
自主プロジェクトだから実験できる!現役アートディレクターが振り返る、「リモート・シネマ」アートワーク制作の裏側
こんにちは、フリーでプランナーやライターをしているShihoといいます。友人と2人ではじめた映画紹介&同時鑑賞企画「リモート・シネマ~おうち、映画、座談会~」。前回、この企画を始めた時の想いをまとめたnoteをリリースしました。今回は、Co-Owenerであるアートディレクター・福島さんに、リモート・シネマのロゴや毎回制作しているアートワークについてインタビュー。リモート・シネマの楽しみを、デザイン作りのプロセスを通してお伝えしていきます!
"リモート・シネマ"とは?
映画紹介と同時鑑賞が合わさったオンラインイベント。前半は「参加者によるおすすめ作品の紹介タイム」、後半は「投票で決まった作品を皆で同時視聴」します。作品紹介は任意でOK。自分だけではたどり着かなかったかもしれない”あの作品”を観る機会を作り、一緒に楽しむ。そんな、映画がちょっとでも好きな人の集うコミュニティを目指しています。
必要なものは、NETFLIXの契約とNETFLIXParty(*)のインストールのみ。
*NETFLIXPartyはPCのChrome拡張機能として提供されているサードパーティのため、視聴環境はChromeに限られます。
▼前回の記事はこちら▼
■タイトル&ロゴデザイン
発案から数日でタイトル決定&ロゴ決定とものすごい早さで決まっていった「リモート・シネマ」。デザイン過程でも、自分たちのプロジェクトだからこそ楽しめる「スピード感」「自由」がポイントだったみたいです💁
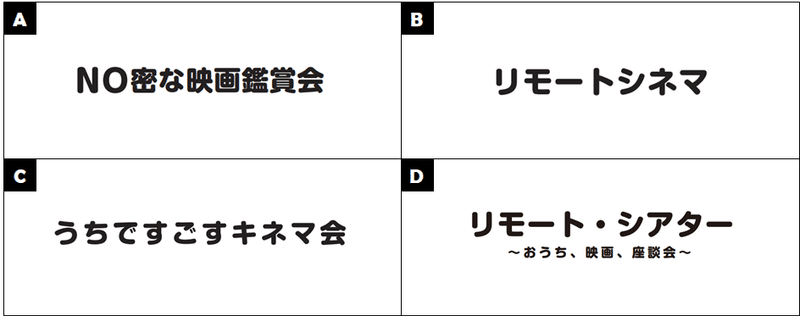
通常のクライアントワークであーだこーだと勘所を探っていく過程も面白いけど、今回は自分たちのプロジェクト。タイトルもロゴも自分たちで決められるのが面白かったですね!いくつかアイディアを出しあって文字にしてみた中に今のタイトルの原型があって、「見えた」感じがありました。

お互いに出しあったタイトル案をかけあわせて現在の形に
ロゴも、通常は方向性を探るために5案ぐらいラフを作るけど、今回は決め打ちで。デザイナーは皆手書きでラフを描くと思うけど、僕は最初に文字だけ打ってフォントの検証をしながらバランスをみていくことが多いんです。手書きだと如何様にもできて幅広すぎるのと、ラフではいい感じでも実際に詰めるとダサくなることも多いので、ある程度早く固めたい時にはこうしています。特に今回はアイコン的なロゴというより、タイトル感のあるものがいいなと思っていたのでこの方法にしました。

完成したタイトルロゴ
可愛い感じにしたのは、やっぱり映画は女性が観てこそヒットするし、女子ウケを狙いたくて!実際の参加者は男性比率の方が高いけどね(笑)。でも、こうしたイメージで参加のハードルを下げるのも良いかなと思っています。
中黒部分は色々と遊びを試してみました。人が着席しているようにみせたりしてみたけど「映画館」寄りの印象で、実際は各自自宅でテレビやPCなどのディスプレイで観ている状態なので、ディスプレイを用意して今の原型を作りました。当初はもっと主張が強かったけど、これは作り手の勝手な意図と遊びのデザイン。気づかなくてもいい、エッセンスとしてあればいい、ということで現在のデザインになりました。

