
ペアデザインで加速する、対話と共創のデザイン
昨年11月にJX通信社に入社して半年たちました。新しい環境にも慣れ、仕事の進め方で手応えを感じているのが「ペアデザイン」です。構造化や具体化に長けているデザイナだからこそ、共創をリードできる存在だと思っています。
ペアデザインの可能性を探る
みなさんは「ペアデザイン」と聞いて、真っ先に何をイメージしますか?
もともとは「ペアプログラミング」に呼応する表現です。多くの人は「同一のソフトウェアを触りながら、共同作業によって UI を仕上げること」を想像すると思います。
わたしも同じ考えですが、より広い意味で捉えられそうな気がします。
なぜなら、デザイン行為自体が必ずしもソフトウェアを使って作業するとは限らないからです。UI を仕上げることは、あくまでペアデザインのあり方のひとつで、より重要なことがあるのではないか。
チームのプロダクトマネージャー( 以下、PdM ) と行っているペアデザインを振り返り、以下の3つの項目に整理してみました。
具体的な材料を用意する
「問い」で語り、可能性を探る
「形」を見出す
これらをもとに、ペアデザインの可能性を探っていきたいと思います。
1. 具体的な材料を用意する
事前にプロトタイプを作り、それをもとに話をしていきます。
「承認を得る」ために作っているのではなく、問いの材料です。起爆剤とも言えるでしょう。
例えば、ここに「人参と玉葱と鶏肉とトマト」があるとします。そうすると、「野菜スープ」もしくは「鶏肉のトマト煮込み」のように、既存の材料を組み合わせて何を作るか?という話ができます。あるいは「パスタ」という新しい材料を足して「鶏肉とトマトソースのパスタ」はどうか?という話ができるかもしれません。作りたい料理が決まったら、調味料や調理器具など、他に必要なものも分かってきます。
人は具体的な材料があれば、具体的な話ができます。何もない状態で「今日のごはん何がいい?」と聞かれても「うーん...(自分は何が食べたいんだろう)」と答えに詰まってしまいますよね。
2. 「問い」で語り、可能性を探る
デザイナなら、一度は「なにか微妙なモノができてしまった...」と思うことがあるでしょう。そんなときも、プロトタイプを思い切って共有するようにしています。
何を実現しようとしたのか
どういう点で悩んでいる・迷っているのか
作った経緯を説明しつつ、「悩み」や「迷い」は意識的に話すようにしています。実際「なんか頭の中がもやもや、ぐるぐるするなあ」と感じているときがほとんど。思考が整理しきれていない証拠です。
そういうときこそ「問い」に持っていきます。「でない」のなら「である」ためには何が必要か?という話に転換するのです。作ってみたんだけど「これじゃない」...そしたら「これはどうか?」を繰り返し、可能性を探ります。恐らく「Reflection in action ( 行為の中の省察 )」を、二人で話すことで繰り返しているのだと思います。
スケッチするという行為の中で対話を繰り返しているのです。これを描いたんだけどこれじゃない、そのパラドックス的な感覚こそが「まだ知らない次のもの」に向けて自分のアイデアを発展生成するための原動力となる、ということです。
3. 「形」を見つける
「形」は、必ずしも「UI を仕上げること」だけを指すわけではありません。
その日のアウトプットが、ホワイトボードで書いたラフだったときもあります。後日、ラフをもとにプロトタイプのパターンを作って話した結果、最終的な UI が決まりました。

以前、ある機能の改善をするための「課題定義シート」をつくりました。そのシートの原型になったものが以下の写真です。PdM と話しながら走り書きでメモしていたので、この時点では「自分が見て分かる」状態でした。

