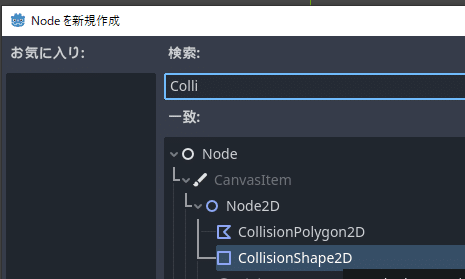
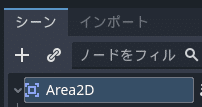
「Area2D」を選択して「作成」をクリックしよう。
*「検索:」の欄に「Area」って打てば絞られるよ


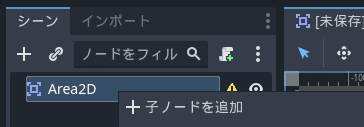
追加したシーンを右クリックして、
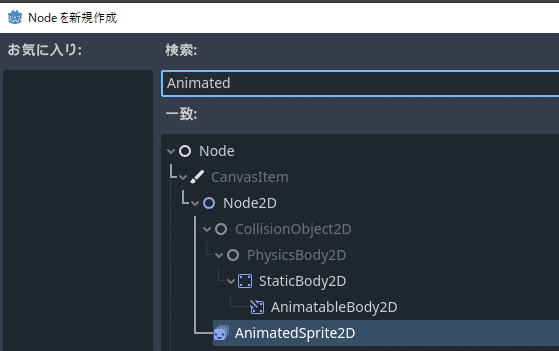
子ノードとしてAnimatedSprite2Dを追加しよう。

すでに「検索:」で絞られているなら、Animatedって書き換えて
AnimatedSprite2Dを選択して作成しよう。


まずスプライトにキャラの画像を選択しよう。
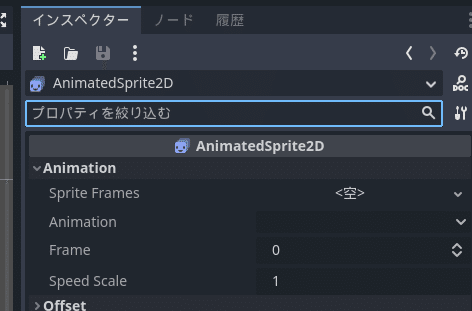
右側にAnimatedSprite2Dのインスペクター欄から
Animationの左の>をクリックして展開しよう。

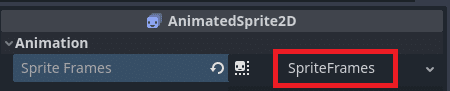
Sprite Framesの<空>をクリックし、新規 SpriteFramesを選択する。

