
Adobe Express+Illustratorでカレンダー作成→SNSへ投稿
この数ヶ月、どうしようかと悩んでいたカレンダー、今月ついに自作できました。
本当はAdobe Expressのみでサクッと、の予定でしたがやはり難しく(面倒で)、カレンダーの数字部分は、Illustratorで作ってAdobe Expressで読み込んで(リンク)仕上げました。
Illustratorで全て作ることも、もちろんできるのですが、わざわざ最後にAdobe Expressで仕上げたかったのには理由があって、それは複数のSNSに同時に予約投稿をするためです。
1ヶ月前はこんな記事を投稿していました。
あ、この投稿で思い出したけど、今月はHPにアップロードする画像を圧縮せずに載せてしまった…。
まぁ、よしとしよう。
ということで、ここからは自分の覚書です。
Illustratorでカレンダーを作る
作り方はこちらの動画を参考にさせてもらいました。
いつもありがとうございます!
あとでこの手順はPCのスクリーンショットを撮りながら、メモとして残す予定です。(今日は時間がないので省略)
Adobe Expressでデザインを作成
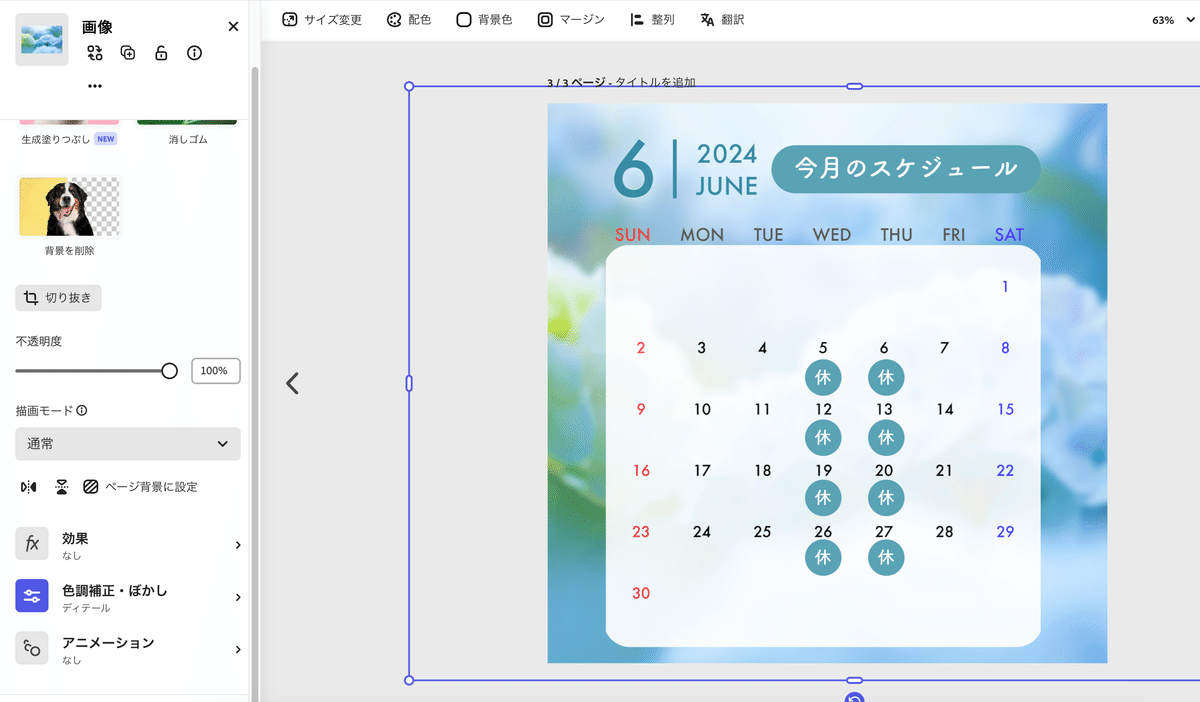
これはすでに完成したあとのスクリーンショットですが…
1)背景の写真を選ぶ
「メディア」の「写真」から
「6月」
と検索をかけ、紫陽花の写真を選びました。