ディスプレイの主張が強かった時のデザイン案
映画館でいえば、TOHOシネマズというより、渋谷や恵比寿の端にある、いつもいい映画をやっていてファンがついてるミニシアターのイメージ。そんな手触り感がほしいなと思って、最後に少し荒れた処理も追加して質感を調整しています。
クライアントワークのように条件がない自由なデザインは、多少やりづらいけど、考える時の大変さはどちらも一緒。いったん広げるのは同じで、収束させる時の条件をどう決めるか。今回はコンセプトやバランスというよりも、なんとなく「こうあってほしい」というイメージが頭の中にあったので、どんどんラフを作って判断していきました。
僕、本当は大きなイメージや配置構成を考えて作る方が得意なんです。細かい部分もやりたいけど、全体像との視点の行き来が難しくて。そういう意味では、この中黒はディティール中のディティールですね(笑)
■Screen1アートワーク
参加者にも特に人気の高いScreen1アートワーク。自主プロジェクトだからこそ自由なプロセスで進んでいく中で、「映画っぽさ」と「可愛さ」のベストな掛け合わせが出来上がりました🍿
「まずはやっぱりポップコーン」と考えて、そのイメージから作り始めました。まず1枚作ったところで「あ、詳細情報いるじゃん」と気づいて、若干やぶれかぶれで残りのデザインを作っています(笑)。結果的に、2枚目や4枚目などでポップコーンがちらっと見えるのが可愛い感じに出来ました。

Screen1のアートワーク
ちなみに、4枚目に入れる情報がなかったので、別で作っていたインビテーションの中からチケット画像を先にここに入れたんです。なぜ4分割画像にしたかというと、あの頃Twitterで4分割画像の投稿が流行っていたから(笑)。「今TwitterにUPするなら4分割画像だよな~」と思ってこうしたけど、あとあとやっぱりポスター形式がいいなと思い、2回目からは変わっています。
作ってみて感じたのは「ミニシアター感はあるけど、ミニシアターでいいんだっけ?」ということ。皆でわいわい観ようと言ってるのに、そんなクールぶった可愛さでいいのかと思い、パーティ感に振ったものをラフで作って検証してみたんです。
でも、可愛いし楽しそうだけど、これだとぱっと見て印象に残らないし、映画鑑賞であることが伝わらない。パーティではなく、ホームパーティならどうかと思ってもう1案ラフで作ったけど、これもやっぱり映画っぽさがなくて最終的に最初の案に落ち着きました。

「パーティっぽい可愛さ」はScreen2以降のヒントになりました
インビテーションも、実は最初高級感のある感じにしてみたんです。

ラグジュアリーシート感あるインビテーション案
DMの資料も色々みたけど、そもそも「高級感」が違うなと。それでポップコーンに回帰しました。何より今回伝えたいことだし、映画館で昔から食べられてきたものとしてイメージもついているし、複数人で観ている感じもする。それでポップコーンの画像を使って、可愛さで統一する形でまとめてみました。

初期のみ作っていたインビテーション。復活させたいですね
■Screen2アートワーク
主催チームも嬉しかった第2回開催。新しい方へのウェルカム!な気持ちをこめたアートワークが出来上がりました。予算がなくても、素敵な画像との出会いからアイディアは膨らませていける🎈
そもそも、2回目が出来るとは思っていませんでした。でも1回目に参加してくれた皆が「楽しかった!」「2回目も参加したい!」と言ってくれたし、自分も予想以上に楽しめた。やっぱり自粛中だったので、皆「一緒にエンタメを楽しみたい」という前のめり感がありましたよね。
正直、アートワークについては2回目以降どうしようかと思っていました。同じビジュアルを使うという手もある。でも、せっかくロゴも作ったし、長くやるなら毎回作った方が後で振り返った時にも楽しいし、自主制作感もある。クライアントの縛りもなく、自分たちのイメージでいいと思うものを出せるなら面白いよねと思い、毎回作ることに決めました。