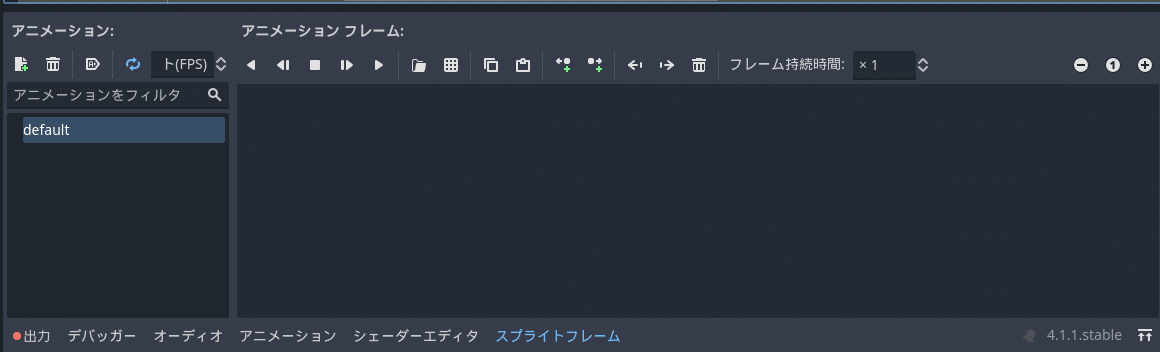
右側の「SpriteFrames」をクリックすると

中央下にアニメーション、アニメーションフレームが出てくる

以下から素材をいただきました。
上記のサイトのURLが書いてあるけど、
面倒ならばここをクリックしてDLしてくれ。

ダウンロードしたら解凍して、

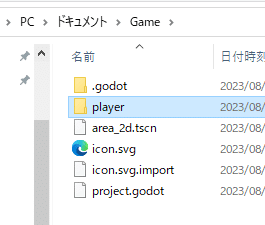
画像が入ったpngファルダをplayerってフォルダ名にする。

ドキュメントの中に、プロジェクトのフォルダがあるはずなので、
上記のplayerフォルダを格納する。

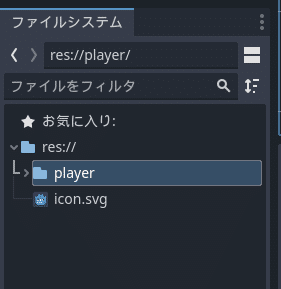
左下のres://に先ほど格納したフォルダが見えていればOK。

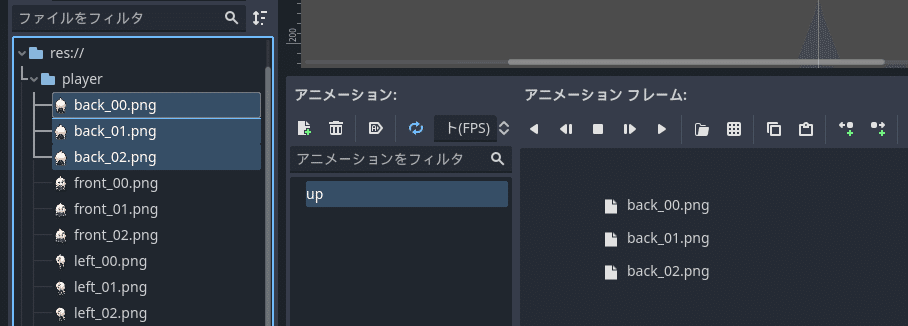
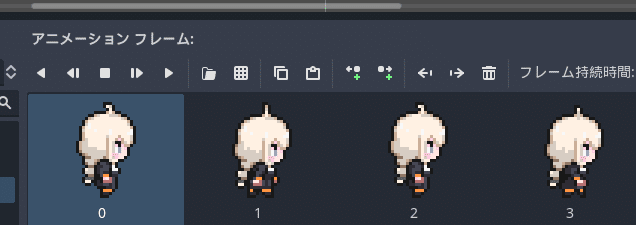
中央下にアニメーション、アニメーションフレームにて、
アニメーションのdefaultを名前を変えて「up」にしよう。

左下のres://のplayerフォルダからpng画像を
アニメーションフレームにドラッグアンドドロップ。


以下の順になるように並び変えよう*。
*back_00.pngはもう一度ドラッグアンドドロップで追加ね
back_00.png ⇒ back_01.png ⇒ back_00.png ⇒ back_02.png

アニメーションで+アイコンからアニメーションを追加して
「down」「left」「right」も追加しよう。


「down」「left」「right」も同じ要領でpngをアニメーションフレームに並べよう。
*パターンは _00 ⇒ _01 ⇒ _00 ⇒ _02 で歩いて見えるよ

アニメーションフレームの▶を押すとアニメーションするよ。
・・・いただいた画像が小さいので、主人公ちっさ!ってなる。

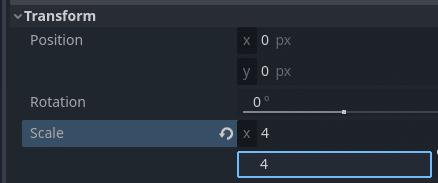
そこで、右側AnimatedSprite2Dのインスペクター欄から
Transformの左の>をクリックして展開しよう。
Scaleのxとyを4にして4倍のサイズにしよう。

大きくなったね!

念のため、ここでCtrlとSキーでシーンを保存しよう。
+アイコンを押して、Area2Dの子ノードをさらに追加しよう。
シーン「Area2D」をクリックして

+アイコンをクリックする。
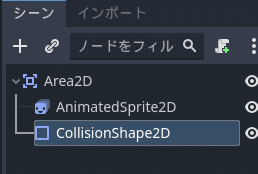
当たり判定となる、「CollisionShape2D」を選択し、作成する。

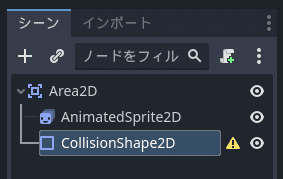
Area2Dの子ノードとしてもう一つ追加された。

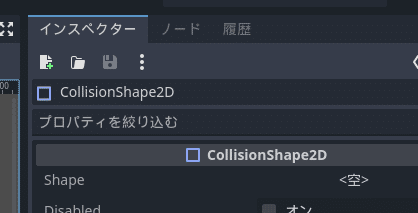
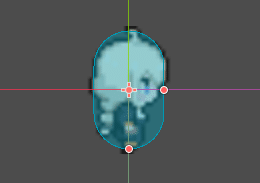
追加したら、右上のインスペクターを見るとShapeが<空>なので
<空>をクリック