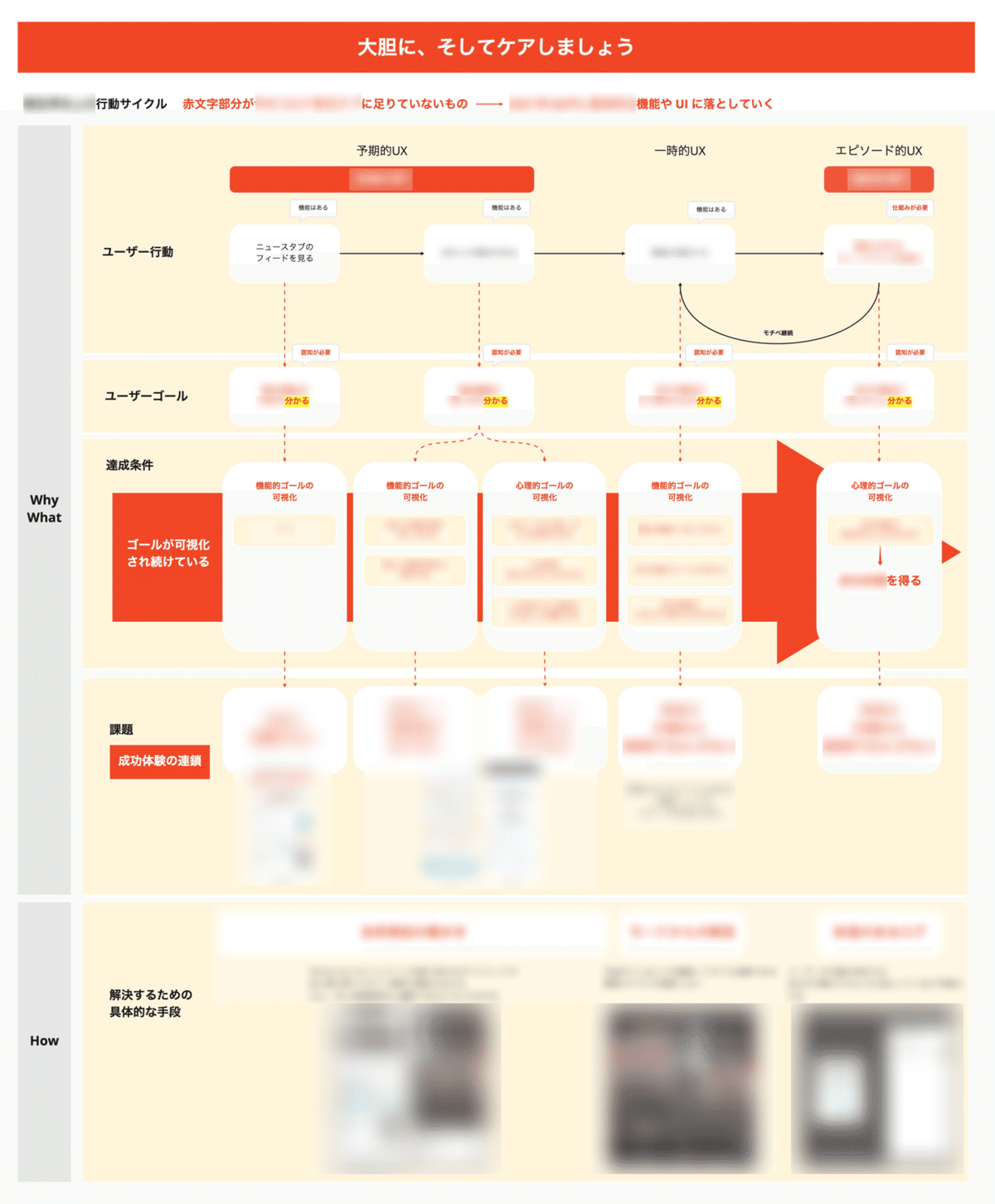
これを、「他人が見て分かる」状態に翻訳したものが以下の図です。PdM と話した内容をチーム内外の人が一見して分かるように整理して可視化しました。

この課題定義シートが「旗」となり、ゴールを達成するためには何が必要か?という問いが生まれました。
以下の写真は、プロトタイプをたくさん作ってたくさん壊した結果、採用しなかったデザイン達です。「これじゃない」を繰り返し、可能性を探求しながら、徐々に形になっていくのです。