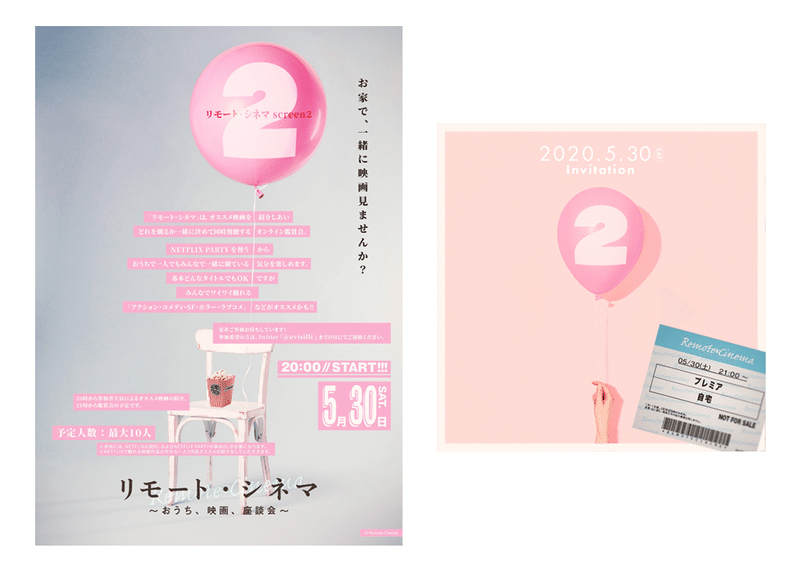
Screen2のアートワークとインビテーション
今回は、1回目の「ポップコーン」を引き継ぎながら、それを主役にはしないというのがポイント。押さえでは入っているけど、前回やれなかった「パーティ感のある可愛らしさ」を出していこうというコンセプトで画像を探しました。クライアントワークなら、先にイメージを固めて「こういうこと言いたいからこういう動きをさせよう」と決めていきます。でもリモート・シネマは予算もないし使える画像も限られているので、逆に「画像からアイディアを出す」という発想で作っていくことが多いかもしれません。
今回一番伝えたかったのは「2回目であること」。自分としても嬉しいし、2回目というお祝い感を可愛く伝えられたらいいなと。それに、新しいお客さんに「この席を用意して待ってるよ」という、迎え入れる気持ちを伝えられると感じて、この画像を絶対使おうと決めて作って行きました。
椅子がちょっとレトロなのもミニシアター感かもしれないですね。あの時期は、ちょっと間違えると『IT/“それ”が見えたら、終わり。』になってしまう危険性があったけど、大丈夫だったかな(笑)。元画像は無加工だとちょっと怖いけど、色味を調整したり風船の長さを伸ばしたりして使えるデータにしていきました。前回は4枚に分かれていたので気にならなかったけど文字分量が多いので、その見せ方の調整もしましたね。

そこはかとない『IT』感が漂う元画像
最終的にはやっぱり「2回目」を強調したくて、「2」を勢いづけています。映画でも2作目が傑作だったりするじゃないですか。予算が倍になって、で、3作目でコケるとかね(笑)。
■Screen3アートワーク
これまでとは少し異なるテイストのアートワークでマンネリ化もなんのその。福島さんがやってみたかった画像加工や、得意な文字組みによる見せ方を楽しむことが出来て、個人的にお気に入りの回です🎉
1回目は「初回だ!」、2回目は「続編だ!」っていう気合が入るけど、3回目はマンネリ化しちゃうもの。ただし、Screen1で検証していた「パーティっぽい可愛さ」をScreen2で持ってきているように、どうやら僕は使いたいと思っていた画像や手法を次の回で試しているみたいなんです。Screen3で使ったカチンコは、実はScreen2で使おうと思っていたもの。その時は「女子ウケを狙うには可愛さがない」と思ってやめたけど、復活させました(笑)。

Screen3のアートワーク
今回は、前回悩んだ「文字の分量」というポイントを逆手にとって、むしろ文字を主体に見せていこうというコンセプト。カチンコの画像に決めた後、文字組みを作っていきました。今回、前回から引き継いだのはフォントで、「2」のフォントと合わせています。
僕、文字組みが好きなんですよね。ボリュームがあるのにおさまる感じが好きで、「文字が増えれば増えるほど上手」と言われるんです。結局どれだけ文字をデザインしたかの経験値だけど、強弱をつけることに躊躇しないことも大切かなと思います。
画像に文字を乗せただけだと、シンプルすぎて「もうちょっと欲しい」感じ。そこで、カチンコは映像を撮るものなので、映像を撮ったときに生じる要素を入れたいなと考えました。最初にじみの加工をしてみたら、クラブっぽさは出るけど、ちょっとドラッグでのバッドトリップ感が強くて(笑)。こうして、検証してはじめてわかることもあります。