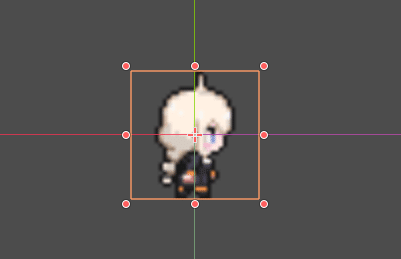
キャラに合わせてCapsuleShape2Dを選択すると

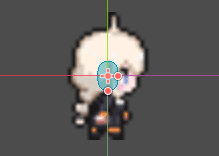
キャラに当たり判定の枠(さっきの選んだカプセルの形)が出てくるので大きさを調整して・・・

こんな感じかな。

保存しておこう。(キーCtrl+Sね!)
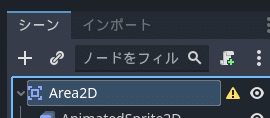
んで、シーン(左上)のタブの工程はこうなればOK

プレイヤーのプログラミング
スクリプトを書いてゆこう。
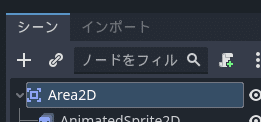
シーンのArea2Dを選択して、

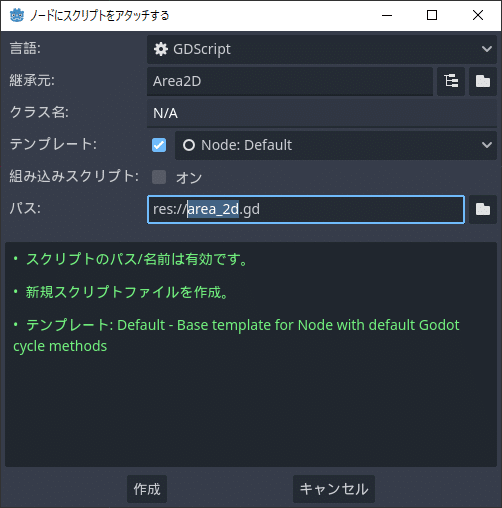
スクリプト+アイコンをクリックする。

そのまま、作成ボタンをぽちー。

以下のように書きなおす。
extends Area2D
@export var speed = 400 # How fast the player will move (pixels/sec).
var screen_size # Size of the game window.
# Called when the node enters the scene tree for the first time.
func _ready():
screen_size = get_viewport_rect().size
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
pass

キャラを動かすために、キーボードを割り当てる。
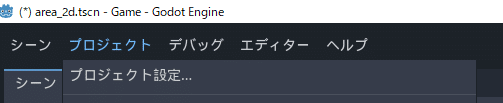
メニューのプロジェクト⇒プロジェクト設定をクリックしよう。

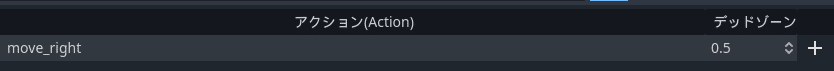
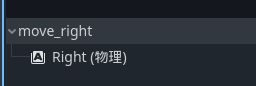
"move_right"って入力して追加ボタンぽちー

+をクリックしよう。

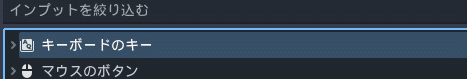
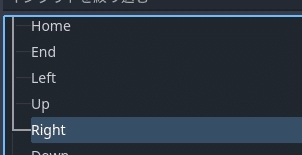
「キーボードのキー」の>をクリックして、rightを選択しよう。