ペアデザインは「共創の場」であり、
対話を通して「形」を見つけること
普段のペアデザインで行っていることを、一言でまとめるなら「対話」だと思います。論を戦わせる「議論」ではなく、ペアデザインというひらかれた「場」で、「一緒にデザインを考える」ということをしています。
Figma や Miro などのソフトウェアやホワイトボードは、対話を促進するための道具です。
「対話」とは、前提となる条件や基準そのものを問い直し、ものの見方やアイデアに変化を起こし、新たな解決策を導いていくものであるということ。相互理解や共感、変化を重視するプロセスであるということです。
「形」と表現したのは、クリストファー・アレグザンダーからの引用です。アレグザンダーは、デザインの究極的な目標を「形」と表現しています。
「形」は目に見えるモノや触れられるモノだけではなく、構造や仕組みも含まれています。言語化・可視化された「ことば」も形です。UI も、ユーザーとプロダクトとの接点としての形です。
対話を通して自分自身もデザインされている
「話してると解像度がどんどん上がってくる」
数日前のペアデザイン中に PdM から言われ、とっても嬉しかった言葉です。一方で、わたしも全く同じことを日々感じています。PdM と話すと、自分の中で整理しきれていなかったモヤモヤが解消され、その後のデザイン作業が捗ることがよくあります。
「話すと解像度が上がる」
この一言に大事なことが凝縮されています。話す前と後で(話している最中から)、明確に自分の状態が変わっているのです。
話す相手が自分だから、PdM だから、という個人に依存した話ではなく「場を設けて対話すること」が重要なのだと思います。

弊社 CXO の細野さんは、デザインを「人の認知と行動を設計することであり、ビフォーアフターの状態の差分を設計すること」だと表現しています。
ユーザーとプロダクトの接点であるインターフェイスは、様々なプロセスを経て「形」になります。ユーザーの共感を呼ぶようなプロダクトを作るには、わたしたち自身の認知を「わからない」から「わかる」状態に導くプロセスが必要です。
JX通信社に入社してから半年をかけ、ペアデザインという「形」をデザインし、自らが作った「形」によって自身がデザインされるような循環を作れた気がします。
ペアデザインマニフェスト
アジャイルソフトウェア開発宣言になぞらえて、以下のように言語化してみました。
独創よりも共創を、説得よりも納得を、完璧よりも変化を、選択よりも統合を、正解の追求よりも可能性の探求を。
ペアデザインでは、右記のことがらをより重視しますが、左記のことがらを否定しません。時と場合によって、それらが有効である可能性を否定したくないからです。そして、否定ではなく受け入れを、押し付けではなく問いかけを意識します。
お互いの言葉によって相互作用する対話を、わたしは波のようなものだと捉えています。

写真素材: ぱくたそ
デザイナは共創と対話をリードする存在
事業におけるプロダクトはチームで作るものです。デザイナは共創をリードする存在であり、そのために必要な「場」と「材料」を用意する人だと思っています。
プロトタイプを起爆剤に、デザイナが率先して具体化と言語化の「場」を設定することで相互理解が深まりますし、納得感につながると思います。特にペアデザインは同期コミュニケーションによってプロセスを体感できるのが、非同期で持ち帰り型のレビューとの違いです。
この note ではペアデザインの可能性を探ってきました。
ペアプログラミングに呼応する表現として使われている
同一のソフトウェアを一緒に触りながら UI を仕上げる
ペアデザインが「UI を仕上げる」ためのプロセスなら、わたしがこれまでやってきたことは「コ・デザイン / Co-Design」なのかもしれません。課題を定義し「実装可能な状態の UI」に至るまで、PdM と二人三脚でデザインを進めています。ペアデザインは、コ・デザインの一部だと捉えることもできそうです。
読んでくださってありがとうございます😊 サポートいただけたら、コーヒーブレイク代に使わせていただきます☕️✨