バッドトリップみを感じるにじみ加工Ver
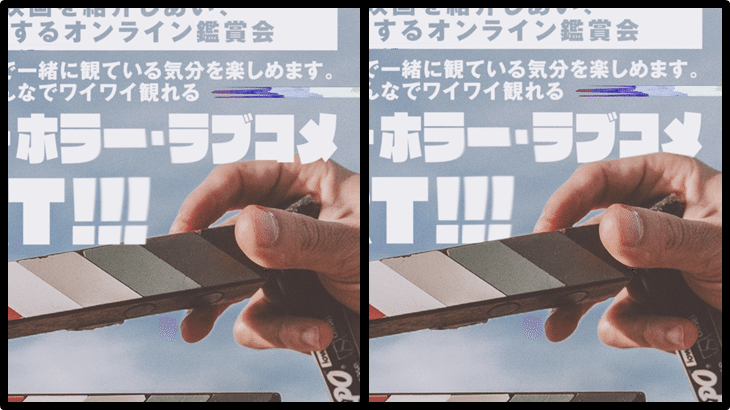
そこで、映像に入るノイズ風の加工に変えて、方向性は確定。そこから、文字周りから加工を間引いたり、後ろに回したり、文字自体をちょっとずらしてみたりと、乗っている色を減らした分白も動かしています。
最後に、文字と画像の一体感が欲しかったので、「ラブコメ」と「!!!」を手の後ろにまわして完成。これが入ると入らないとでは、画像と文字との一体感が変わるんです。同じ空間にいるという認識が生まれるんですよね。こういう、全体を踏まえてディティールを作っていくのが好きなんです(笑)。

右が加工後。ほんのひと手間で大きく印象が変わります。
■Screen4アートワーク
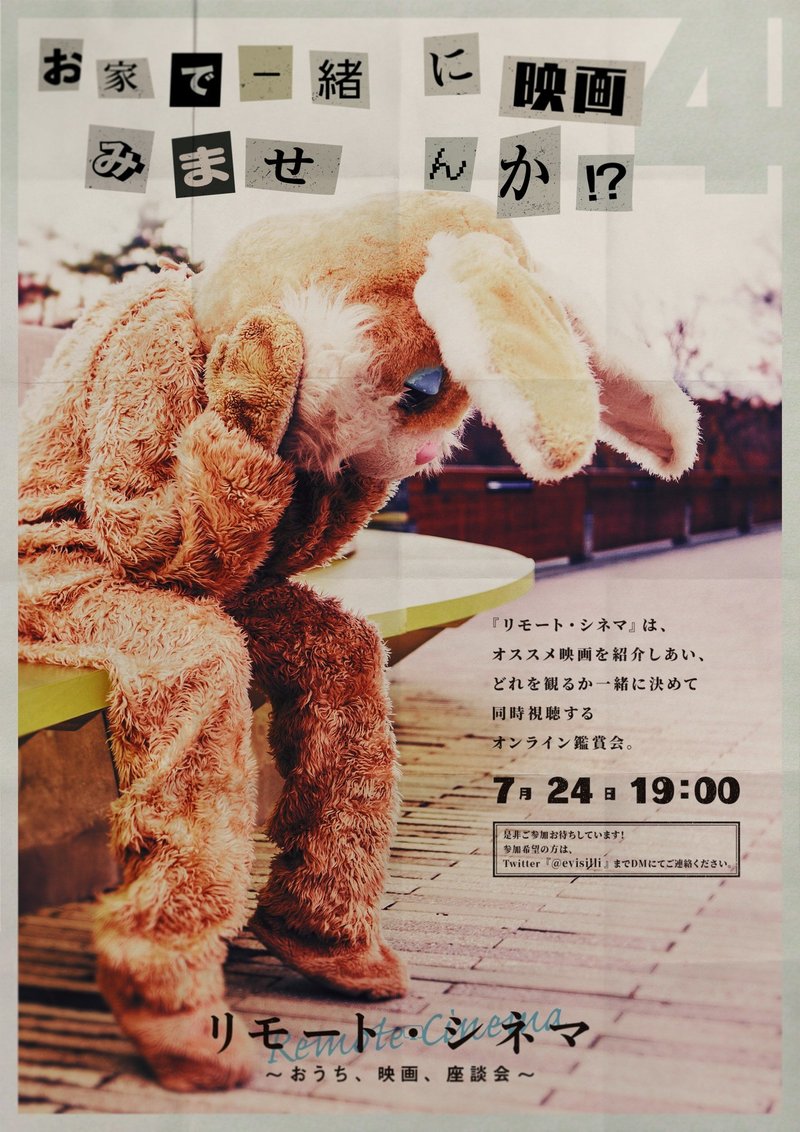
お仕事で忙殺されている合間を縫って作ってくれた第4回。引き続き画像から考えていくスタイルですが、画像が秀逸すぎて紆余曲折がありました(笑)。時間内で最高のものを仕上げる工夫が垣間見えます🐰
仕事が一番大変な時期で、まったく時間がなくて、正直「どーすっかな…」という感じで(笑)。この時に本当にやりたかったのは「文字だけ」のデザイン。なぜかというと、Screen3で文字組みに取り組んだので、次はコピーだけを真ん中に手書きでいれたアートワークを試してみたかったんです。でもそれにはかなりデザイン力とセンスを要するし、時間も必要。シンプルだからこそ、検証してあーでもないこーでもないと試行錯誤する課程を必要とするものなんです。「なんでこの忙しい時期にそんなに難しいものに挑むんだ!?」ということで(笑)、その案は次にしようと決めて、画像素材を探し始めました。
今回使用したウサギの素材はたまたま見つけて、「訴えてくるものがあるな」と感じて決めました。このシリーズはいろいろ種類があって、ほぼ大喜利状態(笑)。「この画像ならどうしよう!?」と考えたり、「どれかしら使ってやる!」という気持ちでした。