そしたらOKボタンね。"move_right"に右キーが割り当てられたね。

上下左キーも割り当てよう。
move_up:上キー
move_down:下キー
move_left:左キー

最後に閉じるボタンぽちー
あと、保存しておこう。
スクリプトにキャラ移動とアニメーション変化ロジックを足そう。
(func _process(delta):の下を書き換えよう)
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(delta):
var velocity = Vector2.ZERO # The player's movement vector.
if Input.is_action_pressed("move_right"):
velocity.x += 1
if Input.is_action_pressed("move_left"):
velocity.x -= 1
if Input.is_action_pressed("move_down"):
velocity.y += 1
if Input.is_action_pressed("move_up"):
velocity.y -= 1
if velocity.y < 0:
$AnimatedSprite2D.animation = "up"
elif velocity.y > 0:
$AnimatedSprite2D.animation = "down"
elif velocity.x > 0:
$AnimatedSprite2D.animation = "right"
elif velocity.x < 0:
$AnimatedSprite2D.animation = "left"
if velocity.length() > 0:
velocity = velocity.normalized() * speed
$AnimatedSprite2D.play()
else:
$AnimatedSprite2D.stop()
position += velocity * delta
position = position.clamp(Vector2.ZERO, screen_size)
ゲーム開始直後は、主人公キャラを非表示とするhide()を追加。
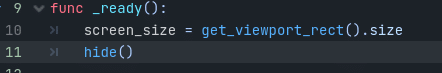
(func _ready():の下にhide()を追加しよう)
func _ready():
hide()
screen_size = get_viewport_rect().size

さらに衝突時用に発信される独自のhitシグナルを宣言。
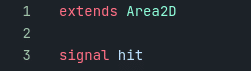
(extends Area2Dの下に以下を追加しよう)
extends Area2D
signal hit
左側のシーンでArea2Dを選択し、

右側のインスペクターの横の「ノード」タブをクリックする。

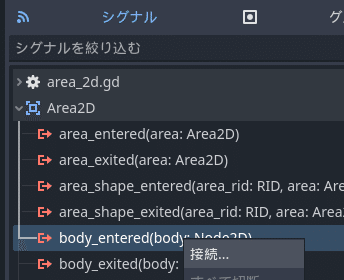
「ノード」タブの「シグナル」の中の
Area2D配下にあるbody_entered(body: Node2D)を右クリして
「接続」を選択する。
*オーバーラップ検出(キャラ同士の重なりを検出)した時のシグナル

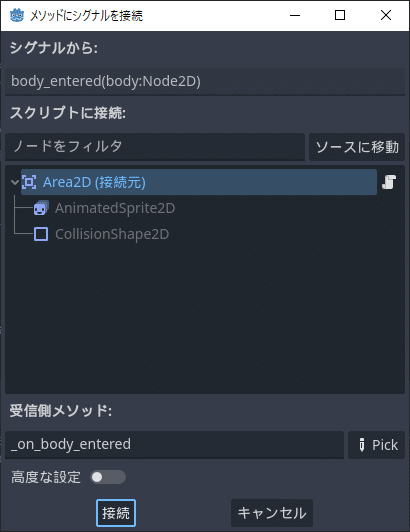
接続をぽちー。

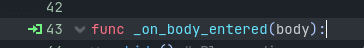
"area_2d.gd"スクリプトに以下のfuncが現れる。

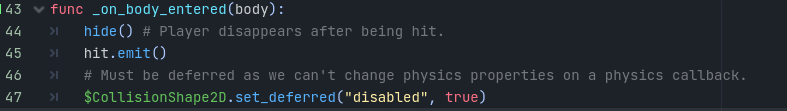
その"func _on_body_entered(body):"の中を以下の通りに書き換える。
func _on_body_entered(body):
hide() # Player disappears after being hit.
hit.emit()
# Must be deferred as we can't change physics properties on a physics callback.
$CollisionShape2D.set_deferred("disabled", true)
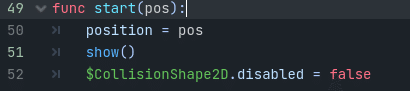
最後にstartメソッドを作成する。
func start(pos):
position = pos
show()
$CollisionShape2D.disabled = false
"area_2d.gd"スクリプト全体としては以下の感じです。

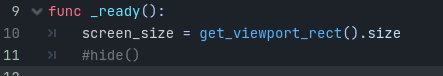
一旦、func _ready():のhide()をコメントアウト"#"して
キャラの動きを確認してみよう。

右上に再生アイコンがあるからクリック。

初めて動かすときに、メインシーンが定義されていないと出るので
「現在のものを選択」をぽちー。

キーボートの上下左右キーを押すとキャラがうごく!
これだけでも嬉しい!
最後にfunc _ready():のhide()をコメントアウトを外しておこうね。

今回は以上です。
では、また!
<補足>
次回は敵キャラを発生させてます!
よかったら次回も見てください。