2)背景写真を加工
写真を選択した状態で、左側メニュー下の方の
「色調補正・ぼかし」から

ディテール>ぼかし
で数字をいれて少しぼかします。くっきりした写真でも良いけど、今回は少しぼかし気味に。

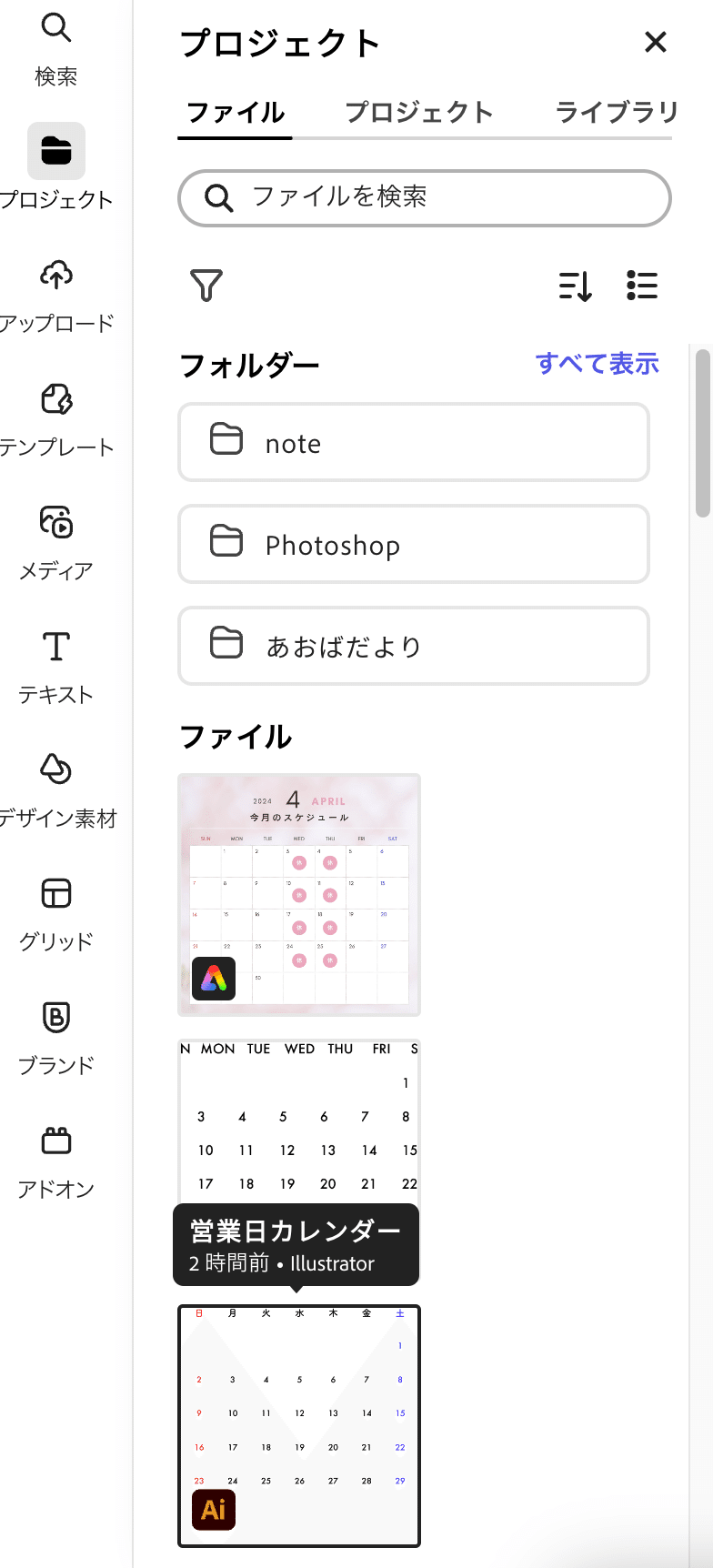
3)Illustratorのファイルを取り込む
プロジェクト→ファイルから、Illustratorで作ったファイルを選びます

Illustratorで実際に作ったカレンダーには、曜日が日〜土まで日本語で入っていたのですが、事情によりその部分は使わず今回は数字部分のみを使うことにしました。
4)月の数字や「休み」の文字などを追加する
6月の「6」や「今月のスケジュール」、「休」の文字や●などなど細かいパーツは背景に使った写真の色に合わせて作ります。

5)微調整をして完成
最後は文字の配置やカレンダー(数字部分)を拡大縮小したり、全体的なバランスを整えて完了です。
Adobe Expressだけでも数字を1〜30(31)まで並べて四角い枠を配置して…でできなくもないけれど、月が変わるごとに30個または31個の文字を並べ替えて整列させるのはなかなか骨が折れるので、諦めました。

ひとつのテキストボックスに1〜31までの数字をスペースを開けて並べてもできそうな気がしますが、文字揃えがキレイにできなさそうなのでここはもうIllustratorの力を借ります!
試しに5月のカレンダーを再現しようとしてみたものの、無理がありそう。
かといって、一つずつマスをつくって配置するのも…数字31個と枠が31個以上、これをAdobe Express上でひとつのデザインの中で扱うにはしんどい。
というわけで、来月からはこのテンプレを使って
STEP1:Express>背景の写真を選んで差し替え
STEP2:Illustrator>カレンダーの数字の位置を調整
STEP3:Express>月の名称を変更して、細かいパーツの色を背景の写真とマッチさせて完成
という3STEPで楽々更新、の予定です!やった!
その後は、Adobe Expressで各種SNSへ同時投稿、1枚はダウンロードしてメルマガやHPに、という流れに。これで時短になることでしょう。嬉しい。
こういう面倒なことしなくても、もっとラクな方法があるのかもしれませんが今のところわたしにとってはこれがベストアンサーです。Adobe ExpressやCanvaでカレンダーのテンプレートを探しまくって時間を浪費していた過去のわたしに教えてあげたい。
いいなと思ったら応援しよう!