とにかく種類が豊富!
いろいろ悩んだあげく、キャラクターぽく使ってみようと思って窓抜きしてみたり、複数窓に配置して物語性を作り、ストーリーっぽくコピーを乗せるのもいいかなと思ったんですが…やっぱり、このウサギ自体にそこはかとないホラー感があって(笑)。なので、むしろその怖さを利用して脅迫文っぽくしたらいいんじゃないかなと考えました。そうすると、段々このウサギが犯罪者っぽく見え始めたんです。でも映画泥棒とかもあるし、チャラけたホラーなら怖さを感じないかなと。

たしかに不審人物感がある
そこから、脅迫文風に作っているものをネットでいろいろ見て、文字を切り抜いて貼るその色気がどこにあるのかを探っていきました。フォントがバラバラとか、切った形が違うとか、紙質がバラバラとか、そこに「っぽさ」があるよなと思い、文字組みではそうした要素をいれて作っています。
もっと時間があったら、本当に張り付けたような加工もしたかったんです。ちょっとめくれていたり、ズレて貼ってしまって糊が見えてるような、クオリティをあげる最終処理ですね。ただ時間的にそこまでやれないとわかったので、じゃあどうしようと考え、「貼った上で出力した」という設定に変えました。そうすると、そこを詰めなくても別の方向に行けるんです。そうして、文字を作り、それを貼って印刷したように見えるよう色味を暗くしたり、折りたたんだ時の線も加えて完成。本当に迷走した回でした(笑)。

Screen4のアートワーク
共通しているのは、平面でも平面じゃない処理を大切にしていること。そうすると、ぐっと「そこにある感」が増して、手元にある感じが生まれます。置いただけという感じが減るので、観た人に伝わりやすいかなと思っています。
■Screen5アートワーク
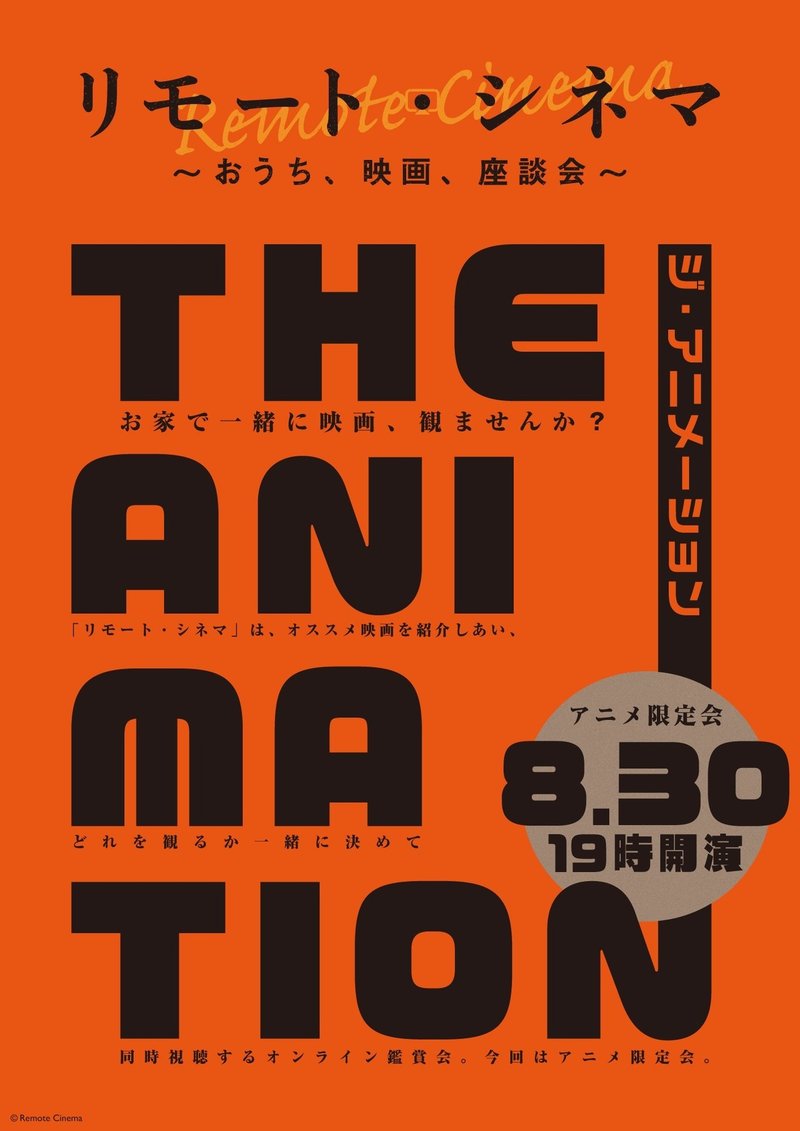
そして次回、8月30日(日)開催Screen5のアートワークはこちら!
今回はお題が「アニメ映画」なので、勝手にビジュアルは使えないし、よくわからないイラストを使っても伝わらない。だったら文字だけで伝わるものを作るのがベストだろうということで、前回できなかった「文字だけ」の試みにチャレンジ出来ました!

Screen5のアートワーク
僕にとって、リモート・シネマのアートワークはある意味実験の場で、やってみたかったことを試せるのがいい。例えば文字に映像のノイズ感をのせる表現もやってみたかったし、その反応もみる事ができました。しんどいこともあるけど、結局すべてデザイナーとしての力と経験値になるので、手を抜かずに頑張ろうと思ってます。頑張って、1年分を並べてみたい。
今の悩みは、一人で制作しているので作風が似てきてしまうことと、既に「映画」ではなく「ジャンル」をメインに持ってきていること。でも例えば「恋愛映画」だったらキュンとするデザインを作れるし、普段の仕事とは違うテイストに挑戦できるのでやってみたいんですよね。あとはゾンビ系ゲームのポスターなども作っていたので、ホラー作品なんかも楽しいかも。参加している皆がアートワーク自体も喜んでくれるので、毎回モチベーションUPしています。やっぱり褒められて伸びたいですよね(笑)。
ーーー
「リモート・シネマ」Screen5は、来週8月30日(日)19時開演。是非、興味を持ってくださった方は私宛てにTwitterのDMでご連絡頂けると嬉しいです😊皆さんのご参加お待ちしてます!
Remote Cinema Co-Owner
Shiho Nagashima
この記事が気に入ったらサポートをしてみませんか?
